这个时代就是光滑的界面。 它不仅看起来专业,而且最重要的是给人们以可靠性的感觉,而这正是大多数企业所追求的。 意识到这一重要性,我将逐步向您展示如何设计视频播放器的时尚界面。
我们将使用图层样式,矢量绘图和一些手动绘图来完成此界面。 让我们进入创建过程!
要遵循本教程,您将需要此免费资源。
步骤1:制作背景
首先创建一个大小为800×500像素的新文件。 绘制一个从白色到灰色的径向渐变。


第2步
让我们通过添加“调整层”>“色相/饱和度”来使渐变变暗,并减少“亮度”设置。


第三步
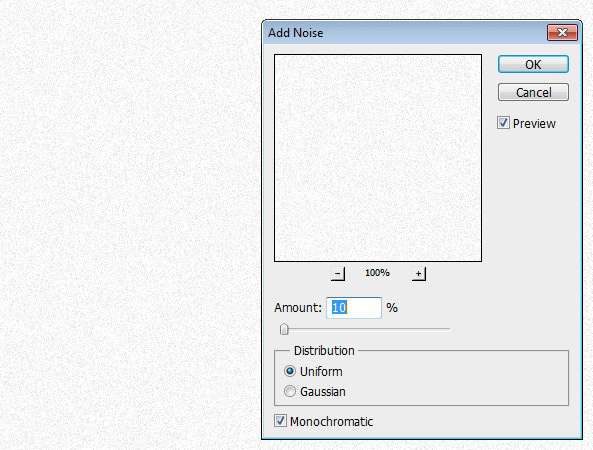
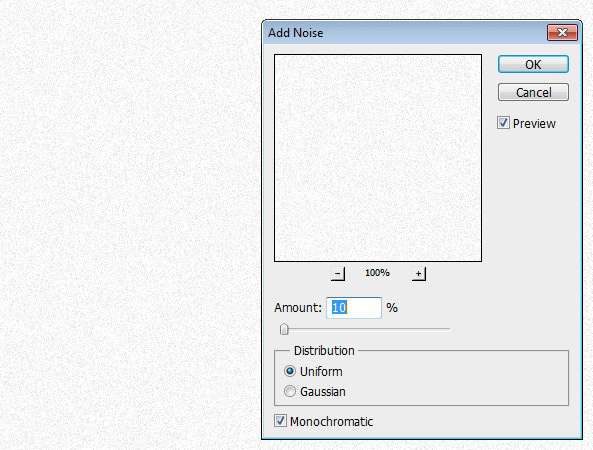
创建新层并用白色填充。 单击过滤器>噪波>添加噪波。 将其混合模式设置为“乘”。


第4步
我们刚刚通过按Ctrl + J创建了重复的噪波层。 激活移动工具,然后按一次向下箭头和向右箭头将其向下和向右移动1 px。 按Ctrl + I反转其颜色并将其混合模式设置为“屏幕”。 在这里,我们有一个很好的纹理。


第5步
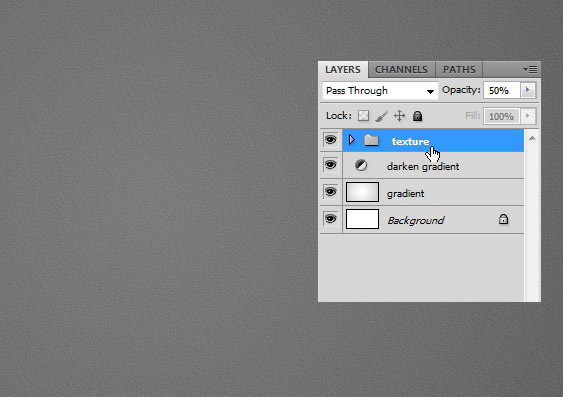
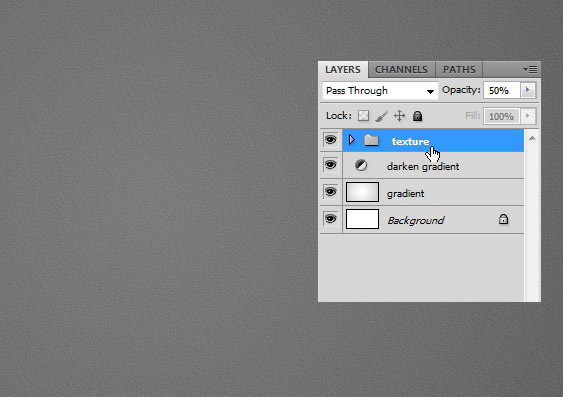
选择两个噪波层,然后按Ctrl + G将其放在一个组中。 将其不透明度降低到50%。


第6步:视频播放器的基本形状
绘制一个矩形,颜色为:#151d25。


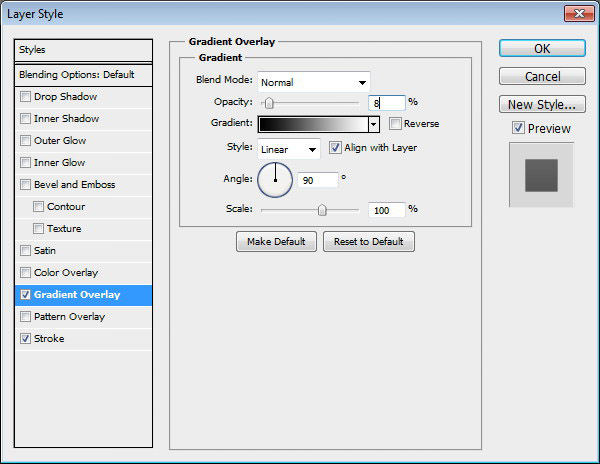
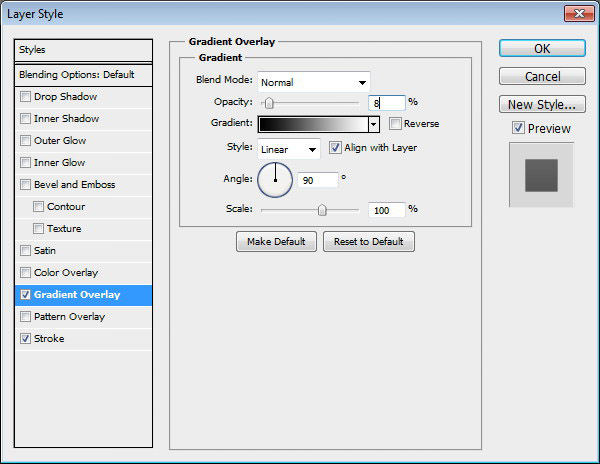
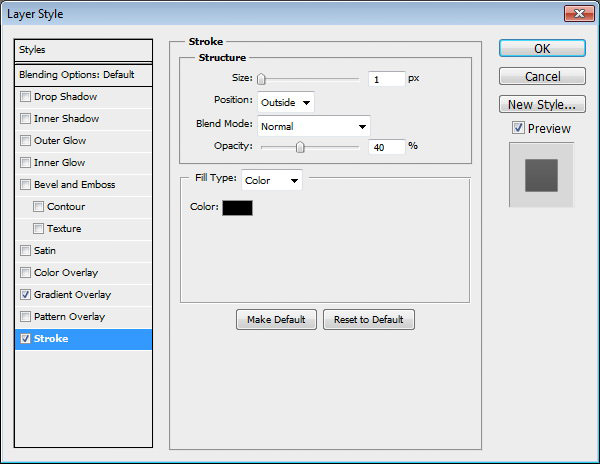
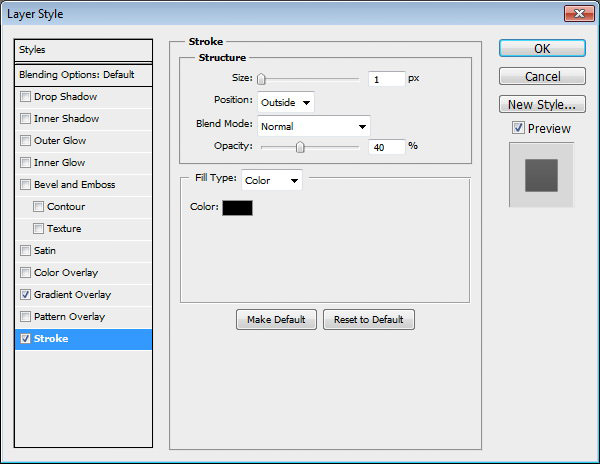
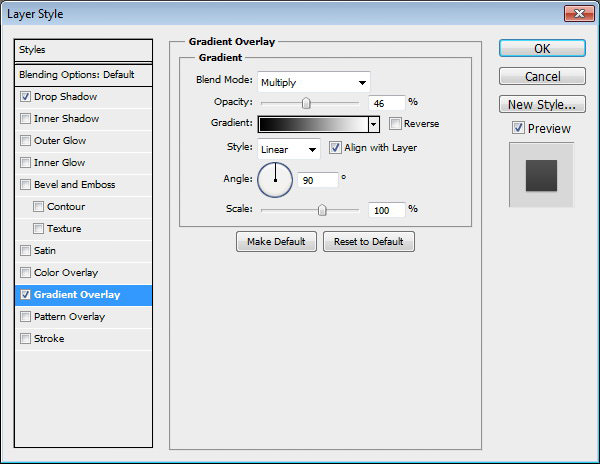
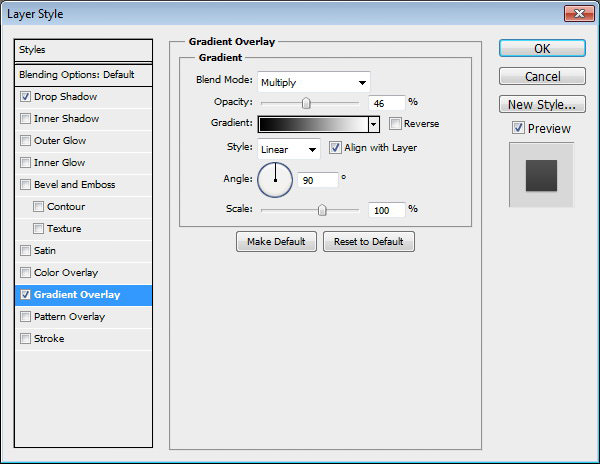
添加图层样式:渐变叠加和描边。




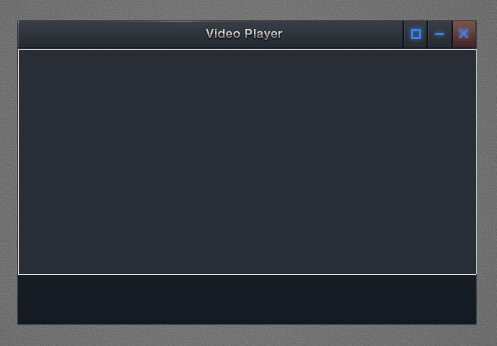
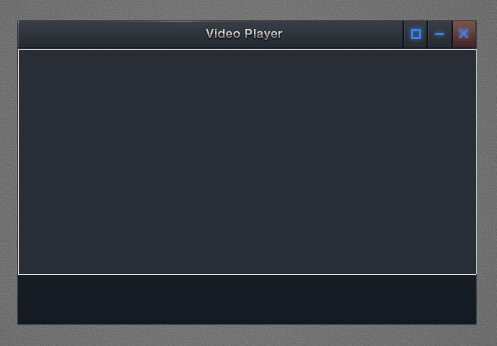
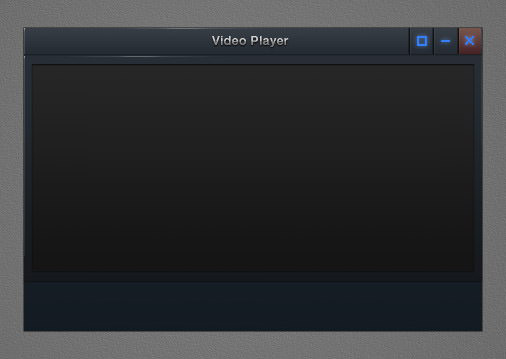
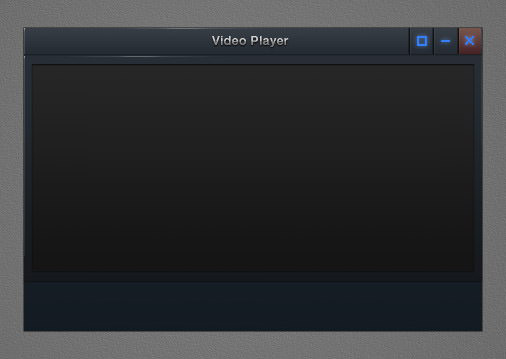
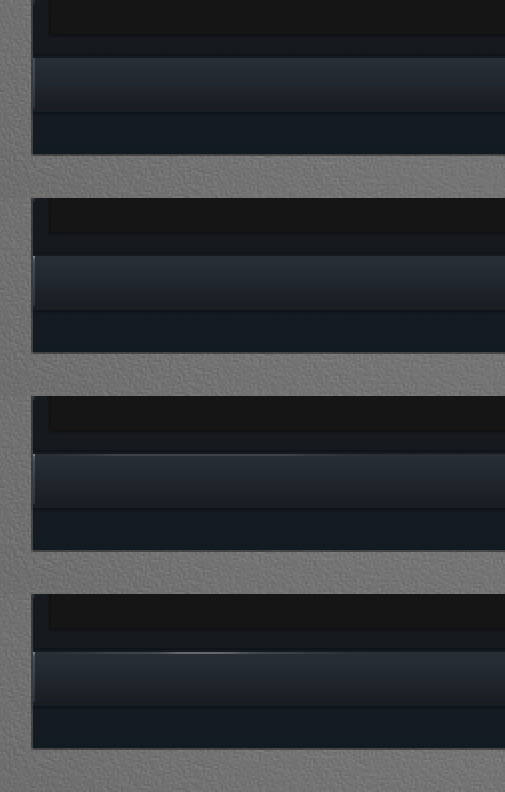
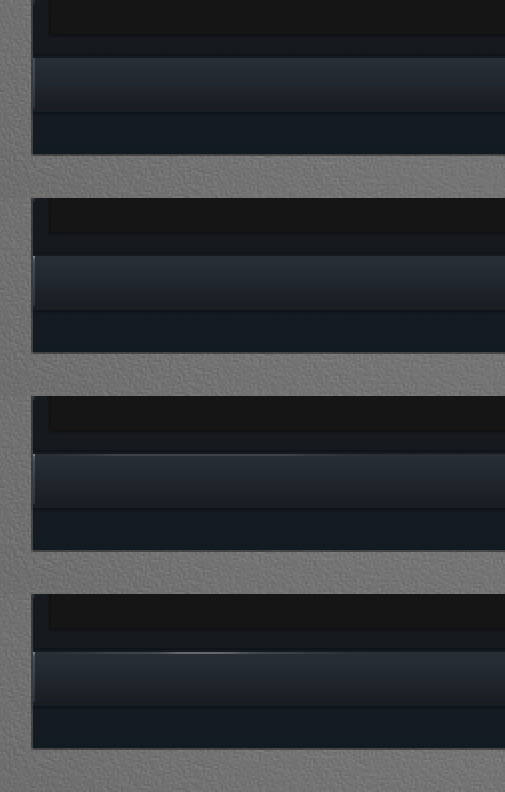
这是添加图层样式后的结果。


步骤7:标题栏
在主界面顶部绘制一个矩形。 将其颜色设置为#272e36。 我们将使用此矩形作为标题栏。


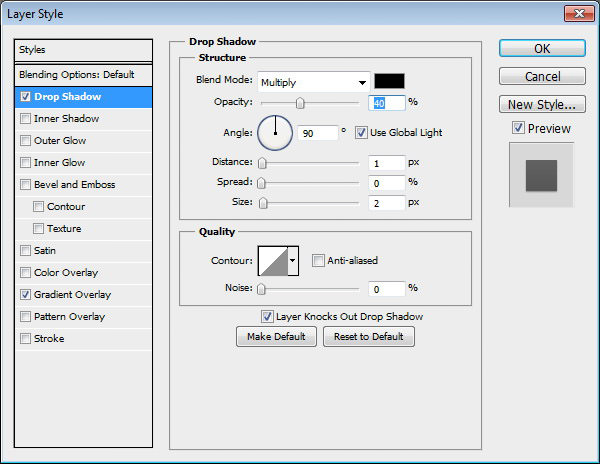
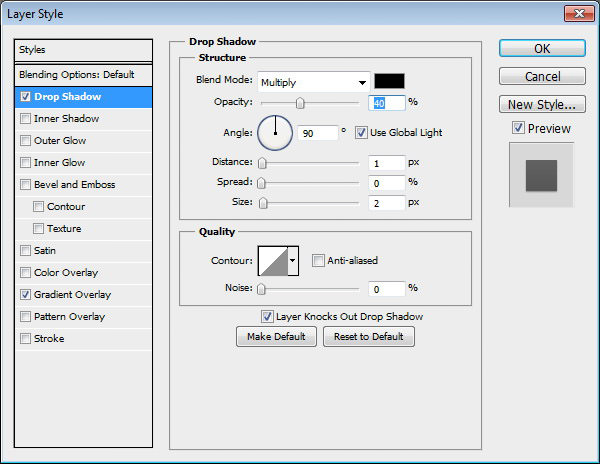
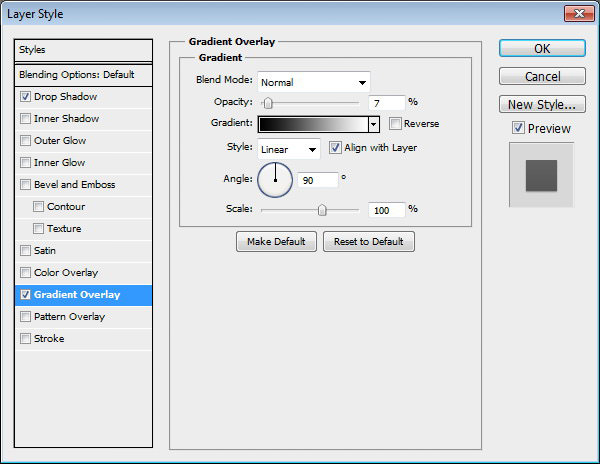
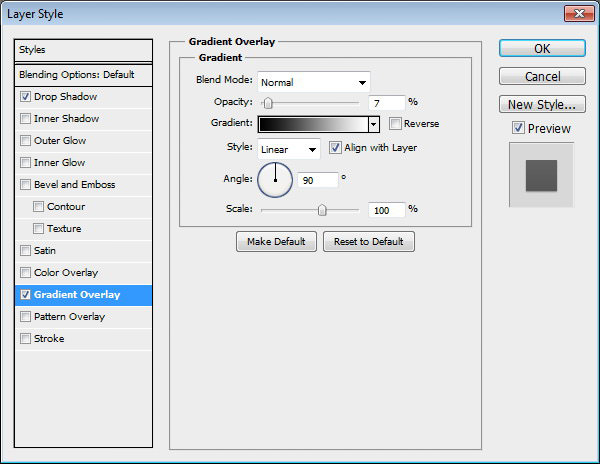
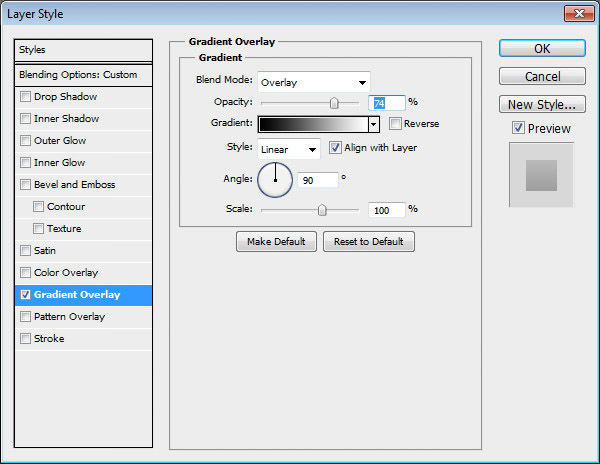
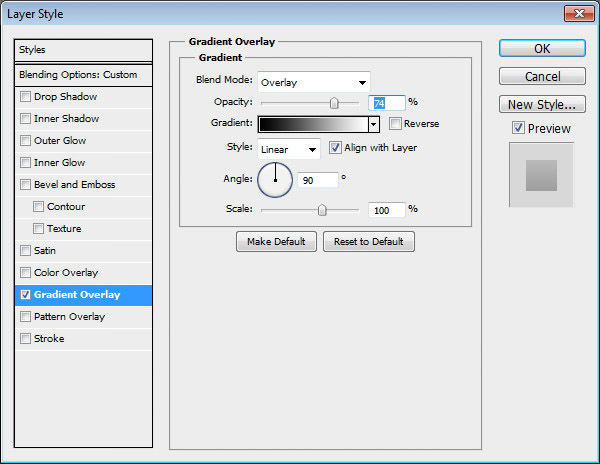
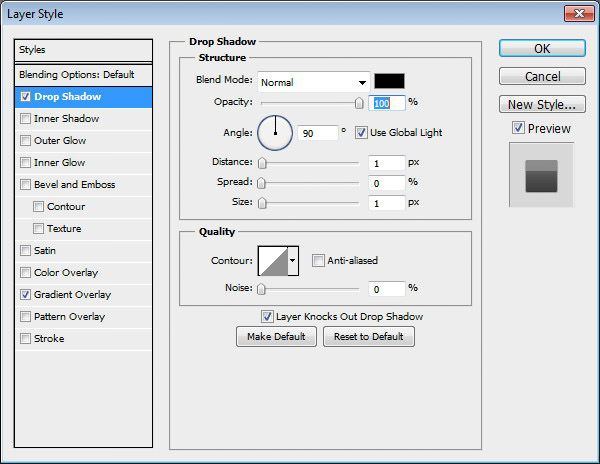
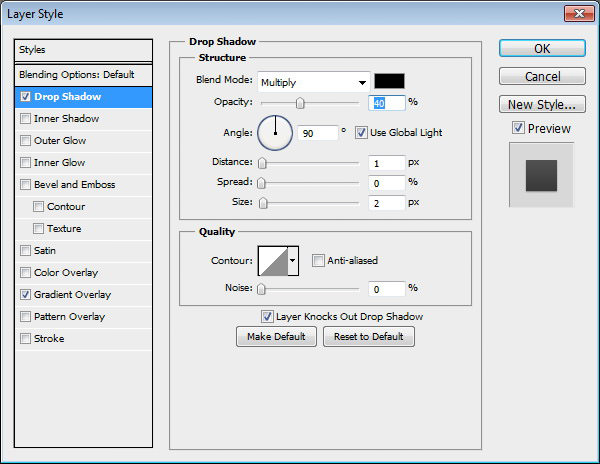
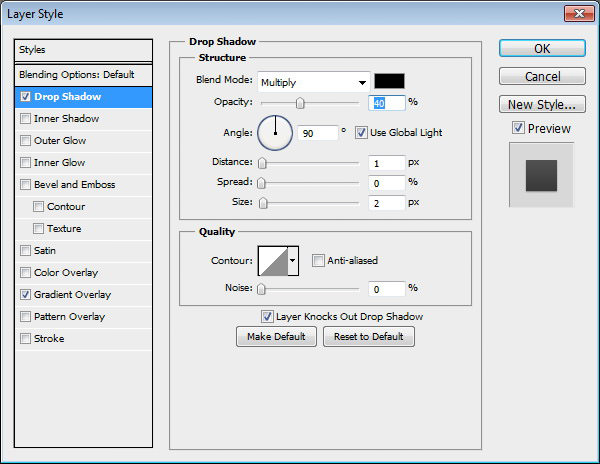
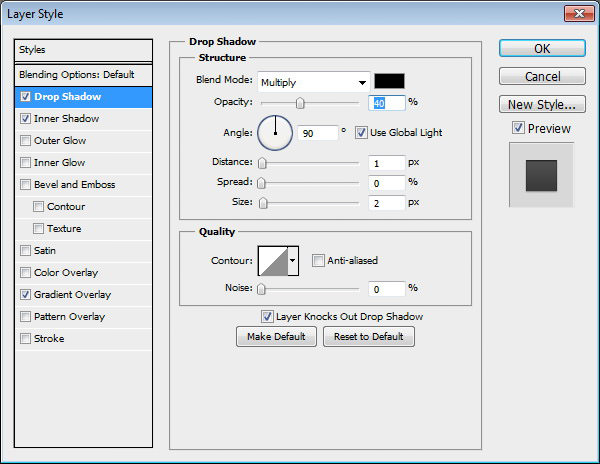
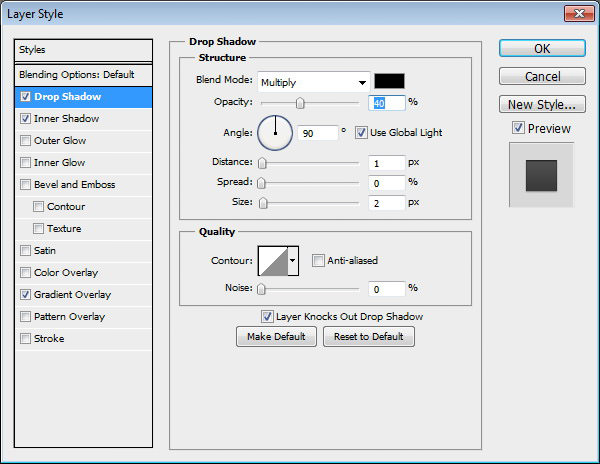
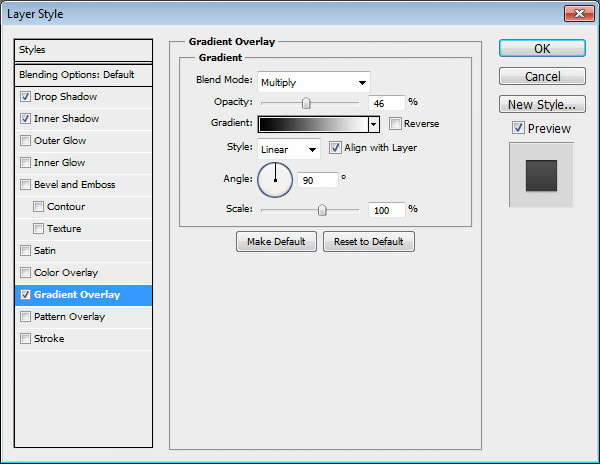
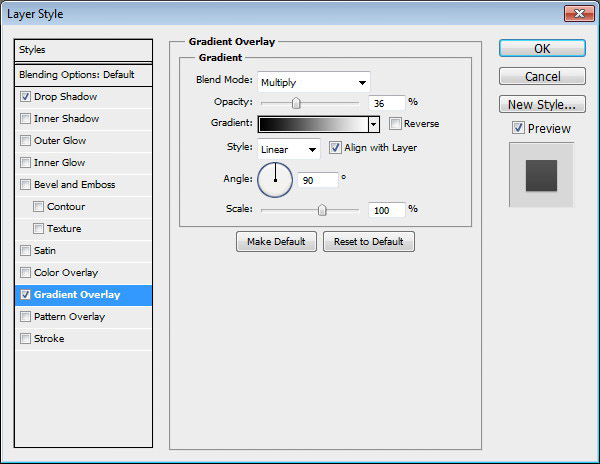
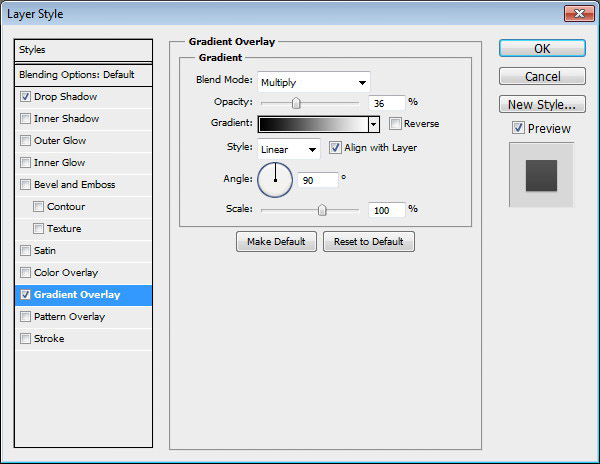
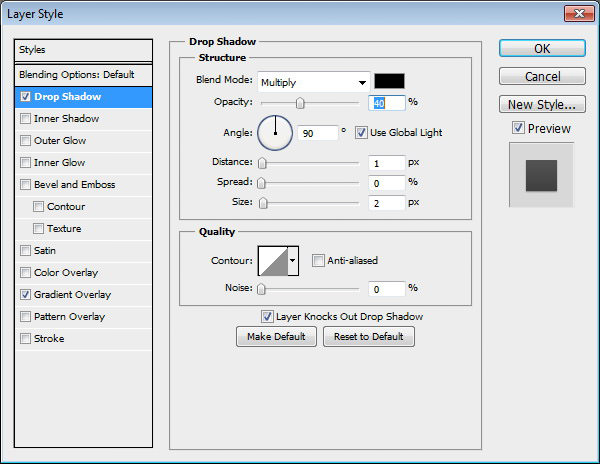
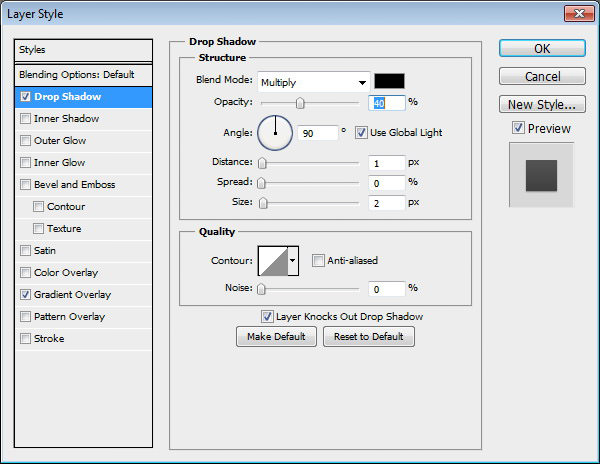
添加图层样式:阴影和渐变叠加。




步骤8
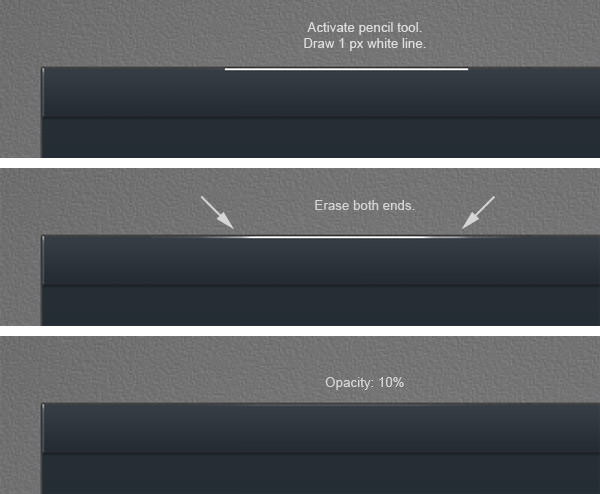
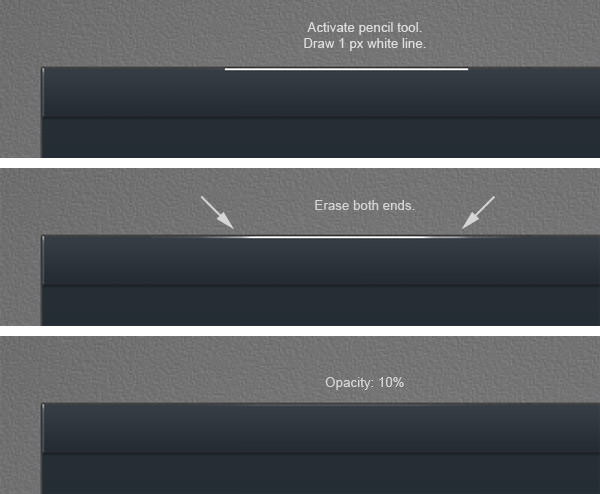
放大到矩形的左侧。 激活铅笔工具并将其画笔大小设置为1 px。 画一些线作为重点。


步骤9
在标题栏的上方绘制另一个高光。 创建新图层,然后绘制1 px白线。 使用软橡皮擦工具擦除两端。 将其不透明度降低到10%。


第10步
在标题栏的右侧重复上一个过程。


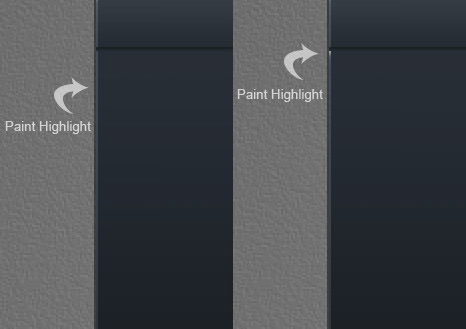
步骤11
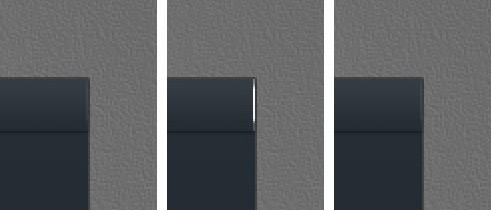
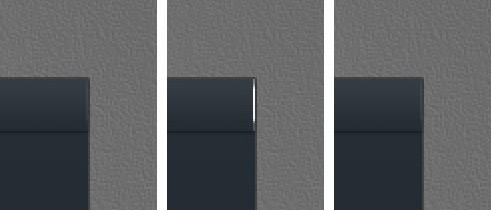
这就是100%放大率的情况。 如您所见,亮点非常微妙。 但是,接口不再那么平坦。


步骤12:最小,最大和关闭按钮
在标题栏的右侧绘制一个矩形。 使用颜色#5c3936。 这将是关闭按钮的背景。


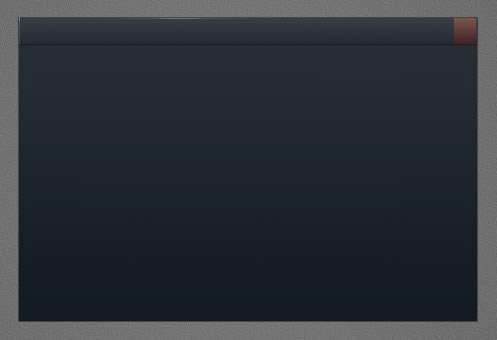
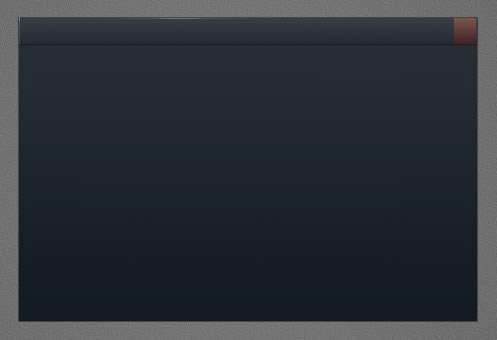
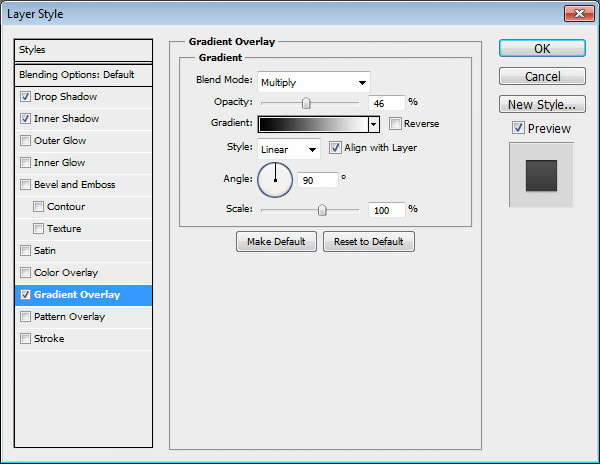
添加图层样式:渐变叠加。




步骤13
在模式“添加到形状”中添加由两个重叠的矩形路径制成的闭合符号。


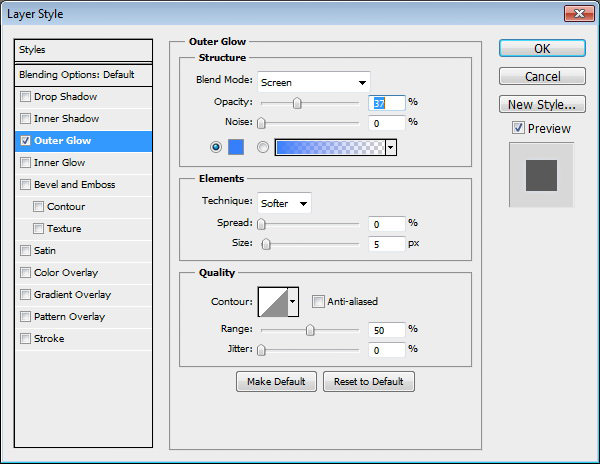
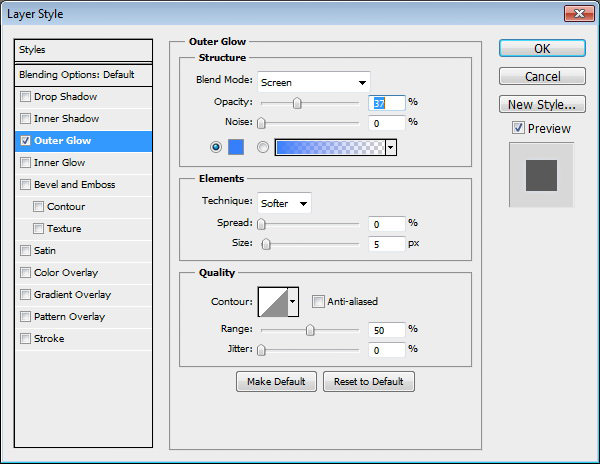
添加图层样式:外发光。


这是在将外发光添加到关闭符号后的结果。


步骤14
重复此过程以添加最大化和最小化符号。


步骤15
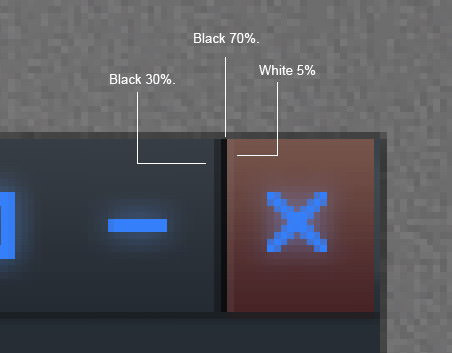
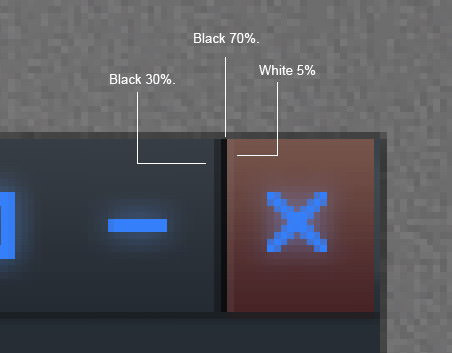
让我们在每个符号之间添加一个分隔符。 创建新图层,绘制一条1 px的黑色线条,并将其不透明度降低到30%。 在它旁边,再画一条1 px黑色线,并将其图层不透明度降低到70%。 再次,这次用不透明度5%绘制1像素的白线。


这就是我们100%的尺寸。 现在,我们有了一条漂亮的插入线,并在界面中增加了深度。


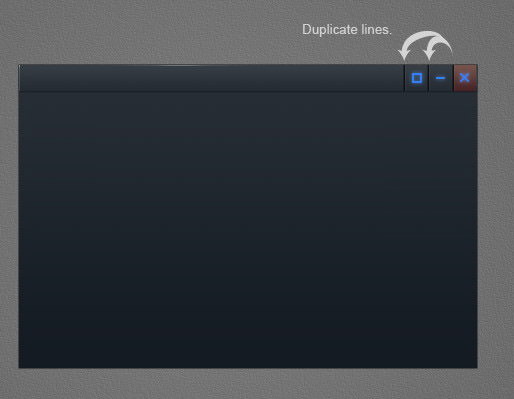
步骤16
选择这些行并将它们放在单独的组图层中,然后按Ctrl + G。 按住Alt并拖动组以将其复制。 将线放在每个符号之间。


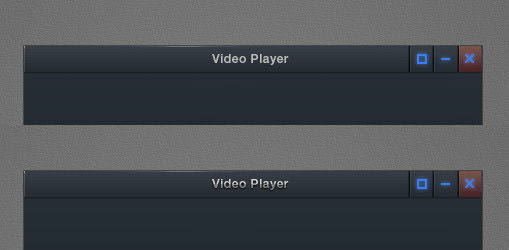
步骤17
在标题栏上添加视频标题。 添加图层样式:阴影和渐变叠加。 这些图层样式将在文本上添加金属效果。






步骤18:画面
为屏幕区域绘制一个矩形。 使用#272e36作为其颜色。


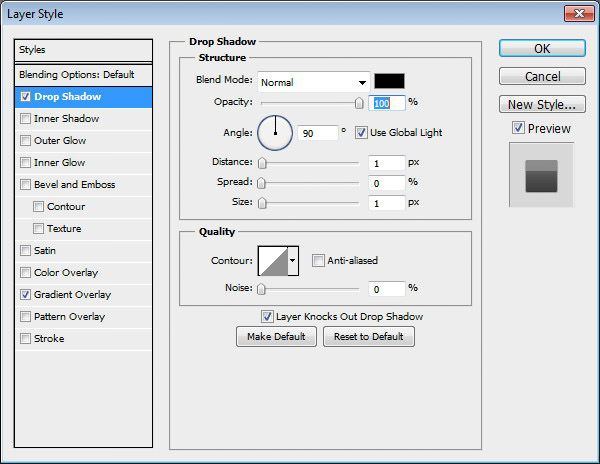
添加图层样式:阴影和渐变叠加。




步骤19
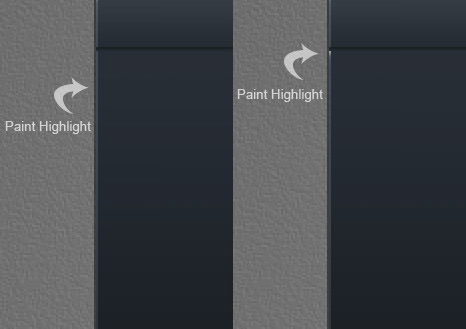
创建新图层,然后使用工具铅笔和1 px画笔绘制高光。


步骤20
再次在屏幕区域的上方绘制另一个高光。


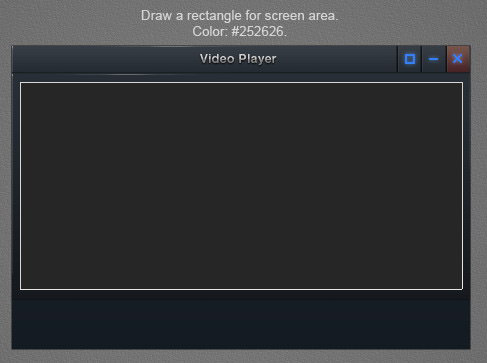
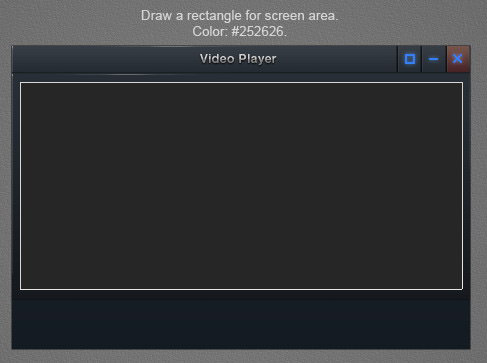
步骤21
用颜色#252626绘制较小的矩形。


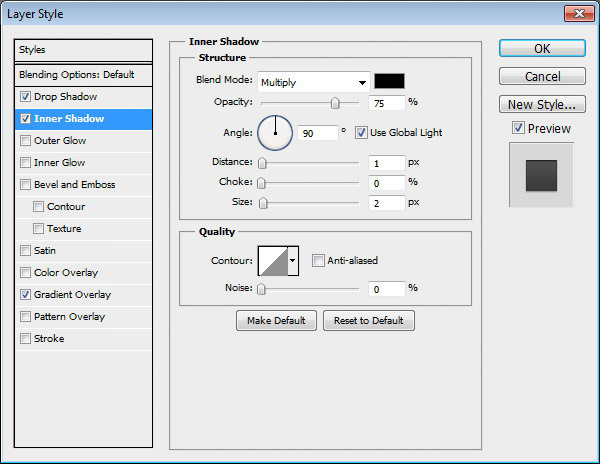
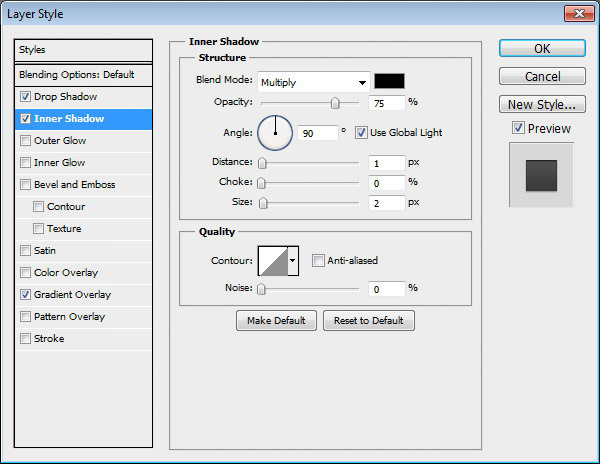
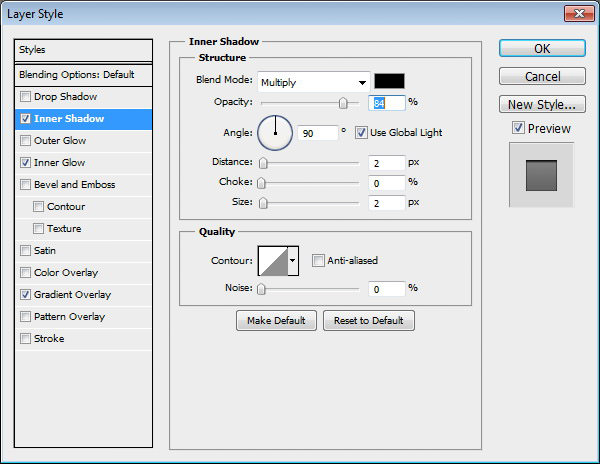
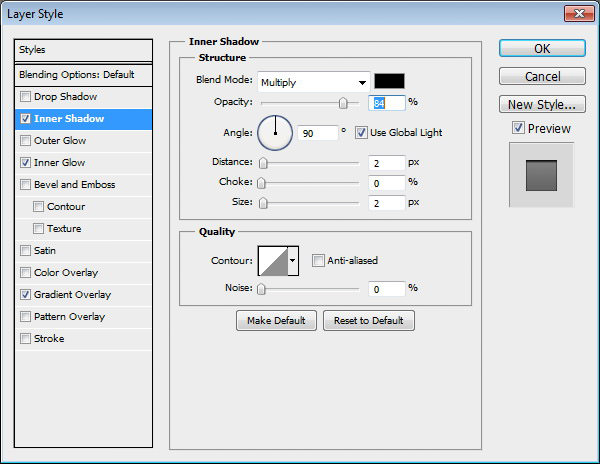
添加图层样式:阴影,内部阴影和渐变叠加。






这是添加图层样式后的结果。


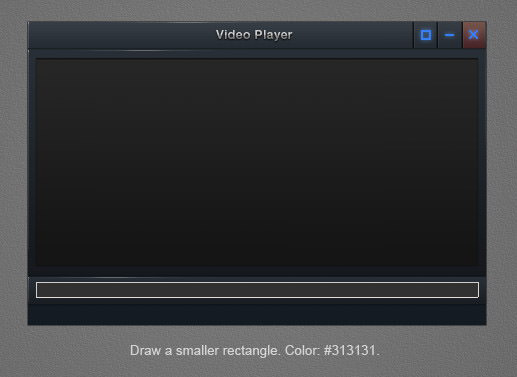
步骤22:进度条
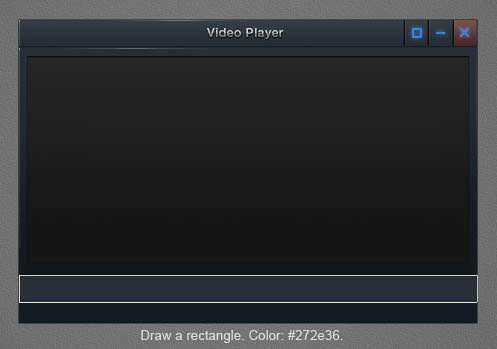
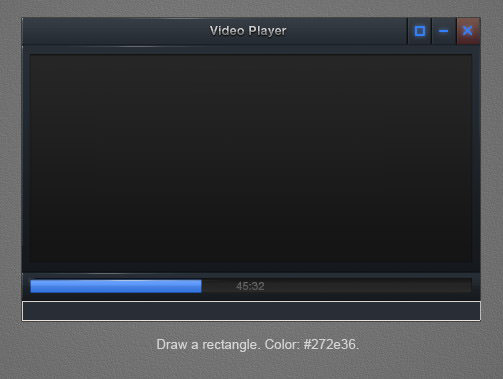
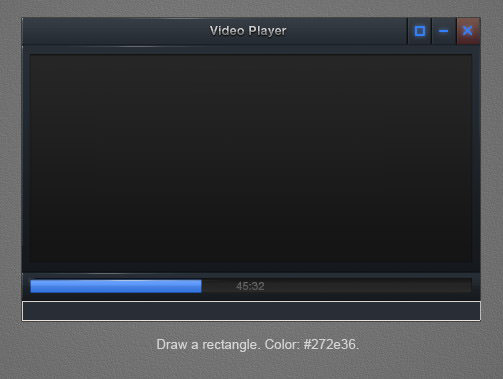
在屏幕下方绘制一个颜色为#272e36的矩形。


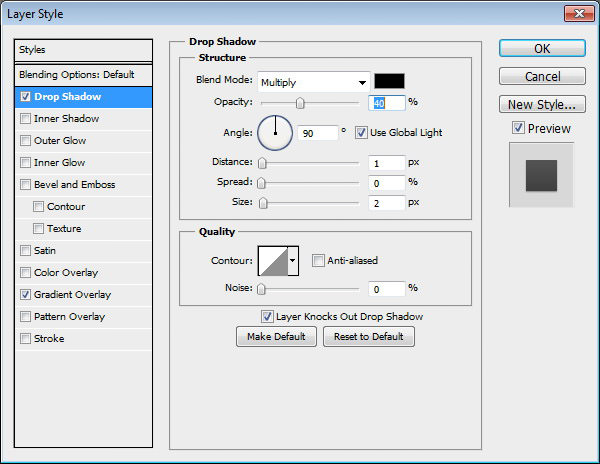
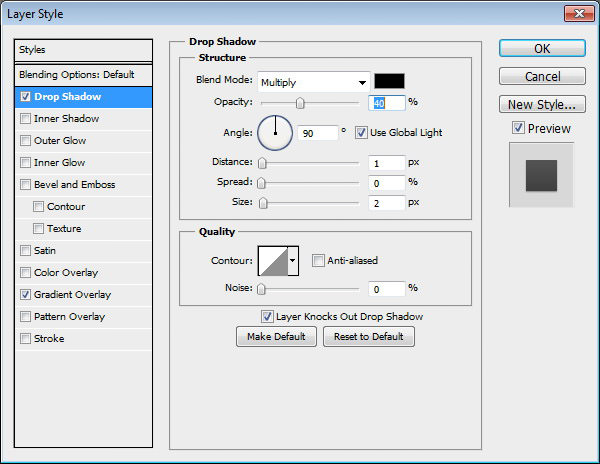
添加图层样式:阴影和渐变叠加。




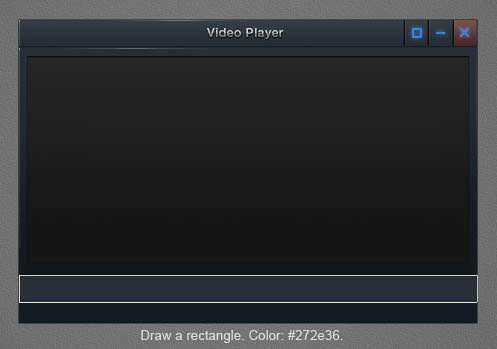
步骤23
就像我们之前所做的一样,使用1 px铅笔工具在矩形上绘制一些高光。


步骤24
这就是100%放大率的情况。


步骤25
用颜色#313131绘制较小的矩形。


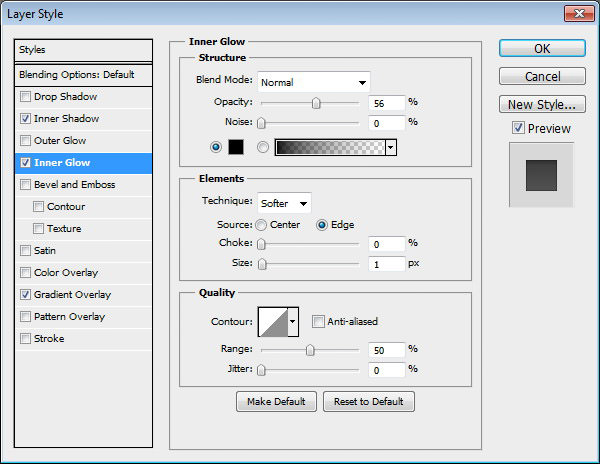
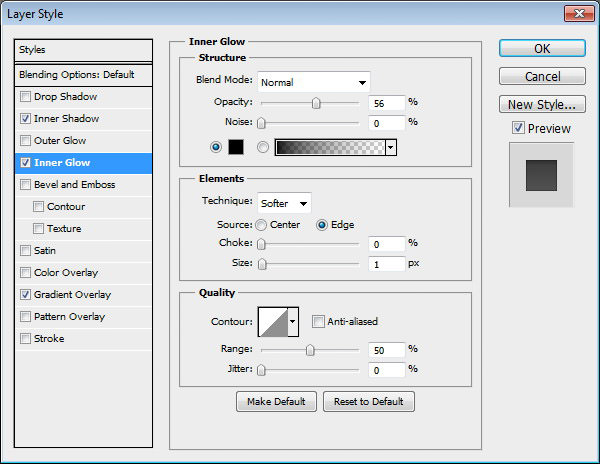
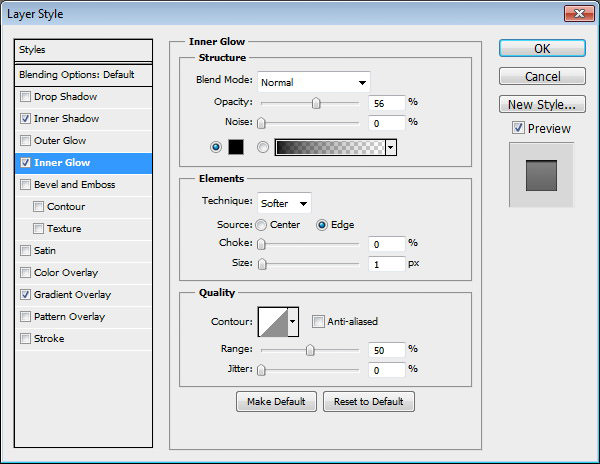
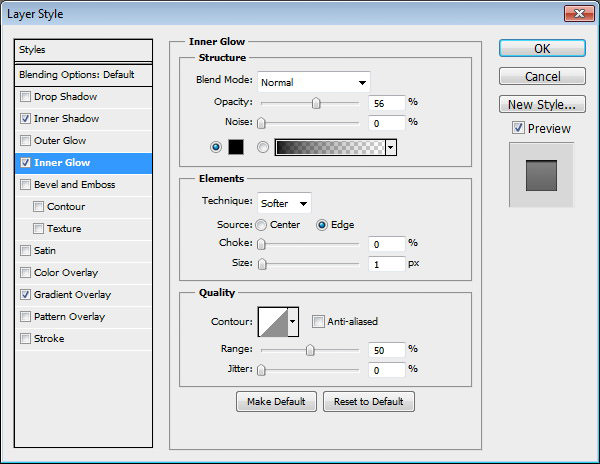
添加图层样式:内部阴影,内部发光和渐变叠加。






这就是我们所拥有的。


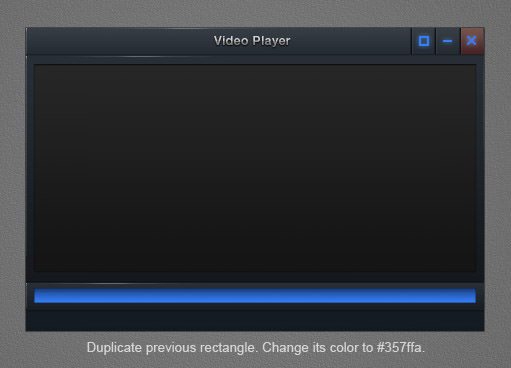
步骤26
我们刚按Ctrl + J创建的重复矩形。 将其颜色更改为#357ffa。


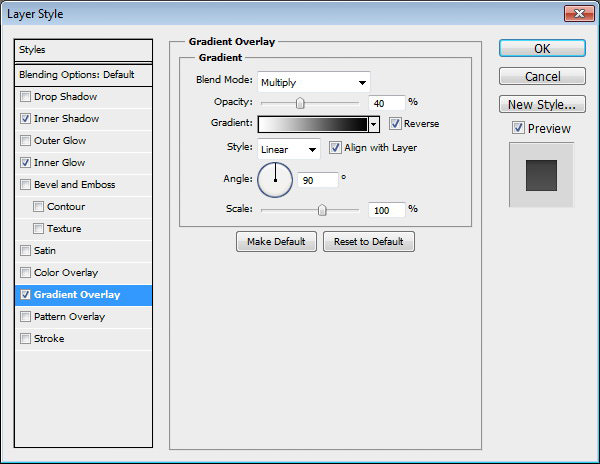
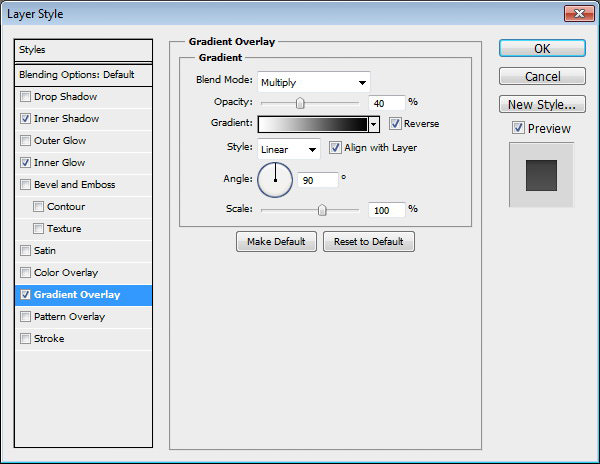
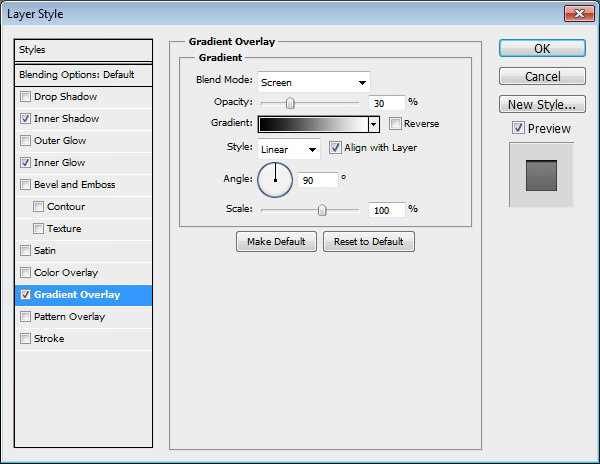
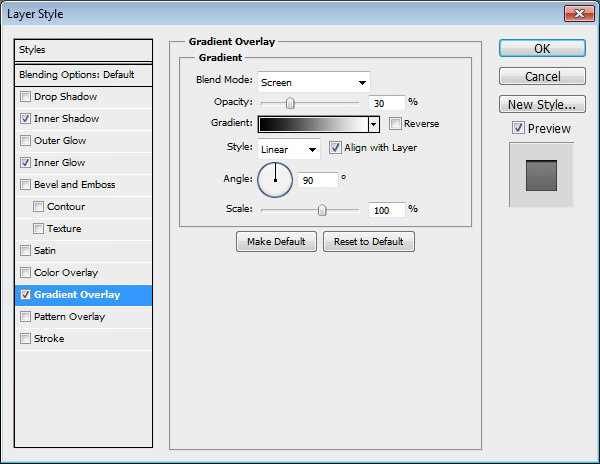
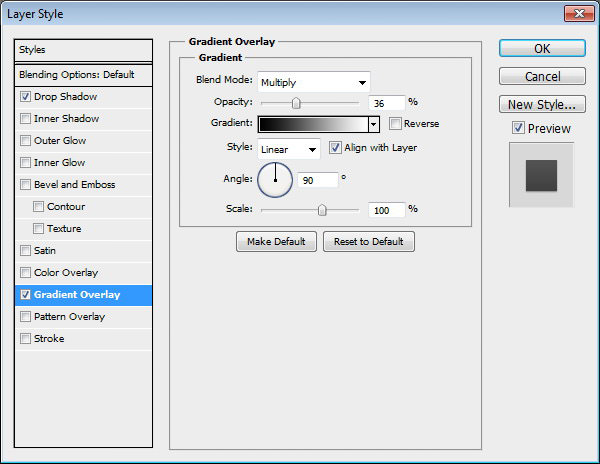
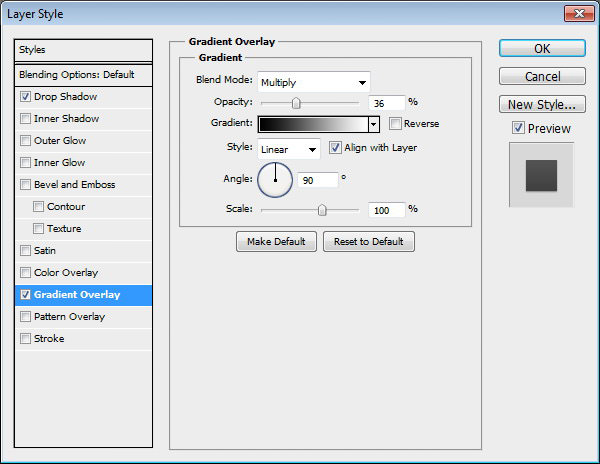
更改图层样式的设置。






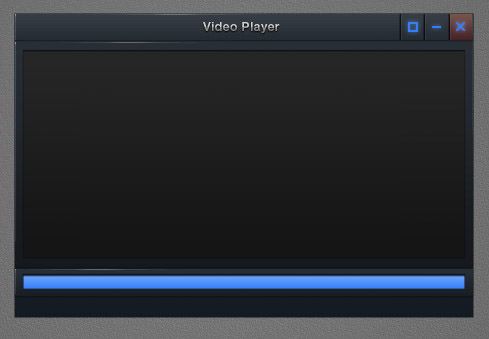
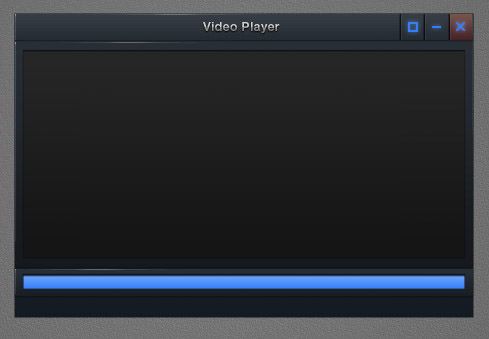
使用这些设置,这就是我们现在所拥有的。


步骤27
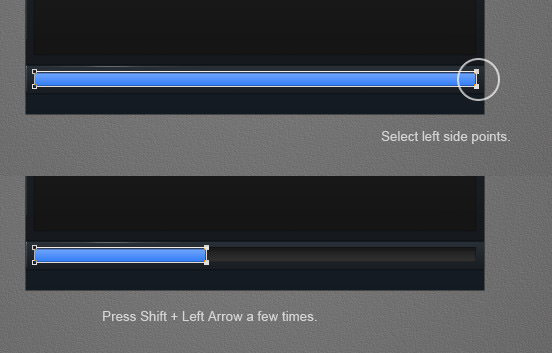
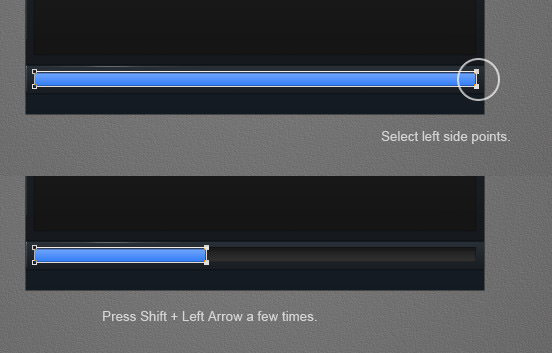
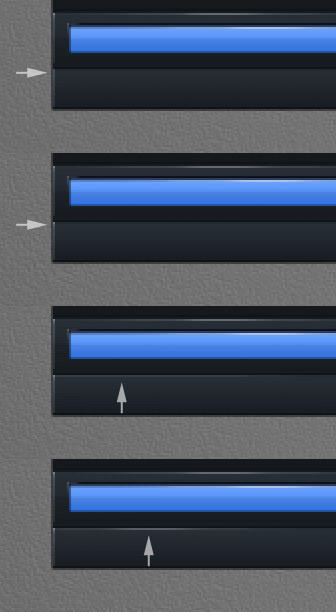
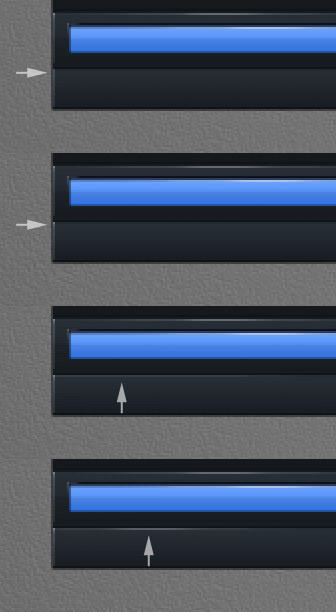
激活直接选择工具,然后在其左侧选择点。 几次按Shift + 向左箭头移动选定的点。


步骤28
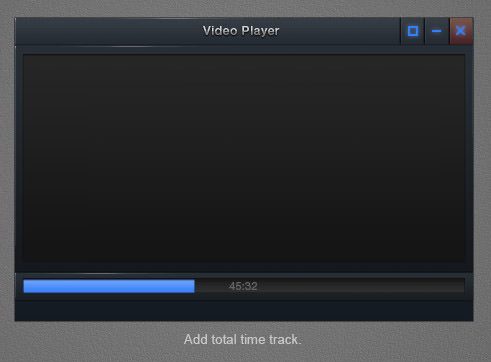
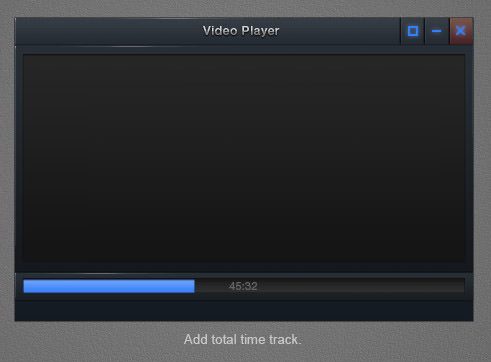
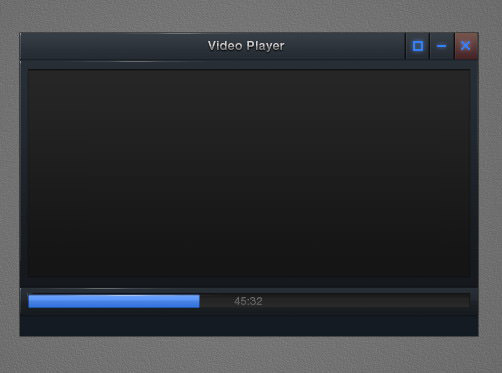
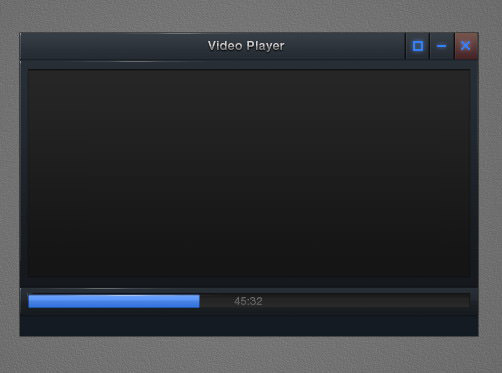
在加载栏顶部添加总时间跟踪信息。


步骤29
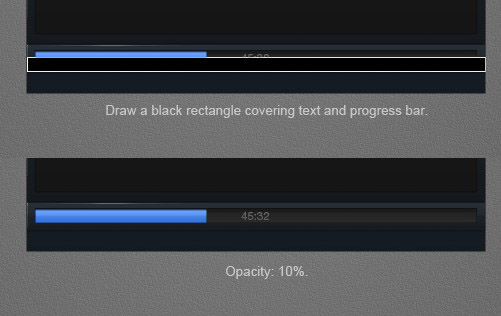
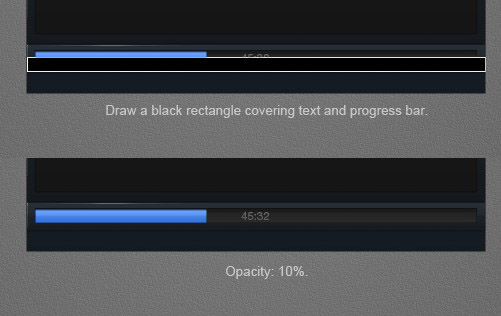
绘制一个覆盖进度的黑色矩形,然后将其不透明度降低到10%。


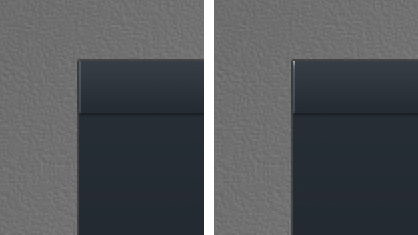
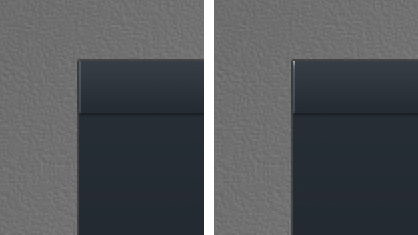
在下面,您可以看到添加黑色矩形之前和之后进度条照明的细微差别。


步骤30
使用1像素铅笔工具在进度条上绘制高光。


这就是我们在100%放大率下看到的。


步骤31:按钮
让我们绘制另一个颜色为#272e36的矩形。 这次我们将使用它放置一些控制器按钮。


添加图层样式:阴影和渐变叠加。




步骤32
在矩形的左侧添加一些高光。


步骤33
使用基本形状工具绘制一些按钮。


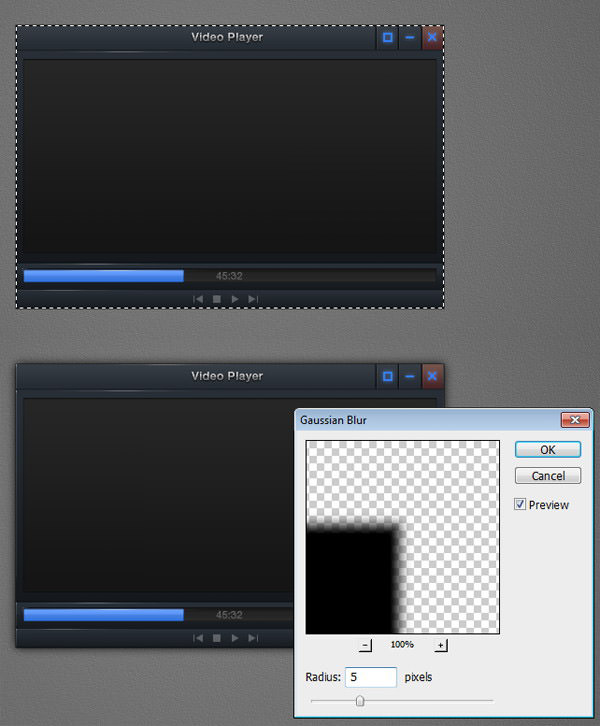
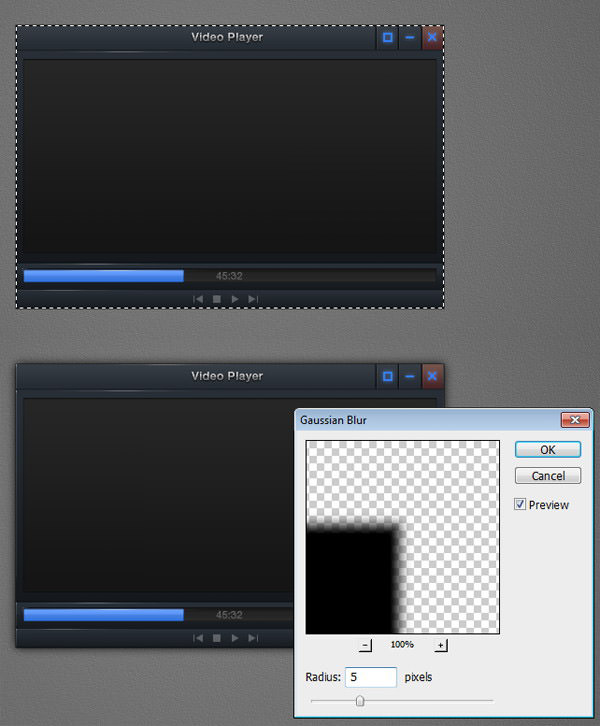
步骤34:阴影
按住Ctrl并单击界面的基本形状,以根据其形状创建一个新选择。 创建新层并将其放置在视频播放器后面。 用黑色填充选择。 通过按Ctrl + D删除选择。 通过应用高斯模糊来柔化阴影,单击“滤镜”>“模糊”>“高斯模糊”。


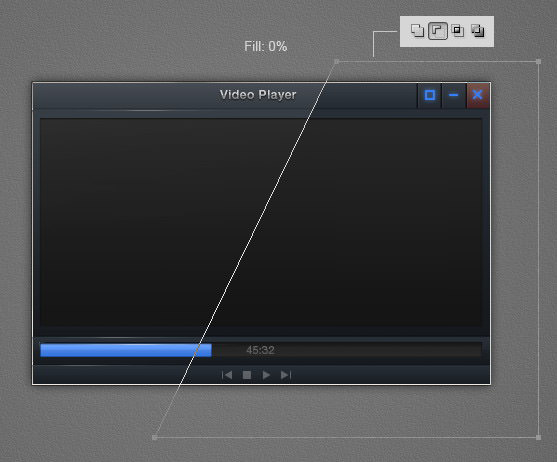
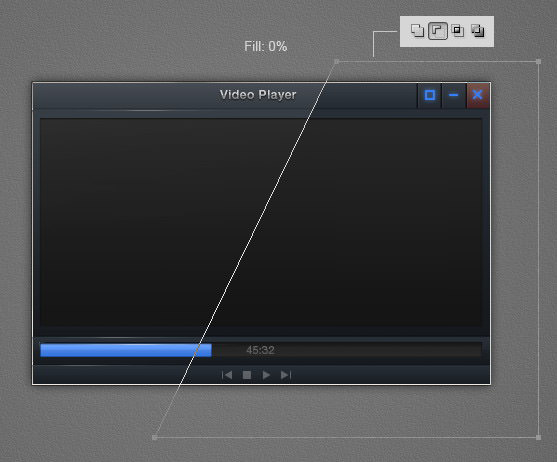
步骤35:添加反射
复制界面基本形状,并将其“填充”减小为0%。 将其放在屏幕顶部。 在矩形的左侧绘制一个多边形,并将其模式设置为减法。


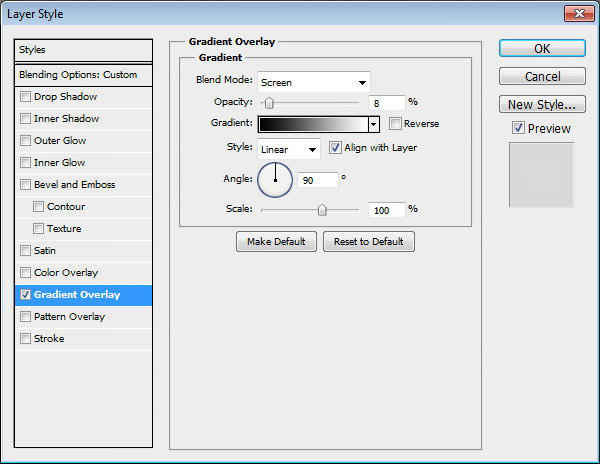
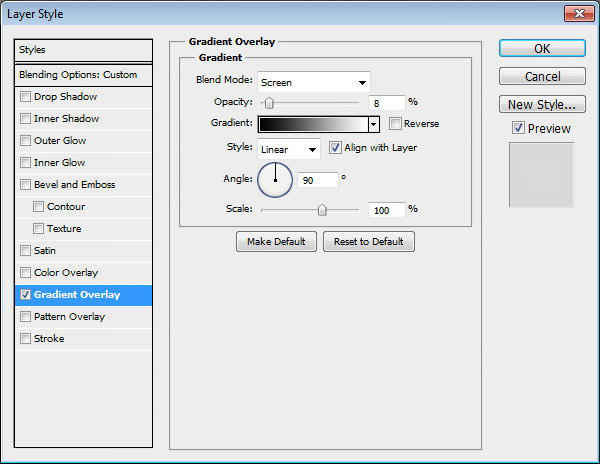
添加图层样式:渐变叠加。


步骤36:屏幕上的微妙图案
当前,屏幕看起来非常平坦。 选择主屏幕区域并用任何颜色填充。 将其填充设置为0%。


从PSDfreemium获取不错的像素模式 。 使用“图层样式:图案叠加”上的可用设置之一。


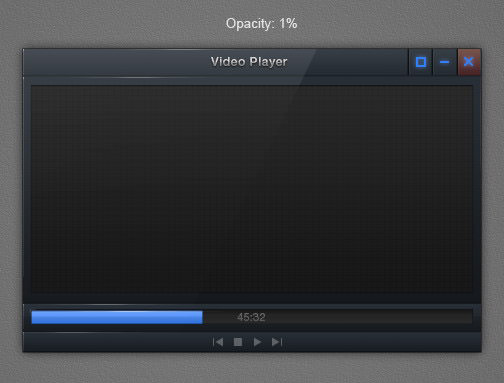
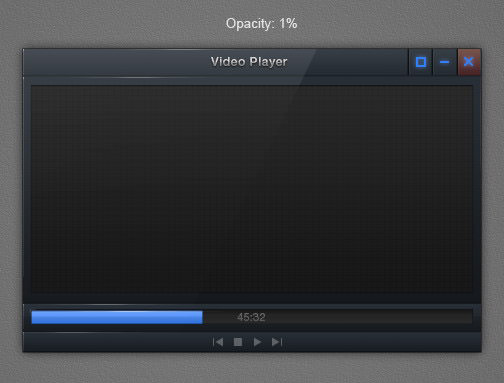
通过将其不透明度设置为仅1%,确保图案非常微妙。


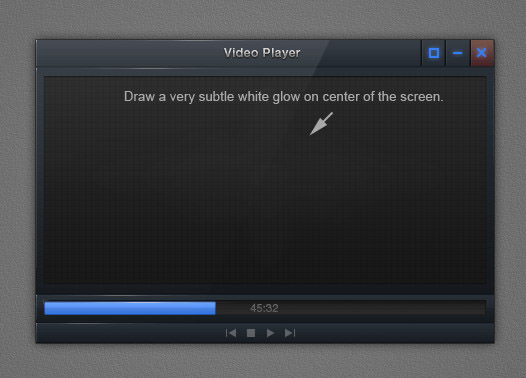
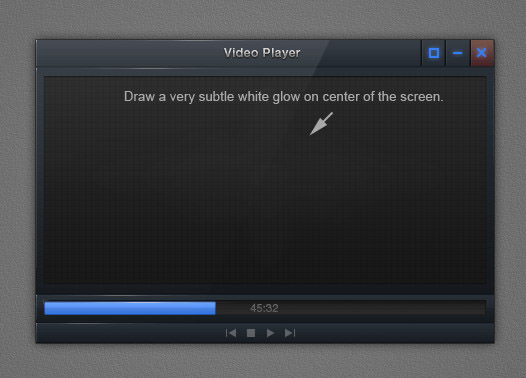
步骤37
最后,激活画笔工具。 将画笔硬度设置为0%,并将其不透明度设置为非常低的2%或3%。 在屏幕中央绘制柔和的辉光。


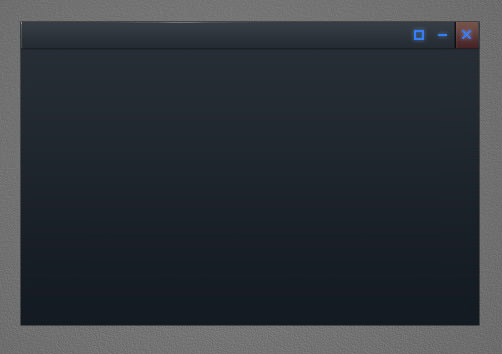
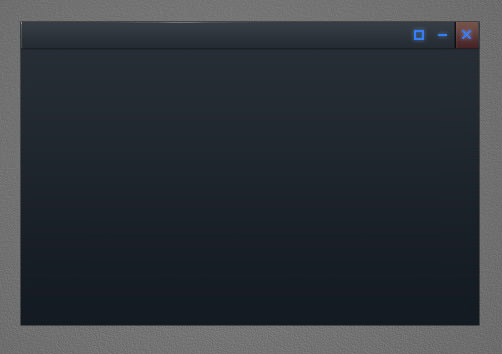
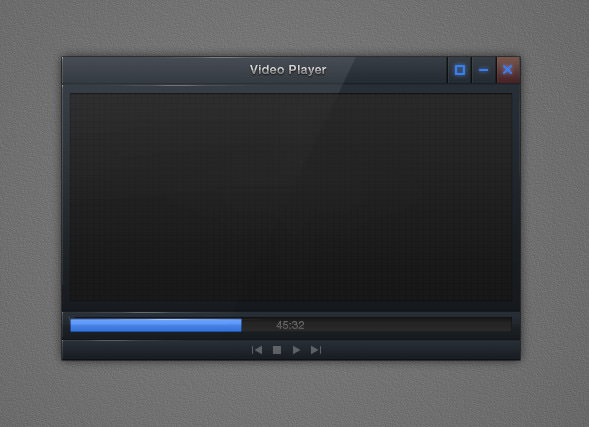
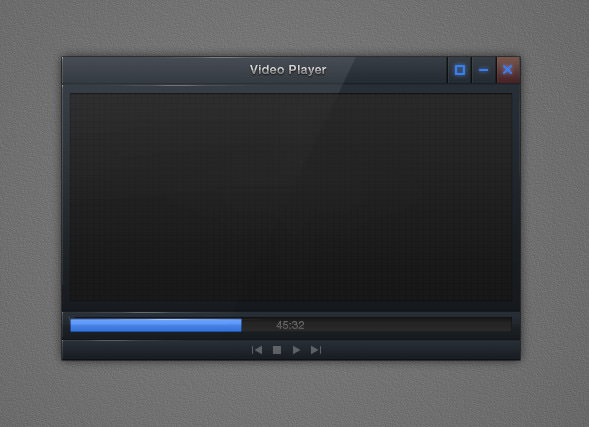
步骤38:最终结果
这是教程的结果。 我希望您能学到一些新技术,并在学习过程中获得一些乐趣。


下载PSD
无法实现某些步骤? 这是结果的PSD文件,供您测试和使用。
翻译自: https://www.hongkiat.com/blog/sleek-video-player-interface-photoshop-tutorial/





















 2191
2191

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








