基于sql的java框架
因此,您想在线销售产品或服务,但是找不到合适的软件,或者认为定制会太昂贵? Scipio ERP可能正是您想要的。
Scipio ERP是一个基于Java的开源电子商务框架,具有大量的应用程序和功能。 该项目于2014年由Apache OFBiz分叉,明确致力于更好的定制和更现代的吸引力。 电子商务组件非常广泛,在国际上可以在多商店设置中使用,并具有广泛的产品配置,并且还与现代HTML框架兼容。 该软件还为许多其他业务案例提供标准应用程序,例如会计,仓库管理或销售人员自动化。 这些都是高度标准化的,因此易于定制,如果您想要的不只是虚拟购物车,那就太好了。
该系统也使跟上现代Web标准变得非常容易。 所有屏幕都是使用系统的“ 模板工具箱 ”构建的,该工具箱是易于学习的宏集,可将HTML与所有应用程序分开。 因此,每个应用程序都已经标准化为核心。 听起来令人困惑? 确实不是,它们看起来都非常像HTML,但是您编写的却少得多。
最初设定
在开始之前,请确保已安装Java 1.8(或更高版本)SDK和Git客户端。 得到它了? 大! 接下来,从GitHub检出master分支:
git clone https://github.com/ilscipio/scipio-erp.git
cd scipio-erp
git checkout master
要设置系统,只需运行./install.sh并从命令行选择任一选项。 在整个开发过程中,最好坚持安装进行开发 (选项1),该安装还将安装一系列演示数据。 对于专业安装,您可以修改初始配置数据(“种子数据”),以便它将自动为您设置公司和目录数据。 默认情况下,该系统将使用内部数据库运行,但也可以使用各种关系数据库(例如PostgreSQL和MariaDB)进行配置。

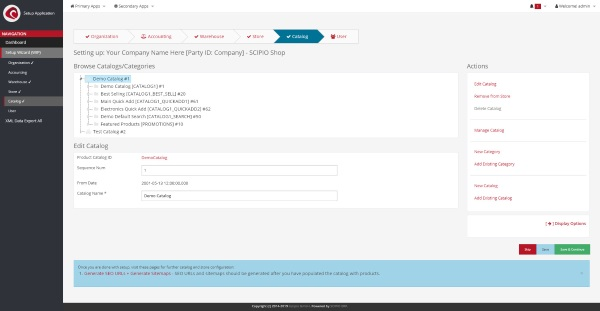
按照设置向导完成初始配置,
使用./start.sh启动系统,然后转到https:// localhost:8443 / setup /以完成配置。 如果安装了演示数据,则可以使用用户名admin和密码scipio登录。 在设置向导中,您可以设置公司资料,会计,仓库,产品目录,在线商店和其他用户资料。 现在将网站条目保留在产品商店配置屏幕上。 该系统允许您使用不同的基础代码来运行多个网上商店。 除非您要这样做,否则最容易遵循默认值。
恭喜,您刚刚安装了Scipio ERP! 在屏幕上玩一两分钟,以了解其功能。
捷径
在进入定制之前,这里有一些方便的命令可以帮助您:
- 创建车间覆盖: ./ant create-component-shop-override
- 创建一个新组件: ./ant create-component
- 创建一个新的主题组件: ./ant create-theme
- 创建管理员用户: ./ant create-admin-user-login
- 其他各种实用程序功能: ./ant -p
- 安装和更新加载项的实用程序: ./git - addons帮助
另外,请牢记以下位置:
- 将Scipio作为服务运行的脚本: / tools / scripts /
- 日志输出目录: / runtime / logs
- 管理员应用程式: https:// localhost:8443 / admin /
- 电子商务应用程序: https:// localhost:8443 / shop /
最后,Scipio ERP在以下五个主要目录中构建所有代码:
- 框架:与框架有关的源,应用程序服务器,通用屏幕和配置
- 应用程序:核心应用程序
- 附件:第三方扩展
- 主题:修改外观
- 热部署:您自己的组件
除了一些配置之外,您还将在hot-deploy和themes目录中工作。
网站商店自定义
要真正使系统成为您自己的系统,请开始考虑组件 。 组件是一种覆盖,扩展和添加到系统的模块化方法。 将组件视为独立的Web模块,可以捕获有关数据库( 实体 ),功能( 服务 ),屏幕( 视图 ), 事件和操作以及Web应用程序的信息。 多亏了组件,您可以添加自己的代码,同时保持与原始源的兼容性。
运行./ant create-component-shop-override并按照以下步骤创建您的网络商店组件。 将在hot-deploy目录内部创建一个新目录,该目录将扩展并覆盖原始的电子商务应用程序。

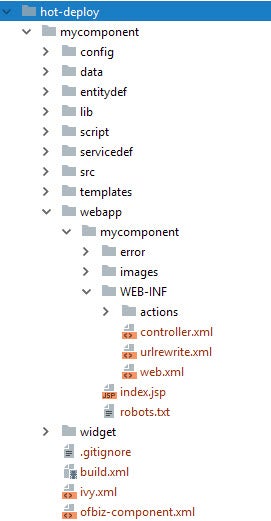
典型的组件目录结构。
您的组件将具有以下目录结构:
- config:配置
- 数据:种子数据
- entitydef:数据库表定义
- 脚本:Groovy脚本位置
- servicedef:服务定义
- src:Java类
- webapp:您的Web应用程序
- 小部件:屏幕定义
此外, ivy.xml文件允许您将Maven库添加到构建过程中, ofbiz -component.xml文件定义了总体组件和Web应用程序结构。 除了显而易见的以外,您还将在Web应用程序的WEB-INF目录中找到一个controller.xml文件。 这使您可以定义请求条目并将其连接到事件和屏幕。 仅对于屏幕,您还可以使用内置的CMS功能,但首先要遵循核心机制。 在进行更改之前,请熟悉/ applications / shop / 。
添加自定义屏幕
还记得模板工具包吗? 您会发现它在每个屏幕上都使用过。 可以将其视为构成所有内容的一组易于学习的宏。 这是一个例子:
<@section title="Title">
<@heading id="slider">Slider</@heading>
<@row>
<@cell columns=6>
<@slider id="" class="" controls=true indicator=true>
<@slide link="#" image="https://placehold.it/800x300">Just some content…</@slide>
<@slide title="This is a title" link="#" image="https://placehold.it/800x300"></@slide>
</@slider>
</@cell>
<@cell columns=6>Second column</@cell>
</@row>
</@section>
不太困难吧? 同时,主题包含HTML定义和样式。 这将权力移交给您的前端开发人员,他们可以定义每个宏的输出,否则可以使用自己的构建工具进行开发。
让我们快速尝试一下。 首先,在您自己的网上商店中定义一个请求。 您将为此修改代码。 还可以从https:// localhost:8443 / cms /获得内置的CMS,它使您可以以更有效的方式创建新的模板和屏幕。 它与模板工具包完全兼容,并附带示例模板,您可以根据自己的喜好采用这些模板。 但是,由于我们试图在此处理解系统,因此让我们首先使用更复杂的方法。
打开商店的webapp目录内的controller.xml文件。 控制器跟踪请求事件并相应地执行操作。 以下将在/ shop / test下创建一个新请求:
<!-- Request Mappings -->
<request-map uri="test">
<security https="true" auth="false"/>
<response name="success" type="view" value="test"/>
</request-map>
您可以定义多个响应,如果需要,可以在请求中使用事件或服务调用来确定您想使用哪个响应。 我选择了“视图”类型的响应。 视图是渲染的响应; 其他类型是请求重定向,转发等。 该系统带有各种渲染器,您可以稍后确定输出。 为此,添加以下内容:
<!-- View Mappings -->
<view-map name="test" type="screen" page="component://mycomponent/widget/CommonScreens.xml#test"/>
将my-component替换为您自己的组件名称。 然后,您可以通过在widget / CommonScreens.xml文件内的标签内添加以下内容来定义您的第一个屏幕:
<screen name="test">
<section>
<actions>
</actions>
<widgets>
<decorator-screen name="CommonShopAppDecorator" location="component://shop/widget/CommonScreens.xml">
<decorator-section name="body">
<platform-specific><html><html-template location="component://mycomponent/webapp/mycomponent/test/test.ftl"/></html></platform-specific>
</decorator-section>
</decorator-screen>
</widgets>
</section>
</screen>
屏幕实际上是相当模块化的,并且由多个元素( 小部件,动作和装饰器 )组成。 为了简单起见,请保留当前状态,并通过添加第一个模板工具包文件来完成新网页。 为此,创建一个新的webapp / mycomponent / test / test.ftl文件并添加以下内容:
<@alert type="info">Success!</@alert>

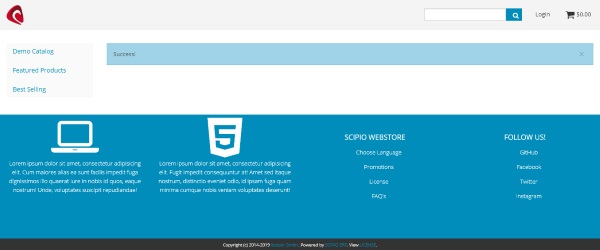
自定义屏幕。
打开https:// localhost:8443 / shop / control / test /并惊叹于自己的成就。
自定义主题
通过创建自己的主题来修改商店的外观。 所有主题都可以作为主题文件夹内的组件找到。 运行./ant create-theme添加您自己的主题 。

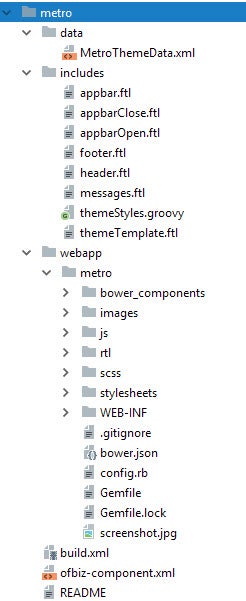
典型的主题组件布局。
这是最重要的目录和文件的列表:
- 主题配置: data / * ThemeData.xml
- 主题特定的包装HTML: includes / *。ftl
- 模板工具包HTML定义: includes / themeTemplate.ftl
- CSS类定义: include / themeStyles.ftl
- CSS框架: webapp / theme-title / *
快速浏览一下工具箱中的Metro主题; 它使用Foundation CSS框架并利用了以上所有内容。 然后,在新构建的webapp / theme-title目录中设置您自己的主题并开始开发。 Foundation-shop主题是一个非常简单的特定于商店的主题实现,您可以将其用作自己工作的基础。
瞧! 您已经建立了自己的在线商店,可以自定义了!

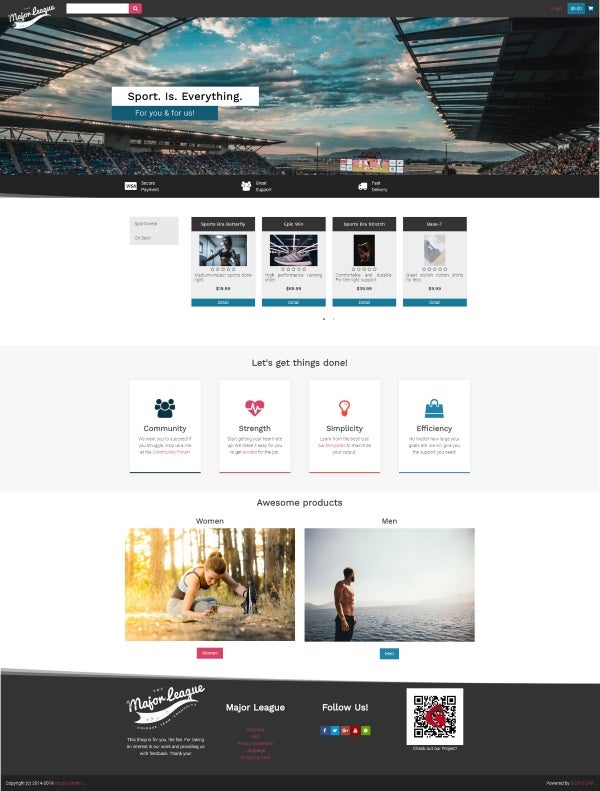
基于Scipio ERP的成品车间。
下一步是什么?
Scipio ERP是一个功能强大的框架,可简化复杂电子商务应用程序的开发。 要获得更完整的了解,请查看项目文档 ,尝试在线演示或加入社区 。
基于sql的java框架























 784
784

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








