I shared on Twitter last week that I do casual browsing in Google Chrome but do most of my development work in Firefox. I can't give a great reason for doing so but Firefox has seemed like a development "security blanket" since I was in college (over a decade ago!). The only time I use Chrome's development tools is when I have a Chrome-specific bug. Only recently I found out about Mozilla's Valence project; Valence allows developers to use Firefox Developer Tools in projects other than Firefox.
上周,我在Twitter上分享了我在Google Chrome浏览器中进行的随意浏览,但我的大部分开发工作都是在Firefox中进行的。 我不能给出这样做的充分理由,但是自从我上大学以来(十多年前!),Firefox似乎已成为开发的“安全毯”。 我唯一使用Chrome开发工具的时间是当我遇到Chrome特定的错误时。 直到最近,我才知道Mozilla的Valence项目 ; Valence允许开发人员在Firefox以外的项目中使用Firefox开发人员工具。
Valence is available as a standalone utility but also gets installed when you open Firefox's WebIDE, commonly used to debug Firefox OS apps. Assuming you have both Firefox and Chrome on your machine, you can kick off the process with the following shell command:
Valence可作为独立实用程序使用,但在打开Firefox的WebIDE(通常用于调试Firefox OS应用程序)时也会安装。 假设您的计算机上同时装有Firefox和Chrome,则可以使用以下shell命令启动该过程:
$ /Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 --no-first-run --no-default-browser-check --user-data-dir=$(mktemp -d -t 'chrome-remote_data_dir')
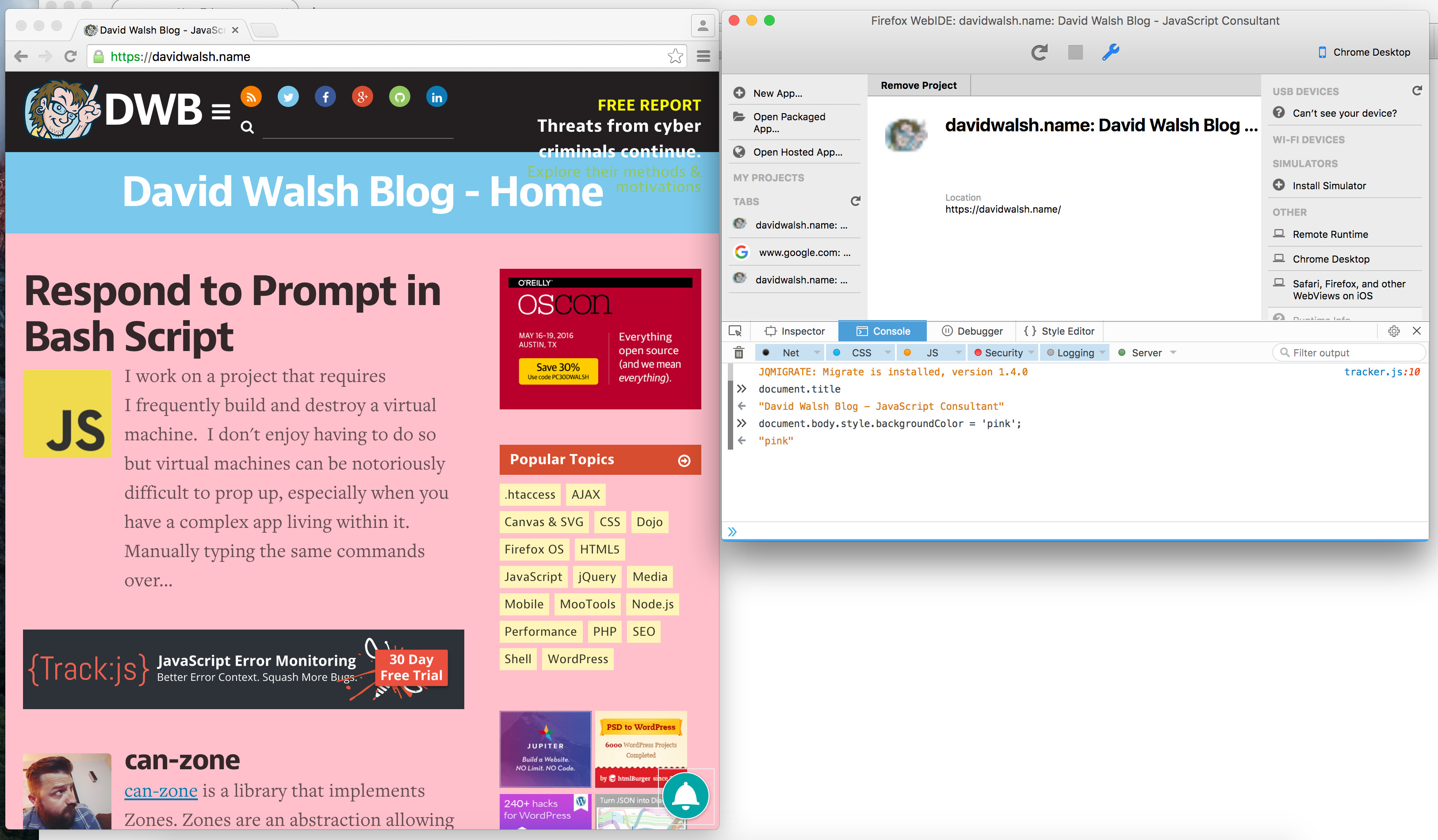
That command opens Chrome with port 9222 open for debugging connection. With the connection open, you can open Firefox's WebIDE, select "Chrome Desktop", and you now have access to debug Chrome with Firefox's DevTools as such:
该命令将打开带有9222端口的Chrome,以调试连接。 打开连接后,您可以打开Firefox的WebIDE,选择“ Chrome桌面”,现在可以使用Firefox的DevTools调试Chrome,例如:
Awesome on both Mozilla and Google's part to allow this type of functionality. The browser wars are (mostly) over and we're now focused on making web development easier on ... brace yourselves ... web developers. I'm thankful that this type of functionality exists -- now I get the best of both worlds!
Mozilla和Google都很棒,可以使用这种功能。 浏览器大战已经过去(大部分),并且我们现在专注于使Web开发变得更加轻松……自己动手……Web开发人员。 我很庆幸这种功能的存在-现在我两全其美!







 作者分享了他在开发工作中偏爱使用Firefox而非Chrome的原因,并介绍了Mozilla的Valence项目,该项目允许开发者在除Firefox之外的项目中使用Firefox开发人员工具,实现Chrome与Firefox的跨浏览器调试。
作者分享了他在开发工作中偏爱使用Firefox而非Chrome的原因,并介绍了Mozilla的Valence项目,该项目允许开发者在除Firefox之外的项目中使用Firefox开发人员工具,实现Chrome与Firefox的跨浏览器调试。

















 1887
1887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








