故事就是这样:您构建了一个很棒的开源项目,并免费与世界共享。 然后,它突然变得非常流行,并且随着越来越多的人进入下载您的项目文件,您的服务器付出了巨大的代价。 也许是时候在Github Page上托管您的项目了。
Github上托管了许多受欢迎且引人注目的项目,例如Bootstrap ,无前缀和Normalize CSS等 。 在这篇文章中,我们将逐步向您展示如何创建一个供自己使用的模型。
第1步:Github帐户和项目存储库
首先,在能够创建Github页面之前,您需要一个Github帐户,然后还需要创建项目存储库。 您可以使用Github应用程序轻松创建新的项目存储库,该应用程序可用于Windows和OSX。
步骤2:创建本地存储库
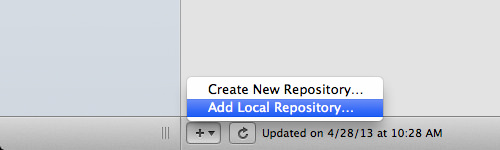
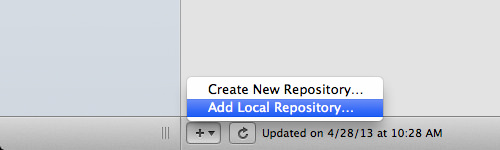
假设您已经准备好发布一个现有项目,则可以打开Github应用程序-在本示例中,我将其用于OSX-并将其添加为本地存储库 。 为此,请单击应用程序底部的“ +”按钮。 然后选择保存项目的文件夹。


第3步:推送到Github
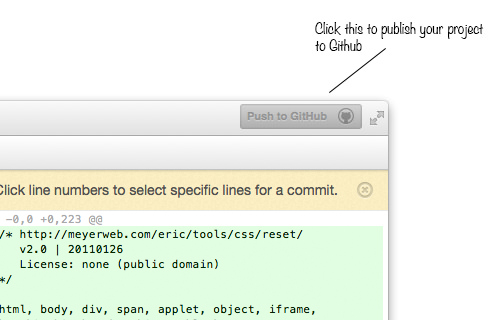
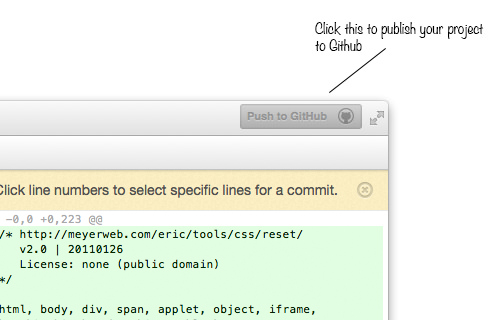
创建本地存储库后,您需要将其推送到Github。 在这一点上,除非您有一个Pro帐户,您可以将项目设置为Private ,否则它将在Github上公开供公众使用,这意味着任何人都可以下载并创建您的项目。


第4步:创建Github页面
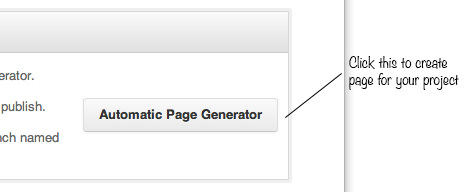
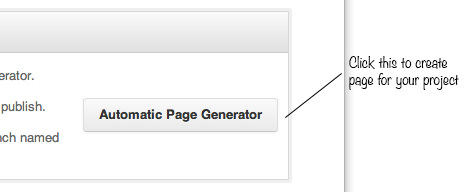
为您的项目创建一个页面,转到项目存储库–通常为github.com/username/project-name 。
然后转到“ 设置”页面。 在这里设置项目存储库,并为其创建页面。


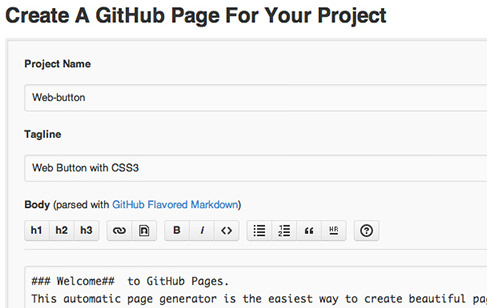
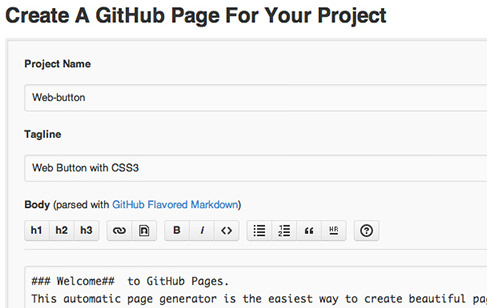
步骤5:更改标题和内容
现在,是时候更改标题,项目页面的内容了(在Markdown中 ),如果需要,还可以插入Google Analytics(分析)ID,以跟踪页面访问者。 如果您完成了内容的编辑,则可以继续布局 。


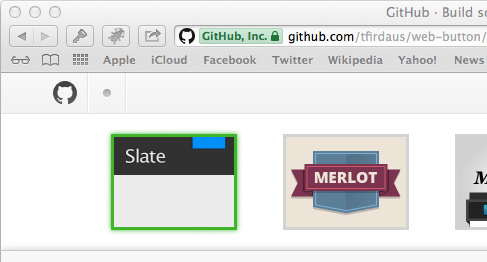
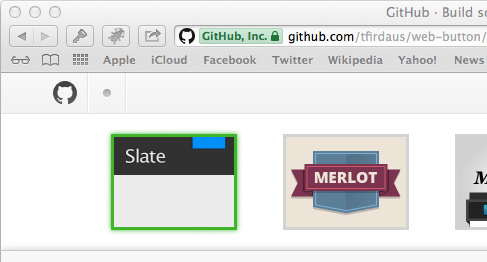
步骤6:选择页面主题
Github为您的页面提供了几个主题供您选择 。 如果主题不符合您的喜好,则可以使用index.html和样式表来创建和设计自己的主题(也许在另一个教程中)。


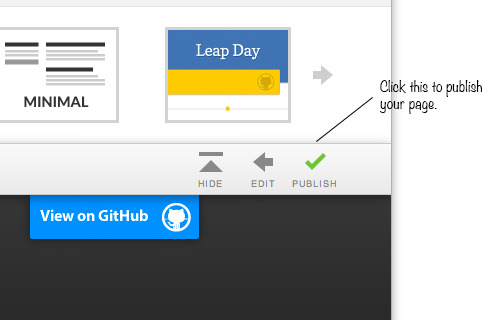
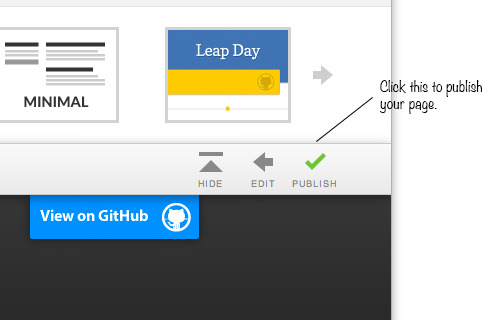
步骤7:发布页面
最后,点击发布按钮,并允许Github大约10分钟来处理您的页面。























 820
820

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








