一、前言。
在大学期间,看到这个rgb灯,蛮好奇的,这么漂亮的颜色采集,并且可以同步到设备rbg灯颜色,甚是不解!这个谜团一直在心中困惑。
越是好奇,越是扬起袖子就是干!于是乎,自己结合自己的开发经验和网上开源的代码,进一步的剖析原理,把分析过程一一展现给大家。
#### 特性:
支持采集效果为十六进制的输出与支持十六进制的输入设置圆环颜色。 比如 #ee1313 红色
支持采集效果为十进制的输出与支持十进制的输入设置圆环颜色。 比如 -16764673 蓝色
方法说明:
| 方法 | 说明 | 参数说明 |
|---|---|---|
| setSeekBarColorPickerChangeListener() | 色环的颜色值改变时候回调方法 | color:十进制颜色 ,htmlRgb:十六进制的颜色 |
| setColorByhtmlRGB() | 通过十六进制设置色环颜色 | 十六进制 |
| setColorByInt() | 通过十进制设置色环颜色 | 十进制 |
| setGizwitLight() | 设置采集方式为机智云灯 | ture则开启,fasle不开启。默认不开启。毕竟机智云社区的灯的rgb控制范围0到254 |
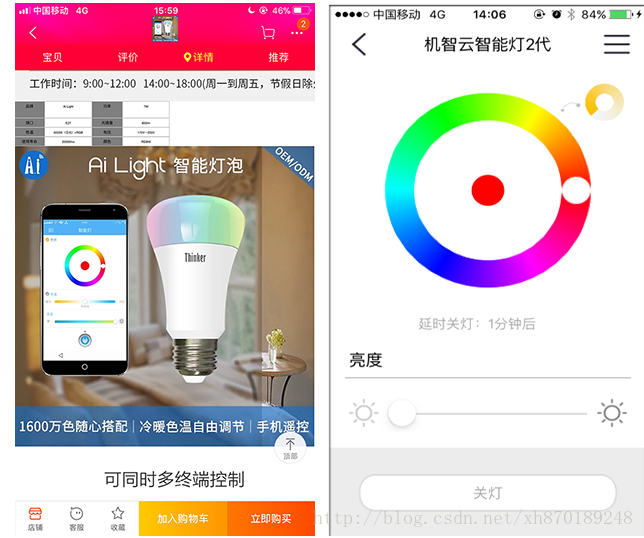
效果图:
二、绘图步骤:
绘图原理:
绘图步骤:
#### 特性:
支持采集效果为十六进制的输出与支持十六进制的输入设置圆环颜色。 比如 #ee1313 红色
支持采集效果为十进制的输出与支持十进制的输入设置圆环颜色。 比如 -16764673 蓝色
方法说明:
| 方法 | 说明 | 参数说明 |
|---|---|---|
| setSeekBarColorPickerChangeListener() | 色环的颜色值改变时候回调方法 | color:十进制颜色 ,htmlRgb:十六进制的颜色 |
| setColorByhtmlRGB() | 通过十六进制设置色环颜色 | 无 |
| setColorByInt() | 通过十进制设置色环颜色 | 无 |
| setGizwitLight() | 设置采集方式为机智云灯 | ture则开启,fasle不开启。因为机智云的默认定义rgb范围 0到254 |
第一步:先画圆环和内部圆。
具体的自定义画圆的步骤大家都熟悉。画笔、测量。
- 画笔初始化不必多说,强调下渐变色环画笔的stytle属性;还有渐变色环通过SweepGradient类实现。
Paint.Style.STROKE : 只绘制图形轮廓(描边), 通常的圆环设置这个属性。
Paint.Style.FILL : 只绘制图形内容 。
Paint.Style.FILL_AND_STROKE : 既绘制轮廓也绘制内容。- 画笔初始化不必多说,强调下渐变色环画笔的stytle属性;还有渐变色环通过SweepGradient类实现。
//circleX 渲染中心点x坐标,circleY渲染中心y点坐标;mCircleColors为渐变颜色内容
Shader s = new SweepGradient(circleX, circleY, mCircleColors, null);








 这篇博客介绍了如何在Android上实现一个RGB七彩环颜色采集器,包括绘图步骤、颜色角度转换和点击事件处理。文章详细阐述了绘制圆环、选择器、颜色计算以及交互逻辑,并提供了项目源码链接。
这篇博客介绍了如何在Android上实现一个RGB七彩环颜色采集器,包括绘图步骤、颜色角度转换和点击事件处理。文章详细阐述了绘制圆环、选择器、颜色计算以及交互逻辑,并提供了项目源码链接。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5485
5485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








