grav cms
We’ve recently featured a number of content management system (CMS) articles — on Perch and Craft (both database-driven options) and Statamic, a flat-file CMS. In this article, Ivaylo Gerchev presents Grav, another impressive flat-file CMS.
我们最近在Perch and Craft (都是数据库驱动的选项)和Statamic (平面文件CMS)上刊登了许多内容管理系统(CMS)文章。 在本文中,Ivaylo Gerchev提出了Grav,这是另一个令人印象深刻的平面文件CMS。
Nowadays, there’s an interesting get-back-to-the-basics tendency among web developers. Some modern, best-in-class technologies — like Markdown, Twig, and YAML — are often used together to produce many new, lightweight CMSs, focused on speed, simplicity and productivity. The principle they all follow is pretty straightforward: when things get too complex, it’s better to start from scratch, instead of trying to clean up the existing mess.
如今,Web开发人员中有一种有趣的回归基础的趋势。 一些现代的,一流的技术(例如Markdown , Twig和YAML )经常一起使用,以生产出许多新的,轻量级的CMS,重点放在速度,简单性和生产率上。 它们都遵循的原理非常简单:当事情变得太复杂时,最好从头开始,而不是尝试清理现有的混乱。
In this article, I’m going to introduce you to one of the best examples of such a started-from-scratch platform, called Grav.
在本文中,我将向您介绍称为Grav 的从头开始的平台的最佳示例之一。

什么是重力,为什么要使用重力? (What Is Grav and Why Should I Use It?)
Grav is a modern, flat-file CMS, developed by RocketTheme. Why modern? Because it uses modern PHP and latest standards like Markdown, Twig, YAML, Doctrine Cache, etc. Flat-file CMS means that there’s no database involved, and instead all the site’s content and configuration settings are stored in plain text files.
Grav是由RocketTheme开发的现代平面文件CMS。 为什么是现代的? 因为它使用了现代PHP和最新标准(例如Markdown,Twig,YAML,Doctrine Cache等),所以平面文件 CMS意味着不涉及数据库,而是将所有站点的内容和配置设置存储在纯文本文件中。
To grasp this relatively new concept better, imagine a regular, HTML-based website, as in the good old days, but with added ability to create and maintain the actual HTML files dynamically. While you picture this view, bear in mind two things:
为了更好地掌握这个相对较新的概念,可以想象一个普通的,基于HTML的网站,就像过去的美好时光一样,但是它具有动态创建和维护实际HTML文件的附加功能。 在描绘此视图时,请记住两点:
First, Grav is not a static site generator. The content is written in Markdown files, and these files are processed and converted to HTML files dynamically on demand. You won’t find any static HTML file inside your site directory.
首先,Grav不是静态站点生成器 。 内容写在Markdown文件中,然后根据需要将这些文件处理并动态转换为HTML文件。 您在网站目录中找不到任何静态HTML文件。
- Second, even though Grav doesn’t use a database, it still gives you a way to manipulate your content dynamically — almost as a database-driven CMS such as WordPress. 其次,即使Grav不使用数据库,它仍然为您提供了一种动态操作内容的方法-几乎像是由数据库驱动的CMS,例如WordPress。
So, you can think of Grav as a kind of a hybrid, combining the best from both static and dynamic worlds. Furthermore, a flat-file CMS gives you some additional very attractive advantages:
因此,您可以将Grav看作是一种混合动力,将静态和动态世界的精华融合在一起。 此外,平面文件CMS还为您提供了一些非常吸引人的优点:
- A database-free site eliminates all the headaches and bottlenecks that dealing with a database can bring. 没有数据库的站点消除了处理数据库可能带来的所有麻烦和瓶颈。
Because you deal with files only, you can easily add 100% version control for all of them by using Git and services like GitHub or BitBucket.
- You can copy all of your content and configuration files and move them wherever you wish, which makes your site completely portable and easy to back up. 您可以复制所有内容和配置文件,然后将它们移动到所需的位置,这使您的站点完全可移植且易于备份。
No matter whether you are a developer, a designer, or just a user, Grav may have something for you.
无论您是开发人员,设计师还是用户,Grav可能都能为您提供帮助。
Grav is developer friendly It offers many useful tools for developers such as a CLI Console, GPM (Grav Package Manager), and a Debug Bar. All these tools make for easier developing, debugging, installing and updating themes and plugins.
Grav对开发人员友好。它为开发人员提供了许多有用的工具,例如CLI控制台,GPM(Grav软件包管理器)和调试栏。 所有这些工具使开发,调试,安装和更新主题和插件变得更加容易。
Grav is designer friendly Designers often aren’t experienced coders, and they need an easy way to bring their designs to life. With the power and simplicity of the Twig template engine, this can be done fairly easily. Using Twig to output PHP is as simple as using a CSS preprocessor, like Sass, for outputting CSS.
Grav是设计师友好的设计师设计师通常不是经验丰富的编码人员,因此他们需要一种简单的方法来使他们的设计栩栩如生。 借助Twig模板引擎的强大功能和简便性,可以轻松完成此操作。 使用Twig输出PHP就像使用CSS预处理程序(如Sass)输出CSS一样简单。
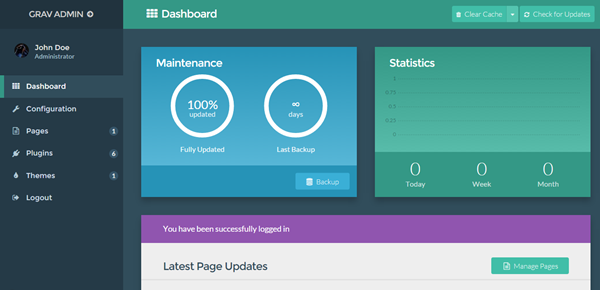
Grav is user friendly Thanks to the Admin Panel plugin, users can create and manipulate their site’s content, and manage the entire site itself, in a convenient GUI-ified way.
Grav对用户友好由于使用了管理面板插件,用户可以以方便的GUI方式创建和操作其网站的内容,并管理整个网站本身。
Grav功能快速入门 (A Quick Primer of Grav’s Functionality)
To run Grav, you only need a web server and PHP 5.5.9 or higher. That’s it. (If testing locally, you can use test environments like MAMP and WAMP.)
要运行Grav,您只需要Web服务器和PHP 5.5.9或更高版本。 而已。 (如果在本地进行测试,则可以使用MAMP和WAMP等测试环境。)
设定 (Getting Set Up)
Download Grav core + Admin plugin.
下载 Grav core + Admin插件。
- Unzip it within your webroot. 将其解压缩到您的webroot中。
- Point your browser to the unzipped Grav folder. 将您的浏览器指向解压缩的Grav文件夹。
- Create an administrator account. 创建一个管理员帐户。
- You can start adding content straight away. 您可以立即开始添加内容。

处理文件 (Working with Files)
Now, let’s get our hands dirty and see how Markdown, Twig, and YAML work together inside Grav.
现在,让我们动起来,看看Markdown,Twig和YAML如何在Grav中协同工作。
Let’s suppose we have a simple website and we want to add an FAQ page where the questions and the answers are rendered as an accordion. We’ll use the Accordion component from UIkit framework. For that reason, we’re going to install the UIKitifier plugin, which will add UIkit and its components automatically for each page in our site.
假设我们有一个简单的网站,并且想添加一个FAQ页面,其中的问题和答案都呈现为手风琴。 我们将使用UIkit框架中的Accordion组件。 因此,我们将安装UIKitifier插件,该插件将为我们网站中的每个页面自动添加UIkit及其组件。
In the Admin panel, go to Plugins and click the Add button in the upper right corner. A list with all available plugins will show up.
在管理控制台中,转到插件 ,然后单击右上角的添加按钮。 将显示所有可用插件的列表。
Scroll all the way down until you find the UIKitifier plugin and then hit the Install button.
一直向下滚动,直到找到UIKitifier插件,然后单击“ 安装”按钮。
After the installation is completed, scroll the plugin configuration page to the Components section and switch the Accordion to Yes.
安装完成后,将插件配置页面滚动到Components部分,然后将Accordion切换为Yes 。
For now, we’ll leave the Admin panel and return to our site files.
现在,我们将离开“ 管理”面板并返回到我们的站点文件。
添加页面 (Adding a Page)
In Grav, your entire site with themes, plugins and configurations is stored in the /user directory. And all of your site content is stored within user/pages. In that directory there’s already one folder, called 01.home. This folder represents the Home page in our site.
在Grav中,包含主题,插件和配置的整个网站都存储在/user目录中。 并且您所有的网站内容都存储在user/pages 。 在该目录中,已经有一个名为01.home文件夹。 此文件夹代表我们站点中的主页 。
To add an FAQ page, we create new folder and call it 02.faq. Grav uses numbers to order the pages, so the number prefix tells Grav to put the FAQ page after the Home page in the menu. Also, Grav uses the name of the page as a slug — /faq.
要添加常见问题页面,我们创建一个新文件夹,并将其02.faq 。 Grav使用数字对页面进行排序,因此数字前缀告诉Grav将FAQ页面放在菜单中的Home页面之后。 另外,Grav使用页面名称作为子标题- /faq 。
In the 02.faq folder, we create the actual file for the page and call it faq.md. This name is used to tell Grav to use a template with the same name faq.html.twig, which we’ll create later.
在02.faq文件夹中,我们为页面创建实际文件,并将其faq.md 该名称用于告诉Grav使用具有相同名称faq.html.twig的模板,稍后我们将对其进行创建。
In brief, a page in Grav is represented by a folder containing a Markdown file. The folder name represents the page name and the Markdown file name reflects the name of the template used to display it.
简而言之,Grav中的页面由包含Markdown文件的文件夹表示。 文件夹名称表示页面名称,Markdown文件名称表示用于显示页面的模板的名称。
In the faq.md we put the following content:
在faq.md我们放入以下内容:
---
title: FAQ
faq:
- question: What is Grav?
answer: Grav is a modern, flat-file CMS.
- question: What does flat-file mean?
answer: Flat-file means your content is stored in files instead of a database.
- question: Why should I use Grav?
answer: You should use Grav because it's a simple, lightweight, flexible, and powerful CMS.
---
## Frequently Asked Questions页面的结构 (The Structure of a Page)
Each Markdown file in Grav has two sections:
Grav中的每个Markdown文件都有两个部分:
A header section, denoted with two
---markers, commonly known as YAML frontmatter. Here we put all built-in and custom configuration settings for the page.标头部分,用两个
---标记表示,通常称为YAML frontmatter 。 在这里,我们放置了页面的所有内置和自定义配置设置。- A content section, below the header, where we put our Markdown formatted content. 标头下方的内容部分,我们放置了Markdown格式的内容。
In our faq.md file we define the title of the page with the built-in title variable, and a list of question and answer pairs with our custom faq variable. Below the header we put a Markdown formatted H2 heading.
在faq.md文件中,我们使用内置的title变量定义页面的title ,并使用自定义faq变量定义问题和答案对的列表。 在标题下方,我们放置了Markdown格式的H2标题。
Don’t preview the page yet! In order to display properly, it needs a template. To provide one, in the user/themes/antimatter/templates directory we create an empty faq.html.twig file and put inside the following content:
暂时不要预览页面! 为了正确显示,它需要一个模板。 为了提供一个,在user/themes/antimatter/templates目录中,我们创建一个空的faq.html.twig文件,并将以下内容放入其中:
{% extends 'partials/base.html.twig' %}
{% block content %}
{{ content }}
<div class="uk-accordion" data-uk-accordion>
{% for faq in page.header.faq %}
<h3 class="uk-accordion-title">{{ faq.question }}</h3>
<div class="uk-accordion-content">{{ faq.answer }}</div>
{% endfor %}
</div>
{% endblock %}Here, we use the {% extends %} and {% block %} Twig tags to extend the partials/base.html.twig template and replace the empty content block in it with our custom content. The {{ content }} will display the content from the Markdown content section. Below, we loop over each of the list items in the header section of our faq.md file using the page.header.faq variable. We also add the UIkit classes for the Accordion component in order to display the list as an accordion.
在这里,我们使用{% extends %}和{% block %} Twig标记来扩展partials/base.html.twig模板,并用我们的自定义内容替换其中的空白内容块。 {{ content }}将显示Markdown内容部分中的内容。 下面,我们使用page.header.faq变量faq.md文件标题部分中的每个列表项。 我们还为手风琴组件添加了UIkit类,以便将列表显示为手风琴。
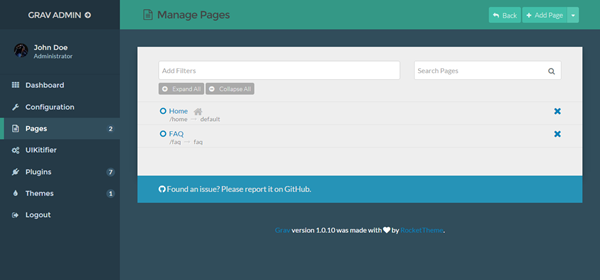
Now, go back to Admin and switch to Pages. You should see a FAQ page right below the Home page.
现在,返回Admin并切换到Pages 。 您应该在主页下面看到一个FAQ页面。

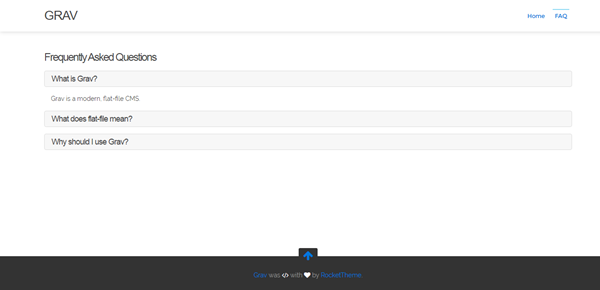
Click it and then hit the button with an eye icon to preview the page. It should look like this:
单击它,然后单击带有眼睛图标的按钮以预览页面。 它看起来应该像这样:

Congratulations! You’ve just created a page with specific template. So far, so good. But, when you need to add more questions to the list, you must edit the header section in the faq.md file. This can be especially inconvenient for users unfamiliar with these technical concepts. Wouldn’t it be great if there was an easier way to edit that FAQ list? In fact, there is such a way. We can add such functionality by providing an easy-to-use GUI form in the Admin panel. To create such forms, Grav uses YAML files, called blueprints.
恭喜你! 您刚刚创建了具有特定模板的页面。 到目前为止,一切都很好。 但是,当您需要向列表中添加更多问题时,必须编辑faq.md文件中的标题部分。 对于不熟悉这些技术概念的用户而言,这尤其不便。 如果有一种更简单的方法来编辑该FAQ列表,那不是很好吗? 其实就是这样。 我们可以通过在“ 管理”面板中提供易于使用的GUI表单来添加此类功能。 要创建这样的形式,GRAV使用YAML文件,称为蓝图 。
To build our form, we create a new file called faq.yaml in user/themes/antimatter/blueprints directory and put the following content inside it:
为了构建表单,我们在user/themes/antimatter/blueprints目录中创建一个名为faq.yaml的新文件,并将以下内容放入其中:
title: FAQ
@extends:
type: default
context: blueprints://pages
form:
fields:
tabs:
fields:
faq:
type: tab
title: FAQ
fields:
header.faq:
name: faq
type: list
label: Frequently Asked Questions
fields:
.question:
type: text
label: Question
.answer:
type: text
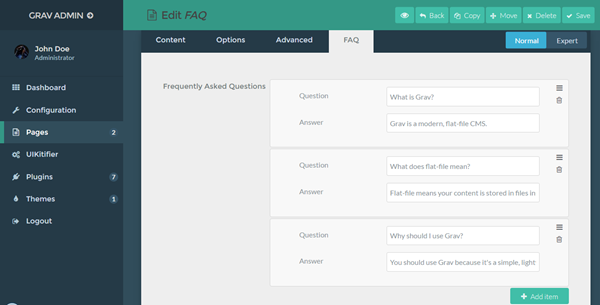
label: AnswerGo back to the Admin panel, refresh the page and you should see an additional tab FAQ. Click it, and boom — a brand new form shows up, allowing you to reorder, remove, and add items to the FAQ list in a convenient GUI way. Go ahead and try it.
返回管理控制台,刷新页面,您应该会看到其他标签FAQ 。 单击它,然后开始繁荣-出现一个崭新的表格,您可以通过方便的GUI方式重新排序,删除并将项目添加到FAQ列表中。 继续尝试。

您可以使用Grav构建哪些类型的网站? (What Types of Sites Can You Build with Grav?)
WordPress, Joomla and Drupal are powerful, well established and mature CMSs, but their complexity and steep learning curve can be overkill and completely unneeded for people wishing to build small or middle-range sites, such as personal blogs, portfolios, photo galleries or business agencies.
WordPress,Joomla和Drupal是功能强大,功能完善且成熟的CMS,但对于希望建立小型或中型网站(例如个人博客,作品集,照片画廊或企业)的人们而言,它们的复杂性和陡峭的学习曲线可能会过大且完全不需要。机构。
If you want to build simple, fast, and manageable site, it’s worth considering a simpler option like Grav. There’s essentially no installation and no initial configuration — just plug-and-play.
如果您想构建简单,快速且可管理的网站,则值得考虑使用诸如Grav之类的更简单选项。 基本上没有安装,也没有初始配置,只需即插即用。
And of course, there’s no database to worry about. (Personally, I think a database is overkill for a smaller site.) Remember that even though Grav uses files, they can be manipulated dynamically just as in a regular database-driven CMS. In any case, when you don’t need the power of a database, maintaining database-free site can be real joy.
当然,没有数据库可担心。 (就个人而言,我认为数据库对于较小的站点来说是多余的。)请记住,即使Grav使用文件,也可以像在常规数据库驱动的CMS中一样对文件进行动态操作。 无论如何,当您不需要数据库的强大功能时,维护无数据库站点可能是真正的乐趣。
On the other hand, running a big, heavy website with Grav can be a challenging operation, at least in its current state. Although there are many plugins already available for Grav, most of them do pretty simple tasks. If your site requires more complex and/or specific behavior or functionality, you’ll need to build a plugin for it on your own, or hire someone to build it for you. Also, if your site consists of thousands of pages, then managing them can be a bit hard.
另一方面,至少在当前状态下,使用Grav运营大型,沉重的网站可能是一项具有挑战性的操作。 尽管已经有许多Grav可用的插件,但是大多数插件都可以完成非常简单的任务。 如果您的网站需要更复杂和/或特定的行为或功能,则需要自己为其构建插件,或雇用他人为您构建它。 另外,如果您的站点包含数千个页面,则对其进行管理可能会有些困难。
Grav的优缺点 (Grav’s Advantages and Disadvantages)
In this section, I’m going to outline what are, in my view, Grav’s main strengths and weaknesses.
在本节中,我将概述Grav的主要优点和缺点。
重力优势 (Grav Advantages)
Built with modern technologies. Modern PHP standards, Markdown, Twig, YAML, etc.
用现代技术建造。 现代PHP标准,Markdown,Twig,YAML等。
Very fast. Thanks to its flat-file architecture and clever cache mechanisms.
非常快。 归功于其平面文件体系结构和巧妙的缓存机制。
More secure. There’s no database to be hacked.
更安全。 没有数据库可以被黑客入侵。
Instant install with zero configuration. Just unzip the package and you’re ready to go. No database creation or configuration bottleneck.
零配置即时安装。 只需解压缩包,即可开始使用。 没有数据库创建或配置瓶颈。
File-based instead of database-based. This means, if something goes wrong while you edit a file, only that file will be damaged; if you use database-driven CMS, the entire database can be corrupted.
基于文件而不是基于数据库。 这意味着,如果在编辑文件时出现问题,则只会损坏该文件; 如果使用数据库驱动的CMS,则整个数据库都可能损坏。
Easy and secure backup and restore. You can zip your entire website and transport it wherever you want. It’s much easier than backing up and restoring a database.
轻松安全的备份和还原。 您可以压缩整个网站并将其传输到任何地方。 这比备份和还原数据库要容易得多。
100% version control. Adding version control to your files is a piece of cake. (Versioning a database can be pain in the neck.)
100%版本控制。 将版本控制添加到文件是小菜一碟。 (版本化数据库可能会让人头疼。)
Simple and clean content creation with Markdown. But you can also use HTML, or even mix them both.
使用Markdown创建简单干净的内容。 但是您也可以使用HTML,甚至可以将它们混合使用。
Unlimited taxonomies. You can label and filter your content as you wish, with no extra coding steps.
无限分类法。 您可以根据需要标记和过滤内容,而无需额外的编码步骤。
Built-in image editing. You can edit your images as you add them.
内置图像编辑。 您可以在添加图像时对其进行编辑。
Easy to customize. You’re free to use whatever CSS framework you like. Theming is a breeze. No PHP knowledge required.
易于定制。 您可以自由使用任何喜欢CSS框架。 主题轻而易举。 不需要PHP知识。
Easy to extend. You can choose from existing plugins or you can easily write your own thanks to Grav’s flexible and modular architecture.
易于扩展。 您可以从现有插件中进行选择,也可以借助Grav灵活的模块化架构轻松编写自己的插件。
CLI tools. There are several console tools, such as GPM, which facilitate the developer’s job.
CLI工具。 有一些控制台工具(例如GPM)可以简化开发人员的工作。
Debugging and logging capabilities. You can make use of a handy Debug Bar while developing themes and plugins.
调试和日志记录功能。 在开发主题和插件时,可以使用方便的调试栏。
Powerful yet simple Admin Panel, with one-click installs and updates.
强大而简单的管理面板 ,只需一键安装和更新。
Multi-Site capabilities. You can run several sites with one Grav instance.
多站点功能。 您可以使用一个Grav实例运行多个站点。
Multi-Language support. Translate your site in as many languages as you wish.
多语言支持 。 用您想要的多种语言翻译您的网站。
Minimal learning curve. There is almost nothing new to learn. The use of PHP is reduced to a minimum. Learning Markdown, Twig or YAML can be done in one day or one weekend, if you already don’t know them.
最小的学习曲线。 几乎没有什么新东西要学习。 PHP的使用减少到最少。 如果您不了解Markdown,Twig或YAML,则可以在一天或一个周末内完成学习。
Great documentation. Every part of Grav is clearly explained. In fact, Grav is so easy that once you grasp the basic concepts, you can further learn it by exploring the code in already existing themes and plugins.
出色的文档。 Grav的每个部分都得到了清晰的解释。 实际上,Grav非常简单,一旦掌握了基本概念,就可以通过探索现有主题和插件中的代码来进一步学习它。
Many free and ready-to-use themes, plugins, and skeletons. In addition to the traditional themes and plugins, Grav offers skeletons — all-in-one thematic packages consisting of Grav the core, a theme, plugins, and sample content.
许多免费的现成的主题,插件和框架。 除了传统的主题和插件,Grav还提供框架 -由Grav的核心,主题,插件和示例内容组成的一体主题包。
Free and open sourced under the MIT license.
根据MIT许可证免费开源 。
重力劣势 (Grav Disadvantages)
Not suitable for heavy commercial sites, with thousands of pages to process, and which need complex database relationships.
不适合繁重的商业站点 ,需要处理数千个页面,并且需要复杂的数据库关系。
Can be challenging to built a complex site. It’s possible, but you’ll need to create a lot of custom functionality.
建立一个复杂的站点可能会很困难。 有可能,但是您需要创建许多自定义功能。
Road testing. Not tested yet for a sufficient variety of websites and in different conditions.
道路测试。 尚未针对各种网站和不同条件进行测试。
Markdown dependent. End users have to learn to use Markdown (although that’s not difficult to learn). Usually end users and clients are used to writing their content with a WYSIWYG editor.
降价依赖 。 最终用户必须学习使用Markdown(尽管这并不难学习)。 通常,最终用户和客户习惯于使用WYSIWYG编辑器来编写其内容。
Not GUI-ified enough. Grav compared to WordPress or Joomla is like Sublime Text compared to a full-blown IDE, such as WebStorm. Currently, there are still things that require manual configuration or manipulation.
没有足够的GUI标准化。 与WordPress或Joomla相比,Grav与Sublime Text相比,与成熟的IDE(如WebStorm)相比。 当前,仍有一些东西需要手动配置或操纵。
Grav的未来计划 (Future Plans for Grav)
Many of the disadvantages explored above eventually will be fixed in the next releases of Grav, as this post announces. According to the roadmap, the next versions of Grav will be way more user friendly (with the addition of Admin Pro and Forms Pro plugins), designer friendly (by adding support for Gantry theme framework), and developer friendly (by offering a comprehensive API for building front and back-end applications). It looks really promising. So, stay tuned.
正如本文所宣布的那样,上面探讨的许多缺点最终将在Grav的下一版本中得到修复。 根据路线图,Grav的下一版本将更加用户友好(添加了Admin Pro和Forms Pro插件),对设计者友好(通过添加对Gantry主题框架的支持)和对开发人员友好(通过提供全面的API)用于构建前端和后端应用程序)。 看起来真的很有希望。 因此,请继续关注。
那比赛呢? 与其他选项相比如何? (What about the Competition? How Does It Compare with Other Options?)
Firstly, I want to make clear that comparing Grav with CMSs such as Drupal, Joomla or WordPress isn’t hugely useful. Grav is a different product, from a different category. It’s not a replacement for database-driven CMSs, but rather an available alternative with its own benefits and drawbacks.
首先,我想说明一下,将Grav与CMS(例如Drupal,Joomla或WordPress)进行比较并不是很有用。 Grav是来自不同类别的不同产品。 它不是数据库驱动的CMS的替代品,而是具有自身优点和缺点的可用替代品。
Grav can be truly and fairly compared only with other database-free, flat-file CMSs (excluding static site generators), most of which you can find in this list of flat-file CMSs or here at FlatPhile.
Grav只能与其他无数据库的平面文件CMS(不包括静态站点生成器)进行真正,公平的比较,您可以在此平面文件CMS列表中或FlatPhile上找到大多数 。
Before I chose Grav as my favorite and best-fitting-my-needs CMS, I explored most of the available options, and I really couldn’t find another open-source alternative offering such optimal combination of simplicity, functionality, and power in one single package. Of course, this is my personal opinion, so I suggest you to do your own research and decide for yourself.
在我选择Grav作为我最喜欢的和最适合我的需求的CMS之前,我探索了大多数可用的选项,但我确实找不到另一种开源解决方案,可以将简单性,功能性和强大功能完美地结合在一起。单包。 当然,这是我的个人观点,因此我建议您进行自己的研究并自己做决定。
Right now, there are two popular flat-file CMSs — Statamic and Kirby — which can be defined as real Grav competitors. They share many similarities and common functionality with Grav, but they have two main drawbacks compared to Grav. First, they are both commercial products, and second, they don’t provide such a complete package of goodies that Grav offers either out-of-the-box or as extended functionality in the form of themes, plugins or skeletons.
现在,有两种流行的平面文件的CMS - Statamic和科比 -它可以被定义为真正的竞争对手GRAV。 它们与Grav具有许多相似性和通用功能,但是与Grav相比,它们有两个主要缺点。 首先,它们都是商业产品,其次,它们没有提供Grav提供的现成的商品包,而是以主题,插件或框架的形式提供了即用型或扩展功能。
摘要 (Summary)
For me, given its optimal combination of simplicity and functionality, Grav is one of the best modern, flat-file CMSs available at this moment. I really don’t like the additional layer of complexity that a database brings, so a database-free CMS like Grav perfectly fulfills my needs. In the end, it all depends on your personal requirements and preferences. If you need a modern, lightweight CMS, with clean and comprehensible architecture, then Grav may be the right choice for you too.
对我而言,考虑到其简单性和功能性的最佳组合,Grav是目前可提供的最佳现代,平面文件CMS之一。 我真的不喜欢数据库带来的额外复杂性,因此像Grav这样的无数据库CMS完全可以满足我的需求。 最后,这完全取决于您的个人要求和偏好。 如果您需要现代,轻便的CMS,且具有清晰易懂的体系结构,那么Grav可能也是您的正确选择。
翻译自: https://www.sitepoint.com/building-faster-websites-with-grav-a-modern-flat-file-cms/
grav cms







 Grav是一个由RocketTheme开发的现代平面文件内容管理系统(CMS),强调速度、简洁性和生产效率。它不使用数据库,而是将内容和配置存储在文本文件中,提供了类似Git的版本控制和易于备份的优点。Grav对开发者、设计师和用户友好,提供了CLI工具、GPM包管理器和管理面板插件。尽管Grav可能不适合大型商业网站,但其未来的版本将更加强调用户体验和开发者友好性,使其成为轻量级网站的理想选择。
Grav是一个由RocketTheme开发的现代平面文件内容管理系统(CMS),强调速度、简洁性和生产效率。它不使用数据库,而是将内容和配置存储在文本文件中,提供了类似Git的版本控制和易于备份的优点。Grav对开发者、设计师和用户友好,提供了CLI工具、GPM包管理器和管理面板插件。尽管Grav可能不适合大型商业网站,但其未来的版本将更加强调用户体验和开发者友好性,使其成为轻量级网站的理想选择。














 770
770

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








