svg响应式折线
Welcome to this week’s On Our Radar, a weekly round-up of trends and themes that have come to our attention in the ever-changing world of web development.
欢迎来到本周的On Our Radar,每周趋势和主题摘要,在不断变化的Web开发领域中引起了我们的注意。
Every week, we’ll put together a collection of articles and resources that will make your lives as designers and developers easier, and help you you stay up-to-date in this fast-paced industry.
每周,我们都会整理一系列文章和资源,使您作为设计师和开发人员的生活更加轻松,并帮助您在这个快节奏的行业中保持最新。
响应式网页设计 (Responsive Web Design)
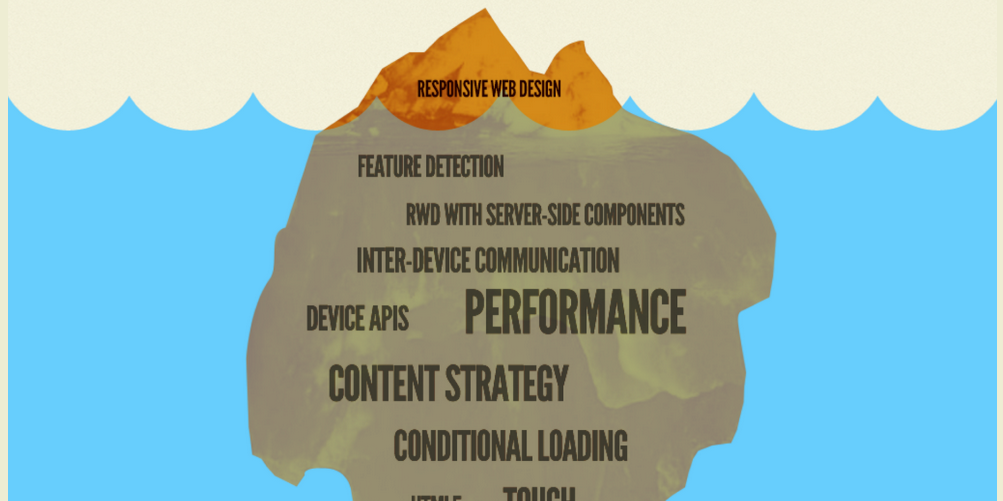
First up, Responsive Web Design has been a preferred technique recently, but it does have some drawbacks in terms of speed and bloat. As a result, Dave Rupert has performed an investigation in to responsive web design bloat, and Brad Frost took a look at The New Yorker, Adobe, and Harvard Law Review to learn more about the responsive web design landscape and how to speed it up. He also delved further to explore the principles of adaptive web design.
首先,响应式Web设计最近成为一种首选技术,但是它在速度和膨胀方面确实存在一些缺点。 结果,Dave Rupert 对响应式Web设计膨胀进行了调查 ,而Brad Frost考察了The New Yorker,Adobe和Harvard Law Review,以了解有关响应式Web设计前景以及如何加快响应速度的更多信息。 他还深入研究了自适应网页设计的原理 。

Sublime Text软件包和MVC调查 (Sublime Text packages and an MVC investigation)
Sublime Text has made it much easier to develop code and its packages only make things easier. Here are some recommended Sublime Text packages for front-end web design that will help to give you an even more streamlined and enjoyable way of doing things. On the PHP side of things, Jeroen asked whether the MVC design pattern is a problem or a solution, and delved in to situations where the MVC pattern is useful to use.
Sublime Text使开发代码变得更加容易,而其程序包只会使事情变得更容易。 这是一些推荐的Sublime Text软件包,用于前端Web设计 ,这些软件包将帮助您提供更精简和令人愉悦的处理方式。 在PHP方面,Jeroen询问了MVC设计模式是问题还是解决方案 ,并深入研究了MVC模式对使用有用的情况。
CSS特殊性和替换脚本技术 (CSS specificity and replacing scripted techniques)
When developing your CSS you may find challenges with the specificity of certain elements. Here are some hacks for dealing with specificity, such as not using IDs, and avoiding nesting selectors. Dan Rose develops a responsive fluid-width variable-item navigation bar, and Austin Wulf takes you through developing a pure CSS off-screen navigation menu, also recognised by its distinctive hamburger icon. CSS can also replace many things that scripting used to be used. Here are five things that you won’t believe are only built with CSS.
在开发CSS时,您可能会遇到某些元素的特殊性挑战。 以下是一些处理特定性的技巧 ,例如不使用ID和避免嵌套选择器。 Dan Rose开发了自适应的可变宽度可变项导航栏 ,而Austin Wulf 引导您开发了纯CSS屏幕外导航菜单 ,该菜单也以其独特的汉堡包图标而闻名。 CSS还可以替代脚本曾经使用的许多东西。 这是您不相信仅使用CSS构建的五件事 。
了解有关JavaScript的更多信息 (Learning more about JavaScript)
A good JavaScript survival guide recently arrived, complete with info about why JavaScript should be learned, advice on taking your time to learn it properly, some insight in to its power, and tips on how and where to learn more. The second edition of an excellent book called Eloquent JavaScript, free to read online, recently arrived too. If you’ve been developing JavaScript for a while and want to learn more about refactoring your code, The Refactoring Tales is a development book you can read online for free too. This excellent list of must-watch JavaScript videos recently came to my attention, it’s very useful to further your knowledge on a wide range of JavaScript-based technology.
最近发布了一部不错的JavaScript生存指南 ,其中包含有关为什么应该学习JavaScript的信息,有关花点时间正确学习JavaScript的建议,深入了解其功能的建议以及有关如何以及在何处学习的技巧。 可以免费在线阅读的,名为Eloquent JavaScript的优秀书籍的第二版也于最近发行。 如果您已经开发JavaScript已有一段时间,并且想了解有关重构代码的更多信息,那么Retaleing Tales是一本开发书,您也可以免费在线阅读。 最近,这个精彩的必看JavaScript视频列表引起了我的注意,对于您进一步了解基于JavaScript的各种技术非常有用。
SVG知识纲要 (Compendium of SVG knowledge)
Lastly this week (but in no way the least important subject), I have a vast compendium of SVG information for you, with information about how to use SVG, how to create icons and sprites, use shapes, patterns and gradients, as well as details about using SVG strokes to create line animations — the list just goes on and on and on. It’s the most comprehensive collection of SVG knowledge that I’ve ever seen.
本周最后(但绝不是最不重要的主题),我为您提供了大量的SVG信息 ,包括有关如何使用SVG,如何创建图标和精灵,使用形状,图案和渐变的信息,以及有关使用SVG笔触创建线条动画的详细信息-列表不胜枚举。 这是我见过的最全面的SVG知识集合。
直到下周… (Until Next Week…)
That’s it for this week. I hope that you enjoyed catching up with the latest news. My co-author James will be bringing you more highlights next week.
本周就这样。 希望您喜欢最新消息。 我的合著者詹姆斯下周将为您带来更多亮点。
翻译自: https://www.sitepoint.com/radar-week-rwd-css-specificity-svg-knowledge/
svg响应式折线





















 696
696











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








