express 项目生成器
Hello! In express template generator for your projects (1), we looked at express generator and how we can start an express application with stressing to build a brand new structure of all required files.
你好! 在针对您的项目的Express模板生成器(1)中 ,我们研究了Express Generator以及如何着重强调如何构建所有必需文件的全新结构来启动Express应用程序。
Express generator automatically generates a standard structure or template for an express application.
Express生成器自动为Express应用程序生成标准结构或模板。
Express generator is a tool that helps us build a standard structure or template of the express application with some code to start up.
Express Generator是一种工具,可以帮助我们使用一些代码来构建Express应用程序的标准结构或模板。
It includes all required modules and dependencies which you'll later install and use.
它包括所有必需的模块和依赖项,您将在以后安装和使用。
Take Note! You should have Node js installed in your computer.
做记录! 您应该在计算机中安装Node js。
With Node.js already up and running, let's get started.
在Node.js已经启动并运行的情况下,让我们开始吧。
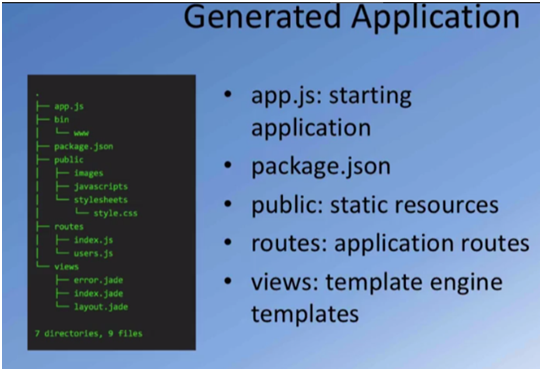
We saw how the structure looks like and generated a project example called myapp.
我们看到了结构的外观,并生成了一个名为myapp的项目示例。

Now, let's explain the meaning of the application structure:
现在,让我们解释应用程序结构的含义:
The Bin folder contains a file that contains some server details like port number, required modules and some basic error handling. The file mostly comes with the name www.
Bin文件夹包含一个文件,该文件包含一些服务器详细信息,例如端口号,所需的模块和一些基本的错误处理。 该文件主要带有名称www。
- Changes are rarely made in this folder.
-在此文件夹中很少进行更改。
The Public folder: As the name implies, it's a folder for public use. Therefore, all the resources used or viewed by your users are stored in this folder. These resources could be images, JavaScript and CSS as seen below.
公用文件夹 :顾名思义,它是供公众使用的文件夹。 因此,您的用户使用或查看的所有资源都存储在此文件夹中。 这些资源可以是图像,JavaScript和CSS,如下所示。
Routes: Routing is a terms that describes the technique of creating different sub domains with separate web pages or documents. For example, a route could be .../home , .../blog ,.../about and ...users.
路由:路由是一个术语,描述了使用单独的网页或文档创建不同子域的技术。 例如,一条路线可以是... / home,... / blog,... / about和... users 。
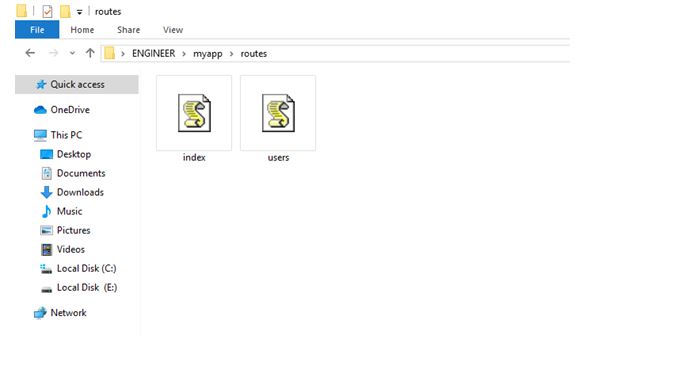
The folder route stores the various route files. By default express generator configures 2 route files which are
文件夹路由存储各种路由文件。 默认情况下,Express Generator会配置2个路由文件,分别是
index.js and users.js.
index.js和users.js 。

Views: views are how data can be rendered in html using template engines.
视图:视图是如何使用模板引擎以html形式呈现数据。
If no specific template engine is configured, it uses jade also known pug by default.
如果未配置任何特定的模板引擎,则默认情况下它将使用玉器(也称为pug)。
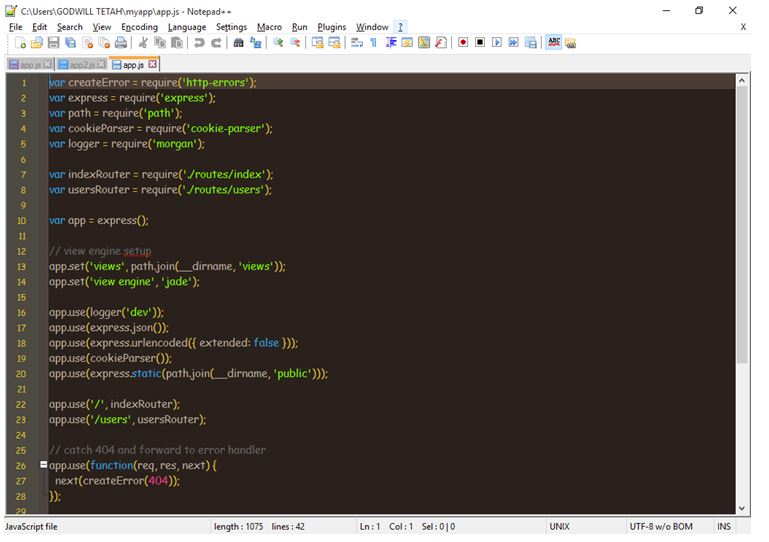
App.js: app.js is the main file that is initiated at the command prompt. It’s the main express application file that joins all other parts together. It requires all required modules, connects file routes, connects to template engine or views, connects to middleware.
App.js: app.js是在命令提示符下启动的主文件。 这是将所有其他部分连接在一起的主要Express应用程序文件。 它需要所有必需的模块,连接文件路由,连接到模板引擎或视图,连接到中间件。

Package.json file: The package.json file is a file with accurate details about your application. It contains details such as author, name, version, dependencies, etc.
Package.json文件: package.json文件是包含有关您的应用程序的准确详细信息的文件。 它包含详细信息,例如作者,名称,版本,依赖项等。
Below is an example of a package.json file for an express generated project.
以下是快速生成的项目的package.json文件的示例。
Thanks for coding with me. Your comments are most welcome.
感谢您与我一起编码。 非常欢迎您发表评论。
express 项目生成器





















 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








