退出弹出窗口是在访客即将离开网站时向他们显示的消息。 它们通常用于鼓励访问者完成购买或使访问者订阅电子邮件列表,或者只是通过建议他们可能感兴趣的产品或内容来使他们停留更长的时间。它们还可以用于征求有关您的反馈现场。
退出弹出窗口的优点在于,当它们与您的内容互动或在您的网站上进行购买时,它们不会分散用户的注意力。 它们仅在访问者即将离开站点时发生。
退出弹出窗口通过跟踪光标移动来进行; 这意味着只要光标移出浏览器的内容区域,就会触发弹出窗口的出现。
如何制作成功的弹出式广告系列
让我们探讨创建弹出窗口时应牢记的一些事项,以确保为用户带来更好的体验并确保广告系列的结果。
保持弹出窗口到最小数量
我确定您访问了一个站点,其中弹出窗口太多,最终离开了该站点。 不要成为用不必要的弹出窗口轰炸用户的人。
确保弹出窗口有目的
在您激活的每个弹出窗口后面总要有一个原因。
确保向正确的观众显示弹出窗口
对于电子商务网站,首次购物者可能会喜欢弹出窗口为他们提供折扣,但是对于频繁购物的人而言,这可能不适用。 例如,已经登录的用户将不会欣赏希望他们注册的弹出窗口。
在任何单个页面上仅使用一个弹出窗口
建议在单个页面上只有一个活动弹出窗口。 单个页面上的弹出窗口太多会完全分散您的访问者的注意力。
有不可抗拒的报价
报价应该足够诱人,以使访问者在弹出窗口中采取行动。 例如,如果他们订阅了,您可以给他们特别折扣或提供免费内容给他们。
使您的弹出窗口漂亮
确保您的弹出窗口与网站的主题相匹配始终是一件好事。 从图像,语言和设计的角度来看也应该很漂亮。
分层弹出式插件入门
我们将使用“ 分层弹出窗口”插件为WordPress网站创建一些弹出窗口。
第一步是从Envato Market下载插件。 如果您没有帐户,只需转到注册页面并创建一个即可。 登录后,您可以从其产品页面购买插件 。
然后,您将获得这些文件的链接,或者您可以简单地转到帐户的下载部分并下载压缩文件。
现在登录到您的WordPress帐户。 转到插件> 添加新文件,然后上传zip文件。 然后单击立即安装,并在完成安装后,单击立即激活 。 现在您可以开始创建弹出窗口了。
现在,您应该在左侧菜单中看到“ 分层弹出窗口 ”。 要开始使用它,只需将鼠标悬停在链接上,您将看到所有可用于弹出窗口的选项。

所有关于分层弹出窗口
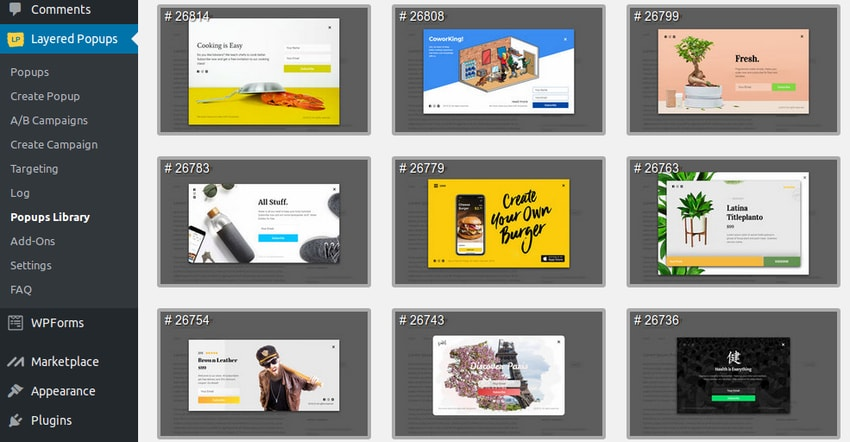
分层弹出窗口带有200多个现成的模板。 只需选择一个设计,编辑内容,您就可以在数分钟内完成弹出窗口。 您还可以选择从头开始创建自己的弹出窗口,这非常容易做到。
此外,“ 分层弹出窗口”具有完整的动画效果,并具有为各种社交网络(如Facebook,Twitter和LinkedIn)集成共享按钮的功能。
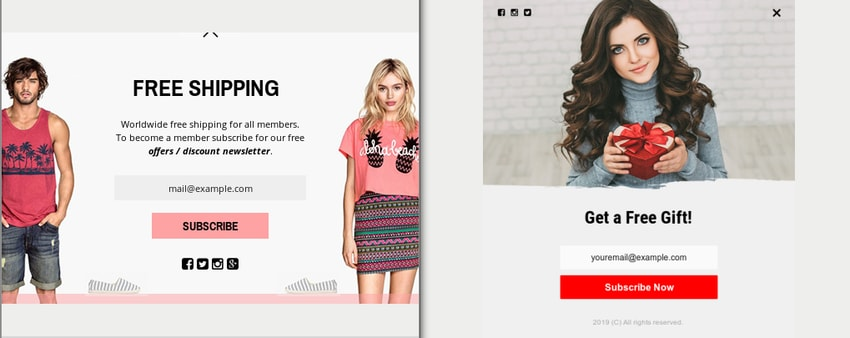
在本节中,我们将研究如何创建一个可以转换的退出弹出窗口。 让我们开始吧。
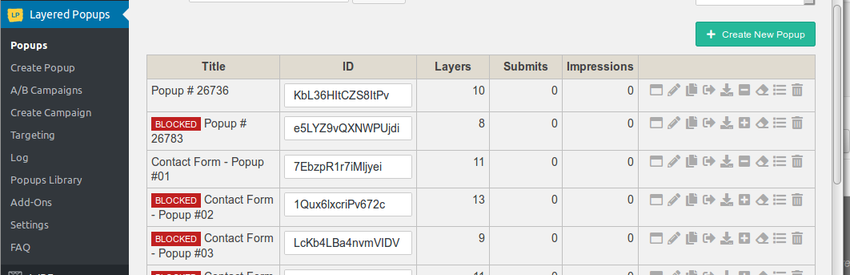
分层弹出窗口带有30多个演示弹出窗口,可帮助您入门。 您可以通过分层弹出窗口 > 弹出窗口找到它们。 要激活任何一个,只需单击+按钮 ,您的弹出窗口就会生效。

您可以在“ 弹出窗口库”子菜单下找到其余的弹出窗口 。

正如您在上面看到的,每种类型都有许多预制的弹出模板,包括联系表单,订阅表单和社交共享。 您不必是设计专家,只需导入和调整所需的弹出窗口即可。
创建一个自定义弹出窗口
在某些情况下,您可能只想创建自己的弹出窗口。 幸运的是,您可以通过“ 创建弹出窗口”选项来执行此操作。 首先,点击创建弹出窗口 。
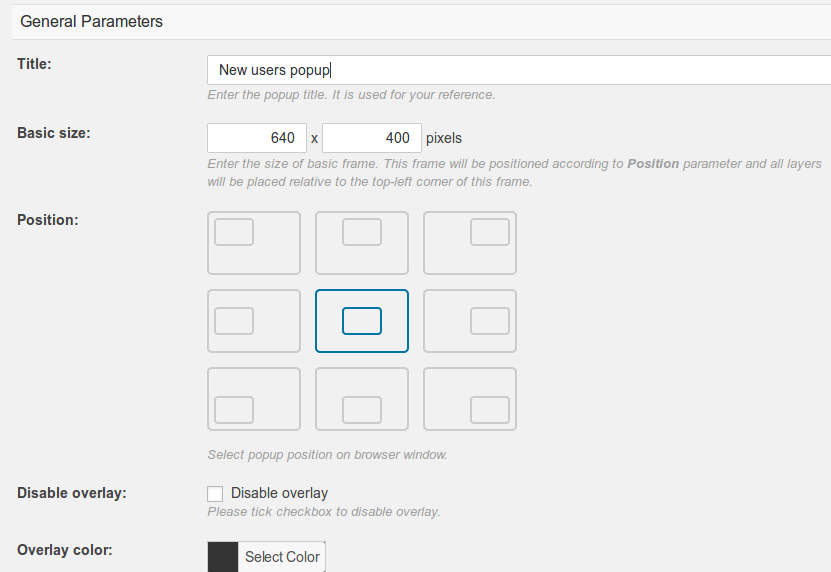
首先要做的是设置弹出窗口的标题。 这应该尽可能地具有描述性,这样您就不会很难记住哪个弹出窗口是出于什么目的。 我们的弹出窗口将称为“ 新用户” 。
接下来,您将要设置弹出窗口的大小(以像素为单位)。 不要为此烦恼,因为看到最终结果时,您可能会更改它。
下一步是在浏览器窗口中选择弹出窗口的位置。 根据您的要求,您可能希望它在中心,侧面,底部或顶部。
如果希望您的弹出窗口有一个叠加层,继续并勾选显示叠加层按钮,然后填写有关叠加层的其余详细信息,例如不透明度,颜色和动画。

用构造函数设计弹出窗口
让我们继续进行新的弹出窗口创建过程中最重要的部分-构造函数。 在此设计弹出窗口的外观。 设计之前要考虑的一点是,确保您选择的颜色与您的网站主题匹配。
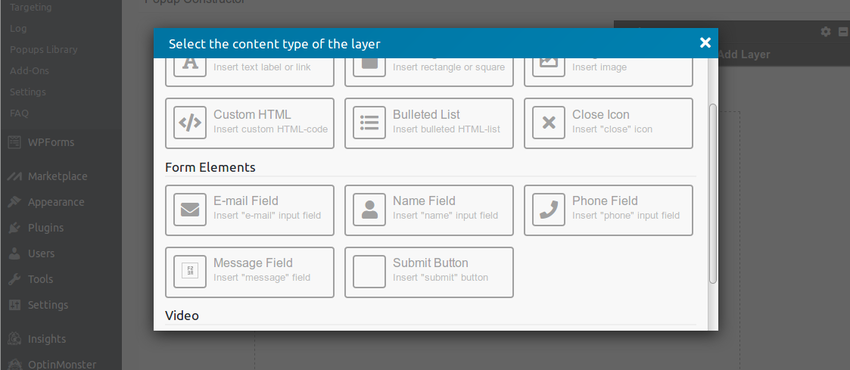
弹出窗口的每个元素都称为图层,因此您只需单击“ 添加图层”,然后选择要在弹出窗口上显示的内容类型。

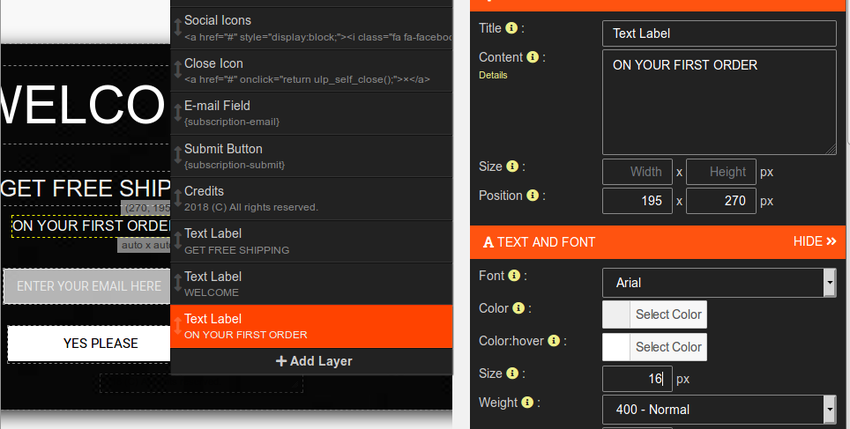
现在,您只需要为弹出窗口添加所有内容。
例如,在本例中,我们将添加背景图像,标题,描述访问者的产品的文本字段以及订阅按钮。 最后但并非最不重要的一点是,弹出窗口的关闭按钮。

如上所示,您可以编辑图层的任何属性,例如大小,位置,样式,甚至动画。
将表单元素添加到弹出窗口
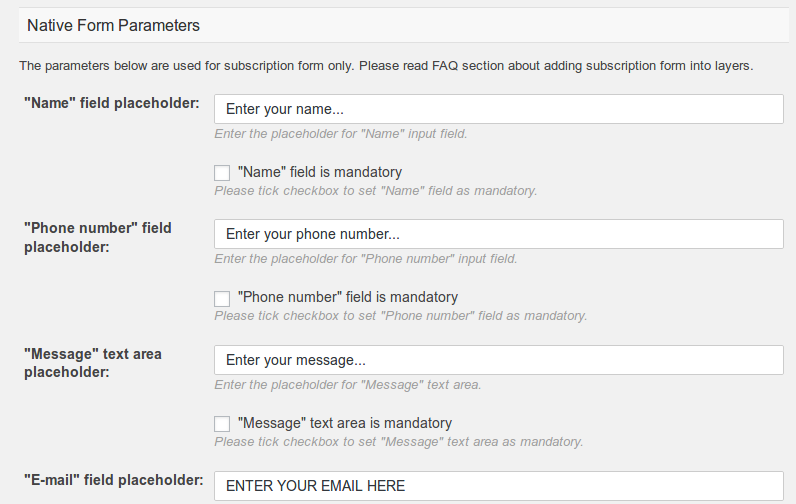
现在我们的弹出窗口已经完成,我们可以继续指定哪些表单元素将显示给访问者。 例如,我们希望访客输入他们的电子邮件地址,因此此字段为必填字段。

定义表单元素并保存弹出窗口。
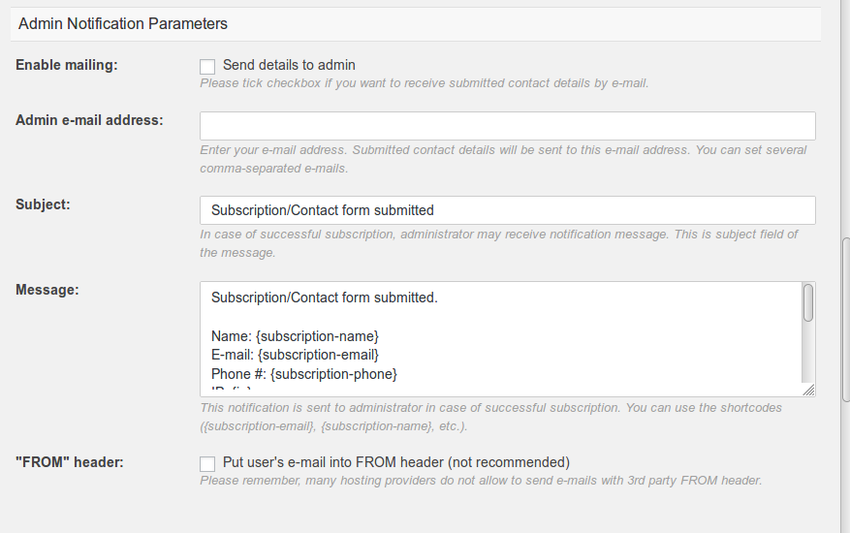
邮寄选项
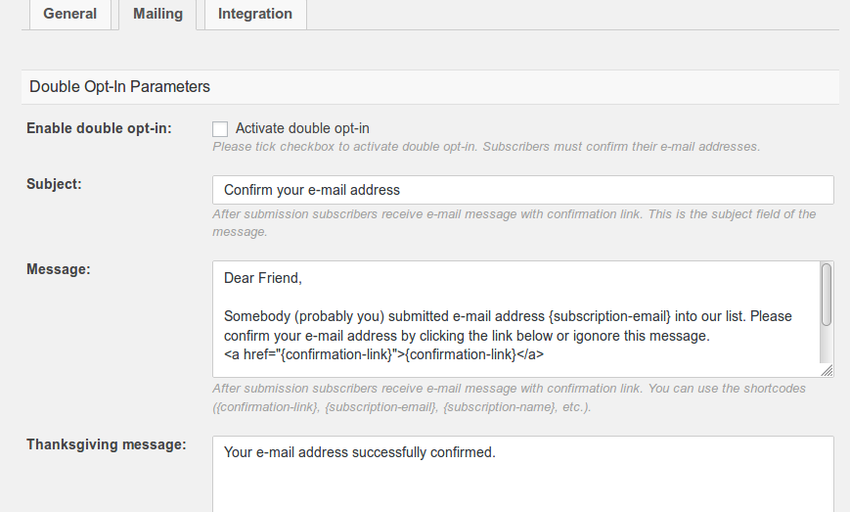
本部分包含“ 双重启用”和“ 管理员通知”参数
双重选择加入是订阅过程中的另一个步骤,要求用户验证其电子邮件地址。 在这里,我们将填写您希望用户订阅后收到的消息。

增长您的订户应该只关乎质量而不是数量。 这样可以确保您列表中的所有用户都感兴趣并为您的网站呈指数增长。
管理员通知允许您指定是否要通过电子邮件接收提交的联系人。

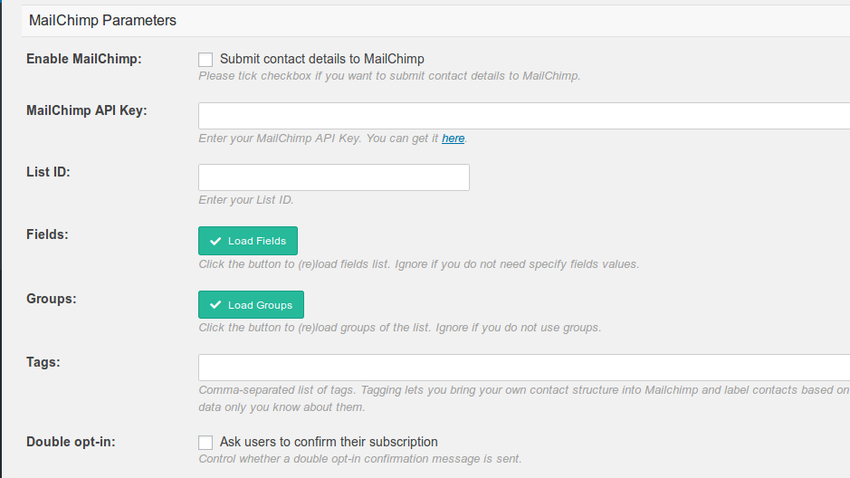
积分
此选项使您可以将弹出窗口与市场营销提供商集成,以进行更好的数据分析。 您应该已经具有一个API密钥,该密钥将允许您进行集成,如下所示。

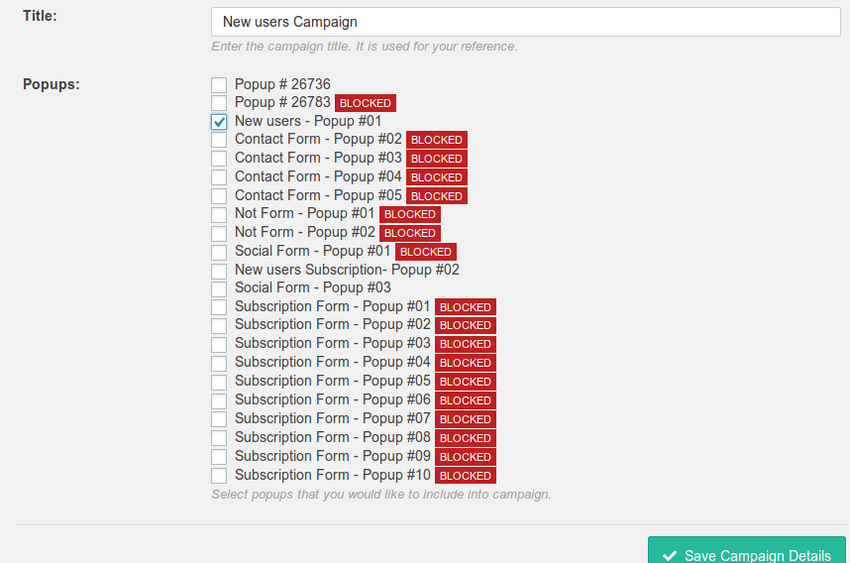
战役
开展活动是发展任何在线业务的重要步骤。 为此,您需要运行弹出式广告系列。 例如,旨在吸引新用户访问您网站的广告系列将需要创建和显示弹出窗口,这些弹出窗口仅用于教育,吸引并为新访客提供有趣的报价。

要创建广告系列,请导航至A / B广告系列>新建广告系列 。 输入广告系列标题,选择要在该特定广告系列中使用的弹出窗口,然后保存更改。

针对弹出窗口
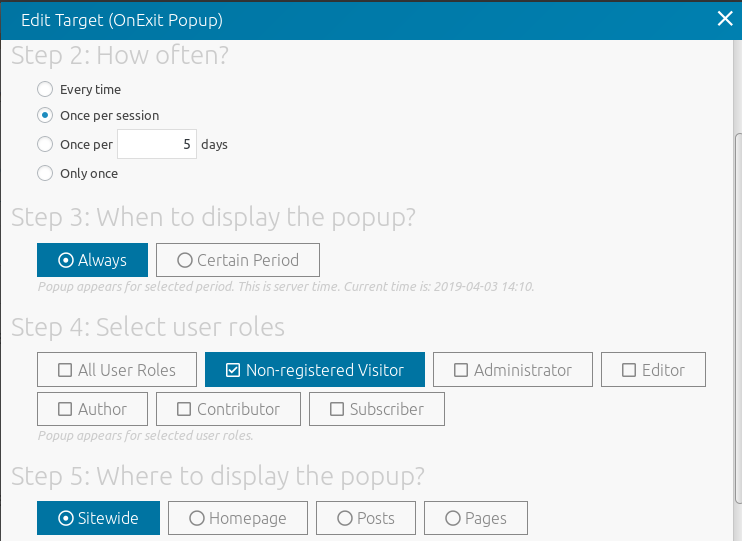
我们已经配置了弹出窗口,但是直到现在,还没有在站点上激活它。 要使其处于活动状态,只需转到分层弹出菜单>定位 。 但是在此之前,您需要了解以下内容:
- 弹出窗口的显示方式-确定哪个事件将触发弹出窗口。 在我们的情况下,它将是OnExit。
- 显示弹出窗口时-指定显示弹出窗口的日期。
- 显示弹出窗口的位置-指定弹出窗口的显示位置。 它可以在主页上,特定帖子上或任何其他地方。
它还可以帮助您指定将在哪种设备上显示哪些弹出窗口。 这意味着您可以为台式机和移动设备或两者选择不同的弹出窗口。
我们的目标是OnExit弹出窗口,仅适用于台式机,并且每个会话应向未注册用户显示一次。

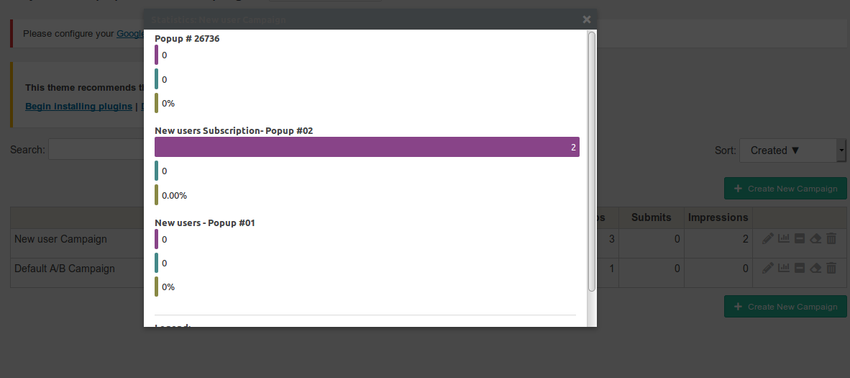
现在您的弹出窗口处于活动状态,您可以通过广告系列统计信息查看有多少人看到过您的弹出窗口。

结论
在您的网站上弹出窗口是增加转化并赢得潜在客户的一种很棒的方法。 就是说,如果您正确使用它们,那么过多或侵入性的弹出窗口只会使访问者疏远。





















 1275
1275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








