当今的互联网文化由图像和视频驱动。 研究证明,向您的网站添加视觉内容将吸引并长时间保持受众的注意力。 这使您有必要确定网站上图像和视频的优先级。
Essential Grid WordPress Gallery插件是满足您画廊需求的多合一解决方案。 这个功能丰富的插件可让您建立一个令人惊叹的画廊,可以显示图像,视频和音频画廊。 您不仅可以从站点的帖子和页面创建这些画廊,还可以从社交媒体源创建这些画廊,从而建立一个完全自定义的画廊。
在本文中,我将介绍如何使用Essential Grid插件为您的WordPress网站创建自定义画廊。
我们将要建设的
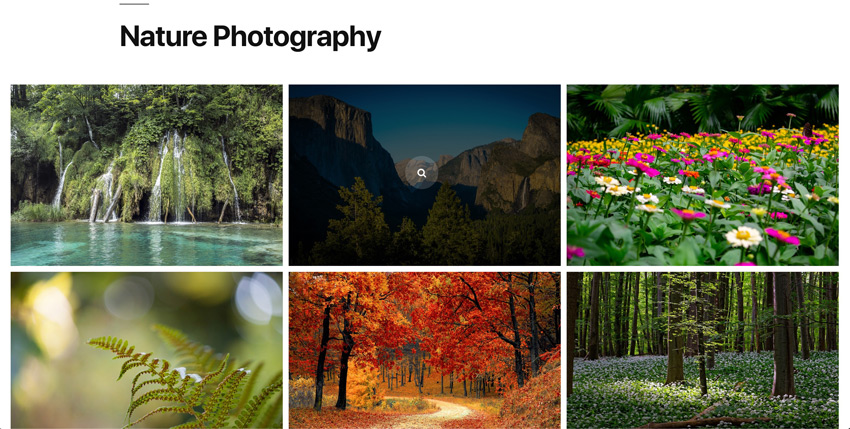
我们将为我们的自然摄影网站建设一个引人注目的画廊。 我们希望自定义画廊,以便邀请我们的观众花时间与画廊互动,并使他们有兴趣雇用我们提供摄影服务。
画廊将设有自定义的网格,灯箱,滤镜和动画。 这种自定义将使我们能够以与我们的网站主题融合的方式来显示我们的画廊,并鼓励用户保持与画廊的互动。
下面是我们最终的基本网格画廊的外观图像。

创建画廊
要开始创建图库,请转到Essential Grid> Ess。 安装插件后,显示网格 。 现在,您将被带到网格创建器菜单,在该菜单中,我们将单击Create New Ess。 网格按钮。 这将带我们进入新创建的网格的主要基本网格编辑器。 以Na 明部,对标题 和 里阿斯键入“ 自然摄影 ”。 这将为我们的网格创建标题,并生成一个自定义的简码供我们用来将网格添加到我们的网站。
现在是时候将我们的自然照片添加到网格中了。 单击“基本网格”编辑器顶部的“ 源”选项卡。 现在,我们将选择将为网格提供图像的源。 在本例中,我们要选择“ 自定义网格”选项,因为我们希望将单个图像添加到网格中。 其他可用资源可让您从站点的页面和帖子或通过社交媒体帐户创建网格。
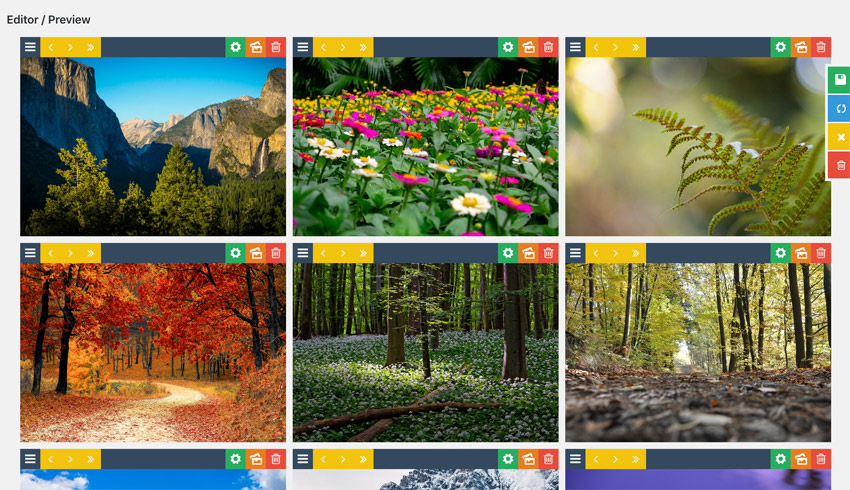
选择“ 自定义网格”选项后,一直向下滚动到“ 编辑器/预览”。 将光标悬停在灰色方块上,然后单击其中带有图像图标的圆圈。 由于我们想一次将多张照片添加到网格中,因此我们将单击“ 批量”按钮。 我们将被带到WordPress媒体库,在那里我们将选择所有自然图像,然后单击媒体库右下角的“ 选择图像”按钮。 现在,我们已将我们想要的图像添加到图库中,但是需要更改图库的外观和功能以适应我们摄影网站的需求。
要更改网格的外观,我们将转到“ 网格设置”选项卡。 在“ 布局”部分下,我们将选择“ 全角”选项,因为我们希望让引人注目的自然照片占据尽可能多的屏幕。 全角显示屏还有助于使照片看起来更重要。
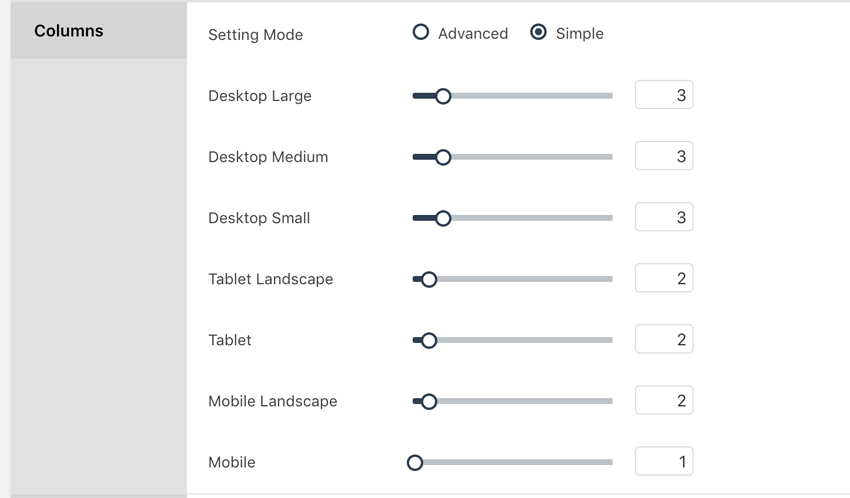
接下来,我们将针对特定屏幕尺寸更改将出现在每个网页上的列数。 同样,我们希望吸引观众的注意力,并使图像显得重要。 图像越小,显得越不重要。 网格上最多具有三列,可以将照片保持在所需的尺寸。 我们将“ 桌面大” ,“ 桌面中 ”和“ 桌面小”列的数量调整为3 。

如果向下滚动到页面底部,现在可以预览画廊的外观。 大自然的照片看起来很棒,但是每张照片之间没有空间,使网格看起来非常拥挤。 要解决此问题,我们将转到“ 网格设置”选项卡中的“ 项目间距 ”选项,然后键入“ 10 ”。单击屏幕右上角的蓝色刷新图标以查看10像素您刚刚添加到网格的项目间距。
除了项目间距外,我们还想在屏幕的右侧和左侧添加填充。 尽管我们确实希望图像全屏显示,但我们希望保留一些填充,以便它们更适合我们网站的设计。 在“ 整个网格填充”部分的“ 右”和“ 左”字段中键入“ 20 ”。 再次,单击刷新图标,您可以在编辑器/预览中查看这些填充更改。 现在,网格看起来不再那么拥挤了。

接下来,我们需要添加一个导航过滤器,以使图库的查看者可以滚动浏览所有照片。 单击“ 导航过滤器排序”选项卡,您将被带到导航编辑器。 在“ 可用 模块”部分下,将“ 分页”按钮拖放到“ 控件内部网格”部分下的“ DROPZONE底部1 ”部分中。 这会将分页控件添加到网格的底部。 现在,分页控件显示在网格的底部,但是分页和网格之间没有空间。 要在边距中增加间距以使其看起来不太拥挤,请在Dropzone Bottom 1部分的Margin Bottom字段中输入“ 10 ”。
最后,我们将对每个单独的网格的构造进行一些小的调整。 当用户将鼠标悬停在特定照片上时,我们希望只有一个放大镜图标可以打开特定图像的灯箱。 对于我们网站的主题,这看起来会好得多。
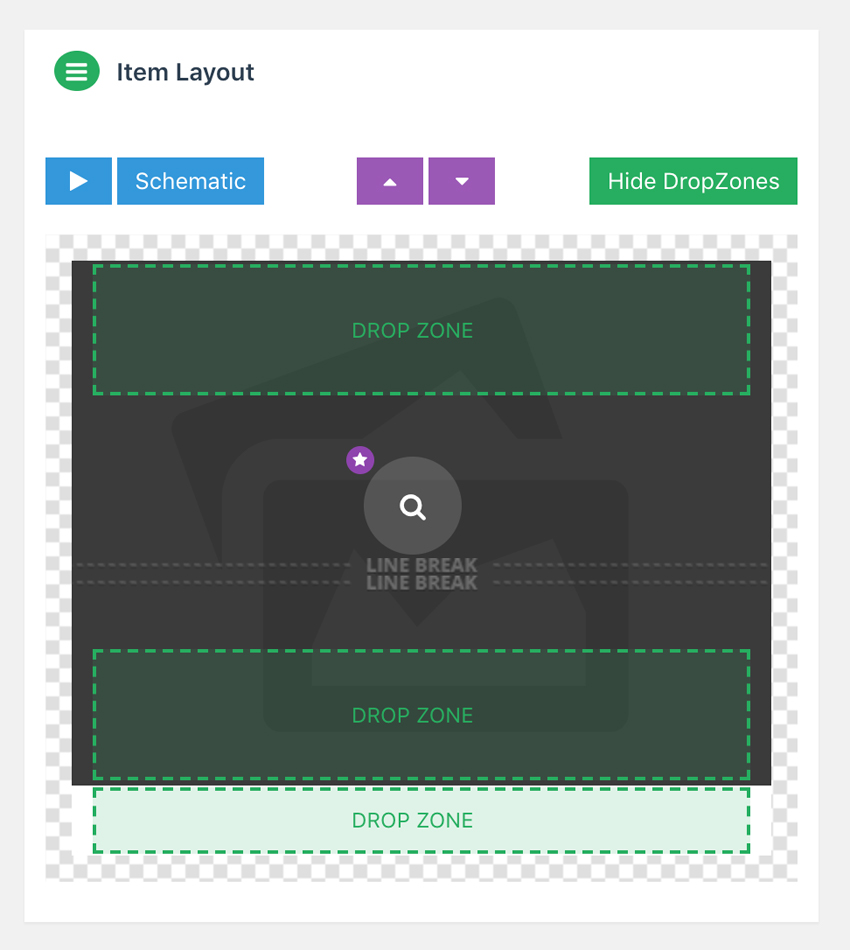
要调整每个网格的内容,我们将单击“ 外观”设置选项卡。 我们将被带到一个显示所有可用于网格的皮肤的屏幕。 我们只想编辑当前使用的网格,称为“华盛顿”。 为此,请单击水滴 华盛顿皮肤右上角的图标。 这将使我们进入皮肤编辑器。
同样,我们只想有一个链接到灯箱的放大镜图标。 我们要删除链接图标和标题元素。 为此,请单击屏幕右侧“ 项目布局”部分中的每个图标,然后单击红色的“ 删除”按钮。 最后,单击屏幕右侧的绿色“ 保存”按钮以保存皮肤。

最后,要将插件添加到您的网站,您要做的就是回到Ess。 WordPress仪表板上的网格页面,然后将简码复制到Nature Photography网格旁边。 然后,只需创建一个新页面或发布,然后将简码粘贴到此页面或发布上。 你有它! 您现在可以查看我们的自然摄影画廊。 观看下面的视频以观看网格的创建。
充分利用插件
在本文中,我们仅介绍了此功能丰富的插件可以做的事情。 下面列出了一些可用于改善功能和基本网格外观的功能。
网格过滤器
在“ 导航过滤器排序”设置中,您可以为帖子和页面以及自定义网格添加过滤器按钮。 如果 您显示的网格具有需要分类的不同类型的内容,必须添加过滤器。 这使您的用户可以轻松浏览您的视觉或音频内容,以获得更愉快的网站体验。 只需将过滤器按钮向下拖动到四个放置区之一即可显示这些过滤器。
动画
Essential Grid的另一个重要功能是可以为每个网格设置的动画。 更改特定网格的动画似乎是一项功能,对用户体验的影响不会很大,但绝对可以。 用户下意识地选择了页面上使用的动画,并且该动画可以为您的网站上的内容创建更加优美和专业的呈现。
在“ 动画设置”选项卡中,可以更改开始动画,过滤器和分页动画以及悬停动画。 尝试不同的动画组合,并调查观众,以查看哪种动画效果最好。
皮肤编辑器
在本文中,我们仅简要介绍了皮肤编辑器。 皮肤编辑器是一个非常复杂的编辑器,可让您更改皮肤的所有方面。 您可以编辑皮肤的布局,更改封面,间距,阴影和动画,甚至可以向创建的每个网格添加链接或链接组。 同样,您添加到皮肤的每个元素都可以设置样式,设置动画并在其中添加链接。 具体样式和功能将取决于您特定网站的需求。
在深入研究所有可用的皮肤功能之前,最好先弄清楚您的网站网格将需要什么以及它们看起来是什么样的基本概念。 这样,您将有一个目标,可以帮助您避免迷失所有可用功能。
结论
向观众显示视觉内容时,您需要确保使用的图库插件允许您自定义网站的图库。 如果没有这种自定义,您将无法创建吸引观众注意力的画廊。





















 1211
1211

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








