通知界面是我们在台式机,移动设备和Web上进行数字交互的一种体验。 特别是在网络上,可以通过浏览器中的Notification API来实现。
Notification API最初在OS X Mountain Lion中可用,现在在所有现代浏览器(包括Edge和Opera)中都可用。 使常规网站和Web应用程序(例如Slack和Intercom)能够在您的帐户中收到传入消息或提及内容时发出通知。 在macOS中,此通知将显示在屏幕的右上方,如下所示(然后在一定时间后消失,存储在“ 通知中心”中 )。

让我们看看如何在我们的网站中利用此API。
通知权限
首先,让我们看一下许可事项。 在我们能够显示通知之前,用户应明确允许它。 通知具有三种权限级别: default , granted和denied 。 要检查权限级别,我们可以在浏览器控制台中编写以下代码:
window.Notification.permission 在前面的代码中,我们在控制台中记录了当前的权限级别,在我的情况下,该级别返回granted 。

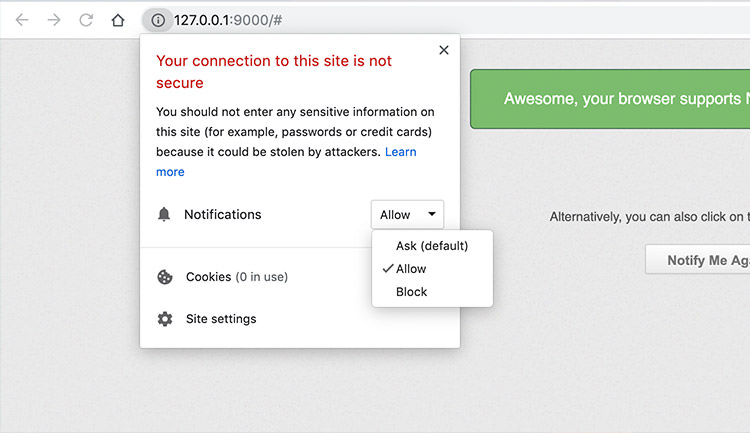
以后,用户可以随时通过“ 首选项”选项或在“设置”选项卡上拒绝通知。

运行通知
该通知是通过“窗口Notification对象指定的。 以下代码是从Mozilla开发人员网络代码示例中借用的,但出于演示目的进行了一些修改:
function notifyMe( title, options ) {
// Check if the browser supports notifications
if ( ! ( 'Notification' in window ) ) {
$( '.support, .no-permission, .notify-click' ).hide();
return;
}
$( '.no-support' ).hide();
// Check whether notification permissions have already been granted.
if (Notification.permission === "granted") {
$( '.no-permission' ).hide();
var notification = new Notification( title, options );
}
// Otherwise, we need to ask the user for permission.
else if (Notification.permission !== "denied") {
Notification.requestPermission().then(function ( permission ) {
if (permission === "granted") {
$( '.no-permission' ).hide();
var notification = new Notification( title, options );
}
});
}
} 在前面的代码中,我们创建了一个名为notifyMe的函数来包装Notification函数,该函数允许我们设置两个参数: title和options 。
然后,只需将参数替换为我们要在通知中显示的参数即可。 在这个例子中,我想在设置title为“Hello World”,并设置通知内容为“欢迎光临我们的网站”的范围内option ,像这样。
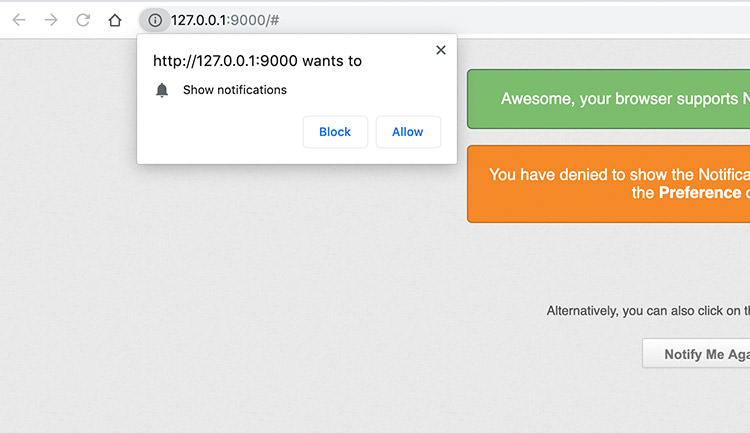
notifyMe( 'Hi, there! Ã??°Ã??¸âÂ??Â??âÂ??¹', { body: 'Welcome to our website' });如果用户未设置权限,则Safari首先会提示一个选项,以允许或不允许显示通知。

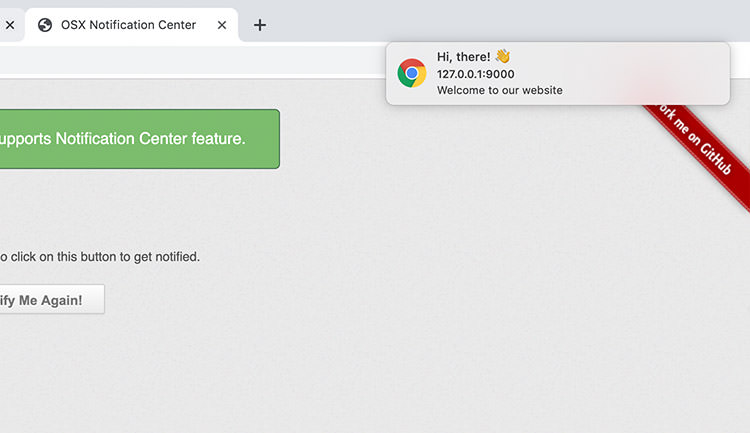
授予通知后,通知应如下图所示显示。

事件
此外,我们可以显示事件通知。 例如,通过使用jQuery .on方法,我们将通知设置为在用户单击时显示。
$('.button').on('click', function() {
notifyMe( 'Hi, there �?°�?¸â�?�?â�?¹', { body: 'You\'ve just clicked the button.' });
});进一步参考
我们可以看到,使用Notification API非常简单。 尽管我们在此处显示的代码只是基本示例。 您需要重写示例以适合您的需要。 浏览器的支持非常好。 它适用于所有主要浏览器以及许多移动浏览器。 您可以通过以下链接查看其工作方式:
并遵循以下这些参考进一步深入研究此API。
- 网络通知 – W3C.org
- Chromium桌面通知 – Chromium
- 通知Web API
翻译自: https://www.hongkiat.com/blog/osx-notification-center-for-website/





















 1270
1270

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








