javascript网络
JavaScript continues to appear in all sorts of places beyond the web as we enter into 2019! We’ve had a history of looking at how JavaScript has gone beyond the web here at SitePoint (see JavaScript Beyond the Web, JavaScript Beyond the Web in 2014 and JavaScript Beyond the Web in 2015). This year, after a bit of a break from exploring JavaScript’s place amongst it all, we decided to have a forward-facing article looking at all the potential JavaScript has beyond the web in 2019.
进入2019年,JavaScript将继续出现在网络之外的所有地方! 我们在SitePoint上了解过JavaScript超越网络的历史(请参阅JavaScript超越Web , 2014年 超越JavaScriptJavaScript和2015年超越WebJavaScript )。 今年,在探索JavaScript在所有内容中的位置稍作休息之后,我们决定发表一篇前瞻性文章,探讨2019年JavaScript在网络之外的所有潜在潜力。
TensorFlow.js (TensorFlow.js)

The Tensorflow.js logo and website description
Tensorflow.js徽标和网站描述
TensorFlow is well known as a machine learning framework that can do all sorts of things from image recognition to generating new scripts for the 90s hit series “Friends”. The possibilities are pretty open to whatever you feed into it! TensorFlow originally ran on Python but there is now a JavaScript library available too. The JS library will allow you to train and deploy machine learning models in the browser and on Node.js.
TensorFlow是众所周知的机器学习框架,它可以完成从图像识别到生成90年代热门系列“ Friends”的新脚本的各种事情。 无论您输入什么,可能性都是开放的! TensorFlow最初在Python上运行,但现在也有一个JavaScript库。 JS库将允许您在浏览器和Node.js上训练和部署机器学习模型。
There’s also ml5.js built on top of TensorFlow that aims to be a bit more approachable if Tensorflow.js is a bit too intense!
在TensorFlow之上还构建了ml5.js ,目的是在Tensorflow.js过于紧张的情况下更加平易近人!
通过JavaScript参与 (Getting Involved Via JavaScript)
TensorFlow.js Codepen — try things out with no set up required!
TensorFlow.js Codepen —无需设置即可尝试!
粒子网格 (Particle Mesh)

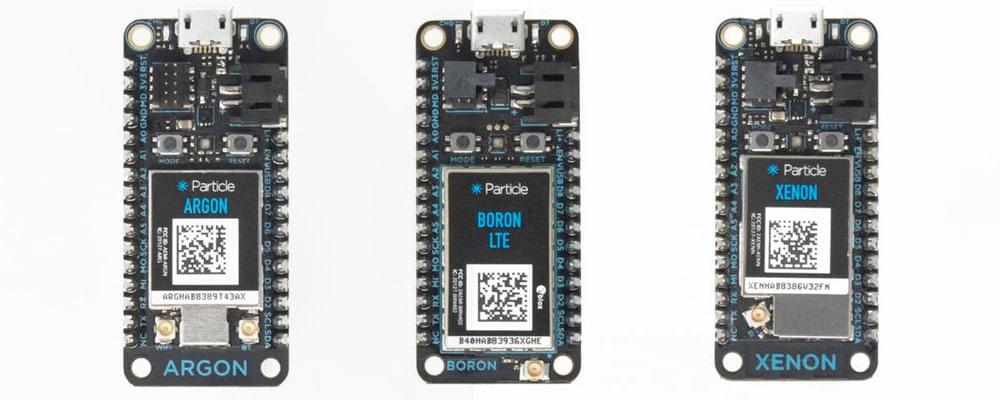
Particle Mesh’s Argon, Boron and Xenon boards
粒子网格的氩气,硼和氙气板
The team at Particle have been doing great things over the past few years and have appeared in a few of my various years’ lists of JavaScript and the Internet of Things excitement! 2019 is a big one as it’s the year of Particle Mesh. The latest three devices from Particle have mesh networking built in, meaning a whole bunch of them can just communicate with each other locally — no internet required.
在过去的几年中,Particle的团队一直在做着很棒的事情,并出现在我多年JavaScript和物联网激动人心的清单中! 由于是Mesh Mesh的一年,所以2019年是重要的一年。 来自Particle的最新三款设备内置了网状网络,这意味着它们中的大部分都可以在本地相互通信,而无需互联网。
While they can communicate without an internet connection, if you need them to, they also all connect to Particle’s own cloud based service. So it’s super easy to send and recieve data over the web too.
尽管它们可以在没有Internet连接的情况下进行通信,但是如果您需要它们,它们也都可以连接到Particle自己的基于云的服务。 因此,通过网络发送和接收数据也非常容易。
Best of all — you program for these in JavaScript!
最重要的是-您可以使用JavaScript进行编程!
Their three microcontrollers that are mesh-enabled are the following:
它们的三个启用了网格的微控制器如下:
Argon — their Wi-Fi connected Mesh Gateway. This is what the other devices can connect to.
Argon-他们的Wi-Fi连接的Mesh Gateway。 这是其他设备可以连接的。
Boron — their LTE or 2G/3G connected Mesh Gateway. It can work like the Argon but can be more portable, as it doesn’t need Wi-Fi and instead can work worldwide (Particle provide a global SIM option!).
硼 -他们的LTE或2G / 3G连接的网状网关。 它可以像Argon一样工作,但是可以更便携,因为它不需要Wi-Fi,而是可以在全球范围内工作(Particle提供了全球SIM卡选项!)。
Xenon — these are the mesh endpoints can connect to the Argon and Boron microcontrollers. They are the low cost sensors you can put around the place (e.g. in all your plants to track moisture) and have them report back.
氙气 -这些是网格端点,可以连接到Argon和Boron微控制器。 它们是您可以放置在该地点附近的低成本传感器(例如,在所有植物中用于跟踪水分)并报告给他们。
通过JavaScript参与 (Getting Involved Via JavaScript)
对话流程 (Dialogflow)

Dialogflow works with Google Home, Google Assistant and a bunch of non-Google services too
Dialogflow也可以与Google Home,Google Assistant和许多非Google服务一起使用
I’m a very big fan of Dialogflow, Google’s platform for creating conversational interfaces for devices like the Google Home and Google Assistant. The same set of trained responses and scenarios can then be used cross-platform in all sorts of places including Facebook Messenger, Skype, Telegram, Twitter, Slack and even Twitch.
我非常喜欢Dialogflow,它是Google的平台,可为诸如Google Home和Google Assistant之类的设备创建对话界面。 然后,可以在各种地方(包括Facebook Messenger , Skype , Telegram , Twitter , Slack甚至Twitch)跨平台使用同一组经过训练的响应和场景。
While a lot of the set up for your voice interface will be within their platform requiring no coding whatsoever, their Node.js client expands the possibilities a whole lot more! The Twitch integration above is actually something I built myself as a bridge between Dialogflow and Twitch’s API using that very Node.js client.
尽管语音接口的许多设置都将在其平台内,而无需任何编码,但他们的Node.js客户端却将可能性扩展了很多! 上面的Twitch集成实际上是我使用非常Node.js客户端将自己构建为Dialogflow和Twitch API之间的桥梁。
One note though as it’s a common question I receive — there isn’t currently a way to integrate Dialogflow’s new V2 API directly with client side JavaScript — only with Node.js (more info on integrating the Dialogflow V2 API with HTML and JavaScript).
需要注意的是,尽管这是我经常遇到的问题-目前尚无法将Dialogflow的新V2 API直接与客户端JavaScript 集成 -仅与Node.js 集成 ( 有关将Dialogflow V2 API与HTML和JavaScript集成的更多信息 ) 。
You can even get Alexa skills running through Dialogflow, it exports to a format that Alexa can import in, but there’s also a more thorough way of bridging the two together using the Alexa Api.ai Bridge.
您甚至可以通过Dialogflow来运行Alexa技能,将其导出为Alexa可以导入的格式,但是还有使用Alexa Api.ai Bridge将两者结合在一起的更彻底的方法。
通过JavaScript参与 (Getting Involved Via JavaScript)
Building cross-platform conversational apps using Dialogflow (early access) — I’ve got an early access series of guides on using Dialogflow which I’m turning into an e-book, you can sign up and access them early here before they end up in e-book form
使用Dialogflow(早期访问)构建跨平台的对话应用程序 -我已经获得了一系列有关使用Dialogflow的早期使用指南,这些指南正在变成一本电子书,您可以在此处进行注册和早期访问,然后再使用它们以电子书形式
亚马逊Lex (Amazon Lex)

Amazon Lex alongside an Amazon Echo Show
Amazon Lex以及Amazon Echo Show
For those who’d prefer to go with a platform that works closer with AWS and Lambda functions — Amazon Lex is one of Amazon’s ways of making a conversational interface. They’ve got a similar interface to Dialogflow where you can create the scenarios and such for your interface to react to, but they also have a pretty solid platform for doing more advanced things within Lambda functions — in those you can code with the power of JavaScript!
对于那些希望使用与AWS和Lambda功能更紧密配合的平台的人来说,Amazon Lex是Amazon制作对话界面的一种方式。 它们具有与Dialogflow相似的界面,您可以在其中创建场景并对其进行响应,但它们也具有一个相当可靠的平台,可以在Lambda函数中执行更高级的操作-在这些函数中,您可以使用JavaScript !
There are also built in options for hooking into Facebook, Kik, Slack and Twilio SMS. It’s possible to hook an Amazon Lex skill into a Google Home action, but you’ve got to work out the bridging between the two yourself (there’s no official way to link them in either direction).
还内置有用于挂接到Facebook,Kik,Slack和Twilio SMS的选项。 可以将Amazon Lex技能与Google Home动作联系起来,但是您必须自己解决两者之间的桥梁(没有官方方法可以将它们双向连接)。
通过JavaScript参与 (Getting Involved Via JavaScript)
Low.js (Low.js)

The Low.js logo and its best pairing with the ESP32
Low.js徽标及其与ESP32的最佳搭配
Low.js is a newer port of Node.js that appears to have emerged late 2018. Its goal is to be a port of Node.js that is more appropriate for IoT devices.
Low.js是Node.js的较新端口,似乎已在2018年末出现。其目标是成为更适合于IoT设备的Node.js的端口。
Low.js has lower system requirements than Node itself. The creators say it starts up instantly, whereas Node can take some time to load up (approximately 0.6 to 1.5 seconds on a Raspberry Pi 2). It also uses a much smaller amount of disk space and memory.
Low.js的系统要求比Node本身低。 创建者说它立即启动,而Node可能需要一些时间来加载(在Raspberry Pi 2上大约为0.6到1.5秒)。 它还使用更少的磁盘空间和内存。
The port lets developers utilise the whole Node.js API and can be run on PCs as well as IoT devices. At the moment, the port appears focused on ESP32 microcontrollers with Wi-Fi on-board (ESP32-WROVER). These are a good option for those who want to experiment with the IoT but at a lower cost. The ESP32 microcontroller is quite cheap, (their website says about $3 which I assume is US$, I’ve seen it for about $6 in Australia).
该端口使开发人员可以利用整个Node.js API,并且可以在PC以及IoT设备上运行。 目前,该端口似乎集中在带有Wi-Fi板载(ESP32-WROVER)的ESP32微控制器上。 对于那些想以较低成本尝试物联网的人来说,这是一个不错的选择。 ESP32微控制器非常便宜,(他们的网站说大约3美元,我认为是美元,在澳大利亚我已经看到它大约6美元)。
通过JavaScript参与 (Getting Involved Via JavaScript)
WebXR (WebXR)

Mozilla’s web-based A-Painter in WebXR by Blair Macintyre
WebXR is the next step in browser-based WebVR, with the WebXR spec aiming to encompass more devices, including augmented/mixed reality headsets. It is definitely still a work in progress but has been in discussions since late 2017. At the moment, it’s up to an Editor’s Draft released 6 February 2019. It is incredibly exciting and I think is going to develop a whole lot in 2019!
WebXR是基于浏览器的WebVR的下一步,WebXR规范旨在涵盖更多设备,包括增强/混合现实耳机。 自2017年底以来,它肯定仍在进行中,但一直在讨论中。目前,这取决于2019年2月6日发布的编辑草案 。 这非常令人兴奋,我认为2019年将取得很大发展!
If you’re looking to do cross-platform, more stable WebVR, feel free to stick with A-Frame and React 360, however if you’re keen to explore what’s coming and potentially be a part of helping test and give feedback on the new spec, WebXR is the thing to check out!
如果您想做跨平台,更稳定的WebVR,请随时使用A-Frame和React 360 ,但是如果您热衷于探索即将发生的事情,并且有可能成为帮助测试并提供反馈的一部分新规范,WebXR值得一试!
There is also a WebXR polyfill that provides fallbacks to native WebVR 1.1 and Google Cardboard.
还有一个WebXR polyfill ,它提供对本机WebVR 1.1和Google Cardboard的后备。
通过JavaScript参与 (Getting Involved Via JavaScript)
Welcome to the Immersive Web — a nice overview of WebXR on Google’s Developer Blog!
欢迎使用沉浸式网络 -Google开发者博客上的WebXR概述!
结论 (Conclusion)
There are a whole lot of possibilities for using your existing JavaScript knowledge that goes beyond the typical front-end web development that many developers are used to!
除了许多开发人员习惯的典型前端Web开发以外,还有很多使用现有JavaScript知识的可能性!
If you do make something cool in 2019 going beyond the web with JavaScript, leave a note in the comments or tweet at me (I’m @thatpatrickguy), I’d love to see it!
如果您确实在2019年使用JavaScript超越了网络,做了一些很棒的事情,请在评论中留言或向我发送推文(我是@thatpatrickguy ),我很乐意看到它!
翻译自: https://www.sitepoint.com/how-to-take-javascript-beyond-the-web-in-2019/
javascript网络





















 314
314

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








