
亚马逊awsome day

Amazon’s Prime Day may be about as made up of a holiday as Festivus, but you can sometimes score a few good deals. Rather than refreshing the page every few minutes, though, you can have Amazon notify you when a sale goes live. Here’s how to get those alerts sent straight to your phone.
亚马逊的黄金日可能与Festivus一样由假期组成,但有时您可以获得一些优惠。 不过,您可以让亚马逊在销售开始时通知您,而不是每隔几分钟刷新一次页面。 将这些警报直接发送到手机的方法如下。
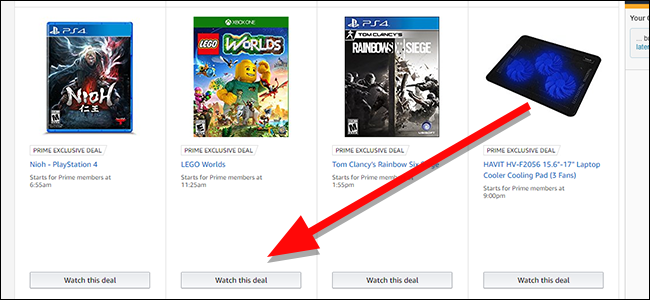
Amazon’s deals are only valid during a set period of time during Prime Day, which means you may need to come back to buy them later when you find something you like. They also come with a limited quantity, so you’ll need to be fast. To browse Amazon’s Prime Day deals, head to the Prime Day landing page here. As you browse through the deals, you’ll see a button labeled “Watch this deal” under any sale that’s not live yet. Click this button to start tracking it.
亚马逊的交易仅在Prime Day的指定时间段内有效,这意味着您可能需要稍后在找到自己喜欢的商品时再次购买。 它们的数量也有限,因此您需要快速。 要浏览亚马逊的Prime Day交易,请访问此处的Prime Day登陆页面。 浏览交易时,在尚未进行的任何交易中,您都会看到一个标有“观看此交易”的按钮。 单击此按钮开始跟踪它。

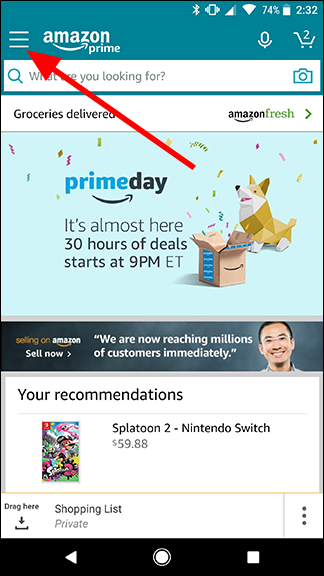
To get a notification on your phone, you’ll need to install the Amazon app for Android or iOS if you haven’t already. Log into your account, then tap the menu icon in the top left corner of the screen.
要在手机上收到通知,您需要安装适用于Android或iOS的Amazon应用(如果尚未安装)。 登录您的帐户,然后点击屏幕左上角的菜单图标。

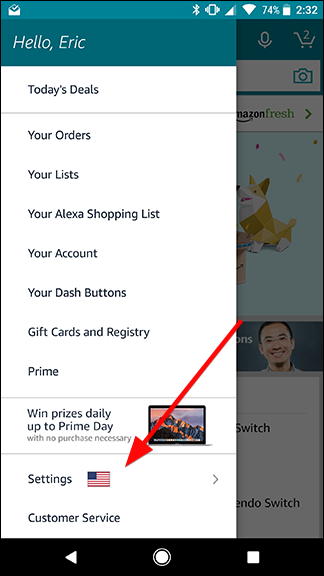
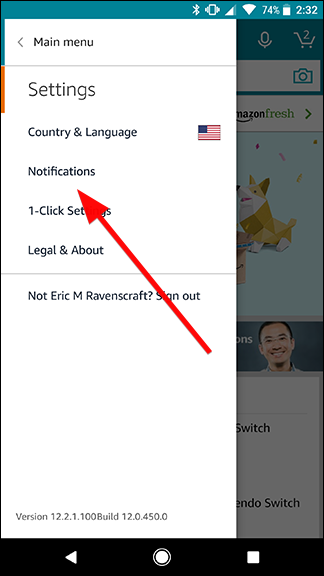
Scroll down in the menu and tap Settings, then tap Notifications.
在菜单中向下滚动并点击设置,然后点击通知。


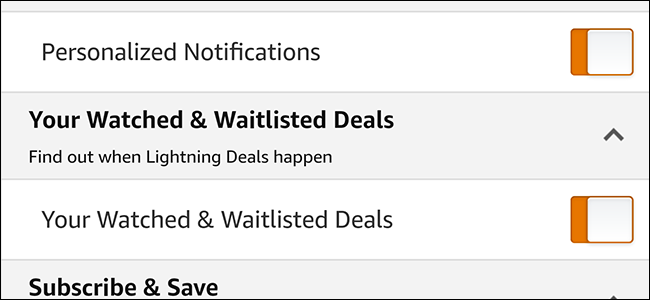
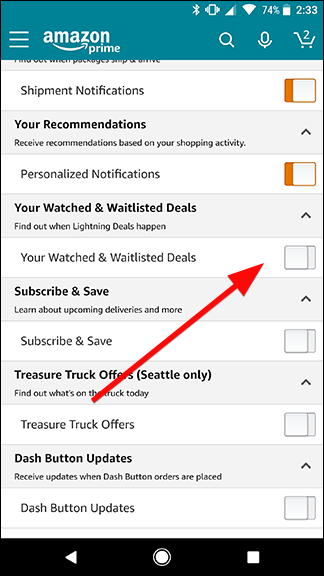
Tap to enable the toggle that says Your Watched & Waitlisted Deals.
点击以启用显示“您已观看并等待中的交易”的切换。

Now, whenever the deals you’re following go live, you should get a notification on your phone. Head to the Amazon app to buy it pronto, before someone else gets it.
现在,只要您关注的交易上线,您都应该在手机上收到通知。 在别人得到它之前,先去亚马逊应用程序购买它。
翻译自: https://www.howtogeek.com/316499/how-to-get-an-alert-when-an-amazon-lightning-deal-goes-live/
亚马逊awsome day





















 214
214

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








