dreamweaver使用
It seems that every page you visit on the Web uses Flash in some way or another — whether it’s an intro movie, or groovy buttons, Flash is everywhere. But if you don’t have Flash, does that mean you can’t use this facility? Do you have Dreamweaver 4? If you answered ‘yes’, then you’re set! Dreamweaver 4 gives you the tools to quickly add simple Flash movies directly to your Web pages.
看来,您在网络上访问的每个页面都以某种方式使用Flash-无论是介绍电影还是时髦的按钮,Flash随处可见。 但是,如果您没有Flash,这是否意味着您无法使用此功能? 您有Dreamweaver 4吗? 如果您回答“是”,那么您就定了! Dreamweaver 4为您提供了将简单的Flash电影直接直接添加到您的Web页面的工具。
Dreamweaver 4 comes with two handy tools: Flash Text and Flash Buttons, both of which allow you to add Flash to your pages very easily. There’s no need to mess around arranging or creating the designs — they’re all built in.
Dreamweaver 4带有两个方便的工具:“ Flash文本”和“ Flash按钮”,这两个工具都使您可以非常轻松地将Flash添加到页面中。 无需费心去安排或创建设计-它们都是内置的。

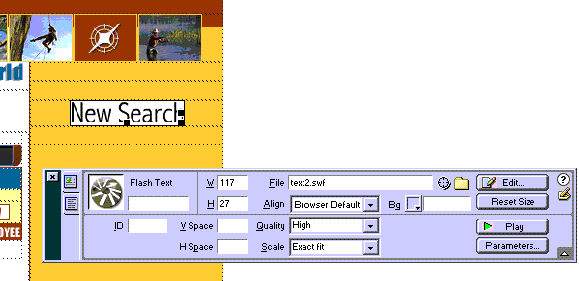
The "New Search" button is created with Dreamweaver 4’s Flash Text Tool
“新搜索”按钮是使用Dreamweaver 4的Flash文本工具创建的
Flash文字 (Flash Text)
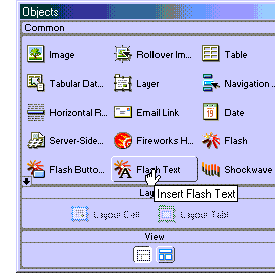
As you might expect from Macromedia, the addition of Flash Text and Buttons to your Web page is very easy. All the controls that manage this process appear in the Objects panel below. The default panel is Common Objects. If you don’t see this panel, select the arrow in the top right hand corner of the Objects panel and choose "Common" from the drop down list.
正如您可能会从Macromedia期望的那样,将Flash文本和按钮添加到您的网页非常容易。 所有管理此过程的控件将显示在下面的“对象”面板中。 默认面板是“公共对象”。 如果没有看到此面板,请选择“对象”面板右上角的箭头,然后从下拉列表中选择“常见”。

The Flash Text and Flash Button objects are located on the Common Objects Panel
Flash Text和Flash Button对象位于“公共对象”面板上
First, we’ll explore the Flash Text feature. Open a new page and save it as FlashText.htm Note: you must first save a page before adding Flash Text and Flash Buttons.
首先,我们将探讨Flash文本功能。 打开一个新页面并将其另存为FlashText.htm注意:添加Flash Text和Flash Button之前,必须先保存一个页面。
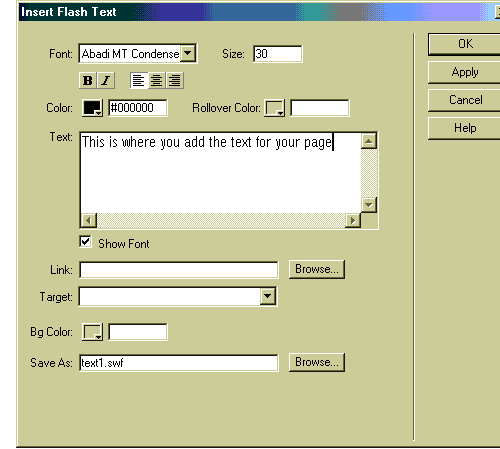
Select the Flash Text button. This opens the dialog window for the Flash Text control. You’ll see in the figure below that the window is very similar to dialog windows you might see with other Object controls in Dreamweaver. The Flash Text window is broken into a series of boxes that you’ll need to fill out in order to create the Flash Text movie.
选择“ Flash Text”按钮。 这将打开Flash Text控件的对话框窗口。 在下图中,您将看到该窗口与Dreamweaver中其他对象控件可能看到的对话框窗口非常相似。 Flash文本窗口分为一系列框,您需要填写这些框才能创建Flash Text电影。

The Flash Text maintains the properties that control how the Flash Text will appear in your Web Browser.
Flash文本维护控制Flash文本在Web浏览器中显示方式的属性。
I always start by filling in the "Text" box with the text I want to see on the page. The Flash Text feature is great for small paragraphs of text on a page, though there’s a limit of 1024 characters for the text.
我总是首先在“文本”框中填写要在页面上看到的文本。 Flash Text功能非常适合页面上的一小段文字,尽管该文字有1024个字符的限制。
The Flash Text is modified with many of the tools you might have used to editing text in the Properties Panel, such as bold, italic, alignment and text color buttons. All modifica-tions you make to the text will apply to the entire paragraph of text. You won’t see the changes in the Text window, though. They’ll only appear when you select "OK" and view the Flash Text on your page. But first, let’s look at some of the other features.
Flash文本已使用您可能在属性面板中用于编辑文本的许多工具进行了修改,例如粗体,斜体,对齐和文本颜色按钮。 您对文本所做的所有修改都将应用于文本的整个段落。 但是,您不会在“文本”窗口中看到更改。 仅当您选择“确定”并查看页面上的Flash文本时,它们才会显示。 但首先,让我们看一下其他一些功能。
An advantage you have with Flash text over conventional HTML text is that you can use any font and any font point size. The drop down Font list displays all the fonts registered to your computer. As you choose a font, you’ll see the text in the text area change to the style of the new font (deselecting the "Show Font" check box turns this feature off).
与常规HTML文本相比,Flash文本的一个优势是可以使用任何字体和任何字体磅值。 字体下拉列表显示所有注册到您的计算机的字体。 选择字体时,您会看到文本区域中的文本变为新字体的样式(取消选中“显示字体”复选框将关闭此功能)。
As we all know, HTML does not allow for much Font control — this is no longer a prob-lem. In addition to selecting any font, you can also select the exact size of the font. In the example above, the "Size" is set to 30, which translates to 30 points on the Web page. Font size in HTML can only be changed with the help of Cascading Style Sheets.
众所周知,HTML不允许太多的字体控制-这不再是问题。 除了选择任何字体外,您还可以选择确切的字体大小。 在上面的示例中,“大小”设置为30,在Web页面上转换为30点。 HTML中的字体大小只能在层叠样式表的帮助下进行更改。
A big win for me is the ability to make my Flash Text interactive. Below the Text box you can add a link to another Web page. Write in your own links, or select the Browse but-ton and choose a link from your Website. The control is very similar to the "Browse for File" feature used for text and graphics on the Properties Panel. In addition, if your Website is frame based, you can direct your link to open in a "Target Window" through the Target drop down box. This works and behaves in exactly the same way as the Tar-get window on the Properties Panel.
对我来说,最大的收获就是可以使我的Flash文本具有交互性。 在“文本”框下方,您可以添加到另一个网页的链接。 输入您自己的链接,或选择浏览按钮,然后从您的网站中选择一个链接。 该控件与“属性面板”上用于文本和图形的“浏览文件”功能非常相似。 另外,如果您的网站是基于框架的,则可以通过“目标”下拉框将链接定向为在“目标窗口”中打开。 它的工作方式和行为与“属性面板”上的“焦油获取”窗口完全相同。
By default, the background color for all of the Flash movies is white, however the Bg Color option can change your background to almost any color. Select this option to open the color palate from which you can choose your desired color.
默认情况下,所有Flash影片的背景颜色均为白色,但是“背景颜色”选项可以将背景更改为几乎任何颜色。 选择此选项可打开颜色pa,您可以从中选择所需的颜色。
A Website is created with a collection of files. There are graphics files (GIF and JPG), Web pages (HTML) and now you have Flash Movies. Each Flash file ends with the suf-fix of .swf (pronounced SWiF). The Flash Text must be in this format for it to be view-able in a Web page. So, when you save your Flash movie, remember to select this op-tion from the Save As file options. By default, the first Flash Text you create will be called text1.swf. If you don’t change the name of the file, and decide to add a second Flash Text movie to the page, the second file will be called text2.swf. The third will be text3.swf, and so on. Re-name your file words.swf. Select "OK" and view your text on the page. To test any links you may have added, you’ll need to either preview the page in your browser, or play the movie by select the green "play" button on the Properties Panel.
创建了一个具有文件集合的网站。 有图形文件(GIF和JPG),网页(HTML),现在您拥有Flash电影。 每个Flash文件以.swf的suf-fix(发音为SWiF)结尾。 Flash文本必须采用这种格式,才能在网页中查看。 因此,在保存Flash影片时,请记住从“另存为”文件选项中选择此选项。 默认情况下,您创建的第一个Flash Text将被称为text1.swf。 如果您不更改文件名,而是决定向页面添加第二个Flash Text电影,则第二个文件将称为text2.swf。 第三个将是text3.swf,依此类推。 重命名您的文件words.swf。 选择“确定”,然后在页面上查看您的文本。 要测试您可能添加的任何链接,您需要在浏览器中预览页面,或者通过选择“属性”面板上的绿色“播放”按钮来播放电影。
Flash文字属性面板 (Flash Text Properties Panel)
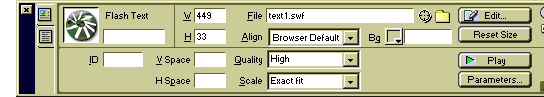
The Properties Panel is slightly modified for the specifics of Flash Text in Dreamweaver. Image D shows the features specific to Flash Text Properties Panel.
对于Dreamweaver中Flash文本的详细信息,对属性面板进行了一些修改。 图像D显示了Flash Text Properties Panel的特定功能。

The Flash Text Properties Panel
Flash文字属性面板
On the whole, the panel looks very similar to the Flash Properties Panel, because we’re working with a Flash movie. The most significant difference is the Edit button. Selecting the Edit button opens the Flash Text window, in which all the options you have selected will appear. You can modify the text, font or any of the options, and then click "OK" to resave the file, and the changes are immediate. Why is this so exciting? It’s exciting be-cause the Flash SWF file format is a locked format. That is, when the SWF file is cre-ated, you can’t modify it: the original source file that was used to create the SWF has to be modified. Dreamweaver gets around this knotty problem by utilizing Flash Generator to build and modify the SWF files, which allows you to create and edit your Flash Text very easily.
总体而言,该面板看起来与Flash属性面板非常相似,因为我们正在处理Flash电影。 最重要的区别是“编辑”按钮。 选择“编辑”按钮将打开“ Flash文本”窗口,其中将显示您选择的所有选项。 您可以修改文本,字体或任何选项,然后单击“确定”以重新保存文件,更改即刻进行。 为什么这么激动? 之所以令人兴奋,是因为Flash SWF文件格式是锁定格式。 也就是说,创建SWF文件时,无法对其进行修改:必须修改用于创建SWF的原始源文件。 Dreamweaver通过利用Flash Generator生成和修改SWF文件来解决这个棘手的问题,这使您可以非常轻松地创建和编辑Flash文本。
闪光灯按钮 (Flash Buttons)
If Flash Text is fun; Flash Buttons are downright cool. You will find on the Common Ob-jects Panel a button called "Flash Buttons". Select this to open the Flash Buttons win-dow.
如果Flash Text很有趣; 闪光灯按钮非常酷。 您将在“通用对象”面板上找到一个名为“ Flash Buttons”的按钮。 选择此项以打开“ Flash Buttons”窗口。

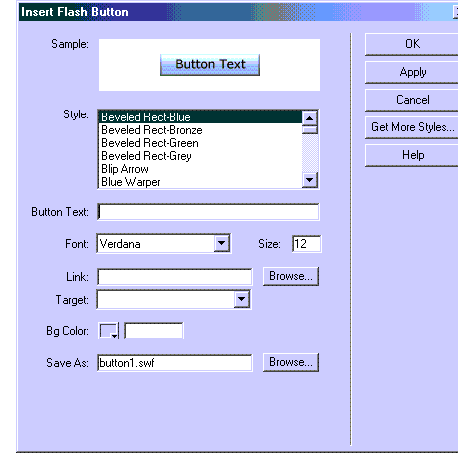
The Flash Button Window
闪光灯按钮窗口
Most of the Flash Button window replicates the Flash Text window: you can add text, apply any type or size of font, insert links, change the background color of the movie and modify the name of the final SWF file. The difference is the type of Flash movie we’re creating. The movie is now a stylized interactive button. And you know what? You have nearly 4 dozen styles to choose from. Scroll down the Style menu list to preview a style. You will see that the Sample in the top window keeps changing as you scroll. If you want to see the button animate, just roll your cursor over the sample. For instance, if you choose the Style "Star Spinner" and roll your cursor over it you will see the star spin when you roll.
大多数“ Flash按钮”窗口复制了“ Flash文本”窗口:您可以添加文本,应用任何类型或大小的字体,插入链接,更改影片的背景色以及修改最终SWF文件的名称。 不同之处在于我们正在创建的Flash电影的类型。 电影现在是一个风格化的交互式按钮。 你知道吗? 您有近4种样式可供选择。 向下滚动“样式”菜单列表以预览样式。 您会看到顶部窗口中的Sample在滚动时不断变化。 如果要查看按钮动画,只需将光标移至样本上即可。 例如,如果选择样式“ Star Spinner”,然后将光标滑过它,则滚动时将看到星形旋转。
The text you add to the "Button Text" field will be added to the button. Each style will de-fault the Font to the once that’s most appropriate for that button, however you can still modify the Font yourself
您添加到“按钮文本”字段中的文本将被添加到按钮中。 每种样式都会将Font变形为最适合该按钮的一次,但是您仍然可以自己修改Font
Let’s create a new Flash Button. Open the window and apply the following settings:
让我们创建一个新的Flash Button。 打开窗口并应用以下设置:
- Style: Slider 风格:滑块
- Button Text: SitePoint 按钮文字:SitePoint
- Font: Impact 字体:影响
- Size: 16 大小:16
- Link: http://www.sitepoint.com 链接:http://www.sitepoint.com
- Save As: sitepoint.swf 另存为:sitepoint.swf
OK, the button will take you to SitePoint, but the point is you can see how easy it is to configure a Flash Button. Select "OK" and the button will be embedded into your Web page. Press F12 to preview the page in your browser. As you roll your cursor over the button you will see that it animates and allows you to click it — when you do so, you’re taken to SitePoint.
好的,该按钮会将您带到SitePoint,但要点是您可以看到配置Flash按钮有多么容易。 选择“确定”,该按钮将嵌入到您的网页中。 按F12在浏览器中预览页面。 当您将鼠标移到该按钮上时,您会看到它会设置动画并允许您单击它-这样做时,您将被带到SitePoint。
Any Flash Button can modified from the Flash Button Properties Panel. Select the "Edit" from the Properties Panel with the Flash Button highlighted on the page in Dream-weaver. The Flash Button Window will open and all the parameters for the button can be modified.
可以从“ Flash Button属性面板”中修改任何Flash Button。 从“属性”面板中选择“编辑”,并在Dreamweaver的页面上突出显示“ Flash”按钮。 “ Flash Button”窗口将打开,并且可以修改按钮的所有参数。
几招 (A Few Flash Tricks)
There is always time for a Flash trick or two. One of the things I mentioned earlier is that the default background color for each Flash movie is white. This can be changed if your users view your Website with Microsoft’s Internet Explorer 4.0+
总是有时间使用一两个Flash技巧。 我前面提到的一件事是,每个Flash影片的默认背景色都是白色。 如果您的用户使用Microsoft的Internet Explorer 4.0+查看您的网站,则可以更改此设置
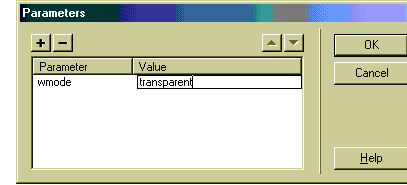
Select a Flash movie, such as the Flash Text you create earlier, and open the Proper-ties Panel for the movie. If you fully expand the panel you’ll see in the bottom right hand corner a button called "Parameters". Select the Parameters button. The Parameters window opens. This window allows you to add additional parameters to the movie that are specific to Internet Explorer (this is because Netscape and Microsoft handle Web plugins differently). For Parameter add "wmode" and for the value add "transparent" as shown in figure G.
选择一个Flash电影,例如您之前创建的Flash Text,然后打开该电影的“属性”面板。 如果完全展开面板,您将在右下角看到一个名为“参数”的按钮。 选择参数按钮。 将打开“参数”窗口。 此窗口使您可以向电影添加Internet Explorer特有的其他参数(这是因为Netscape和Microsoft处理Web插件的方式不同)。 如图G所示,为参数添加“ wmode”,为值添加“透明”。

The Parameters Window
参数窗口
Select "OK". What you did will not be apparent until you preview the page in your browser — you’ll see that the additional parameter makes the background color for the Flash movie transparent. This allows the background color (or image) to show through in the same way a transparent GIF file will allow the background to show through. In addition, this allows Flash movies to be placed in Dreamweaver Layers and stacked on top of each other.
选择“确定”。 在浏览器中预览页面之前,所做的工作不会变得很明显-您将看到该附加参数使Flash电影的背景颜色透明。 这允许背景颜色(或图像)以透明GIF文件将背景透明显示的方式显示出来。 此外,这允许将Flash电影放置在Dreamweaver图层中并相互堆叠。
The addition of Flash Buttons and Text allows any non-Flash designer the freedom of adding Flash to their Websites, and gives their site a multimedia-driven lift.
Flash按钮和文本的添加使任何非Flash设计人员都可以自由地将Flash添加到其网站中,并为其网站提供多媒体驱动的提升。
dreamweaver使用





















 4866
4866

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








