在本文中,我们将探索它并利用它的某些功能,这些功能可能会在Web开发过程中为您提供帮助。
要访问Chrome开发者工具,请转到工具>开发者工具 。
或者,您也可以右键单击网页,然后选择“ 检查元素”。如果您在Windows中使用Google Chrome,也可以按F12键。
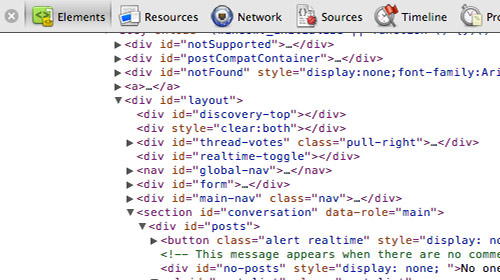
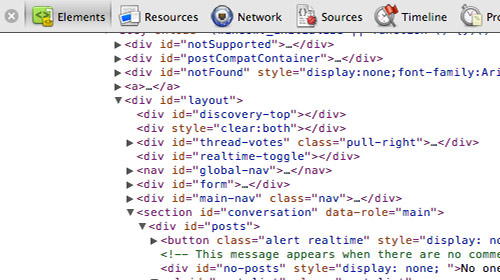
使用元素标签
我们将从“ 元素”选项卡开始。 在此标签中,我们可以查看网页标记以及影响页面的样式,这些样式可用于检查HTML和CSS中出了什么问题。


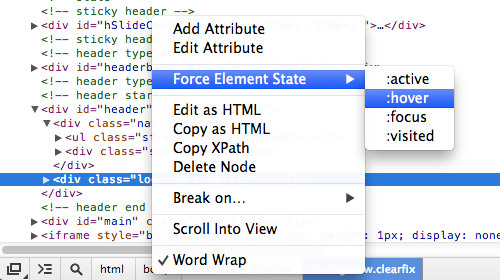
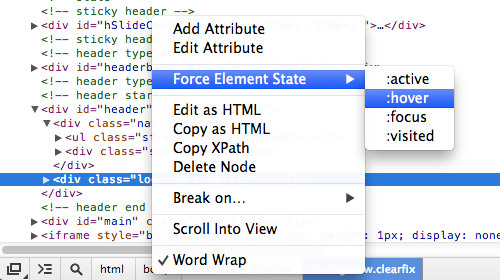
编辑文件结构
如果右键单击其中一个元素,我们将找到一些方便的选项来添加和编辑 Attribute , 复制和编辑HTML标记 ,甚至查看元素状态以查看当它在:hover时会发生什么:focus和:active 。
在需要进行更改但由于某种原因无法直接访问源文件的情况下,此功能非常有用,例如,在我的情况下,当朋友要求我帮助调试其网页时,我会使用此功能。


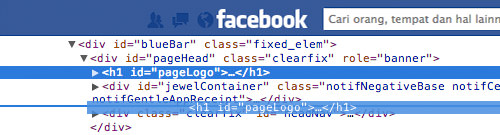
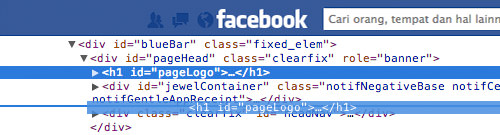
我们可以使用的另一个小技巧是拖放元素 。 将您的点击保持在一个元素上并上下移动,即可立即看到影响。
在此示例中,我们略微交换了Facebook标头结构,然后看看会发生什么。


编辑CSS
选择元素后,将在右侧看到影响该元素的样式 。 我们可以看到应用了哪些样式,我们还可以添加或删除样式 。
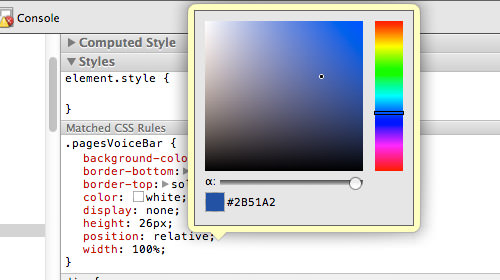
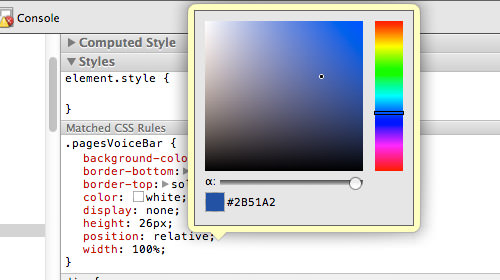
此外,Chrome开发者工具还配备了选色器 ,可无缝调整元素的颜色; 只需单击颜色框,您将看到它弹出,就像这样。


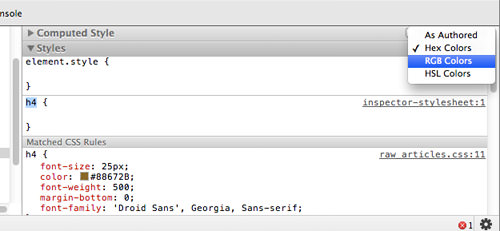
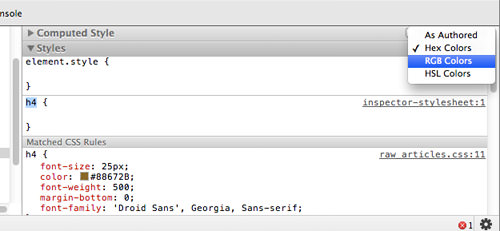
在颜色格式方面,浏览器通常会显示十六进制格式。 现在,如果您需要RGB或HSL格式,我们也可以通过以下方式进行更改:单击“样式”选项卡下右侧的“ 设置”图标。


如您所见,这里有颜色格式选项 ,您现在可以根据需要进行更改。
添加CSS
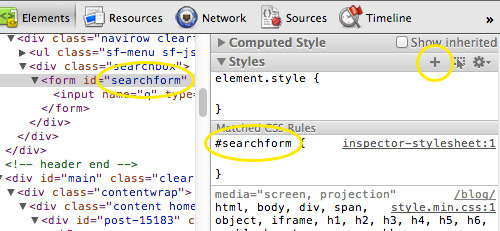
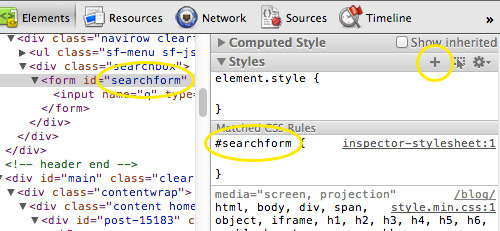
正如我已经提到的,我们可以添加样式,这是方法。 首先,选择我们要添加样式HTML元素,然后在“ 样式”选项卡中,找到加号(+),单击它,它将自动生成正确的选择器。


现在,您可以直接从浏览器在该选择器上添加样式。
查看控制台
在控制台选项卡中,我们可以看到错误和警告的日志事件。 控制台下方的此通知表明,无法加载我们的文件之一,这是您可能需要检查网站出问题的地方。


如果使用的是jQuery,则还可以使用console.log将脚本事件的日志发送到控制台。 本示例说明了如何获取输入元素的值并将结果发送到控制台,以确保数据正确。
<input type="text" value="Hi There!">var val = $('input').val();
console.log(val)当我们重新加载页面时,这就是我们在控制台中看到的内容。


更改用户代理
假设您正在开发一个网站,则可能希望查看在特定设备中的结果。 在这种情况下,我们可以更改用户代理。
这是在Chrome浏览器中的操作方法。 在开发人员工具中,您会在右下角找到“ 设置”类型的图标。 单击它,然后会弹出一个叠加选项,就像这样。


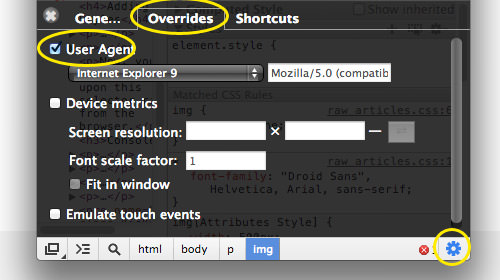
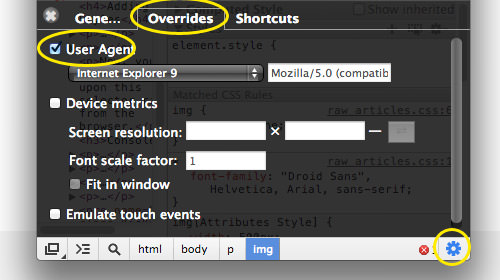
接下来,转到“ 替代”选项卡。 在此标签中,我们将找到用户代理选项,默认情况下,谷歌浏览器已提供了一些用户代理,例如iPhone,Android,Blackberry等。
以防万一,您在这里找不到所需的环境,可以转到“ 用户代理字符串”以获取所需的环境。


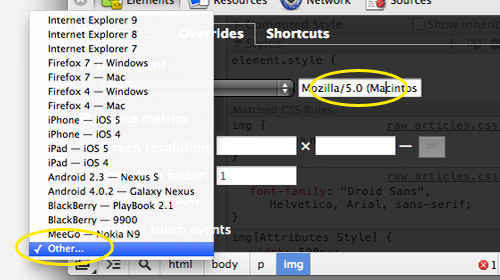
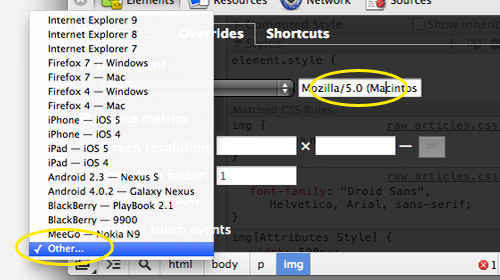
在选项列表上,选择“ 其他”,然后将刚被复制的用户代理放置在其旁边的输入字段中。
结论
Chrome开发者工具中还有很多功能,但是要花很长时间才能全部记录下来。
最终,我希望这篇文章可以使您受益,并提高您在Web开发中的工作效率;如果您有任何补充要在这里错过的内容,请随时在下面的评论框中分享。





















 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








