今天,我将向您展示如何使用WordPress的Easy Appointments插件来创建约会预订系统。 我们将从探索此插件提供的基本设置开始,然后,我们将通过一个真实的示例来构建一个完整的预订系统。
无论专业如何,如今都必须具备在线约会预订系统,以为客户提供舒适和灵活的服务。 不仅如此,它还可以提高服务提供商的整体资源利用率。 因此,建立有效的在线预约系统的好处是双重的:客户可以选择适合自己的时段,服务提供商可以帮助他们计划时间。
今天,我们将研究如何使用WordPress建立约会系统。 如果您使用的是WordPress网站,并且对如何建立网站预订系统感到好奇,那么您来对地方了!
作为WordPress开发人员,您可以从WordPress插件库中提供的各种免费插件中选择所需的插件。 同样,您还将找到很多用于预订日历系统的插件。 在这篇文章中,我选择了Easy Appointments类别中最好的免费插件之一,并且将向您展示如何使用它。
在本文中,我使用了WordPress 5.1,Easy Appointments插件版本为2.3.12。 如果要遵循本文,我建议您安装它。 要安装Easy Appointments插件,只需遵循标准安装过程即可 。
接下来,我们将探讨Easy Appointments插件的基础知识以及设置过程。 然后,我们将构建一个真实示例,以演示此插件的用法。 同时,我们还将介绍该插件的一些重要方面,使您可以自定义预订系统。
什么是简易约会插件?
Easy Appointments插件是该类别中最好的免费插件之一。 它使您可以轻松地建立时间管理系统。 它几乎可以用于任何行业,例如医生,私人教练,私人导师或任何想预约的人。
让我们快速看一下它提供的功能:
- 多个位置
- 多种服务
- 多名工人
- 通过提供位置,服务和提供者的组合来创建时隙
- 为特定服务创建专用日历
- 电子邮件通知和相关自定义
- 响应式布局支持预约表
- 自定义字段支持收集额外信息
- 时间表的后端报告概述
因此,如您所见,此插件可用于多种服务,如果您明智地使用它,它可能会成为有效的预订系统。
在下一节中,我们将讨论此插件的几个核心元素,如果您希望有效地使用此插件,那么首先要了解它们。
位置,服务,工人和人脉
Easy Appointments插件与其他预订插件不同,它允许您通过将时隙与位置,服务和工作人员的特定组合相关联来创建时隙。
简而言之,它的工作方式如下:
- 用户从下拉框中选择一个位置。
- 当用户选择特定位置时,他们将看到该特定位置可用的所有服务。
- 接下来,当用户选择一项特定服务时,他们将获得该服务可用的所有工作人员列表以及所有可能的预订时间段。
- 最后,用户只需要填写所需信息并确认预订即可!
现在,让我们快速遍历每个元素。
地点
首先,您需要在系统中添加要提供服务的位置。 例如,如果要将服务限制在某些城市,则需要在后端添加城市。
服务
添加位置后,下一步就是根据您的要求添加服务。 当然,您可以为不同的位置创建不同的服务。
工人
最后,在创建位置和服务之后,是时候根据分配给他们的预订添加将实际为客户服务的工作人员了。
连接数
连接允许您通过将位置,服务和工作人员组合在一起来创建时隙。 创建新连接时,还需要选择连接适用的星期几和小时。 别担心,这听起来有点令人困惑-在下一节中构建真实示例时,这将是有意义的。
使用便捷约会插件的真实示例
在本节中,我们将构建一个真实示例,以演示如何使用Easy Appointments插件。
在继续之前,请确保您已在WordPress站点中安装了Easy Appointments插件。 安装Easy Appointments插件后,它将在左侧边栏中添加与插件相关的链接。
假设我们要为纽约市的牙科诊所建立约会系统。 在这种情况下,纽约市被视为位置实体。 接下来,我们将添加常规牙齿检查作为服务。 最后,我们将添加几个可以在工作日预订的医生。
添加一个位置
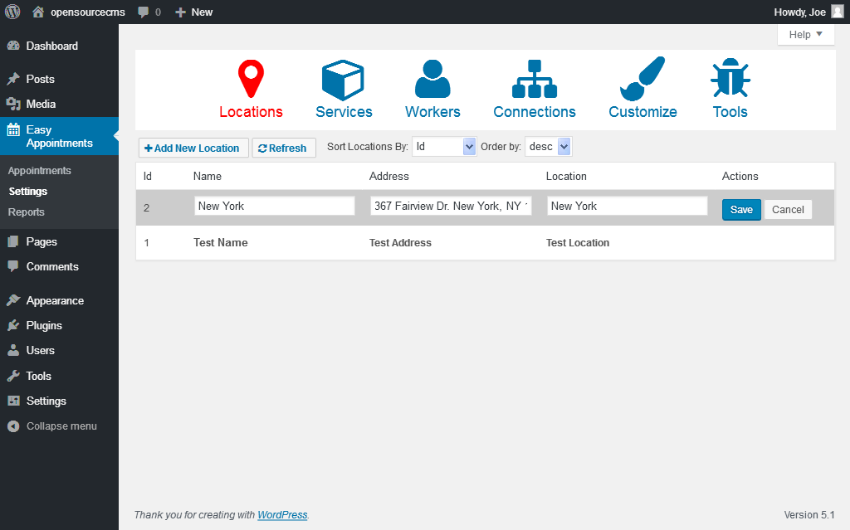
首先,我们需要添加所有位置; 在本例中,我们将添加纽约市作为我们的服务地点。 单击“ 简单约会”>“设置”>“位置”链接,它将带您到位置列表页面。
单击添加新位置按钮,然后输入与纽约市相关的详细信息,如以下屏幕截图所示。

在我们的示例中,我们仅考虑了纽约市,但是您当然可以继续添加任意数量的位置。
添加服务
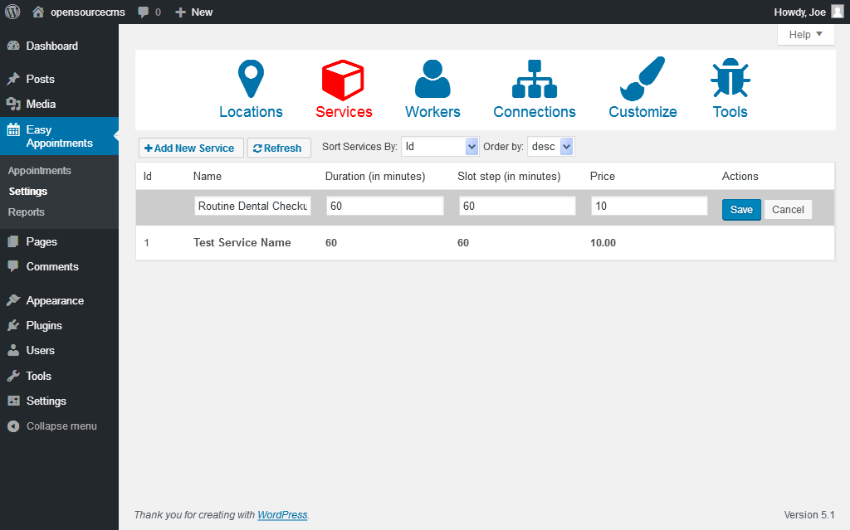
接下来,我们需要在预订网站上添加要提供的服务。 在我们的示例中,我们将提供“常规牙齿检查”服务。
单击“ 轻松约会”>“设置”>“服务”链接,它将带您进入服务列表页面。 单击添加新服务按钮,然后输入与我们的服务相关的详细信息,如以下屏幕截图所示。

用60填写“ 持续时间”和“ 时隙步骤”文本框,然后保存。 持续时间字段指示该服务的约会持续时间,而“ 槽位”步骤指示下一个可用服务开始。 我们稍后会再讲。
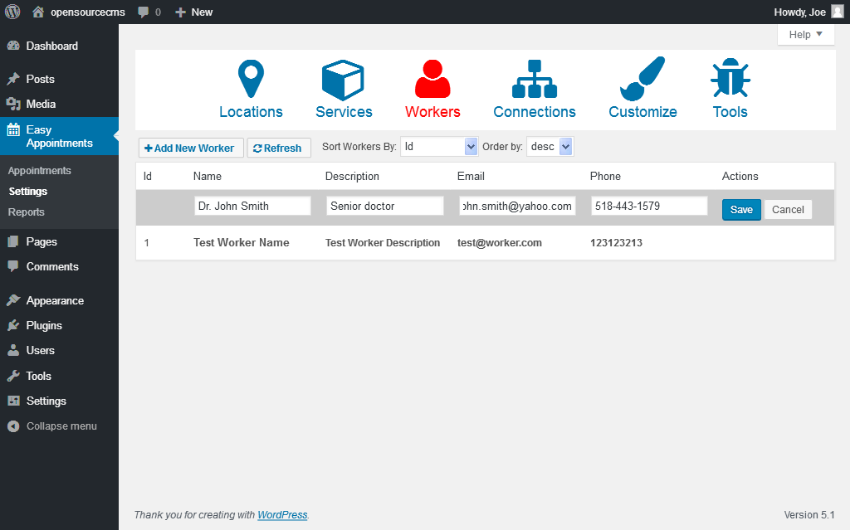
添加工人
最后,我们需要添加可用于检查的医生。 单击“ 轻松约会”>“设置”>“工作人员”链接,它将带您进入工作人员列表页面。 单击添加新工作人员按钮,然后输入医生的详细信息,如以下屏幕截图所示。

我会再增加一些,您也可以重复此过程以增加更多的医生。
建立连接
到目前为止,我们已经添加了地点,服务和医生。 现在,是时候将它们绑在一起并创建一个可用于预订的连接了。
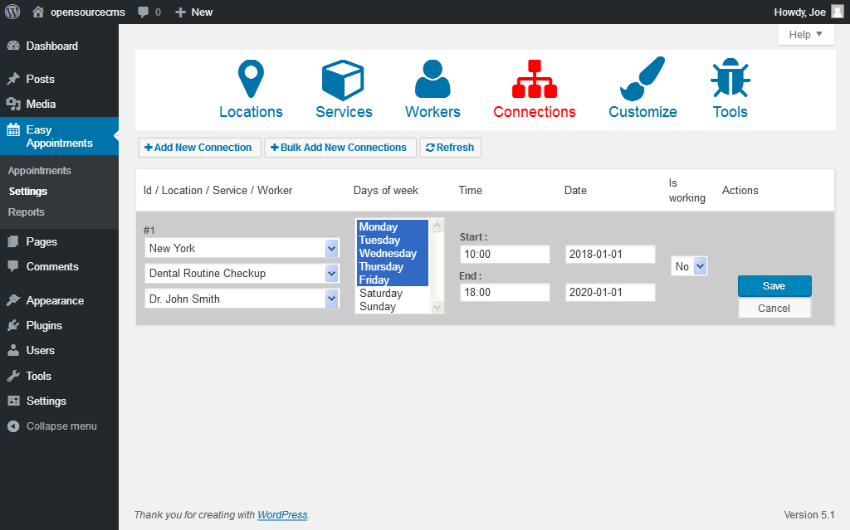
继续并单击“ 轻松约会”>“设置”>“连接”链接,它将带您进入连接列表页面。 单击添加新连接按钮以创建新连接,如以下屏幕截图所示。

从您要绑定在一起的各个下拉列表中选择位置,服务和工作人员。 我在位置下拉列表中选择了纽约市,在服务下拉列表中选择了牙科常规检查服务,在工作人员下拉框中选择了约翰·史密斯博士工作人员。
接下来,选择该服务在一周的哪几天可用。 除此之外,您还可以选择服务可用的开始时间和结束时间。 确保设置 将“ 正在工作”字段设置为“ 是”以使此连接处于活动状态,否则它将不会在前端显示。 填满所有内容后,继续并保存连接。
在下一节中,我们将看到如何显示刚创建的连接的预订日历。
将预订日历整合到您的页面中
建立连接后,您需要使用简码显示预订表格。 您可以在帖子或页面中插入以下代码以显示预订表格。
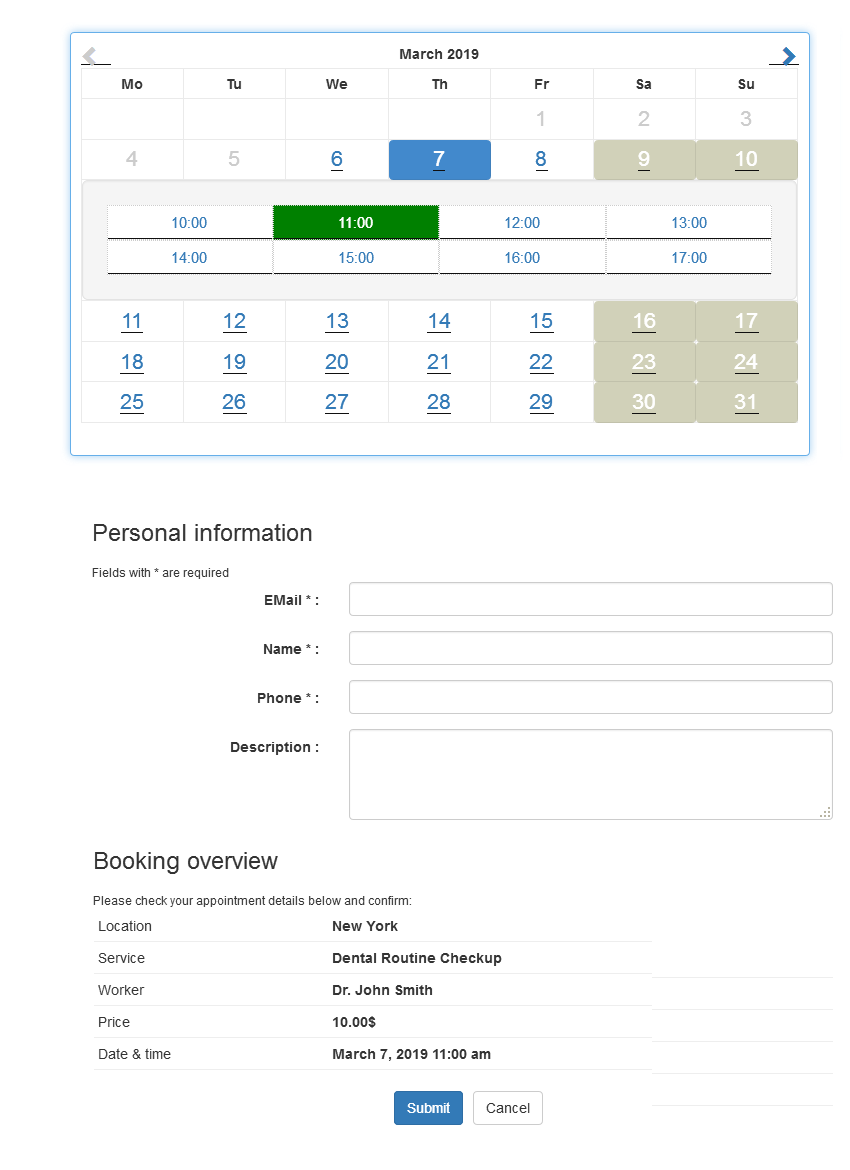
[ea_bootstrap]完成后,您应该会看到预订表格,如以下屏幕截图所示。

如您所见,有一个日历显示了我们先前创建的连接的所有可用时隙。 如果您还记得的话,我们为该服务选择了一个小时的时段,因此用户将可以在每个工作日从八个不同的时段中进行选择。 您将无法在周末预订,那些日子将变灰。
用户选择了一个时间段后,将被带到“ 预订概述”部分。 他们可以输入他们的详细信息以确认预订。
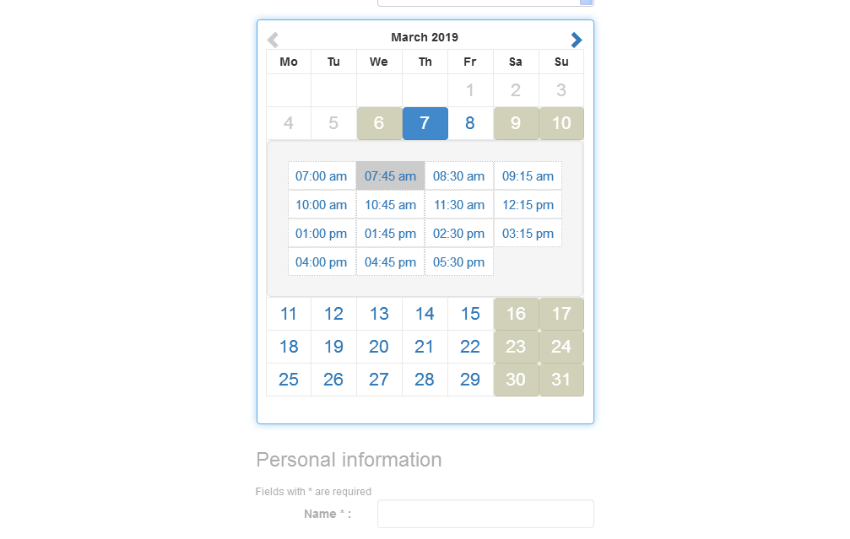
在后端,您将能够查看所有连接的所有预订。 此外,预订后会发送电子邮件通知。 如果预订不适用于任何时段,则将显示该预订,如以下屏幕截图所示。

如您所见,已预订的广告位显示为灰色,无法点击。
这样便可以使用此插件设置预约系统。 还可以使用其他插件来扩展默认功能,并与PayPal,Twilio,iCalendar和Google日历等服务集成。
如果您明智地使用此扩展程序,它将使您构建一个令人惊叹的预订系统。
结论
今天,我们讨论了Easy Appointments插件,该插件可让您轻松构建约会预订系统。 在第一部分中,我解释了插件的基本概念,随后我们创建了一个用于演示目的的真实示例。
如果您遇到其他不错的日历或预订插件,我希望收到您的来信! 欢迎使用下面的Feed分享您的想法和反馈。







 本文介绍了如何使用WordPress的Easy Appointments插件创建一个免费的预订系统。该插件支持多位置、多服务、多工人配置,允许用户根据位置、服务和工作人员选择合适的预约时间。文章详细阐述了插件的设置过程,包括添加位置、服务、工作人员和创建连接,以及如何将预订日历整合到页面中。
本文介绍了如何使用WordPress的Easy Appointments插件创建一个免费的预订系统。该插件支持多位置、多服务、多工人配置,允许用户根据位置、服务和工作人员选择合适的预约时间。文章详细阐述了插件的设置过程,包括添加位置、服务、工作人员和创建连接,以及如何将预订日历整合到页面中。














 1474
1474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








