
It’s IoT Week at SitePoint! All week we’re publishing articles focused on the intersection of the internet and the physical world, so keep checking the IoT tag for the latest updates.
这是SitePoint的IoT周! 我们整周都在发布有关互联网与物理世界交汇点的文章,因此请继续检查IoT标签以获取最新更新。
Recently at SitePoint, in conjuncture with Flippa.com, we held our first company-wide Hack Day.
最近在SitePoint上,与Flippa.com一起,我们举办了公司范围内的首个Hack Day 。
Thursday morning began with an ‘open mic’ meeting where anyone in the company could pitch any idea they liked. Everyone voted on their favorites and we had two days to plan, build and present our idea back to the group late Friday.
周四上午以“开放式麦克风”会议开始,公司中的任何人都可以提出他们喜欢的任何想法。 每个人都对他们的最爱进行了投票,我们有两天的时间计划,制定和将我们的想法提交给小组。
It was serious and there were prizes – we even had t-shirts made!
这很严重,而且有奖品–我们甚至制作了T恤!
音高 ( The Pitches)
There were some great pitches made including:
提出了一些很好的建议,包括:
InstaGran: Send a printed postcard with personal message to your grandmother – for free.
InstaGran:免费向您的祖母发送带有个人信息的印刷明信片。
Bot-bot: An event/table tennis/fuusball organising Slackbot.
Bot-bot:组织Slackbot的赛事/乒乓球/足球。
Minority Report: Using machine learning on historical records for better website valuations.
少数派报告:在历史记录上使用机器学习来提高网站的价值。
Creepr: Provide better choices to your customers by understanding them better.
Creepr:通过更好地了解客户,为客户提供更好的选择。
However, this article is about an IoT idea pitched by SitePoint lead developer, Jude Aakjær.
但是,本文是关于SitePoint首席开发人员JudeAakjær提出的IoT想法的。
裘德的想法:SparkleMotion ( Jude’s Idea: SparkleMotion)
You may not know that the SitePoint HQ is actually an open-plan, three storey building currently housing four companies that share resources – Flippa.com, Influx.com, PromisePay.com and, of course, SitePoint. Throughout the building we have a scattering of variously-sizes boardrooms and meeting spaces.
您可能不知道SitePoint总部实际上是一座开放式三层楼建筑,目前容纳四家共享资源的公司-Flippa.com , Influx.com , PromisePay.com ,当然还有SitePoint。 在整个建筑中,我们散布着各种尺寸的会议室和会议空间。
问题? 取得房间 ( The Problem? Getting a Room)
Though we have a calendaring system for booking these rooms, it’s fair to say that it isn’t rigorously adhered to.
尽管我们有用于预订这些房间的日历系统,但可以公平地说,它并没有严格遵守。
What’s more, it’s common for people to need to take Skype, Hangouts or phone calls with no advanced notice. You’ll see these poor wretches stumbling through the building carrying a laptop, peeking under blinds, searching for a place of refuge.
此外,人们在不事先通知的情况下拨打Skype,环聊或电话很普遍。 您会看到这些可怜的琐事carrying着手提电脑在建筑物中绊倒,在百叶窗下偷看,寻找避难所。
Jude’s idea was to build IoT hardware and software that would know which rooms were currently occupied and that made that information readily available – via both an indicator light in-situ and a web front-end. He dubbed it ‘SparkleMotion’ and wanted to build a proof of concept. It would be our first IoT project.
Jude的想法是构建IoT硬件和软件,该软件可以通过现场指示灯和Web前端来了解当前正在占用哪些房间,并可以轻松获取该信息。 他将其称为“ SparkleMotion”,并希望建立概念证明。 这将是我们的第一个物联网项目。

Team Sparkle
闪耀团队
Although Sparklemotion didn’t technically win the vote, a handful of us were sufficiently inspired to want to work on it regardless. Who said this was a democracy, anyway?
尽管从技术上讲 Sparklemotion并没有赢得投票,但是我们当中仍有少数人受到启发,无论如何都要努力。 谁说这是民主制?
Our self-assembled team was our sysadmin, Adam Bolte, SitePoint managing editor, Adam Roberts, Video Content Manager, Angela Molina and SitePoint Design and UX editor, Alex Walker.
我们的系统组装团队是系统管理员,SitePoint执行编辑Adam Bolte,Adam Roberts,Angela Molina的视频内容经理,SitePoint Design和UX编辑Alex Walker。
Had any of us built electronics before? No. But collectively we’d seen most episodes of MacGuyver, so we felt well-prepared.
我们中有人曾经制造过电子产品吗? 不。但是总的来说,我们已经看过MacGuyver的大部分情节,所以我们准备得很充分。
范围 ( The Scope)
We estimated that in two days could likely build:
我们估计两天内可能会建立:
- The internet-enabled Arduino unit with motion sensor unit 具有运动传感器单元的可联网的Arduino单元
- A simple server to monitor signaling 一个简单的服务器来监视信令
- A web front-end Web前端
1.硬件构建 ( 1. The Hardware Build)
Before Hack Days started, we had spruiked the SparkleMotion concept around the office and found out the basics of how it would need to work. A few people around the office donated Arduino kits and a PIR motion sensor was sourced.
在“ Hack Days”开始之前,我们已经在办公室范围内推广了SparkleMotion概念,并了解了其工作原理的基本知识。 办公室周围的一些人捐赠了Arduino套件,并采购了PIR运动传感器。
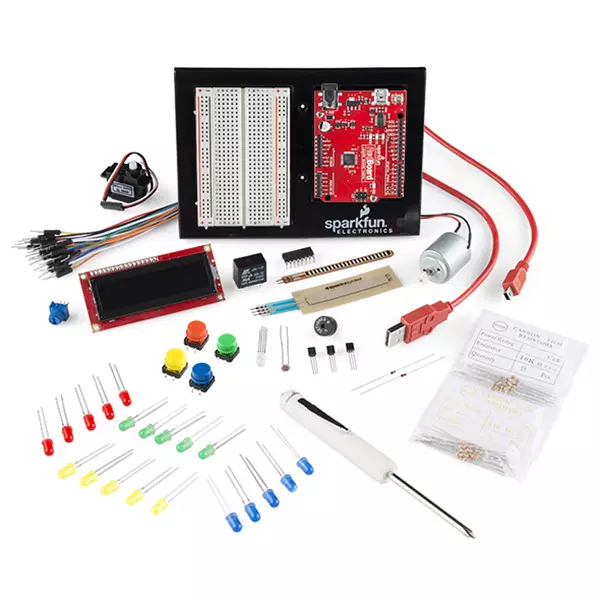
As none of the team had used an Arduino, and our C skills hovered somewhere between rusty and non-existent, we found the setup instructions in the Sparkfun kit to be super handy. It had some great beginners tutorials and we used it extensively to work out how the Arduino functioned.
由于没有团队使用Arduino,并且我们的C技能徘徊在生锈和不存在之间,因此我们发现Sparkfun套件中的设置说明非常方便。 它有一些很棒的初学者教程,我们广泛使用它来研究Arduino的功能。
Arduinos function perfectly for this kind of hacking, you can quickly prototype out a working piece of electronics without having to solder, and with fairly limited programming skills. They consist of a microcontroller with several digital and analog I/O pins that can be plugged into lights, motors, sensors, LCD boards, really anything you can imagine!
Arduinos可以完美地用于这种黑客攻击,您可以快速制作出电子产品的原型,而无需焊接,并且编程技能相当有限。 它们由一个带有多个数字和模拟I / O引脚的微控制器组成,可以将它们插入灯,电机,传感器,LCD板,您可以想象的任何东西!
We got our SparkFun board and started playing…
我们得到了SparkFun板并开始播放…
Our basic battle plan was
我们的基本战斗计划是
- Turn a light on and off! 打开和关闭灯!
- Get an RGB light working 使RGB灯工作
- Work out the motion sensor 算出运动传感器
- Talk to the internet! 上网聊天!
Turning a light on and off was pretty simple, so we quickly moved on to driving an RGB light. This showed that there were two ways of reading and writing data, analog, and digital. Digital writes involve turning switches either ON or OFF and in the example of our RGB LED, this means cycling through all the combinations afforded by the three switches.
打开和关闭灯非常简单 ,因此我们Swift着手驱动RGB灯 。 这表明有两种读取和写入数据的方式,即模拟方式和数字方式。 数字写入涉及打开或关闭开关,在我们的RGB LED示例中,这意味着循环浏览三个开关提供的所有组合。
// Red (turn just the red LED on):
digitalWrite(RED_PIN, HIGH);
digitalWrite(GREEN_PIN, LOW);
digitalWrite(BLUE_PIN, LOW); However, by doing an analogWrite, we can set each color to a specific intensity, from 0 to 255. This means we have a much larger spectrum of colors we can write to.
但是,通过执行analogWrite ,我们可以将每种颜色设置为特定的强度,从0到255。这意味着我们可以写入的颜色范围更大。
// Whatever values we want!
analogWrite(RED_PIN, 4);
analogWrite(BLUE_PIN, 200);
analogWrite(GREEN_PIN, 150); After being amazed by seeing the LED go through all the colors of the rainbow, we turned our attention to the PIR sensor. Unfortunately, we had zero documentation provided with the sensor we bought, however, some Internet Investigating turned up that our PIR had ground, power, and information pins. We plugged it in, wrote some code and got to testing! This is where the difference between digital and analog really became obvious. By using digitalRead we got either 1 or 0 back; motion or no motion.
看到LED穿过彩虹的所有颜色而感到惊讶后,我们将注意力转向了PIR传感器。 不幸的是,我们购买的传感器没有提供零文档,但是,一些互联网调查发现我们的PIR具有接地,电源和信息引脚。 我们插入了电源,编写了一些代码,然后开始测试! 这正是数字和模拟之间的区别真正变得明显的地方。 通过使用digitalRead我们可以得到1或0。 动或不动。
However by using analogRead we got back a value from 0 to 255, based on the proximity and intensity of motion. Taking that analog value from the PIR and plugging it into the analog color display of our LED meant we had a light that changed color based on how close you came to it. Pretty cool!
但是,通过使用analogRead我们可以根据运动的接近程度和强度返回0到255之间的值。 从PIR中获取该模拟值并将其插入我们的LED的模拟彩色显示屏中,意味着我们的照明灯会根据您离它的接近程度而改变颜色。 太酷了!
So by now we had a light that responded to motion, next step was to connect it to the internet. This is where the Arduino specification really rescued us. How? Well the Sparkfun board didn’t have any internet connectivity out of the box, but we also had another Arduino board that did have a built-in Ethernet port! Thanks to the standard shape and pin location of the Arduino’s, we did a lift and shift transplant onto a different board with zero glitches!
因此,到现在为止,我们已经有了响应动作的灯,下一步就是将其连接到互联网。 这是Arduino规范真正拯救了我们的地方。 怎么样? 好吧,Sparkfun板没有开箱即用的互联网连接,但是我们还有另一个Arduino板,它确实具有内置以太网端口! 得益于Arduino的标准形状和引脚位置,我们将移植和移位移植到了零毛刺的另一块板上!
One thing we found out working this project is that the Arduino community is absolutely awesome, and has loads of examples for almost everything you need. A quick search led us to a tutorial on communicating with the internet and after initially testing it out we then adapted it to our particular needs. In this case, communicating with a web app.
我们发现从事此项目的一件事是Arduino社区绝对很棒,并且包含了几乎您需要的所有示例。 通过快速搜索,我们找到了有关与Internet进行通信的教程,并在对其进行初步测试之后,将其调整为适合我们的特殊需求。 在这种情况下,与Web应用程序通信。



2.服务器 ( 2. The Server)
The grand vision for SparkleMotion extended beyond just showing the status of one room, we wanted something that could show multiple rooms and connect into calendars to display upcoming events. As SitePoint uses RoR extensively, this was the logical choice to build a quick API in. Sure, we could have spun something up using Elixir or Node.js but given the short timeframe it was decided we should go with something we knew!
SparkleMotion的宏伟愿景不仅限于显示一个房间的状态,我们还希望能够显示多个房间并连接到日历以显示即将发生的事件的东西。 由于SitePoint广泛使用RoR ,因此这是构建快速API的合理选择。当然,我们可以使用Elixir或Node.js进行一些改进,但鉴于时间较短,因此决定我们应该使用我们知道的方法!
Still, we did play around with Rails 5 and especially the API only method of project creation, which slims down what is generated by rails new. After modeling a simple room model, we moved onto creating a simple controller to update room state, or show the room state.
尽管如此,我们还是使用了Rails 5,尤其是仅API的项目创建方法,它简化了rails new生成的内容。 在为一个简单的房间模型建模后,我们开始创建一个简单的控制器来更新房间状态或显示房间状态。
class RoomsController < ApplicationController
before_action :ensure_valid_room
def state
render plain: room.state
end
def update
room.update_attribute(:occupied, params[:state] == "1")
render :ok
end
private
def room
@_room ||= Room.where(id: params[:id] || params[:room_id]).first
end
def ensure_valid_room
not_found if room.nil?
end
endTo get the calendar bookings, we started to explore the Google Calendar API to get data from our shared calendar. However, with time running short on the final day we did what all great Hack projects do… fake it! The Google API Explorer is a great tool to make real API calls and see what data you’ll get back. We used the events list API call to get real data in the format our worker service will do in the future, and stored that in the database. Hey, if kludging it was good enough for the first iPhone presentation, then it is good enough for us!
为了获得日历预订,我们开始探索Google Calendar API以从共享日历中获取数据。 但是,由于时间紧迫,在最后一天,我们完成了所有出色的Hack项目所做的…伪造它! Google API Explorer是一个出色的工具,可以进行真正的API调用,并查看您将获得哪些数据。 我们使用事件列表 API调用来获取实际数据,该数据将采用我们的工作程序服务将来会采用的格式,并将其存储在数据库中。 嘿,如果对第一次iPhone演示进行融合就足够了 ,那么对我们来说就足够了!
Once we had our events stored against the room, it was a simple task to check if any events were scheduled for the next 15 minutes, or if there was an event scheduled right now. The Range#cover? method is really handy here, and we can make good use of ActiveSupport’s time extensions.
一旦我们将事件存储在房间中,检查任务是否在接下来的15分钟内安排了,或者现在是否安排了一个事件,这是一个简单的任务。 Range#cover? 方法在这里真的很方便,我们可以充分利用ActiveSupport的时间扩展。
# event is our parsed JSON event from the Google Calendar API
start_date = event['start']['dateTime'].to_datetime
if ((start_date - 15.minutes) ... start_date).cover? Time.current
return true
endWith all this in place, it is now pretty trivial to show our four different room states:
有了所有这些功能之后,现在可以很容易地显示出我们四个不同的房间状态:
- Room is occupied! 房间有人!
- Empty but there is a booking soon 空的,但很快有预订
- Empty but is booked right now 空的,但现在已被预订
- Empty 空的
3. Web前端 ( 3. The Web Front-end)
We wanted a reasonably attractive visual representation of which rooms were free – and obviously, we need it quickly. Alex concentrated on the front-end by pulling together these components:
我们希望以合理的视觉方式呈现哪些房间是免费的,显然,我们很快就需要它。 Alex通过将这些组件组合在一起来专注于前端:
We started with Hugo – a great static site generator written in Go. You can create the site as HTML components – navigation, footer etc – which Hugo then compiles into a static site, ready for upload. It was a fast way to get a basic site structure working quickly.
我们从Hugo开始-Hugo是一个伟大的静态网站生成器。 您可以将网站创建为HTML组件(导航,页脚等),然后Hugo会将其编译为静态网站,以供上载。 这是使基本站点结构快速运行的快速方法。

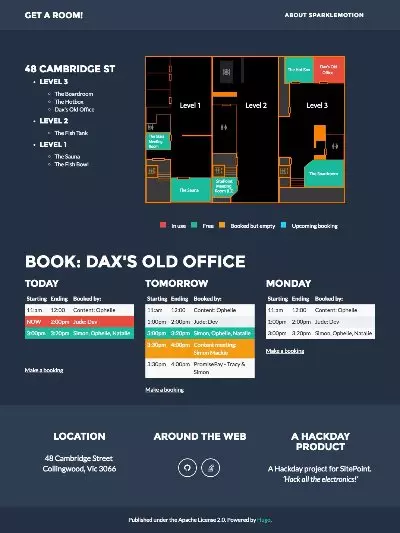
The Hugo/SparkleMotion frontend
Hugo / SparkleMotion前端
Hugo also has a great theme system that allowed us a get a solid look and feel in seconds. We chose the Freelancer theme as our starting point for it’s dark-cool look and sparse, functional layout.
雨果(Hugo)还具有出色的主题系统 ,可让我们在几秒钟内获得坚实的外观和感觉。 我们选择Freelancer主题作为我们的起点,因为它的外观酷酷,稀疏且功能齐全。
Alex drew the SVG plans up from scratch, pacing out the building to get rough scale. CSS classes were created for the room states.
亚历克斯从头开始草拟SVG计划,对建筑物进行步调以达到粗略的比例。 为房间状态创建了CSS类。
房间状态 ( Room States)
We decided on four room states, indicated by four colors.
我们决定了四种房间状态,用四种颜色表示。
- Red – Room is Occupied! 红色–房间已被占用!
- Green – Empty 绿色–空
- Blue – Empty but there is a booking soon 蓝色–空的,但很快就可以预订
- Yellow – Empty but is booked right now 黄色–空,但现在已被预订
Adam Roberts wrote some JavaScript that took the signaling from the server and attached an extra CSS class to appropriate room ID in the SVG.
亚当·罗伯茨(Adam Roberts)编写了一些JavaScript,这些JavaScript接收了来自服务器的信号,并将一个额外CSS类附加到SVG中适当的房间ID。
Ultimately, we knew we would need to integrate the data from the sensor with the data from the calendar, but for v0.1 we just wanted to get our front-end map showing us when someone was occupying the room with the sensor.
最终,我们知道我们需要将传感器中的数据与日历中的数据集成在一起,但是对于v0.1,我们只想获取前端地图,以显示有人在传感器房间里时的情况。
We tested and re-tested and prepared.
我们进行了测试,重新测试和准备。
星期五下午4:00:放映时间,放映时间! ( Friday 4:00pm: Show time, Show time!)
We gathered in the Sauna and each team presented their project. Angela took the lead as our presenter and she walked the audience through our build process and issues.
我们聚集在桑拿浴室,每个团队介绍了他们的项目。 安吉拉(Angela)担任我们的演示者,她带领观众介绍了我们的构建过程和问题。
However, the moment of truth came when we brought the live web front-end up on the projector screen and Jude headed off to the monitored meeting room. Tense seconds passed as we watched a green room on a map, and waited for it to turn red…
但是,当我们将实时网络前端放到投影仪屏幕上,而裘德(Jude)前往受监视的会议室时,真实的时刻来到了。 当我们看着地图上的绿色房间,等待它变成红色时,紧张的一秒消逝了……
To our great relief, it did, and a cheer went up in the room.
令我们欣慰的 ,它做到了,欢呼在房间上升。
We have to say it: There’s a different kind of buzz to making hardware that operates in the real world rather than entirely behind a screen.
我们必须说:制造在现实世界中运行而不是完全在屏幕后运行的硬件存在另一种嗡嗡声。
决定 ( The Decision)
It was a tight run race against some tough competition. Winners were to be selected by a combination of voting by hack day participants and scoring by the Flippa CEO and SitePoint GM respectively.
这是一场艰难的比赛,与一些艰难的比赛相对。 获胜者将通过黑客日参加者的投票和Flippa CEO和SitePoint GM的得分相结合的方式选出。
Minority Report won the participants vote after showing some cool applications of Amazon’s machine learning service.
《少数派报告》在展示了亚马逊机器学习服务的一些出色应用程序后赢得了参与者的投票。
But it was SparkleMotion that won the judges awards. Yay! Team Sparkle get a group lunch and the opportunity to take things to the next level.
但正是SparkleMotion赢得了评委的大奖。 好极了! Sparkle团队获得了集体午餐,并有机会将事情提升到一个新的高度。
那么,现在到哪里? ( So, Where to Now?)
步骤1:GCal整合 ( Step 1: GCal Intergration)
Booking a room by clicking on a map feels much more natural than clicking on a calendar. Plugging the GCal API into the web UI shouldn’t take too long to do.
通过单击地图预订房间比单击日历自然得多。 将GCal API插入Web UI不需要花费太长时间。
步骤2:安装六个房间传感器 ( Step 2: Getting Six Room Sensors in Place)
Our next step is to get sensors into every meeting room. This means we need six sensors – but not necessarily six processors. Our group of sensors could talk to a single central control unit.
我们的下一步是使传感器进入每个会议室。 这意味着我们需要六个传感器-但不一定需要六个处理器。 我们的传感器组可以与单个中央控制单元通信。
We could build these sensors units from raw components again, but there are practical issues to solve for each unit.
我们可以再次从原始组件构建这些传感器单元,但是每个单元都有一些实际问题需要解决。
- We don’t have an obvious case for the sensor units. 对于传感器单元,我们没有明显的案例。
- How do we power it? Mains, USB. We don’t want to have to manage batteries. 我们如何为其供电? 电源,USB。 我们不想管理电池。
- Are we going to require an electrician for setup? (Ideally not) 我们是否需要电工进行设置? (理想情况下不是)
We think this might be a good place to slot in ‘prefab’ sensor components. Units like the one pictured here operate from any standard power outlet and have built-in wi-fi. They are designed to communicate with a simple phone app. If we were able to sniff the wi-fi signal being transmitted by these units and work out how to talk to them, we’ll have a relatively inexpensive, attractive, wi-fi-ready mains-powered unit we can deploy in almost any room without the need for a qualified electrician.
我们认为这可能是插入“预制”传感器组件的好地方。 如此处所示的设备可通过任何标准电源插座运行,并具有内置wi-fi。 它们旨在与简单的电话应用程序进行通信。 如果我们能够嗅探这些设备发送的wi-fi信号并确定如何与它们通话,我们将拥有一个相对便宜,有吸引力的,支持wi-fi的主电源设备,我们可以将其部署在几乎任何设备上房间,无需合格的电工。
True, the power outlet in any given may not always be optimally positioned – but we think a three-foot extension cable can solve this issue most of the time. A hack, perhaps, but we think a worthwhile one for the MVP.
没错,任何给定的电源插座都不一定总是处于最佳位置–但是我们认为,三英尺长的延长线可以在大多数时间解决此问题。 也许是骇客,但对于MVP来说,我们认为这是值得的。
步骤3:交互式在场显示 ( Step 3: Interactive Point-of-Presence Displays)
We can see the potential to use low-power tablets – even old E-Paper Kindles – to broadcast the upcoming bookings on the door of each room. E-paper requires little power and repurposing old tech to do something useful always feels good!
我们可以看到使用低功耗平板电脑(甚至是旧的电子纸Kindle)在每个房间门口播放即将到来的预订的潜力。 电子纸需要的功能很少,重新利用旧技术来做有用的事情总是让人感觉很好!
That just about covers us off for now.
到目前为止,这大约可以掩盖我们。

Look out for more in our next article ‘SparkleMotion II – Sparkle Harder’.
在我们的下一篇文章“ SparkleMotion II – Sparkle Harder”中查找更多内容。
翻译自: https://www.sitepoint.com/sitepointflippa-hack-day-hacking-first-iot-project/























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








