视网膜屏幕
Thomas Fuchs needs no introduction. I've looked up to Thomas' animation artistry since his Prototype/script.aculo.us days. He's more recently created Zepto.js, a micro multipurpose library for desktop and mobile devices. His latest creation, however, is an awesome eBook called Retinafy Your Websites and Apps, a guide to creating, using, and optimizing images for mobile and desktop devices. The following is a snippet from Retinafy Your Websites and Apps, accompanied by a coupon code to receive $5 off the eBook.
托马斯·福克斯(Thomas Fuchs)无需介绍。 自从他的Prototype / script.aculo.us时代开始,我就一直仰慕他的动画艺术。 他最近创建了Zepto.js ,这是一个用于台式机和移动设备的微型多功能库。 然而,他的最新作品是一本很棒的电子书,名为Retinafy Your Websites and Apps , 该书是为移动和台式设备创建,使用和优化图像的指南。 以下是Retinafy Your Websites和Apps的摘录,并附有优惠券代码,可从电子书中获得$ 5的折扣。
Favicons are the ugly step-child of the web, a leftover from early Internet Explorer days and a bit awkward to handle as they don't use web technologies you know and love, but rather fall back to the Windows .ico file format. However, it's an important part of your web site, and it's literally the first thing a users sees when looking at the URL bar in the browser. The favicon is also used in various other places, like tabs and bookmarks.
Favicons是Web上的丑陋继子,是Internet Explorer早期遗留下来的东西,并且由于它们不使用您所熟悉和喜爱的Web技术,而使用Windows .ico文件格式,因此处理起来有些尴尬。 但是,它是您网站的重要组成部分,从字面上讲,这是用户在浏览器中查看URL栏时看到的第一件事。 该图标图标还用于其他各种地方,例如标签和书签。
To get it right for Retina screens, some extra work is required, but it's easy enough to do! To make proper favicons that work across all browsers, notably older versions of IE, you'll need to create an .ICO file with two size variants: 16px by 16px for standard screens, and 32px by 32px for retina screens.
为了使它适合Retina屏幕,需要做一些额外的工作,但这很容易做到! 为了使合适的图标能够在所有浏览器上正常运行,尤其是IE的较旧版本,您需要创建一个具有两个大小变体的.ICO文件:标准屏幕为16px x 16px,视网膜屏幕为32px x 32px。
First, create the two icon variants in any image editor (I use Photoshop), and save them as 32-bit PNGs with an alpha channel. Next you need to use a specialized icon editor application to create the actual .ICO file. http://xiconeditor.com/ is a free web-based app that works well for this:
首先,在任何图像编辑器(我使用Photoshop)中创建两个图标变体,然后将它们另存为具有alpha通道的32位PNG。 接下来,您需要使用专门的图标编辑器应用程序来创建实际的.ICO文件。 http://xiconeditor.com/是一个基于Web的免费应用程序,可以很好地实现此目的:

Import both size variants, and save your .ICO file as favicon.ico in your site's root folder.
导入这两种大小的变体,然后将您的.ICO文件另存为站点根文件夹中的favicon.ico 。
You can easily check if your favicon is retina ready, just use Preview.app to take a peek.
您可以轻松检查您的收藏夹图标是否已准备好视网膜,只需使用Preview.app即可窥视。
All size variants will show up.
所有尺寸的变体都会出现。
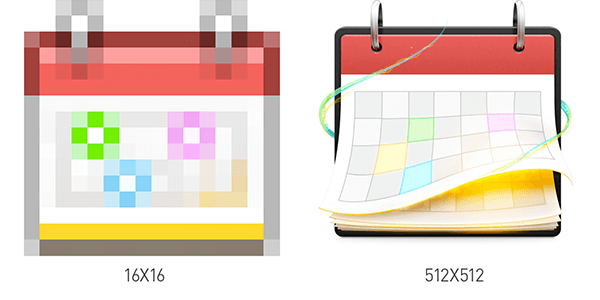
When it gets to favicons, the devil is in the details for example I had to manually tweak the 16 16 heart for our app Charm (http://charmhq.com/) pixel-by-pixel to make sure it stayed sharp and crisp. You can learn a lot about good icon design for various sizes from desktop apps, where icons have traditionally been available in varying sizes. Here's an icon from Fantastical, a OS X calendar app I use (and love!), showing both the smallest (16 16) and the largest (512 512) variation:
当进入收藏夹图标时,魔鬼就在细节中,例如,我必须为我们的应用程序Charm( http://charmhq.com/ )手动调整像素16 16的心,以确保它保持清晰锐利。 您可以从台式机应用程序中学到很多有关各种尺寸的良好图标设计的知识,而传统上,这些应用程序具有各种尺寸的图标。 这是我使用的OS X日历应用程序Fantastical的图标(我也很喜欢!),它显示了最小的(16 16)和最大的(512 512)版本:

You can clearly see that the smaller version is not just an automatically scaled-down version of the big icon that would result in a complete blurry mess. Instead, the small icon is hand- drawn, with unnecessary details removed and greatly simplifed.
您可以清楚地看到,较小的版本不只是大图标的自动缩小版本,它会导致完全模糊的混乱。 取而代之的是手绘小图标,删除了不必要的细节,大大简化了工作。
Note that you can have the same icon size in your favicon file more than once, with different alpha channels. For example, Apple.com s favicon.ico file has four different variants, with 1-bit and 8-bit transparency for both icon sizes:
请注意,您可以在收藏图标文件中使用相同的Alpha通道多次使用相同的图标大小。 例如,Apple.com的favicon.ico文件具有四个不同的变体,两种图标大小的透明度分别为1位和8位:
In practice, you can get away with just two icons, 16px by 16px for standard screens, and 32px by 32px for retina screens, both using 8-bit transparency only really old browsers won t be able to use this format.
实际上,您可以只使用两个图标,标准屏幕为16px x 16px,视网膜屏幕为32px x 32px,它们都使用8位透明性,只有真正的旧浏览器才能使用此格式。
触摸图标 (Touch Icons)

Additionally, you will want to create a series of resolution variants for mobile home screen icons. This is separate from favicons and is conigured via a meta tag.
此外,您将要为移动主屏幕图标创建一系列分辨率变体。 它与收藏夹图标分开,并且通过meta标签进行配置。
For the widest support, you ll need to create four icons, in 57 57, 72 72, 114 114 and 144 144. You probably want to use a good photoshop template for this.
为了获得最大的支持,您将需要在57 57、72 72、114 114和144 144中创建四个图标。为此,您可能要使用一个好的photoshop模板。
Once you have those saved as PNGs, use the following HTML snippet. This snippet is from Mathias Bynens' excellent post about touch icons, which has a lot more information about this topic.
将这些另存为PNG后,请使用以下HTML代码段。 该摘录摘自Mathias Bynens关于触摸图标的出色文章 ,该文章提供了有关此主题的更多信息。
<!-- For third-generation iPad with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="apple-touch-icon-144x144-precomposed.png">
<!-- For iPhone with high-resolution Retina display: -->
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="apple-touch-icon-114x114-precomposed.png">
<!-- For first- and second-generation iPad: -->
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="apple-touch-icon-72x72-precomposed.png">
<!-- For non-Retina iPhone, iPod Touch, and Android 2.1+ devices: -->
<link rel="apple-touch-icon-precomposed" href="apple-touch- icon-precomposed.png">

Note that you need to specify the various sizes in this exact order for maximum compatibility. The icons will look gorgeous on any iOS or Android device when the user adds your URL as a home screen link.
请注意,您需要按照此确切顺序指定各种大小,以实现最大的兼容性。 当用户将您的URL添加为主屏幕链接时,这些图标在任何iOS或Android设备上看起来都很漂亮。
And that's it beautiful, high-resolution icons that look great on desktop and mobile!
就是这样,精美的高分辨率图标在台式机和移动设备上看起来都很棒!
Retinafy优惠券代码:RETINANOW (Retinafy Coupon Code: RETINANOW)
Presentation can be everything, especially with mobile apps. Retinafy Your Websites and Apps shows will teach you how:
演示可以包括一切,尤其是对于移动应用程序而言。 Retinafy您的网站和应用节目将教您如何:
- Why you should use high-resolution images by default 为什么默认情况下应使用高分辨率图像
- The most efficient way to target retina screens in CSS 在CSS中定位视网膜屏幕的最有效方法
- Testing a site when you don't have a Retina device or laptop 没有Retina设备或笔记本电脑时测试网站
- How to use CSS and SVG to replace bitmapped user interface elements 如何使用CSS和SVG替换位图用户界面元素
- Deciding if you need two versions of an image 确定是否需要两个版本的图像
- Creating beautiful favicons that work great on any screen 创建在任何屏幕上都可以正常使用的漂亮图标
- Optimizing JPEG quality 优化JPEG质量
- How to keep file sizes of images in check 如何检查图像的文件大小
- Falling back to PNGs if SVG is not supported 如果不支持SVG,则退回到PNG
- Avoiding common pitfalls 避免常见的陷阱
- Why JavaScript-based image replacement techniques are a bad idea 为什么基于JavaScript的图像替换技术不是一个好主意
- Keeping your sanity while making awesome, responsive & retinay-ready sites 在制作出色,响应Swift且易于视网膜的网站时保持理智
Use the coupon code RETINANOW at checkout and receive $5 off!
结帐时使用优惠券代码RETINANOW即可享受 $ 5的折扣 !
视网膜屏幕






















 8662
8662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








