flash mx拖拽实例
There are no two ways about it: Flash MX 2004 is a powerful development environment for creating fun and engaging applications. Yet, there comes a time when you may need a little more control of system-related functions such as being able to detect the operating system the user is using, launching external programs, detecting default file handling applications and controlling system windows — especially when creating distributed applications.
它没有两种解决方法:Flash MX 2004是一个功能强大的开发环境,用于创建有趣且引人入胜的应用程序。 但是,有时候您可能需要更多地控制与系统相关的功能,例如能够检测用户正在使用的操作系统,启动外部程序,检测默认文件处理应用程序以及控制系统窗口-特别是在创建时分布式应用程序。
When you are looking to create educational reference material, presentations, CD-ROMs or complicated applications, Flash will (depending on the complexity of the project) usually fulfil the needs of the brief. But there are times when Flash on its own just doesn’t cut the mustard, and needs a little more horsepower to accomplish the desired effect.
当您要创建教育参考资料,演示文稿,CD-ROM或复杂的应用程序时,Flash(根据项目的复杂性)通常可以满足摘要的要求。 但是有时候,Flash本身并不能消除芥末,需要更多的马力才能达到预期的效果。
In this article, we’ll look at how, by integrating Flash and Director, we can query the operating system on which the application runs, return information and make decisions based on that data. The information presented in this article should give you the inspiration to explore the possibilities of Flash and Director integration, and give you a taste of what you can achieve with a little imagination and flair. The article source files can be downloaded by clicking here.
在本文中,我们将研究如何通过集成Flash和Director来查询应用程序运行所在的操作系统,返回信息并基于该数据做出决策。 本文中提供的信息应该给您启发,以探索Flash和Director集成的可能性,并带给您一些想象力和才能的实现体验。 单击此处可以下载文章源文件。
示例场景 (Example Scenario)
You are building an application in Flash that needs to open several different file types (spreadsheets, PDFs, presentations, executables etc), but in order to make the application as smooth as possible, you need to check for the existence of applications that handle the types of files you are trying to open, and act accordingly.
您正在Flash中构建一个需要打开几种不同文件类型(电子表格,PDF,演示文稿,可执行文件等)的应用程序,但是为了使该应用程序尽可能平滑,您需要检查是否存在处理该文件的应用程序。您尝试打开并采取相应措施的文件类型。
Using Flash to check whether there is a registered file-handling application for a given file that you’re trying to open is, to my mind, extremely difficult — if not impossible — without third party or bespoke integration tools.
在我看来,如果没有第三方或定制的集成工具,使用Flash检查要尝试打开的给定文件是否存在已注册的文件处理应用程序是非常困难的-即便不是不可能。
…Enter Stage Left: Director MX /MX 2004!
…进入左舞台:Director MX / MX 2004!
I was recently working on a project for a CD-ROM application, and decided to create the interface in Flash. There were several sections of the application that needed to open PDF files, and I included a link to the Adobe Acrobat Reader that was included on the CD-ROM. Everything was working fine, until the client decided to add features to the project, which included opening multiple document types.
我最近正在从事CD-ROM应用程序的项目,并决定在Flash中创建接口。 该应用程序的几个部分需要打开PDF文件,并且我提供了指向CD-ROM中包含的Adobe Acrobat Reader的链接。 一切工作正常,直到客户决定向项目中添加功能,其中包括打开多个文档类型。
Of course, this presented a new problem: I needed to know and inform the user of whether they had installed the application required to open the document they’d selected, and Flash just wasn’t up to the job on its own.
当然,这带来了一个新问题:我需要知道并通知用户他们是否安装了打开他们选择的文档所需的应用程序,而Flash并不能独自完成任务。
Rather than scrapping what I’d already written, I decided to investigate other methods by which I might retrieve this information, and found Director MX 2004 to be the prime candidate for the job.
我决定放弃研究可能会检索此信息的其他方法,而不是废弃我已经写的东西,而是发现Director MX 2004是该职位的主要候选人。
它如何组合在一起 (How It Fits Together)
The solution that I came up with was a meld of Flash and Director, where I used Flash to create the interface and act as the ‘stub’ to call functions within the Director application, which, in turn, was using an Xtra to perform a series of functions.
我想出的解决方案是Flash和Director的融合,在其中我使用Flash创建接口并充当“根”来调用Director应用程序中的函数,而后者又使用Xtra来执行系列功能。
While I researched alternative methods for retrieving the information, I came across a Director Xtra called ‘Buddy API’, which contains over 140 functions for interfacing with the Windows API and Macintosh Toolbox.
在研究用于检索信息的替代方法时,我遇到了一个名为“ Buddy API”的Director Xtra,其中包含140多个用于与Windows API和Macintosh Toolbox交互的功能。
This was the perfect Xtra for the job and, although it is a commercial Xtra, the unregistered free version includes two free functions. The Xtra contains many functions, some more useful than others. Click here for more details.
这是完成任务的理想Xtra,尽管它是商业Xtra,但未注册的免费版本包括两个免费功能。 Xtra包含许多功能,其中一些功能比其他功能更有用。 单击此处了解更多详细信息。
Luckily, I could use the unregistered version, as I only needed two functions from the Xtra:
幸运的是,我可以使用未注册的版本,因为我只需要Xtra的两个功能:
FindApp: Finds the application associated with a file type
FindApp:查找与文件类型关联的应用程序
OpenFile: Opens a file using its associated program
OpenFile:使用其关联程序打开文件
Essentially, the Flash movie is embedded within a director application, and, rather than producing a Flash projector, we produce a Director Projector that interfaces with the operating system via the Director Xtra to check certain criteria, then carry out specific functions.
本质上,Flash电影是嵌入到Director应用程序中的,而不是生产Flash投影仪,我们生产的Director Projector通过Director Xtra与操作系统连接以检查某些条件,然后执行特定功能。
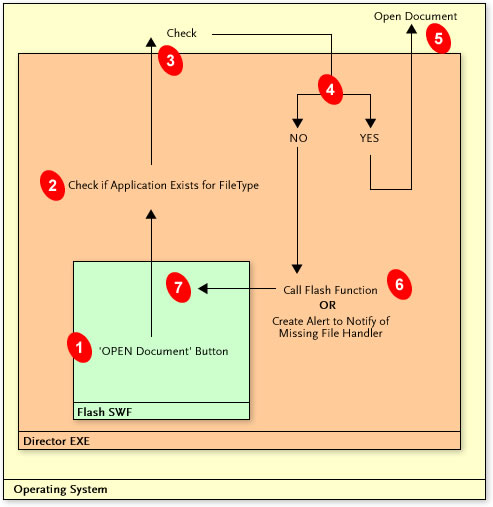
The flow of information from the Flash interface through Director projector for this example is outlined in the diagram below; while it’s simple, let’s take a quick look at the steps involved and how the two applications communicate.
下图概述了该示例从Flash界面通过Director投影仪的信息流; 尽管很简单,但让我们快速看一下其中涉及的步骤以及两个应用程序如何通信。

Step 1 In the embedded Flash interface, the user clicks a button (in the example shown below, it’s named openPDFDoco) which calls a defined function within the Director application in the following format:
步骤1在嵌入式Flash界面中,用户单击一个按钮(在下面的示例中,名为openPDFDoco ),该按钮以以下格式调用Director应用程序中的已定义函数:
openPDFDoco.onRelease = function() {
getURL('lingo:FunctionHandler.FunctionName(Parameters)');
};Step 2 The parameters of the file (name, extension, type) are passed to the Director movie and a custom function is called, which checks via the Buddy API Xtra whether a file handler is present for the file we wish to open.
步骤2文件的参数(名称,扩展名,类型)传递给Director电影,并调用一个自定义函数,该函数通过Buddy API Xtra检查是否为我们要打开的文件提供了文件处理程序。
Step 3 The Buddy API Xtra checks to see if a file handler is present using the FindApp("file type") function and returns a true or false value to the Director Projector.
步骤3 Buddy API Xtra使用FindApp ( "file type" )函数检查是否存在文件处理程序,并向Director Projector返回true或false值。
Step 4 Based upon whether a file handler is present, the file is opened using the OpenFile(filename, windowSize) function of Buddy API (step 5).
步骤4根据是否存在文件处理程序,使用Buddy API的OpenFile(filename, windowSize)函数打开OpenFile(filename, windowSize) (步骤5)。
Step 5 The file handler is verified and the file is opened in the relevant application.
步骤5验证文件处理程序,并在相关应用程序中打开文件。
Step 6 If the File Handler is not found for the file we are trying to open, we can either trigger an alert within the Director projector to inform the user, or we can call a function in Flash.
步骤6如果未找到要尝试打开的文件的文件处理程序,则可以在Director投影仪中触发警报以通知用户,也可以在Flash中调用函数。
Step 7 We call the function to be executed at a specific frame in Flash; this could be as simple as moving the playhead to a specific frame to inform the user of the missing application for the file they’re trying to open.
步骤7我们调用要在Flash中特定帧处执行的函数; 这就像将播放头移动到特定帧以告知用户他们要打开的文件缺少应用程序一样简单。
By planning the behavior and integration of both the Flash SWF and the Director Projector, we can have the best of both worlds — an easy-to-maintain application with a powerful interface that’s capable of many different tasks.
通过计划Flash SWF和Director Projector的行为和集成,我们可以充分利用这两个方面的优势–一个易于维护的应用程序,其强大的界面能够执行许多不同的任务。
In the example shown below, I’ve implemented this methodology to create a distributable Director projector. This serves as an installer for an application — both as a Macromedia Extension Manager file (*.mxp) and as PDF documentation (*.pdf) — but the basic idea outlined here can be used for any number of different projects when you need expand the capabilities of Flash.
在下面显示的示例中,我实现了此方法,以创建可分发的Director投影仪。 它既可以作为应用程序的安装程序(既可以作为Macromedia Extension Manager文件(* .mxp),也可以作为PDF文档(* .pdf)),但是当您需要扩展时,此处概述的基本思想可以用于许多不同的项目。 Flash的功能。

We’ve now discussed how the application works from a process flow point of view, so let’s build the application and see how it all gels together.
现在,我们从流程流的角度讨论了应用程序的工作方式,因此让我们构建应用程序并查看其如何凝结在一起。
创建可扩展的目录结构 (Creating a Scalable Directory Structure)
As with any development project that uses multiple sources of information, we need to establish a working directory structure that we can understand easily and use with the minimum of confusion; in this case, we’re using Flash FLA / SWF / .as files, as well as Director Movies / Projectors and PDFs.
与使用多个信息源的任何开发项目一样,我们需要建立一个易于理解的工作目录结构,并尽可能减少混乱。 在这种情况下,我们使用的是Flash FLA / SWF / .as文件,以及导演电影/投影仪和PDF。
Create a suitable working directory structure as shown below:
创建一个合适的工作目录结构,如下所示:

It’s simple, really, but, without the basic groundwork here, we could easily get in a mess later when we edit multiple files.
这确实很简单,但是如果没有这里的基础知识,以后在编辑多个文件时很容易陷入混乱。
From the root folder for the application (‘Director Application’), we have two folders (‘Flash Files’ and ‘ISO’). The Flash Interface and relevant ActionScript files will reside in the ‘Flash Files’ folder. The ‘ISO’ folder contains the Director Movie and Projector files that we’ll create later, as well as the ‘Files’ folder, which will contain the asset files (PDFs) for the application.
在应用程序的根文件夹(“ Director Application”)中,我们有两个文件夹(“ Flash Files”和“ ISO”)。 Flash界面和相关的ActionScript文件将位于“ Flash文件”文件夹中。 “ ISO”文件夹包含我们稍后将创建的Director Movie和Projector文件,以及“文件”文件夹,其中将包含应用程序的资产文件(PDF)。
创建Flash接口 (Creating the Flash Interface)
You can make your Flash interface as complicated or as simple as you like; in this example, we’ll create a simple interface with a single button (just to keep things simple) that will launch the PDF opening process.
您可以根据需要使Flash接口复杂或简单。 在此示例中,我们将使用一个按钮(为了使操作简单)创建一个简单的界面,该界面将启动PDF打开过程。
Setting the Scene
设置场景
- With Flash open, create a new Flash document 450 pixels wide by 300 pixels high. Accept the default frame rate and click ‘OK’. 打开Flash后,创建一个新的Flash文档,其宽度为450像素,高度为300像素。 接受默认的帧频,然后单击“确定”。
Rename the default layer
Actionsand add below this two further layers, calledButtonsandInterface.重命名默认图层
Actions并在这另外两个图层下面添加它们,称为Buttons和Interface。Select the first frame of the
Interfacelayer and create an interface with a relevant header and other information to match your requirements.选择“
Interface层的第一帧,并创建一个具有相关标题和其他信息的接口,以符合您的要求。Select the first frame of the
Buttonslayer and create a new button calledlaunchButton. Add the relevant graphic and text garnishes to make the button functional. Once you’re happy with the button, drag an instance from the Library Panel into the first frame of theButtonslayer, naming the instancelaunchButton.选择
Buttons层的第一帧,然后创建一个名为launchButton的新按钮。 添加相关的图形和文字装饰以使按钮起作用。 对按钮感到满意后,将实例从“库”面板拖到Buttons层的第一帧中,将实例命名为launchButton。

We’re all done for the first phase of setting up the Flash movie. At the moment, there’s no ActionScript to control the behavior of the button; we’ll add this later, once we’ve set up the Director project, imported the SWF, and set up the roundtrip environment.
设置Flash电影的第一阶段已经完成。 目前,没有ActionScript可以控制按钮的行为。 一旦设置了Director项目,导入了SWF并设置了往返环境,我们将在以后添加它。
Save your Flash document as
Flash Interface.flato the ‘Flash Interface’ folder you created earlier, and export your SWF (File > Export > Export Movie) asFlash Inteface.swf.将Flash文档作为
Flash Interface.fla保存到先前创建的“ Flash Interface”文件夹,然后将SWF(文件>导出>导出影片)导出为Flash Inteface.swf。
将Flash接口导入Director (Importing the Flash Interface into Director)
Now that we’ve created the basic interface, we need to import it into Director and set up a few parameters.
现在,我们已经创建了基本界面,我们需要将其导入Director并设置一些参数。
Setting the Scene
设置场景
- Within Director, create a new Movie (File > New Movie). From the ‘Movie’ tab of the Property Inspector, set the Stage Size to 450 x 300. 在Director中,创建一个新的电影(“文件”>“新电影”)。 在属性检查器的“电影”选项卡中,将舞台大小设置为450 x 300。
Select File > Import and locate the
Flash Interface.swfthat you have just exported from Flash. Click ‘Add’ to add it to the import list and click ‘Import’.选择“文件”>“导入”,然后找到刚从Flash导出的
Flash Interface.swf。 单击“添加”将其添加到导入列表,然后单击“导入”。- If the Cast window isn’t already visible, select Window > Cast to show the window and arrange it to your liking. 如果“投射”窗口尚不可见,请选择“窗口”>“投射”以显示该窗口并将其按您的喜好进行排列。
You should now see the imported Flash movie within the internal cast window.
现在,您应该在内部投射窗口中看到导入的Flash影片。
Select the Flash movie, and select the ‘Member’ tab of the Property Inspector. Change the ‘Name’ of the movie to test. Within the same tab, click the ‘Edit’ button and locate the source FLA for the SWF file (
Flash Interface.fla).选择Flash电影,然后选择“属性”检查器的“成员”选项卡。 更改要测试的电影的“名称”。 在同一标签中,单击“编辑”按钮,然后找到SWF文件(
Flash Interface.fla)的源FLA。- Drag an instance of the imported SWF to the stage and, with the Flash movie selected on the stage, edit the ‘L’ (Left) and ‘T’ (Top) parameters within the ‘Sprite’ tab of the Property Inspector to L:0, T:0. 将导入的SWF的一个实例拖到舞台上,并在舞台上选择Flash电影的情况下,将“属性”检查器的“ Sprite”标签中的“ L”(左)和“ T”(顶部)参数编辑为L: 0,T:0。
This now allows us easily to edit the Flash SWF file via the roundtrip methodology from within Director.
现在,这使我们可以通过Director内部的往返方法轻松地编辑Flash SWF文件。
Save your Director Movie within the Director Application/ISO directory that you created earlier.
将您的Director电影保存在您之前创建的Director Application / ISO目录中。
If you now double click the Flash Movie on the stage, it will automatically launch Flash for editing. When the file is open within Flash, clicking the ‘Done’ button at the top left of the timeline automatically updates the embedded SWF within Director.
如果现在在舞台上双击Flash电影,它将自动启动Flash进行编辑。 在Flash中打开文件后,单击时间轴左上方的“完成”按钮将自动更新Director中的嵌入式SWF。

This makes life a lot easier; making updates becomes seamless, and reduces the chance of Flash SWF edits being lost or overwritten.
这使生活更加轻松。 进行更新变得无缝,并减少了Flash SWF编辑丢失或被覆盖的机会。
安装Buddy API Director Xtra (Installing the Buddy API Director Xtra)
In order to make full use of what we’re working to accomplish here, you’ll need to install the Buddy API 3.6 Director Xtra. This Xtra is downloadable here.
为了充分利用我们在这里要完成的工作,您需要安装Buddy API 3.6 Director Xtra。 此Xtra可在此处下载。
Once it’s downloaded, extract the contents of the .zip or .hqx file and copy the budapi.x32 file to your Director Xtras folder, which, in Windows and Macintosh, will look something like this:
下载完成后,解压缩.zip或.hqx文件的内容,然后将budapi.x32文件复制到Director Xtras文件夹,在Windows和Macintosh中,该文件夹将类似于以下内容:
Windows - c:windowsprogram filesmacromediadirector mx 2004configurationxtras
Mac OS X - /Users/~USERNAME/Library/Application Support/Macromedia/Director MX 2004/Configuration/Xtras添加语言 (Adding the Lingo)
If you were to try and publish your Director Projector now, things would look a little odd — the projector would successfully be created but, when you tried to load it, it would open for about a second, then close.
如果您现在尝试发布Director Projector,看起来会有些奇怪-可以成功创建投影机,但是当您尝试加载投影机时,它将打开一秒钟,然后关闭。
Why?…Well, there’s no Lingo or JavaScript code that has been added within Director. Although it may preview internally within Director without any problems, as soon as it’s exported into a projector, the playback head hits the last frame of the Flash movie and quits.
为什么?…嗯,Director中没有添加任何Lingo或JavaScript代码。 尽管它可以在Director内进行内部预览而没有任何问题,但是一旦将其导出到投影仪中,播放头就会击中Flash电影的最后一帧并退出。
We need to start adding within Director the code to control this — a simple score script.
我们需要开始在Director中添加控制该代码的代码-一个简单的分数脚本。
Note: If the Score window is not open make sure it is be selecting Window > Score.
注意:如果“得分”窗口未打开,请确保选择了“窗口”>“得分”。
- Select the first frame of the behavior channel, right click and select ‘Frame Script’. 选择行为通道的第一帧,右键单击并选择“帧脚本”。

When the script window opens, name the cast member
pauseMovieand add the following code:打开脚本窗口后,将演员
pauseMovie命名为pauseMovie并添加以下代码:on exitFrame
go to the frame
endThis script simply pauses the movie and gets rid of the annoying exiting behavior within the projector.
该脚本只是暂停电影,并消除了投影机中令人讨厌的退出行为。
If you now preview your projector (File > Publish) you’ll see that the projector window stays open, and we can move on to add more of the control code.
如果现在预览投影仪(“文件”>“发布”),则会看到投影仪窗口保持打开状态,我们可以继续添加更多控制代码。
将BuddyAPI Director Xtra添加到项目中 (Add the BuddyAPI Director Xtra to the Project)
In order for the code to function correctly, we need to add the BuddyAPI 3.6 Xtra into the project; it will be included in the Director Projector when it’s published.
为了使代码正常运行,我们需要将BuddyAPI 3.6 Xtra添加到项目中。 它在发布时将包含在Director Projector中。
With the project open, select Modify > Movie > Xtras, and click ‘Add’. Locate the budapi.x32 file from the Xtras folder and click ‘OK’.
在项目打开的情况下,选择“修改”>“电影”>“ Xtras”,然后单击“添加”。 从Xtras文件夹中找到budapi.x32文件,然后单击“确定”。
We can now insert the code to control the Xtra we just added.
现在,我们可以插入代码来控制刚刚添加的Xtra。
创建文档处理功能 (Creating the Document Handling Functions)
Our next task is to add the control functions that allow us to accept incoming function requests from Flash and, believe it or not, it’s not as difficult as you might think.
我们的下一个任务是添加控制函数,使我们能够接受来自Flash的传入函数请求,无论您是否相信,它都不会像您想象的那么难。
If we look at the internal cast of the Director movie, we see that, in position 1, we have the imported SWF file that we created earlier and, in position 2, we have the script that we added.
如果看一下Director电影的内部演员表,我们会发现在位置1,我们有我们之前创建的导入的SWF文件,在位置2,我们有我们添加的脚本。
We’re now going to add to positions 3 and 4, 2 further scripts that facilitate communication between Flash and Director.
现在,我们将在位置3和4上添加2个其他脚本,以促进Flash和Director之间的通信。
- With the Cast window (Window > Cast) and Behavior Inspector open (Window > Behavior Inspector), select position number 3. From the Behavior Inspector, click the ‘+’ button and select ‘New Behavior’. 在“投射”窗口(“窗口”>“投射”)和“行为检查器”打开(“窗口”>“行为检查器”)的情况下,选择位置编号3。从“行为检查器”中,单击“ +”按钮,然后选择“新行为”。

Name the behavior
prepareMovieand click ‘OK’. Click the ‘Script Window’ icon and add the following code:将行为命名为
prepareMovie,然后单击“确定”。 点击“脚本窗口”图标并添加以下代码:global DMXDocHandler
on prepareMovie
DMXDocHandler = new ( script "DMXDocHandlerClass" )
end prepareMovie- Close the Script Window. 关闭脚本窗口。
With the
prepareMoviescript selected in the cast, from the ‘Script’ tab of the Property Inspector, change the type fromBehaviortoMovie.在演员表中选择
prepareMovie脚本的情况下,从属性检查器的“脚本”选项卡中,将类型从Behavior更改为Movie。What we are doing here is using the
prepareMovieevent handler to create a new instance of a script we’re about to add, calledDMXDocHandlerClass.我们在这里使用的是使用
prepareMovie事件处理程序来创建要添加的脚本的新实例,称为DMXDocHandlerClass。- With the Cast window open (Window > Cast) and Behavior Inspector open (Window > Behavior Inspector) select position number 4. From the Behavior Inspector click the ‘+’ button and select ‘New Behavior’. 在“投射”窗口打开(“窗口”>“投射”)和“行为检查器”打开(“窗口”>“行为检查器”)的情况下,选择位置编号4。在“行为检查器”中,单击“ +”按钮,然后选择“新行为”。
Name the behavior
DMXDocHandlerClassand change the ‘Type’ within the Property Inspector toParent. Click the ‘Script Window’ icon and add the following code:将行为命名为
DMXDocHandlerClass并将属性检查器中的“类型”更改为Parent。 点击“脚本窗口”图标并添加以下代码:property pDefaultDocDir
on new (me)
pDefaultDocDir = "Files"
return me
end
on OpenFile me , p_FileType , p_Dir , p_FileName
set FileToOpen = the moviePath & pDefaultDocDir & "" & p_Dir & "" & p_FileName
-- Open the FileType
if (p_FileType = "PDF") then
me.StartAcrobat ( FileToOpen )
end if
end OpenFile
--Acrobat File opening
on StartAcrobat me, p_PDFFile
if ( baFileExists( p_PDFFile ) = 1 ) then -- check if file exists
set AcroExe = baFindApp( "pdf" ) -- see if acrobat is installed
if AcroExe <> "" then -- if they have acrobat and the file exists
baOpenFile( p_PDFFile , "Maximised" ) -- open the file
else --
alert("You do not have Adobe Acrobat installed")
end if
end if
end StartAcrobat- Close the Script Window. 关闭脚本窗口。
Let’s examine the code to see what’s happening and how the function works.
让我们检查一下代码,看看正在发生什么以及该函数如何工作。
First of all, we declare pDefaultDocDir to make it accessible later. This is the default location for the files, and can be referenced within the directory structure that we created earlier.
首先,我们声明pDefaultDocDir以使其以后可以访问。 这是文件的默认位置,可以在我们之前创建的目录结构中引用。
When the new instance of the script is created, we populate the value of pDefaultDocDir with the name of the directory in which the files are stored, in this case, ‘Files’.
创建脚本的新实例后,我们用文件存储目录的名称(在本例中为“文件”)填充pDefaultDocDir的值。
on new (me)
pDefaultDocDir = "Files"
return me
endWe then have a new function, which accepts the following parameters:
然后,我们有了一个新函数,该函数接受以下参数:
p_FileType:The filetype (PDF, XLS, DOC, MXP etc)p_Dir:The directory in which the file is locatedp_FileName:The name of the fileThese parameters are passed from the Flash movie to the Director projector when the button is pressed in the Flash movie. We will add this code within Flash in a moment.
The parameters are then concatenated into a new variable, called
FileToOpen, which is the full path to the file that we're trying to open.If the
p_FileTypeis found to the 'PDF', we call theStartAcrobat()function, passing the name of the file.Note: You can create as many different functions for detecting different filetypes as you wish, not just PDFs, as in this example.
We then get into the guts of the Director Xtra that we've just added.
As the full path to the file is passed to the
StartAcrobat()function, we use thebaFindApp(filetype)function of the BuddyAPI Xtra to detect whether Adobe Acrobat is installed. We then open the file using thebaOpenFile(filename, windowSize)function. If there is no file handler for the PDF file (i.e. Adobe Acrobat is not installed), we can trigger a simple alert to inform the user.on StartAcrobat me, p_PDFFile
set AcroExe = baFindApp( "pdf" ) – Is Acrobat installed?
if AcroExe <> "" then – Acrobat is installed, enter condition
baOpenFile( p_PDFFile , "Maximised" ) -- open the file
else
alert("You do not have Adobe Acrobat installed")
end if
end StartAcrobatIt's as simple as that! Of course, you could take the user to a frame within your Flash movie and allow them to install the Acrobat Reader by substituting:
This is a simple modification, as it allows us to call a function on a specific frame within Flash by referencing the relevant sprite within the Internal Cast (in this case, the imported Flash movie is at position 1).
The only thing we have to do now, is to add the code within Flash to call the
DMXDocHandlerClasslingo script.Returning to Flash to Add Communication Code to Director
Before we add the code to reference the PDF file we wish to open, add a PDF into the ISO / Files / PDFs folder so that we can check that it works.
This article's source files already include one, but you can easily add your own PDF files; if you do, don't forget to change the filename and/or file type in the function below.
- Double click the imported SWF file on the stage to automatically edit the FLA within Flash.
- Select the first frame of the Actions layer and add the following code:
//==========================Load Documents Via Director
launchButton.onRelease = function() {
getURL('lingo:DMXDocHandler.OpenFile("PDF","PDFs","SmartTabs QuickStart Guide.pdf")');
};Note: In the source FLA for this article, I have externalised the ActionScript into an .as file for greater scalability and usability.
We use the
getURL()function to talk to the Director Projector, while theOpenFile()lingo script passes in the parameters that are needed (p_FileType,p_Dirandp_FileName).In this manner, we have a high degree of control over the files we open, and their locations. This is essential for larger projects with many different filetypes, where the assets that the user wants to open are in different locations.
We're all done in Flash! Now it's time to move back into Director to publish and test the application.
- Click the 'Done' button at the top left of the timeline to return to Director.
Testing the Application
It's time to test the application. Select File > Publish.
You should now be presented with a Director Projector. Click the button and see what happens – if all has gone well, you should successfully open the PDF that is included in the article source files (or the custom file that you added if you have the reader installed).
To burn your project onto CD, simply copy the contents of the ISO/ folder (removing the Director Movie *.dir). Add an autorun file if you want the CD to run automatically when placed in the drive.
The application works well, and will scale easily by creating new handling functions to access any file type that you wish to open. It allows you to check for the existence of an appropriate program to open the file and perform graceful actions, rather than giving non-informative error messages.
You can use this application as the basis for creating complex installation routines, fancy front ends for CDs or even a snazzy Curriculum Vitae!
Also, we've only brushed the surface of the BuddyAPI Director Xtra, due to the limitations of the trial version, but, if you wish to use more of the functionality, go ahead and purchase it, and explore the extra power of Director and Flash in unison.
Now that you have the basics of Flash and Director integration under your belt, experiment and see what you can accomplish. I'm sure the SitePoint community would love to see your creations!
flash mx拖拽实例







 本文介绍了如何通过整合Flash MX 2004和Director MX 2004来增强应用程序的功能,特别是检测操作系统、打开不同文件类型。通过使用Director MX的Buddy API Xtra,可以查询文件处理应用的存在并作出相应操作。文章提供了一个通过Flash创建界面,利用Director查询系统信息并执行任务的例子,展示了两个工具结合的优势。
本文介绍了如何通过整合Flash MX 2004和Director MX 2004来增强应用程序的功能,特别是检测操作系统、打开不同文件类型。通过使用Director MX的Buddy API Xtra,可以查询文件处理应用的存在并作出相应操作。文章提供了一个通过Flash创建界面,利用Director查询系统信息并执行任务的例子,展示了两个工具结合的优势。














 1987
1987

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








