
rgb 颜色 十进制
If you have ever needed to get an HTML color code from an application that only has the Windows color picker, you might have wondered how to convert that over to an HTML color code. Sure, you can use a color picker application, but there’s also a simple way to do it without any additional software.
如果您曾经需要从仅具有Windows颜色选择器的应用程序中获取HTML颜色代码,则您可能想知道如何将其转换为HTML颜色代码。 当然,您可以使用颜色选择器应用程序,但也可以使用一种简单的方法来完成它,而无需任何其他软件。
One example of an application that only has the standard color picker is the pathetic Paint application included in Windows:
Windows中包含的可怜的Paint应用程序是仅具有标准颜色选择器的应用程序的一个示例:

Find the HTML Hex Color Code
查找HTML十六进制颜色代码
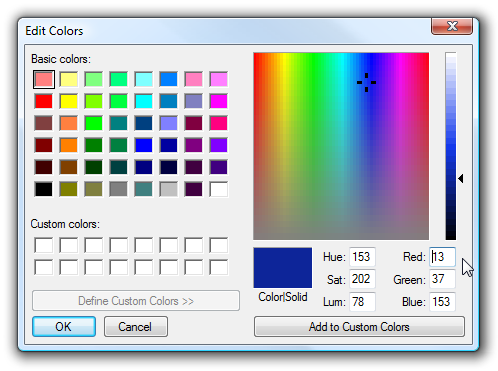
If you are looking at the standard Windows color picker dialog, you’ll see the Red, Green, Blue on the right-hand side, which is always in decimal.
如果您正在查看标准的Windows颜色选择器对话框,则将在右侧看到红色,绿色,蓝色,始终为十进制。

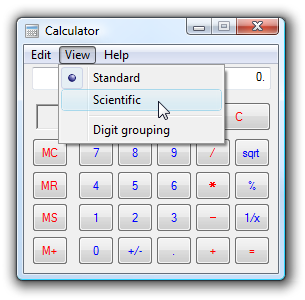
The first thing you’ll want to do is open up Calculator, and then put it into Scientific mode using the View menu. We’ll use this to convert those decimal codes to Hexadecimal.
您要做的第一件事是打开“计算器”,然后使用“查看”菜单将其置于“科学”模式。 我们将使用它来将那些十进制代码转换为十六进制。

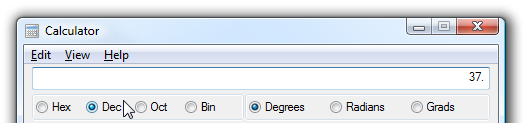
First we’ll enter in the first number (for Red) while making sure the radio button is set to Decimal:
首先,在确保单选按钮设置为“十进制”的同时,输入第一个数字(红色):

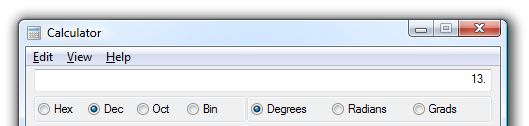
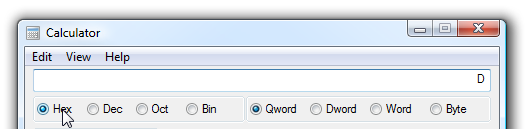
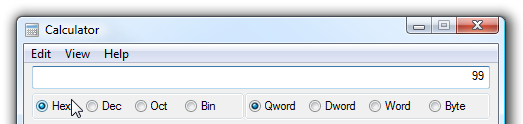
Click on the radio button for Hex and you’ll get the first part of the hex code:
单击十六进制单选按钮,您将获得十六进制代码的第一部分:

Note that if you get a single number or letter you should precede it with a 0. In this case the code would be 0D.
请注意,如果获得单个数字或字母,则应在其前面加上0。在这种情况下,代码将为0D。
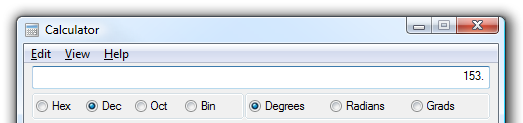
Now that we’ve got the first part of the code, we’ll flip the radio button back to decimal and add in the second value for Green:
现在我们已经有了代码的第一部分,我们将单选按钮翻转回十进制并为Green添加第二个值:

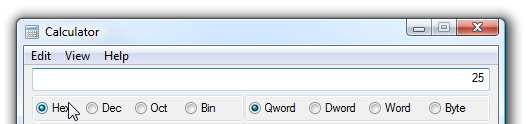
We flip the radio button to Hex again and we have the second part of the code:
我们再次将单选按钮翻转到十六进制,然后获得代码的第二部分:

Now the code is 0D25, so let’s find the third part by entering in the blue decimal value:
现在代码是0D25,所以让我们通过输入蓝色的十进制值来查找第三部分:

And now we have the third part of the color after clicking Hex:
现在,单击十六进制后,我们有了颜色的第三部分:

So now the full color code is #0D2599, which can be used when editing your html/CSS files… and you also learned how to convert decimal to hex. Here’s an example using the color:
因此,现在全彩色代码为#0D2599,可以在编辑html / CSS文件时使用它…并且您还学习了如何将十进制转换为十六进制。 这是使用颜色的示例:
BLUE!
蓝色!
Of course, this technique works anytime you know the decimal RGB codes for a color, not just from MS Paint.
当然,只要您知道某种颜色的十进制RGB码(不仅限于MS Paint),此技术就可以使用。
rgb 颜色 十进制





















 1004
1004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








