韩非sami hamid
Documenting your methods, classes, and functions is becoming second nature for everyone, so it makes sense to have a way to generate a separate documentation instead of navigating through the source code. In this article, I’m going to introduce you to Sami, the new API documentation generator.
对您的方法,类和函数进行文档记录已成为每个人的第二天性,因此有意义的是,有一种方法可以生成单独的文档,而不用浏览源代码。 在本文中,我将向您介绍新的API文档生成器Sami 。

什么是DocBlock? (What Is a DocBlock?)
A DocBlock is a multi-line comment inserted at the top of an implementation (Class, Interface, Method, Attribute…etc). To clarify this, let’s use some code snippets from Laravel.
DocBlock是在实现(类,接口,方法,属性等)的顶部插入的多行注释。 为了澄清这一点,让我们使用Laravel的一些代码片段。
abstract class Manager
{
/**
* The application instance.
*
* @var \Illuminate\Foundation\Application
*/
protected $app;
/**
* Create a new manager instance.
*
* @param \Illuminate\Foundation\Application $app
* @return void
*/
public function __construct($app)
{
$this->app = $app;
}
}The DocBlock must start with a /**, end with a */, and every line in between should start with a *. When defining a class attribute or a method, we write a description, and one or more annotations to define more information about the implementation. In these examples, the @param and @var annotation tags were used. You can visit the documentation for each of these annotations to view a list of annotations phpDocumentor supports.
DocBlock必须以/**开头,以*/结束,并且中间的每一行都应以*开头。 在定义类属性或方法时,我们编写描述,以及一个或多个注释以定义有关实现的更多信息。 在这些示例中,使用了@param和@var注释标签。 您可以访问每个注释的文档,以查看phpDocumentor支持的注释列表。
API文档生成器 (API Documentation Generators)
There are many API documentation generators out there, but one of the best is phpDocumentor. One of the main reasons I like Sami, however, is the ability to use your versioned documentation on Github, and you can also use Twig for generating the templates.
有许多API文档生成器,但最好的之一是phpDocumentor。 我喜欢Sami的主要原因之一是能够在Github上使用版本化文档,并且您还可以使用Twig生成模板。
安装萨米语 (Installing Sami)
There are two ways to install Sami. The first one is to download the PHAR archive and run it using php.
有两种安装Sami的方法。 第一个是下载 PHAR存档并使用php运行它。
php sami.pharThe other way is through Composer. You can run the composer require sami/sami:3.0.* command to add the package to your project.
另一种方法是通过Composer 。 您可以运行composer require sami/sami:3.0.*命令将软件包添加到您的项目中。
php vendor/sami/sami/sami.php
克隆Laravel文档 (Cloning Laravel’s Documentation)
For our example I will generate documentation for the Laravel Illuminate package.
对于我们的示例,我将为Laravel Illuminate软件包生成文档。
git clone git@github.com:laravel/framework.git docsNow our folder structure looks like the following.
现在,我们的文件夹结构如下所示。
docs/
vendor/
composer.jsonThe update command is responsible for refreshing the documentation and it’s used like the following.
update命令负责刷新文档,其用法如下。
php vendor/sami/sami/sami.php update config/config.phpWhere config.php is the file that describes your documentation structure and how the output is rendered.
其中config.php是描述您的文档结构以及如何呈现输出的文件。
组态 (Configuration)
The configuration file must return an instance of Sami\Sami. It accepts a Symfony\Component\Finder\Finder instance and an array of options.
配置文件必须返回Sami\Sami的实例。 它接受一个Symfony\Component\Finder\Finder实例和一系列选项。
// config/config.php
$dir = __DIR__ . '/../docs';
$iterator = Symfony\Component\Finder\Finder::create()
->files()
->name('*.php')
->exclude('build')
->exclude('tests')
->in($dir);
$options = [
'theme' => 'default',
'title' => 'Laravel API Documentation',
'build_dir' => __DIR__ . '/../build/laravel',
'cache_dir' => __DIR__ . '/../cache/laravel',
];
$sami = new Sami\Sami($iterator, $options);
return $sami;The $dir variable holds our source file location. The $iterator will get all files and select *.php and exclude the build and test directories inside our source path. The $options variable is self explanatory. The theme is set to default, but we will talk about making your own theme later on. The build_dir holds our output files, and the cache_dir is used for Twig cache, while title is the title of the generated documentation.
$dir变量保存我们的源文件位置。 $iterator将获取所有文件并选择*.php ,并在源路径中排除build和test目录。 $options变量是不言自明的。 theme设置为默认,但是稍后我们将讨论制作自己的主题。 build_dir保存我们的输出文件, cache_dir用于Twig缓存,而title是所生成文档的标题。
Now, open your command line and run the previous update command.
现在,打开命令行并运行上一个更新命令。
php vendor/sami/sami/sami.php update config/config.php
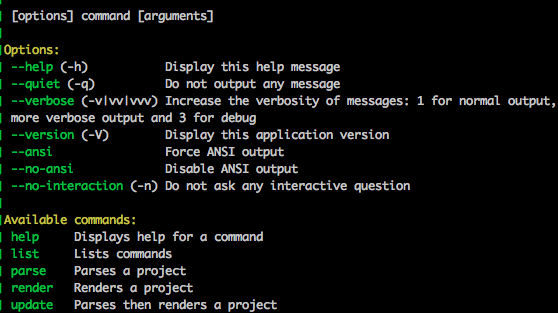
After the command has executed, you can run the built-in PHP server to see how your documentation works. Run php -S localhost:8000 -t build/, and visit http://localhost:8000/laravel/ to see the result.
执行命令后,您可以运行内置PHP服务器以查看文档的工作方式。 运行php -S localhost:8000 -t build/ ,并访问http://localhost:8000/laravel/以查看结果。
使用Git版本控制 (Using Git Versioning)
I mentioned before that one of the main reasons I like Sami is because of its Git versioning integration. The options['versions'] parameter accepts a Sami\Version\GitVersionCollection which holds your Git repository configuration. As an example, let’s create the documentation for the 5.0 and 4.2 branches.
我之前提到过,我喜欢Sami的主要原因之一是因为其Git版本集成。 options['versions']参数接受一个Sami\Version\GitVersionCollection ,其中包含您的Git存储库配置。 例如,让我们为5.0和4.2分支创建文档。
$dir = __DIR__ . '/../docs/src';
$iterator = Symfony\Component\Finder\Finder::create()
->files()
->name('*.php')
->in($dir);
$versions = Sami\Version\GitVersionCollection::create($dir)
->add('5.0', 'Master')
->add('4.2', '4.2');
$options = [
'theme' => 'default',
'versions' => $versions,
'title' => 'Laravel API Documentation',
'build_dir' => __DIR__ . '/../build/laravel/%version%',
'cache_dir' => __DIR__ . '/../cache/laravel/%version%',
];
$sami = new Sami\Sami($iterator, $options);
return $sami;When using versions, your build_dir and cache_dir must contain the %version% tag. The second parameter for the add method is the label displayed inside a select option. You can also use the addFromTags, setFilter methods to filter versions.
使用版本时, build_dir和cache_dir必须包含%version%标记。 add方法的第二个参数是显示在选择选项内的标签。 您还可以使用addFromTags , setFilter方法来过滤版本。
php vendor/sami/sami/sami.php update config/config.phpNow your build directory will contain a folder for each version, and the user will have the ability to choose which one he wants to read.
现在,您的构建目录将为每个版本包含一个文件夹,并且用户可以选择要阅读的版本。
创建主题 (Creating Themes)
Until now, we’ve only used the default theme, but Sami is flexible enough to give us the ability to create our own themes.
到目前为止,我们仅使用default主题,但是Sami足够灵活,可以让我们创建自己的主题。
The vendor/sami/sami/Sami/Resources/themes folder is where the default theme is. However, you must not place your own themes there. Sami provides a way to add your own themes path to the lookup path.
vendor/sami/sami/Sami/Resources/themes文件夹是默认主题所在的位置。 但是,您不能在此处放置自己的主题。 Sami提供了一种将您自己的主题路径添加到查找路径的方法。
// config/config.php
$templates = $sami['template_dirs'];
$templates[] = __DIR__ . '/../themes/';
$sami['template_dirs'] = $templates;Now we can have our themes folder in the root of our application. To create a new theme, you need to create a folder and put a manifest.yml file inside it.
现在,我们可以将themes文件夹放在应用程序的根目录中。 要创建新主题,您需要创建一个文件夹,并将manifest.yml文件放入其中。
// themes/laravel/manifest.yml
name: laravel
parent: defaultOur new theme is called laravel and it will extend the default theme properties. As an example, we will try to add some assets to the page and override the behavior of the template.
我们的新主题称为laravel ,它将扩展default主题属性。 例如,我们将尝试向页面添加一些资产并覆盖模板的行为。
添加资产 (Adding Assets)
Let’s create a css folder inside our theme folder and create a laravel.css file inside it.
让我们在主题文件夹中创建一个css文件夹,并在其中创建一个laravel.css文件。
// themes/laravel/css/laravel.css
#api-tree a {
color: #F4645F;
}// themes/laravel/manifest.yml
…
static:
'css/laravel.css': 'css/laravel.css'The static configuration section tells Sami to copy the files as they are inside the specified destination. The build folder will contain the new file inside build/laravel/%version%/css/laravel.css.
静态配置部分告诉Sami复制文件,因为它们位于指定的目标位置。 build文件夹将在build/laravel/%version%/css/laravel.css包含新文件。
// themes/laravel/manifest.yml
…
global:
'layout/base.twig': 'layout/base.twig'// themes/laravel/layout/base.twig
{% extends 'default/layout/base.twig' %}
{% block head %}
{{ parent() }}
<link rel="stylesheet" href="css/laravel.css" />
{% endblock %}Every time Sami wants to load the base layout, it will use the defined file inside your theme. We extend the default base layout to keep the default look and feel, and we inject our stylesheet link to the head block. Calling The parent() function will cause Twig to keep any existing content in the head block, and output it before our link tag.
Sami每次要加载base布局时,都会在主题内使用定义的文件。 我们扩展了默认的基本布局,以保留默认的外观,并将样式表链接注入到head块中。 调用parent()函数将使Twig将任何现有内容保留在head块中,并将其输出到我们的link标记之前。
// config/config.php
$options = [
'theme' => 'laravel',
//...
];php vendor/sami/sami/sami.php render config/config.php --forceBy default Sami will not reload the documentation if nothing has changed. However, using the --force flag will force it to refresh the files. Visit the documentation page in your browser to see that the color of the left navigation links has changed.
默认情况下,如果没有任何更改,Sami不会重新加载文档。 但是,使用--force标志将强制其刷新文件。 在浏览器中访问文档页面,以查看左侧导航链接的颜色已更改。
更改标记 (Changing Markup)
// themes/laravel/manifest.yml
global:
'namespaces.twig': 'namespaces.twig'As the name suggests, the namespaces file defines how our namespace content is rendered.
顾名思义, namespaces文件定义了如何呈现我们的名称空间内容。
// themes/laravel/namespaces.twig
{% extends 'default/namespaces.twig' %}
{% from "macros.twig" %}If you open the default/namespaces.twig page, you’ll see that Sami is using macros to simplify the process of extending templates. We will create our own macros.twig file to override the default markup. Because Twig doesn’t support inheriting and overriding a function inside a macro, I’m going to copy and paste the default theme macros and start editing them.
如果打开default/namespaces.twig页面,您会看到Sami使用宏来简化扩展模板的过程。 我们将创建自己的macros.twig文件以覆盖默认标记。 因为Twig不支持在宏中继承和覆盖函数,所以我将复制并粘贴默认主题宏并开始对其进行编辑。
// themes/laravel/macros.twig
{% macro render_classes(classes) -%}
<div class="container-fluid underlined">
{% for class in classes %}
<div class="row">
<div class="col-md-6">
{% if class.isInterface %}
<span class="label label-primary">I</span>
{% else %}
<span class="label label-info">C</span>
{% endif %}
{{ _self.class_link(class, true) }}
</div>
<div class="col-md-6">
{{ class.shortdesc|desc(class) }}
</div>
</div>
{% endfor %}
</div>
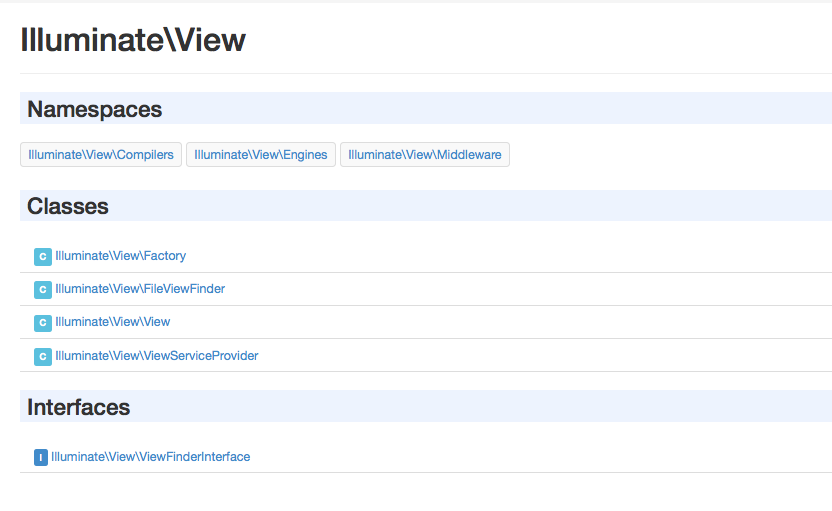
{%- endmacro %}The only thing we’ve changed in this macro is the way we distinguish a class from an interface. Sami used to emphasize the interface, but we are going to insert a colored label before every item depending on its type instead. We didn’t change much on the page, but you may want to try and use bootstrap styles on your pages, make the menu more responsive, and so on. Now, after regenerating the documentation you can see that when you list a namespace, the classes and interfaces are preceded by labels.
我们在此宏中所做的唯一更改是我们将类与接口区分开的方式。 Sami曾经强调界面,但是我们将根据项目的类型在每个项目之前插入一个彩色标签。 我们在页面上的更改并不多,但是您可能想要尝试在页面上使用引导样式,使菜单更具响应性,等等。 现在,在重新生成文档之后,您可以看到在列出名称空间时,类和接口前面带有标签。

结论 (Conclusion)
In this article we introduced a new Symfony tool that can help you manage the documentation of your package. You can also create a unique theme for your package docs. You can find the final result of our example on Github. If you have any questions or comments you can post them below.
在本文中,我们介绍了一种新的Symfony工具,可以帮助您管理软件包的文档。 您还可以为包文档创建一个唯一的主题。 您可以在Github上找到我们示例的最终结果。 如果您有任何问题或意见,可以在下面发布。
翻译自: https://www.sitepoint.com/generating-php-documentation-sami/
韩非sami hamid





















 152
152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








