linux 图形开发工具
10月初,我们的俱乐部,来自马歇尔大学的极客和小工具 ,参加了首届Open Jam比赛,该比赛庆祝了最好的开源工具。 游戏阻塞是参与者参加团队开发有趣的计算机游戏的事件。 卡纸往往很短,只有三天,而且很累。 Opensource.com于8月下旬宣布了 Open Jam,超过三打游戏进入了比赛。
我们的俱乐部喜欢在我们的项目中创建和使用开源软件,因此,“ Open Jam”自然是我们想要参与的果酱。我们提交的是一个实验性游戏,名为“ Mark My Words” 。 我们使用了多种免费和开源(FOSS)工具进行开发; 在本文中,我们将讨论一些我们使用的工具以及需要注意的潜在绊脚石。
音频工具
MilkyTracker
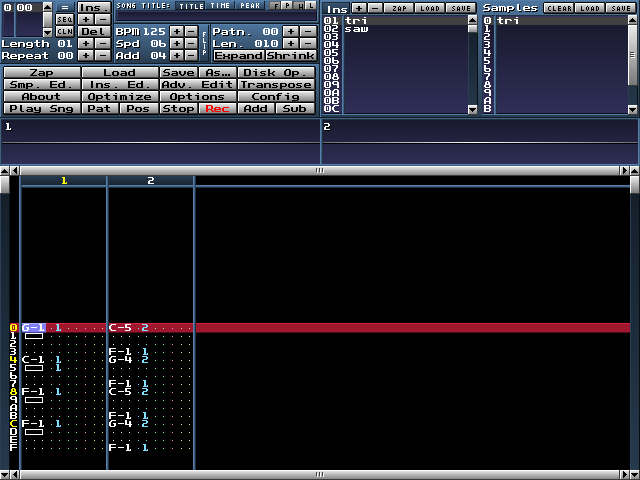
MilkyTracker是可用于创作老式视频游戏音乐的最佳软件包之一。 它是一个音乐跟踪器的示例,它是一个功能强大的MOD和XM文件创建器 ,具有基于网格的特征性模式编辑器。 我们用它来构成游戏中的大多数音乐作品。 该程序的一大优点是,与我们大多数其他工具相比,它消耗了更少的磁盘空间和RAM。 即使这样,MilkyTracker仍然非常强大。

用户界面需要一段时间才能习惯,所以这里是一些想要尝试MilkyTracker的音乐家的注意事项:
- 转到配置>其他。 并将编辑模式控件样式设置为“ MilkyTracker”。 这将为您提供几乎所有功能的现代键盘快捷键
- 使用Ctrl + Z撤消
- 使用Ctrl + Y重做
- 使用空格键切换图案编辑模式
- 使用Backspace键删除上一个笔记
- 用插入键插入一行
- 默认情况下,音符将继续播放直到在该通道上被替换为止。 您可以通过使用反引号(`)插入KeyOff注释来显式结束注释
- 您必须先创建或找到样本,然后才能开始撰写。 我们建议在Freesound或ccMixter等网站上找到Creative Commons许可的样本
此外,请保持MilkyTracker文档页面方便。 它包含许多教程和手册的链接。 一个很好的起点是该项目Wiki上的MilkyTracker指南 。
LMMS
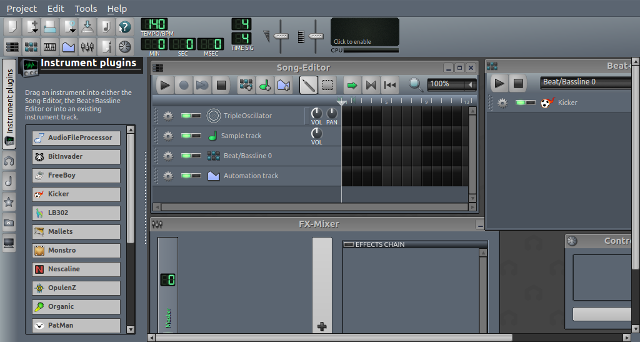
我们的两位音乐家使用了多功能的现代音乐创作工具LMMS 。 它带有一个很酷的样本和效果库,以及各种用于生成独特声音的灵活插件。 LMMS的学习曲线令人惊讶地低,部分原因在于出色的节拍/基准编辑器。

对于音乐人尝试LMMS,我们有一个建议:使用插件。 对于Chiptune风格的音乐,我们建议使用sfxr , BitInvader和FreeBoy 。 对于其他样式, ZynAddSubFX是一个不错的选择。 它带有多种合成工具,可以更改,但您认为合适。
图形工具
平铺
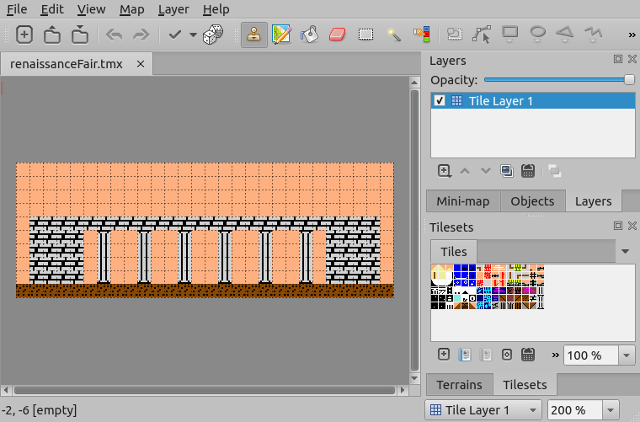
Tiled是开源游戏开发中流行的tilemap编辑器。 我们使用它来为我们的游戏场景组合一致的,具有复古外观的背景。

Tiled可以将地图导出为XML,JSON或展平图像。 它是稳定且跨平台的。
Tiled的一项功能(我们在卡纸期间没有使用过)使您可以定义任意游戏对象并将其放置在地图上,例如硬币和道具。 您要做的就是将对象的图形作为图块集加载,然后使用“插入图块”放置它们。
总体而言,Tiled是一款出色的软件,我们推荐给需要地图编辑器的任何项目。
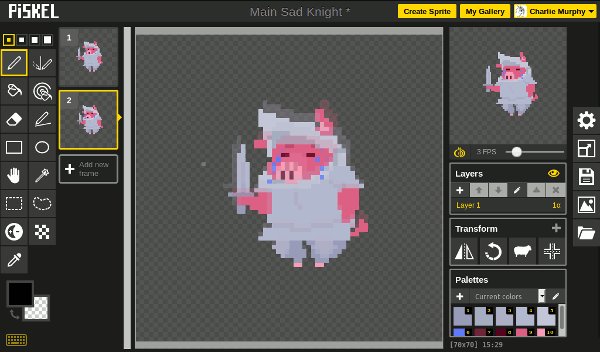
皮斯克尔
Piskel是像素艺术编辑器,其源代码已根据Apache许可2.0版获得许可 。 在卡纸期间,我们几乎将所有图形资源都使用了Piskel,并且肯定会在以后的项目中使用它。
Piskel在果酱过程中极大地帮助了我们的两个功能是洋葱皮和Spritesheet导出。
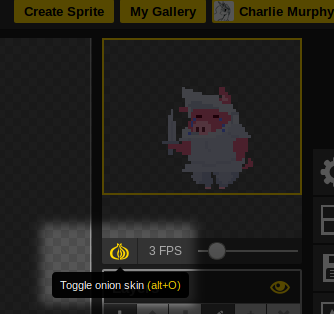
洋葱皮
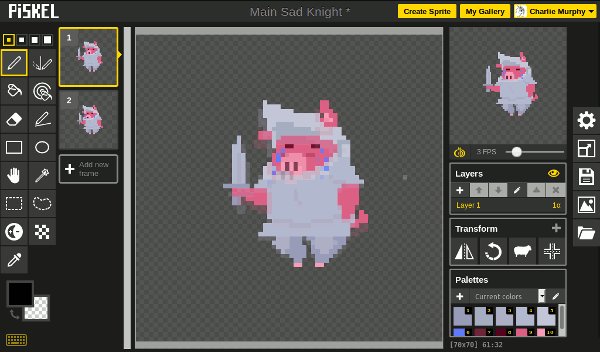
洋葱皮功能将使Piskel在编辑时在动画的前一帧和下一帧中显示出鬼影,如下所示:

洋葱皮非常方便,因为它可以作为绘制指南,并在整个动画过程中帮助您保持角色上一致的形状和体积。 要启用它,只需单击屏幕右上方预览窗口下方的洋葱形图标。

Spritesheet导出
Piskel能够将动画导出为Spritesheet的功能也非常有帮助。 Spritesheet是包含动画所有帧的单个栅格图像。 例如,这是我们从Piskel导出的Spritesheet:

Spritesheet由两个框架组成。 一帧位于图像的上半部分,另一帧位于图像的下半部分。 Spritesheets允许从单个文件加载整个动画,从而极大地简化了游戏代码。 这是上述Spritesheet的动画版本:

Unpiskel.py
在卡纸期间,有几次我们想将Piskel文件批量转换为PNG。 由于Piskel文件格式是基于JSON的,因此我们编写了一个由GPLv3许可的小型Python脚本unpiskel.py进行转换。
它的调用方式如下:
python unpiskel.
py
input .
piskel
该脚本将从Piskel文件(此处为input.piskel )中提取PNG数据帧和图层,并将其存储在自己的文件中。 文件遵循格式NAME_XX_YY.png ,其中NAME是Piskel文件的截断名称, XX是帧号,而YY是层号。
由于脚本可以从外壳程序中调用,因此可以在整个文件列表中使用它。
for f
in *.
piskel
; do python unpiskel.
py
"$f"
; done
Python,Pygame和cx_Freeze
Python和Pygame
我们使用Python语言制作游戏。 它是一种脚本语言,通常用于文本处理和桌面应用程序开发。 正如Angry Drunken Dwarves和Ren'Py等项目所示,它也可以用于游戏开发。 这两个项目都使用一个称为Pygame的Python库来显示图形并产生声音,因此我们决定在Open Jam中也使用此库。
事实证明,Pygame既稳定又功能丰富,对于我们正在创建的街机风格的游戏而言,它很棒。 在低分辨率下,库的速度足够快,但是在高分辨率下,其仅CPU的渲染开始变慢。 这是因为Pygame不使用硬件加速渲染。 但是,开发人员可以使用该基础结构来充分利用OpenGL。
如果您正在寻找一个好的2D游戏编程库,Pygame是一个值得关注的平台。 它的网站上有很好的入门指南 。 请务必检查一下!
cx_Freeze
准备发布游戏很有趣。 我们知道Windows用户不太可能安装Python,而要求他们安装Python实在太多了。 最重要的是,他们还必须安装Pygame,这在Windows上不是一个直观的任务。
一件事很明确:我们必须将游戏制作成更方便的形式。 其他许多Open Jam参与者使用专有的游戏引擎Unity,使他们的游戏可以在网络浏览器中播放。 这使它们的演奏极为方便。 便利性是我们的游戏连一小部分都没有的一件事。 但是,得益于充满活力的Python生态系统,我们有了很多选择。 存在一些工具来帮助Python程序员准备要在Windows上分发的程序。 我们考虑的两个是cx_Freeze和Pygame2exe (使用py2exe )。 我们决定使用cx_Freeze,因为它是跨平台的。
在cx_Freeze中,只需在shell中运行以下命令即可打包单脚本游戏以进行分发:
cxfreeze main.
py --target-
dir dist
这种对cxfreeze调用将把您的脚本(这里为main.py )和系统中的Python解释器绑定到dist目录中。 完成此操作后,您要做的就是手动将游戏的数据文件复制到dist目录中。 您会发现dist目录包含一个可执行文件,可以运行该文件来启动游戏。
有一种使用cx_Freeze的更复杂的方法,它允许您自动复制数据文件,但是我们发现直接调用cxfreeze足以满足我们的需求。 借助此工具,我们使我们的游戏更加方便了玩。
庆祝开源
Open Jam很重要,因为它庆祝了软件开发的开源模型。 这是分析开放源代码工具的当前状态以及将来我们需要做的工作的机会。 游戏拥堵可能是游戏开发人员尝试将其工具推向极限,学习为未来游戏开发者的利益而必须改进的最佳时机。
开源工具使人们能够探索自己的创造力,而不会损害他们的自由,也无需预先投资。 尽管我们可能不会成为专业的游戏开发人员,但仍可以通过我们简短的实验性游戏“ Mark My Words”来尝一尝。 这是一个以语言为主题的游戏,描述了虚构写作系统在整个历史中的发展。 Open Jam还有许多其他令人愉快的提交,它们都值得一试。 真的, 去看看 !
在结束之前,我们要感谢所有参加并使这次经历真正值得的俱乐部会员 。 我们还要感谢Michael Clayton , Jared Sprague和Opensource.com主办了Open Jam。 这是爆炸。
现在,我们对读者有一些疑问。 您是FOSS游戏开发商吗? 您选择什么工具? 请务必在下面发表评论!
翻译自: https://opensource.com/article/18/1/graphics-music-tools-game-dev
linux 图形开发工具





















 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








