mfc菜单建立响应步骤
Eric Wendelin is one versatile dude. When I met him he was writing Java at a small startup called Sun / Oracle, and now he's writing front-end code for a startup -- that's a big leap. With this responsive design post, Eric flexes a little muscle and shares his process for putting together a responsive website.
埃里克·温德林(Eric Wendelin)是一位多才多艺的家伙。 当我遇到他时,他在一家名为Sun / Oracle的小型初创公司中编写Java,现在他正在为一家初创公司编写前端代码-这是一个巨大的飞跃。 通过此响应式设计帖子,Eric发挥了一些作用,并分享了他建立响应式网站的过程。
Not long ago, the biggest challenge for a web engineer was making sites that worked well in several different browsers. While that is still the case, our challenge is shifting to supporting the growing number of devices. I have come across a few tools and paradigms that helped me make this shift. Some ideas cannot be easily expressed in words; truly the best teacher is experience. Make a committment to yourself to grind your mental axe on this skill.
不久前,对于Web工程师来说,最大的挑战是使网站在几种不同的浏览器中都能正常运行。 虽然情况仍然如此,但我们的挑战正在转向支持越来越多的设备。 我遇到了一些帮助我做出这一转变的工具和范例。 有些想法很难用言语表达; 真正最好的老师是经验。 对自己做出承诺,以磨练您的思维能力。
The first thing I want to say is in regards to design. You cannot have a responsive site without a responsive design. I recommend taking a "mobile first" approach because it forces you to focus on the most critical elements in your app. Once the most important elements are established, the rest can be deemphasized or taken away on smaller screens. This isn't really a dev tip — for the rest of the article I'll assume you have a polished design that must adapt to various screens.
我想说的第一件事是关于设计。 如果没有响应式设计,就无法拥有响应式网站。 我建议您采用“移动优先”的方法,因为它会迫使您专注于应用程序中最关键的元素。 一旦建立了最重要的元素,其余的元素就可以不再强调或在较小的屏幕上删除。 这并不是一个真正的开发技巧-在本文的其余部分中,我将假定您具有必须适应各种屏幕的优美设计。
Chrome开发人员工具设置 (Chrome Developer Tools Setup)
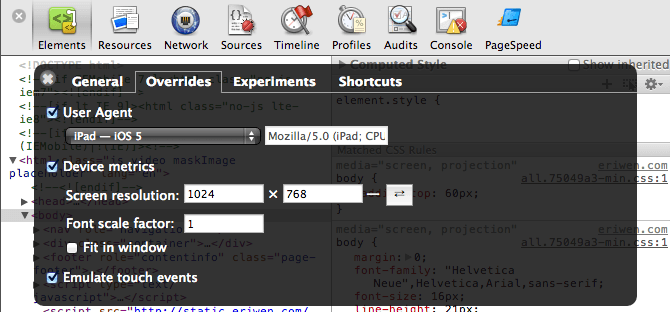
Chrome has an awesome feature that helps emulate other devices. Open the Developer Tools and find the gear in the lower-right for the settings. Go to the Overrides tab and check the User Agent box, then select a device from the dropdown list. Chrome will automatically populate the device metrics and scale the viewport accordingly. The arrow button on the right changes the orientation of the "device". You can also emulate touch events.
Chrome具有出色的功能,可帮助模拟其他设备。 打开开发人员工具,然后在右下方找到设置的齿轮。 转到“ 替代”选项卡并选中“ 用户代理”框,然后从下拉列表中选择设备。 Chrome会自动填充设备指标并相应缩放视口。 右侧的箭头按钮更改“设备”的方向。 您还可以模拟触摸事件。

I use this to really dig into the layout for a specific device. Theoretically, you could open multiple Chrome tabs and set them to different devices, but that's cumbersome. I have a tool I use for that.
我用它来真正挖掘特定设备的布局。 从理论上讲,您可以打开多个Chrome标签并将其设置为不同的设备,但这很麻烦。 我有用于该目的的工具。
响应式设计书签 (Responsive Design Bookmarklet)
Lennart Schoors and Benjamin Keen developed a really neat bookmarklet that creates a series of <iframe>s containing various resolutions of the current page. I use it to test a bunch of resolutions at the same time to make sure the layout responds correctly on a wide range of devices.
Lennart Schoors和Benjamin Keen开发了一个非常整洁的书签 ,该书签创建了一系列<iframe>其中包含当前页面的各种分辨率。 我使用它来同时测试一系列分辨率,以确保布局在各种设备上都能正确响应。
Here are the resolutions I usually use (based on my Google Analytics data + speculation):
以下是我通常使用的分辨率(基于我的Google Analytics(分析)数据+推测):
- 480x800 — Generalized Smartphone/Nexus S Portrait 480x800 —通用智能手机/ Nexus S肖像
- 800x480 — Generalized Smartphone/Nexus S Landscape 800x480 —通用智能手机/ Nexus S风景
- 640x960 — iPhone 4S Portrait 640x960 — iPhone 4S肖像
- 960x640 — iPhone 4S Landscape 960x640 — iPhone 4S横向
- 640x1136 — iPhone 5 Portrait 640x1136 — iPhone 5肖像
- 1136x640 — iPhone 5 Landscape 1136x640 — iPhone 5横向
- 768x1024 — iPad Portrait 768x1024 — iPad纵向
- 1024x768 — iPad Landscape 1024x768 — iPad横向
- 720x1280 — Samsung Galaxy Nexus Portrait 720x1280-三星Galaxy Nexus肖像
- 1280x720 — Samsung Galaxy Nexus Landscape 1280x720-三星Galaxy Nexus景观
- 1440x900 — Generalized Laptop 1440x900 —通用笔记本电脑
- 1920x1080 — Generalized Monitor 1920x1080 —通用显示器
You can use your favorite dev tools to inspect any given viewport, but you can't change all of them at the same time. If you need to click around and check out multiple different devices simultaneously, use Adobe Shadow Edge Inspect.
您可以使用自己喜欢的开发工具来检查任何给定的视口,但不能同时更改所有视口。 如果您需要单击并同时签出多个不同的设备,请使用Adobe Shadow Edge Inspect 。
Adobe Edge检查 (Adobe Edge Inspect)

The previous setups have some major gaps (such as pixel density and font scaling) that are tough or impossible to emulate without using a real device. You can use various emulators or Apple's shiny new Remote Debugger in Safari 6 but that is (currently) only for iOS devices and only if you're non-mobile computer is a Mac. Weak.
先前的设置存在一些主要差距(例如像素密度和字体缩放),如果不使用实际设备,这些差距很难或无法模拟。 您可以在Safari 6中使用各种仿真器或Apple全新的闪亮的Remote Debugger,但这(当前)仅适用于iOS设备,并且如果您使用的是非移动计算机则是Mac。 弱。
The free version of Adobe Edge Inspect allows you to preview and inspect your web pages in real-time on one mobile device. The paid version will allow you to work on multiple devices at the same time.
免费版本的Adobe Edge Inspect允许您在一台移动设备上实时预览和检查网页。 付费版本将允许您同时在多个设备上工作。
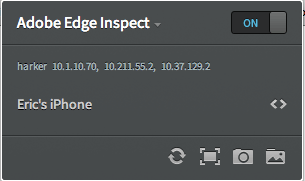
For this setup, you need to install the Edge Inspect native app on all of your mobile and non-mobile devices and install the Edge Inspect Chrome extension. Connect all devices, start Edge Inspect on them, and choose the computer you want to connect to. Now all of the mobile devices will one-way mirror your computer. Interactions on one mobile device is not mirrored on any other screen. You can also view and change HTML/CSS/JS/Storage with the inspector. Turn on the Chrome extension and click the <> symbol next to a device to inspect the page on it. Awesome!
对于此设置,您需要在所有移动和非移动设备上安装Edge Inspect本机应用程序,并安装Edge Inspect Chrome扩展程序 。 连接所有设备,在它们上启动Edge Inspect,然后选择要连接的计算机。 现在,所有移动设备都将单向镜像您的计算机。 一个移动设备上的交互不会在任何其他屏幕上进行镜像。 您还可以使用检查器查看和更改HTML / CSS / JS / Storage。 打开Chrome扩展程序,然后单击设备旁边的<>符号以检查其中的页面。 太棒了!
边缘检查+ LiveReload FTW (Edge Inspect + LiveReload FTW)
Using your favorite editor and seeing changes in real-time is the new hotness, and we can do just that using LiveReload. I recommend buying the Mac app because setting up Edge Inspect sync without it is tedious. You also need to install the Latest LiveReload extension for your browser. If you don't have a Mac, you'll need to use guard-livereload and livereload.js. For more help, see Adobe's guide to using LiveReload with Edge Inspect.
使用您喜欢的编辑器并实时查看更改是新的热点,我们可以使用LiveReload做到这一点 。 我建议购买Mac应用程序,因为没有设置Edge Inspect同步就很麻烦。 您还需要为浏览器安装Latest LiveReload扩展 。 如果没有Mac,则需要使用guard-livereload和livereload.js 。 有关更多帮助,请参阅Adobe的LiveReload与Edge Inspect结合使用的指南 。
The only drawback to the Edge Inspect and LiveReload system right now is that WebSockets are not supported by Android browsers (as of v4.1), so LiveReload doesn't work on Android.
目前,Edge Inspect和LiveReload系统的唯一缺点是Android浏览器(自v4.1开始)不支持WebSocket ,因此LiveReload在Android上不起作用。
Phew! Now we have a system that allows us to develop in our favorite editor and see changes on multiple screens at once! The setup is tedious, but well worth it. Nothing beats seeing and using the design on a real device.
! 现在,我们有了一个系统,可让我们在最喜欢的编辑器中进行开发并同时在多个屏幕上查看更改! 设置很繁琐,但值得。 在真实设备上看到并使用该设计无所不包。
其他资源 (Other Resources)
BrowserStack has a bunch of mobile emulators for iOS, Android and Opera Mobile that you can run remotely, and their service is cheap and awesome. Recommend.
BrowserStack有许多适用于iOS,Android和Opera Mobile的移动仿真器,您可以远程运行它们,它们的服务又便宜又棒。 推荐。
I'm intrigued by Adobe Edge Reflow for layout development (not yet released).
我对Adobe Edge Reflow的布局开发(尚未发布)很感兴趣。
Lastly, I love Majd Taby's article on setting up WebKit Inspector for development. All web developers should read it.
最后,我喜欢Majd Taby的有关设置WebKit Inspector进行开发的文章。 所有的Web开发人员都应该阅读它。
Thank you to David Walsh, Divya Manian and Chris Coyier for their reviews and feedback on this article.
感谢David Walsh,Divya Manian和Chris Coyier对本文的评论和反馈。
mfc菜单建立响应步骤





















 355
355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








