Firefox是“开发人员的浏览器”,它具有许多出色的工具,可帮助简化我们的工作。 您可以在Firefox开发人员工具网页上找到更多其工具集,也可以尝试使用其开发人员版浏览器 ,该浏览器具有正在测试的更多功能和工具。
在本文中,我列出了开发人员工具集中可能需要的10种便捷工具 。 我还演示了这些工具对GIF的作用以及如何访问它们以供快速参考。
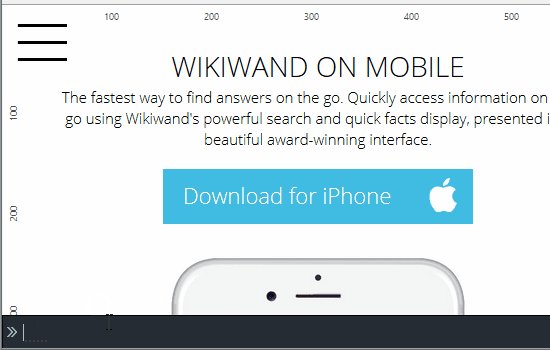
1.查看水平和垂直标尺

Firefox有一个标尺工具, 可在页面上同时显示水平和垂直标尺以及像素单位 。 该工具对于在页面上排列元素很有用。
通过菜单访问标尺:
- 转到:☰> 开发人员 > 开发人员工具栏 (快捷键: Shift + F2 )。
- 工具栏出现在页面底部后,输入
rulers。 - 佩斯输入 。
使其出现在开发人员工具窗口中:
- 转到“工具箱选项”。
- 在“可用工具箱按钮”部分下,选中“ 切换页面标尺 ”复选框。
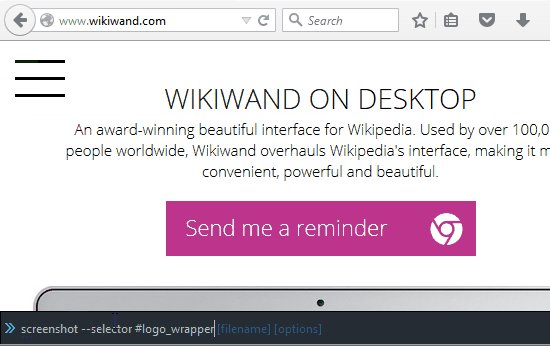
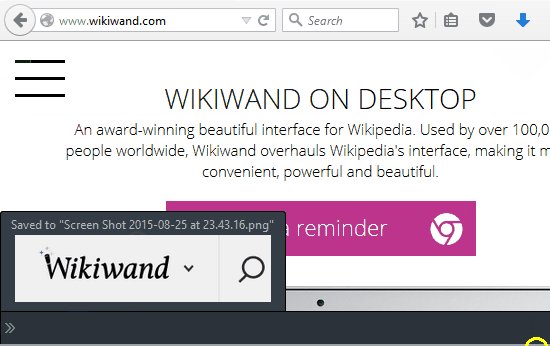
2.使用CSS选择器截取屏幕截图

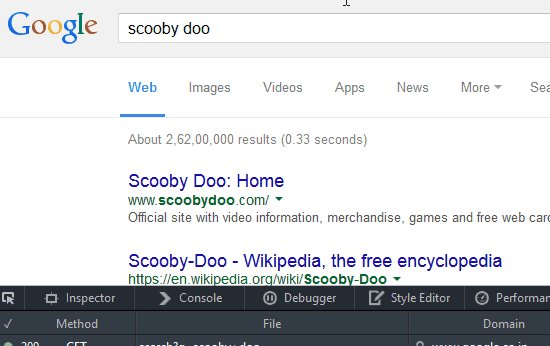
尽管Firefox工具栏允许您截取整页或可见部分的屏幕截图,但我认为CSS选择器方法对于捕获单个元素的屏幕截图以及仅在鼠标悬停时可见的元素 (例如菜单)更有用。
要通过菜单截屏:
- 转到☰> 开发人员 > 开发人员工具栏 (快捷键Shift + F2 )。
- 工具栏出现在页面底部后,键入
screenshot --selector any_unique_css_selector。 - 按回车 。
使其出现在开发人员工具窗口中:
- 单击“工具箱选项”,然后在“可用的工具箱按钮”部分下。
- 选中“ 获取整页截图”复选框。
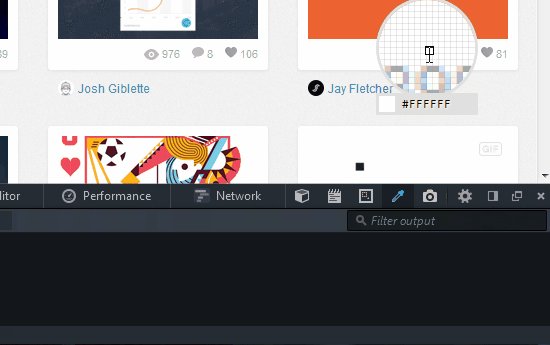
3.从网页中选择颜色

Firefox具有名称为“ Eyedropper”的内置颜色选择器工具。
要通过菜单访问“滴管”工具,请转到☰> 开发人员 > 滴管。
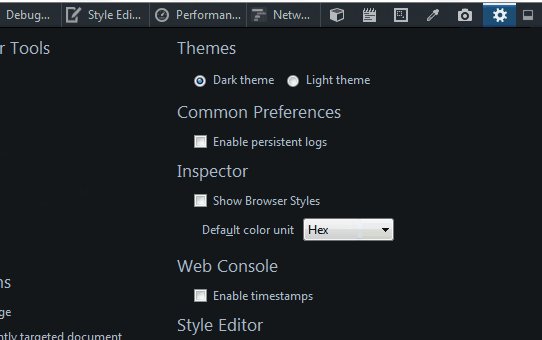
使其显示在开发人员工具窗口中:单击“工具箱选项”,然后在“可用工具箱按钮”部分下,选中“ 从页面中获取颜色 ”复选框。
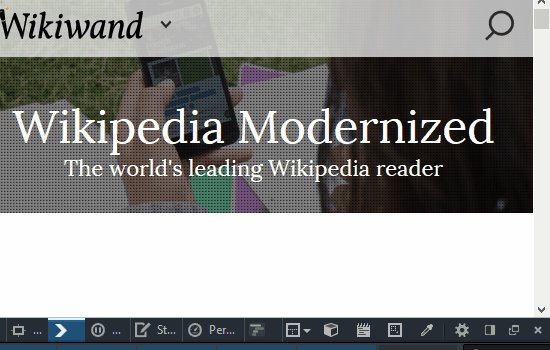
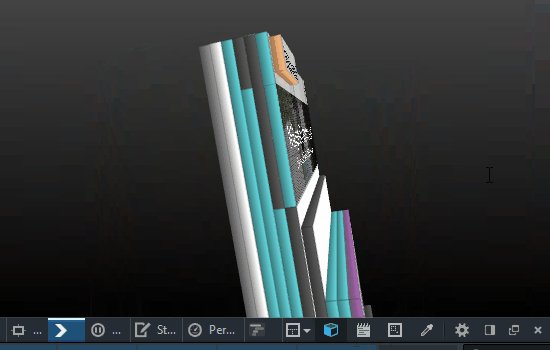
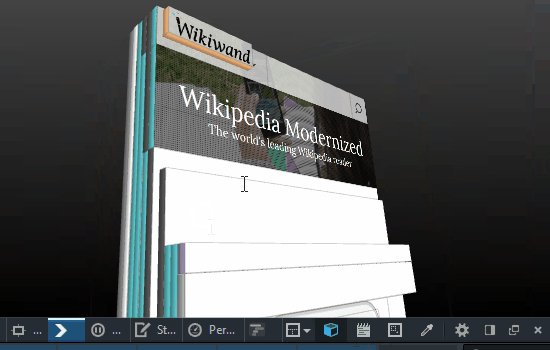
4.以3D模式查看页面布局

以3D模式查看网页有助于解决布局问题。 您将能够在3D视图中更清楚地看到不同的分层元素。 要以3D模式查看网页,请点击“ 3D视图”工具按钮。
要使其显示在开发人员工具窗口中,请单击“工具箱选项”,然后在“可用工具箱按钮”部分下,选中“ 3D视图 ”复选框。
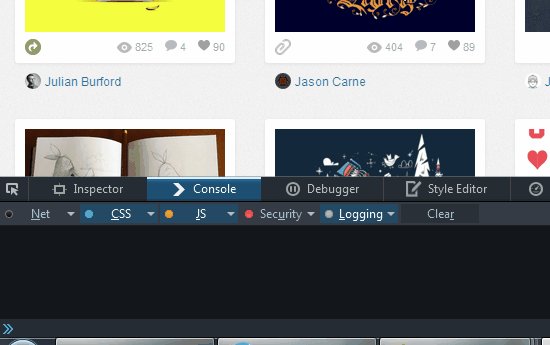
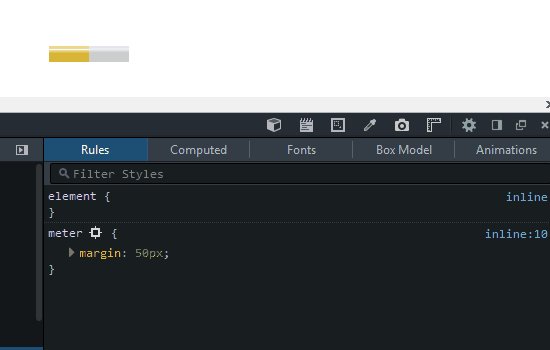
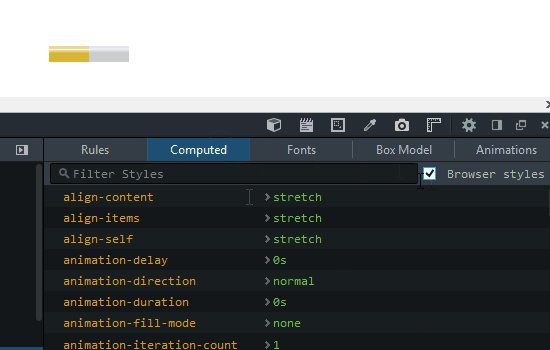
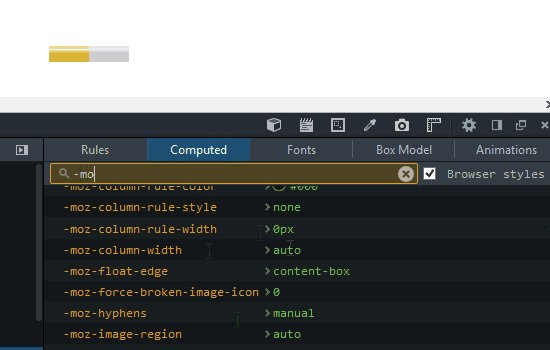
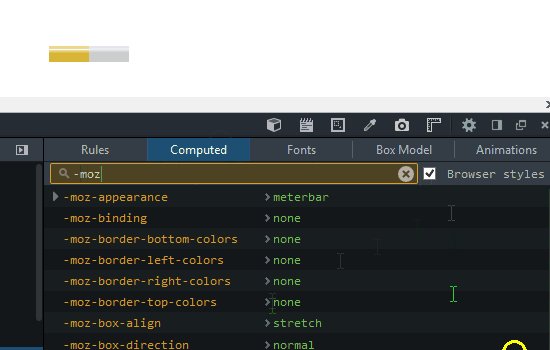
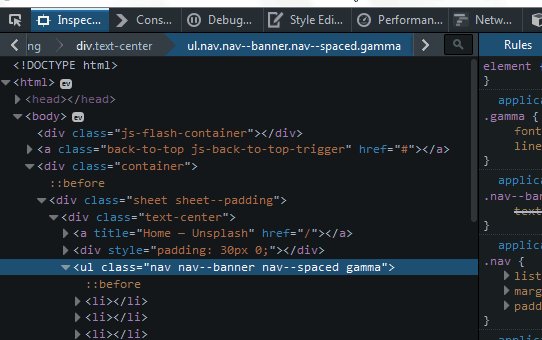
5.查看浏览器样式

浏览器样式包含两种类型:浏览器为每个元素分配的默认样式,以及浏览器特定的样式(带有浏览器前缀的样式)。 通过查看浏览器样式,您将能够诊断样式表中的所有替代问题 ,还可以了解任何现有的特定于浏览器的样式。
要通过菜单访问“浏览器样式”:
- 转到☰> 开发人员 > 检查器 。
- 点击右侧部分中的“计算”标签。
- 选中“浏览器样式”复选框。
您也可以通过快捷键Ctrl + Shift + C打开“ 检查器 ”选项卡,然后访问“浏览器样式”。
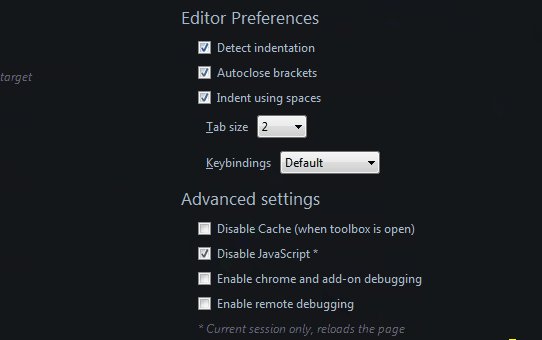
6.禁用当前会话JavaScript

为了获得最佳实践和屏幕阅读器的兼容性,始终建议对任何网站进行编码,以确保在禁用JavaScript的环境中不会妨碍其功能。 为了测试这种环境,您可以为正在使用的会话禁用JavaScript 。
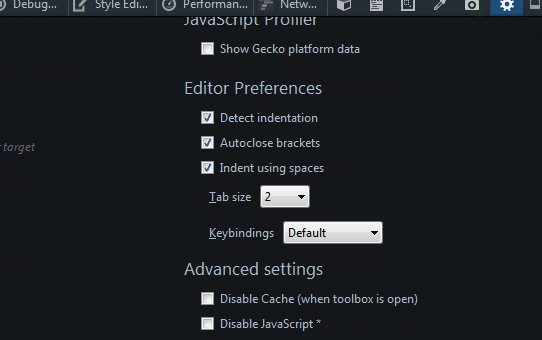
要为当前会话禁用JavaScript,请单击“工具箱选项”,然后在“高级设置”部分下,选中“ 禁用JavaScript *”复选框。
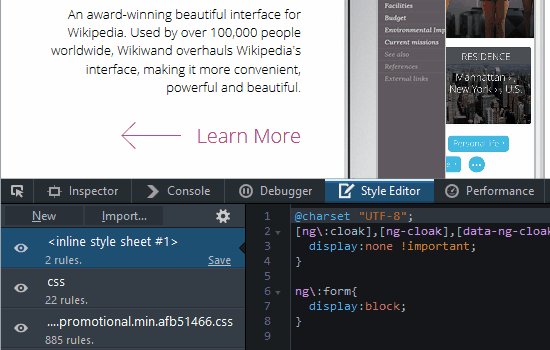
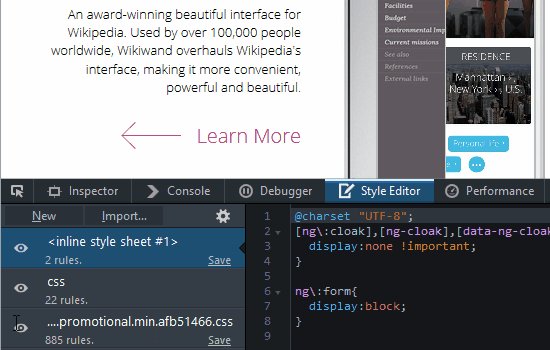
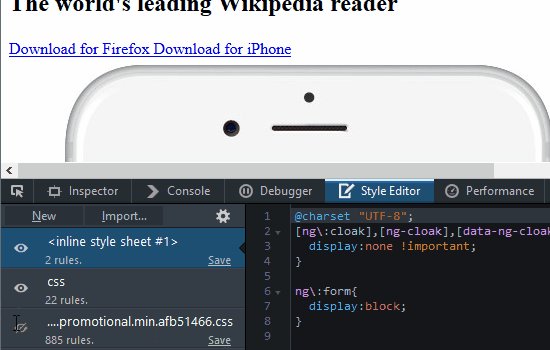
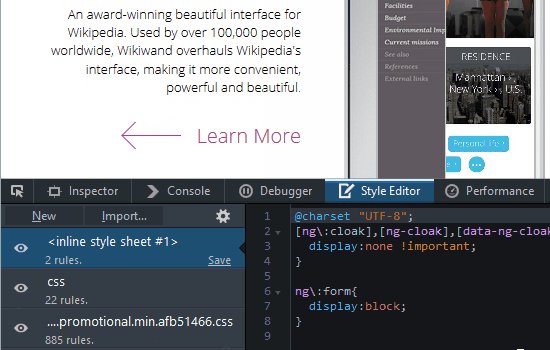
7.从页面隐藏CSS样式

与JavaScript一样,由于可访问性问题,最好以这样的方式设计网站, 即使得即使没有任何样式,页面也应仍可读 。 要查看没有任何样式的页面外观,可以在开发人员工具中将其禁用。
要删除在网页上应用的任何CSS样式(内联,内部或外部),只需在“样式编辑器”选项卡中单击列出的样式表的眼睛符号即可 。 再次单击它可以还原到原始视图。
要通过菜单访问“样式编辑器”,请转到☰> 开发人员 > 样式编辑器 (快捷键: Shift + F7) 。
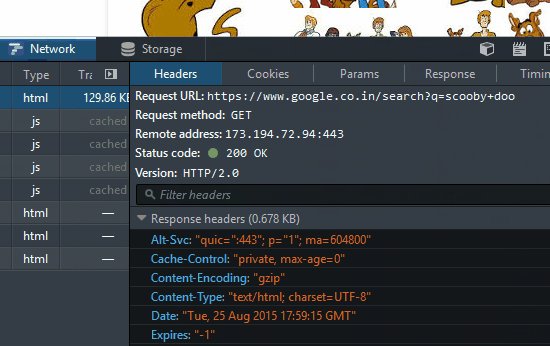
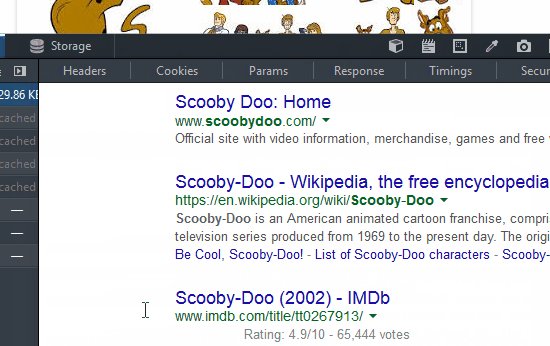
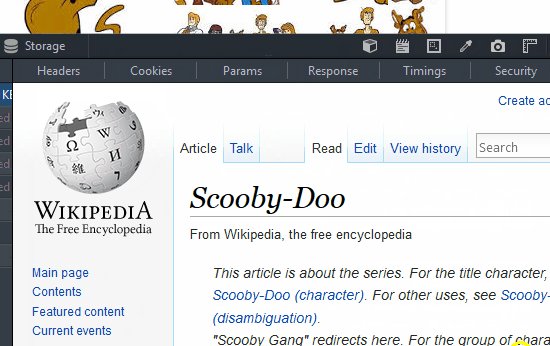
8.预览对请求HTML内容响应

Firefox开发人员工具具有预览HTML内容类型响应的选项。 这有助于开发人员预览任何302重定向,并检查响应中是否已呈现任何敏感信息。
通过菜单访问“预览”:
- 转到☰> 开发人员 > 网络 (快捷键: Ctrl + Shift + Q。
- 打开您选择的网页或重新加载当前页面,然后从请求列表中单击所需的请求(带有HTML响应) 。
- 点击右侧的“ 预览 ”标签。
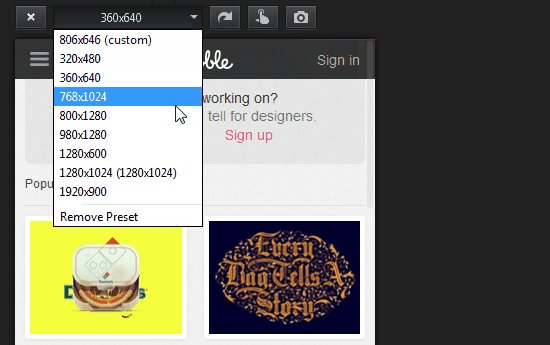
9.预览不同屏幕尺寸的网页

要测试网页的响应性,请使用“响应式设计视图”,可通过☰> 开发人员 > 响应式设计视图或使用快捷键Ctrl + Shift + M进行访问 。
要显示“响应式设计模式”工具按钮,请单击“工具箱选项”,然后在“可用工具箱按钮”部分下,选中“响应式设计模式”复选框。
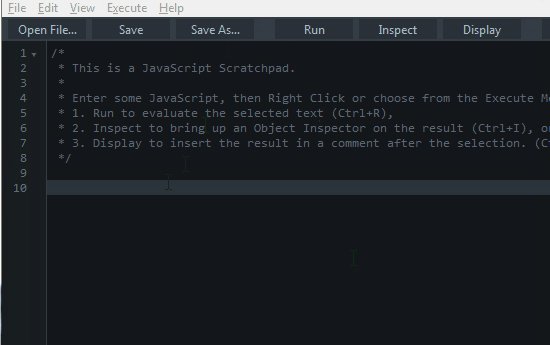
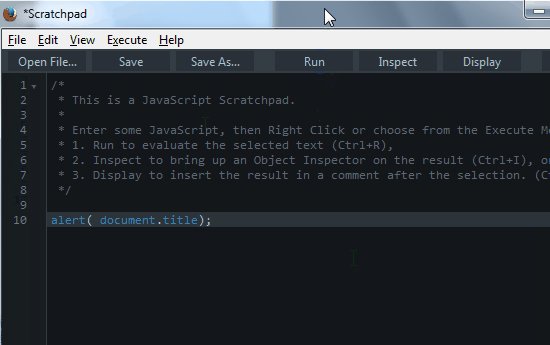
10.在页面上运行JavaScript

要在任何网页上快速执行JavaScript,只需使用Firefox的“ Scratchpad”工具即可。 要通过菜单访问“便签本”,请转至; ☰> 开发人员 > Scratchpad或使用键盘快捷键Shift + F4 。
要使“ Scratchpad”工具按钮出现在开发者工具窗口中以便快速使用:单击“ 工具箱选项 ”,然后在“ 可用工具箱按钮 ”部分下选中“ Scratchpad” 复选框 。
翻译自: https://www.hongkiat.com/blog/firefox-developers-tools/
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








