
facebook 分享页面

Sometimes, the first time isn’t the charm. Sometimes, you figure out a better name for your Facebook page a couple of weeks down the line. Don’t worry, you can change your Facebook page’s name at any time!
有时候,第一次不是魅力。 有时,您会在几周后为您的Facebook页面找到一个更好的名称。 不用担心,您可以随时更改Facebook页面的名称!
To get started, open the Facebook page in your favorite browser (at the time of writing, we weren’t able to access the option in the Facebook mobile app). We’ll be using the new Facebook interface to guide you through the process.
首先,请在您喜欢的浏览器中打开Facebook页面(在撰写本文时,我们无法访问Facebook移动应用程序中的选项)。 我们将使用新的Facebook界面来指导您完成该过程。
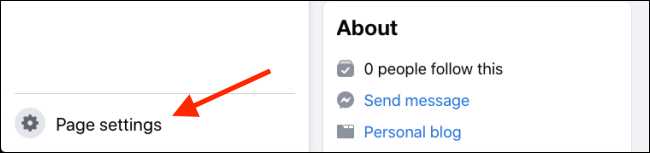
After opening the Facebook Page, click the “Page Settings” button in the bottom-left corner of the page.
打开Facebook页面后,单击页面左下角的“页面设置”按钮。

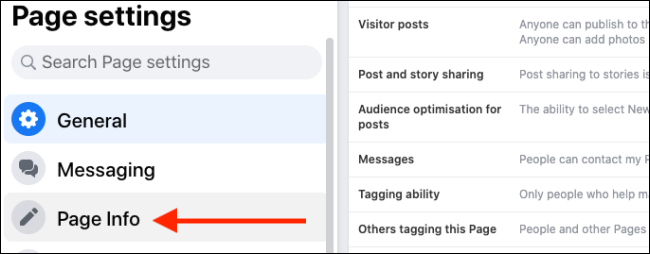
Here, click the “Edit Page Info” button from the sidebar.
在此处,点击侧边栏中的“编辑页面信息”按钮。

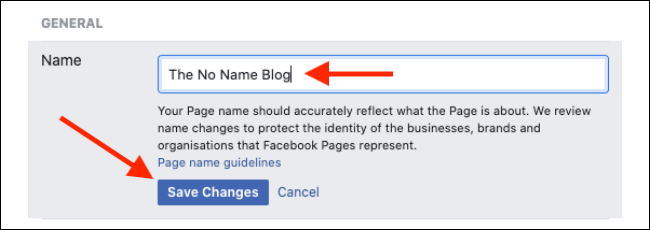
You’ll now spot the “Name” option in the General section. Here, select the text box, and replace the current name with the new Page name. Click the “Save Changes” button to save your new name.
现在,您将在“常规”部分中找到“名称”选项。 在这里,选择文本框,然后用新的页面名称替换当前名称。 单击“保存更改”按钮以保存您的新名称。

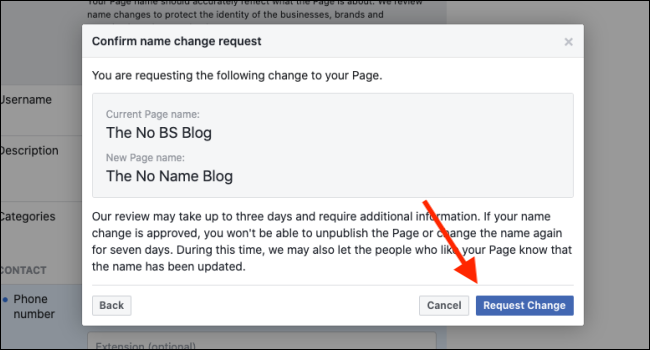
You’ll be prompted to double-check and confirm your changes. When you’re ready to continue, click the “Request Change” button.
系统将提示您仔细检查并确认您的更改。 准备好继续时,请单击“请求更改”按钮。

Facebook will now review your request. If the new name you chose passes Facebook’s page name guidelines, you’ll get a notification saying that the change has been approved.
Facebook现在将审核您的请求。 如果您选择的新名称通过了Facebook的页面名称准则,您将收到一条通知,告知您更改已被批准。
If you don’t see the option to change the name, you might not have the power to make such changes in your Page role, or there might be limits on your Page itself.
如果看不到更改名称的选项,则可能无法在Page角色中进行此类更改,或者您的Page本身可能受到限制。
Just upgraded to the new Facebook interface? Don’t forget to try the dark mode!
刚升级到新的Facebook界面? 不要忘记尝试黑暗模式 !
翻译自: https://www.howtogeek.com/675518/how-to-change-your-facebook-page-name/
facebook 分享页面





















 4168
4168

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








