csp 命令行选项
The content security policy spec has been an amazing front-end security tool to help prevent XSS and other types of attacks. I'd go as far to say that every site should implement as specific CSP as possible. If you aren't familiar with CSPs, here's a quick example:
内容安全策略规范一直是一个出色的前端安全工具,可帮助防止XSS和其他类型的攻击。 我要说的是,每个站点都应尽可能实施特定的CSP。 如果您不熟悉CSP,请参考以下示例:
Content-Security-Policy: default-src 'self'; img-src *; media-src media1.com media2.com; script-src userscripts.example.com
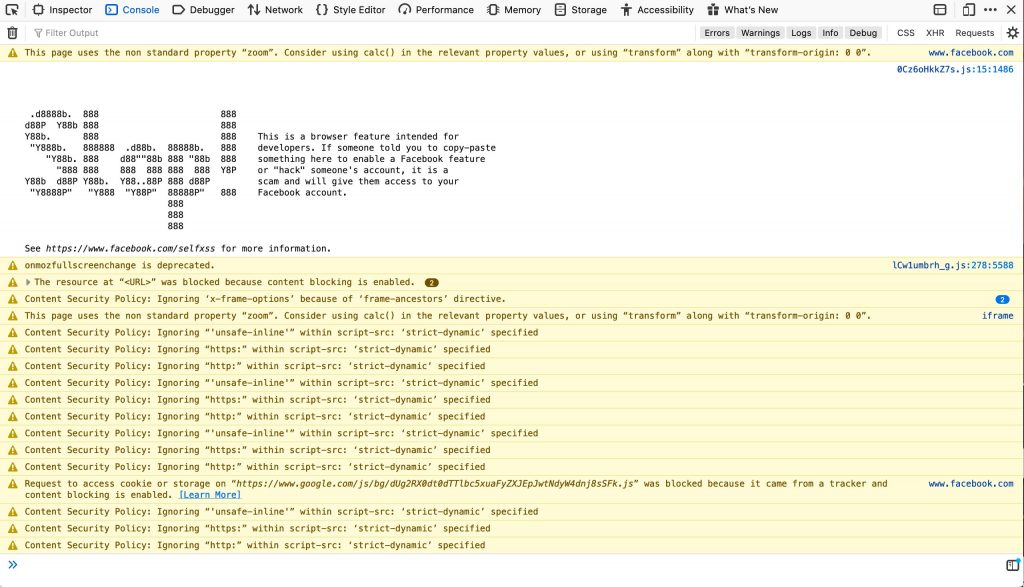
If a linked resource or content on the page doesn't pass a given CSP rule, it wont be loaded. Of course getting a massive site to pass one CSP is difficult -- just ask Facebook:
如果页面上的链接资源或内容未通过给定的CSP规则,则不会加载该规则。 当然,要让庞大的网站通过一项CSP很难-只需询问Facebook:

Browsers provide you CSP error and warning information in the web console but that doesn't help developers prevent issues before a push to production. Enter seespee -- a Node.js utility that allows you to validate CSPs from command line!
浏览器在Web控制台中为您提供CSP错误和警告信息,但这无助于开发人员在推向生产之前避免问题。 输入seespee-一个Node.js实用工具,可让您从命令行验证CSP!
To get the CSP directives for a given page, you simply run seespee with a URL:
要获取给定页面的CSP指令,只需使用URL运行seespee :
seespee https://davidwalsh.name/demo/csp-example.php
/*
Content-Security-Policy:
default-src 'self';
frame-ancestors 'self';
frame-src 'none';
img-src 'none';
media-src 'self' *.example.com;
object-src 'none';
report-uri https://example.com/violationReportForCSP.php;
script-src 'self' 'unsafe-inline' cdnjs.cloudflare.com;
style-src 'self' 'unsafe-inline';
*/
If you'd like to validate that a given page's CSP passes, which you could do during build or in CI, add the --validate flag:
如果要验证给定页面的CSP通过(可以在构建过程中或在CI中进行),请添加--validate标志:
seespee https://davidwalsh.name/demo/csp-example.php --validate
/*
✘ ERROR: Validation failed: The Content-Security-Policy does not whitelist the following resources:
script-src cdnjs.cloudflare.com;
https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7/html5shiv.js
*/
If the validation step returns a non-zero status, you know CSP has failed and thus the patch shouldn't be merged.
如果验证步骤返回非零状态,则说明CSP失败,因此不应合并补丁。
You can also use seespee from within your Node.js scripts:
您还可以在Node.js脚本中使用seespee:
var seespee = require('seespee');
seespee('https://davidwalsh.name/demo/csp-example.php').then(function(result) {
console.log(result.contentSecurityPolicy);
// default-src \'none\'; style-src https://assets-cdn.github.com; ...
});
Having a utility like seespee, and not needing to manually check in the browser, is so useful. A solid CSP can be difficult to create but even harder to maintain as the site changes. Use seespee and CI to prevent unwanted CSP and site fails!
拥有诸如seespee之类的实用程序,并且无需手动在浏览器中进行检查,是如此有用。 可靠的CSP可能很难创建,但随着站点的更改甚至很难维护。 使用seespee和CI防止不必要的CSP和站点失败!
csp 命令行选项





















 1654
1654

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








