在上一篇文章中,我们讨论了WordPress自定义字段 ,该字段允许您使用WordPress在帖子编辑屏幕中提供的“自定义字段”框在帖子中添加和输出新条目。 但是,如果您不习惯使用自定义字段框(我们都有各自的首选项),则可以选择以下一种方法:您可以创建一个元框。
元框是我们自己创建的自定义框 ,其中可能包含输入或其他交互式UI,用于添加帖子或页面的新条目 。 您可以使用元框而不是“自定义字段”框来执行相同的操作。 让我们看看如何创建一个。
- 在WordPress中自定义媒体上传目录
- 自定义WordPress编辑器样式
- 在WordPress管理栏中自定义“ Howdy”
- 为WordPress用户注册自定义分类法
- 在WordPress菜单中显示图标
创建一个元框
WordPress提供了一个API函数,称为add_meta_box ,它使我们可以立即创建一个meta框。 这就是其最基本的形式。
function add_post_reference() {
add_meta_box('post-reference', 'Reference', 'referenceCallBack', 'post');
}
add_action('add_meta_boxes', 'add_post_reference');
function referenceCallBack() {
echo 'Hello World'
} add_meta_box四个参数:ID,元框标题,将调用“ Hello World” 的回调函数以及我们要显示的帖子类型。 在这种情况下,我们在帖子编辑页面中分配一个新的meta框(这也适用于页面)。
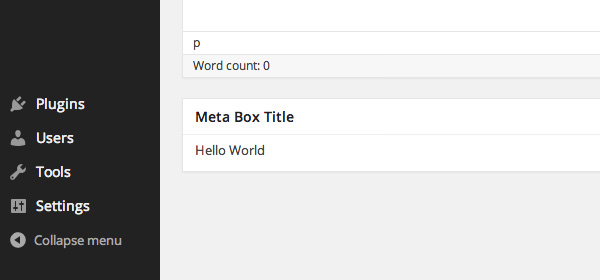
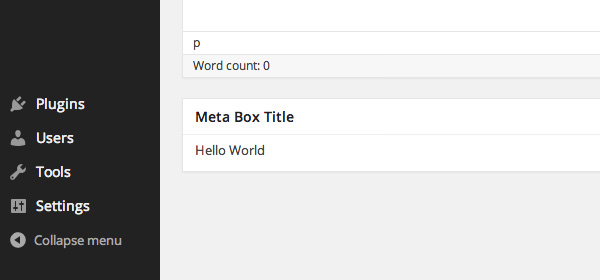
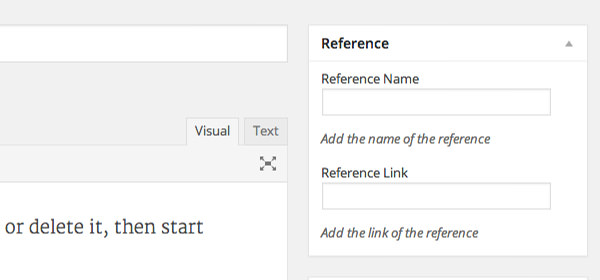
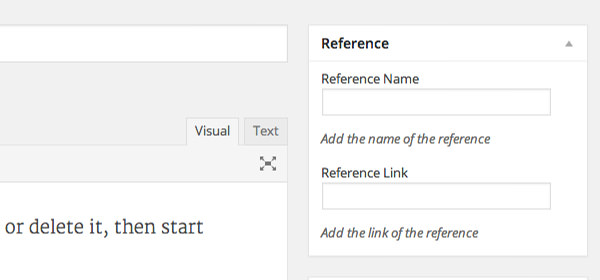
在帖子编辑部分,您将找到一个新框,如下所示。


正如您在上方看到的那样,新的meta框将出现在WYSIWYG编辑器的下方。 如果要将其添加到侧边栏中,则可以在post参数后面添加“侧边”,如果要在侧边栏的最顶部添加“高”。
function add_post_reference() {
add_meta_box('post-reference', 'Reference', 'referenceCallBack', 'post', 'side', 'high');
}
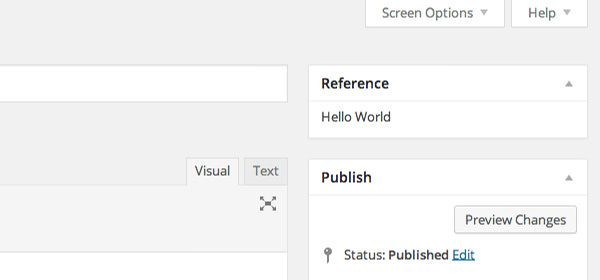
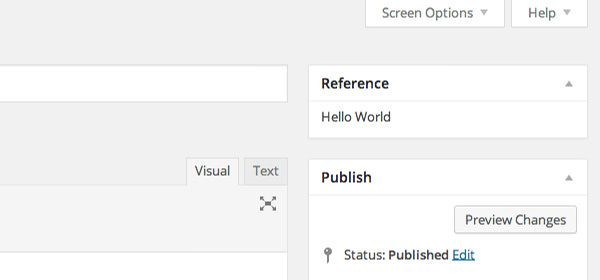
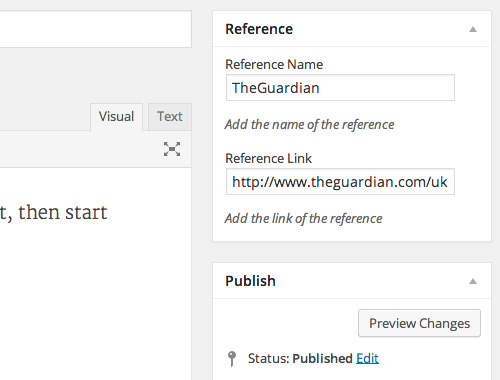
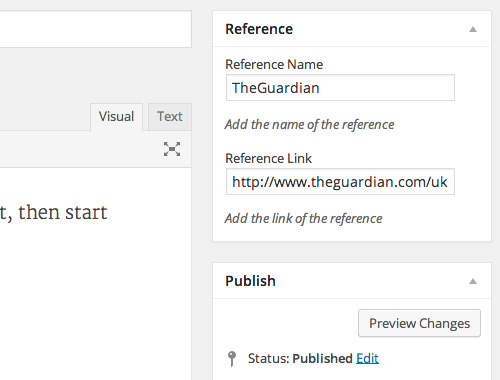
add_action('add_meta_boxes', 'add_post_reference');现在,您将在“ 发布”框上方找到它。


现在替换其中的“ Hello World”文本。 让我们为新条目添加诸如输入字段之类的元素。
在此示例中,我们将添加两个输入字段,其中一个用于添加引用名称,另一个用于引用链接:
function referenceCallBack($post) {
wp_nonce_field( 'reference_meta_box', 'reference_nonce' );
$name_value = get_post_meta( $post->ID, '_post_reference_name', true );
$link_value = get_post_meta( $post->ID, '_post_reference_link', true );
echo '<label for="reference-name">'. 'Reference Name' .'</label>';
echo '<input type="text" id="reference-name" name="post_reference_name" placeholder="Example" value="'.$name_value.'" size="25"/>';
echo '<p class="howto">'. 'Add the name of the reference' .'</p>';
echo '<label for="reference-link">'. 'Reference Link' .'</label>';
echo '<input type="text" id="reference-link" name="post_reference_link" placeholder="http://www.example.com/" value="'.$link_value.'" size="25"/>';
echo '<p class="howto">'. 'Add the link of the reference' .'</p>';
}刷新帖子编辑页面,您应该看到这两个输入已添加。


$name_value和$link_value变量将从数据库检索条目,并将其填充到输入字段中。 为了使条目进入数据库,我们需要为此创建一个函数。
我们需要添加几行代码,以将通过这些输入添加的条目安全地填充到数据库中。 “安全”是指合法且经过授权的条目(不是来自黑客或其他未经授权的人员的条目)。 要保存条目,我们将不得不创建一个新函数。 让我们将函数命名为: save_post_reference ,就像这样。
function save_post_reference( $post_id ) {
}
add_action( 'save_post', 'save_post_reference' );如前所述,出于安全考虑,我们需要验证一些内容:
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}if ( ! isset( $_POST['reference_nonce'] ) ) {
return;
}
if ( ! wp_verify_nonce( $_POST['reference_nonce'], 'reference_meta_box' ) ) {
return;
}(3)然后,我们需要防止数据自动保存。 仅在单击“保存”或“更新”按钮后才能进行保存。
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) {
return;
}if ( ! isset( $_POST['post_reference_name'] ) || ! isset( $_POST['post_reference_link'] ) ) {
return;
} (5)条目应没有任何可能危害网站安全的意外字符。 要检查这一点,您可以使用WordPress内置函数sanitize_text_field 。
$reference_name = sanitize_text_field( $_POST['post_reference_name'] );
$reference_link = sanitize_text_field( $_POST['post_reference_link'] );好了,现在我们准备将条目保存到数据库中:
update_post_meta( $post_id, '_post_reference_name', $reference_name );
update_post_meta( $post_id, '_post_reference_link', $reference_link );现在您可以尝试:在输入字段中输入一些内容,然后单击“更新”按钮以保存它们。


结论
我们刚刚创建了一个包含两个输入的元框。 您可以使用其他类型的输入(例如单选按钮或选择框)进一步扩展该框。 这个例子可能是非常基础的,但是一旦掌握了它,您就可以使用此meta框进行更复杂的使用。 让我们知道您是否会使用它以及将使用它什么。
翻译自: https://www.hongkiat.com/blog/wordpress-custom-meta-box/







 本文介绍了如何在WordPress中创建自定义元框,以替代自定义字段框,提供更个性化的用户界面。通过使用WordPress的API函数,可以创建包含输入字段的元框,并确保数据的安全保存。文章还提供了一个简单的示例,展示了如何添加和验证输入,以及如何将内容保存到数据库。读者可以借此基础,进一步拓展元框功能。
本文介绍了如何在WordPress中创建自定义元框,以替代自定义字段框,提供更个性化的用户界面。通过使用WordPress的API函数,可以创建包含输入字段的元框,并确保数据的安全保存。文章还提供了一个简单的示例,展示了如何添加和验证输入,以及如何将内容保存到数据库。读者可以借此基础,进一步拓展元框功能。














 1167
1167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








