在本文中,我们将使用Easy Video Player插件,该插件可让您将视频嵌入WordPress网站。 我将演示如何在自己的网站上使用此插件来嵌入视频。
如今,无论您与哪个域相关联,将视频嵌入网站都至关重要。 视频是将您的想法传达给客户的最佳方式之一! 特别是,如果您要构建一个需要视频流功能的WordPress网站,那么您来对地方了。 作为网站所有者,您需要一个易于使用且轻巧的视频播放器插件来为您完成工作。
由于该类别中有成千上万的插件,因此很可能会在WordPress插件目录中为您可能想到的所有功能找到一个插件。 但是通常很难选择要使用的哪一个。 当为您的WordPress网站选择合适的视频播放器时,您会发现很多选择。 在其中,我选择了这一类别中最好的之一: Easy Video Player 。
Easy Video Player插件允许您通过集成一个简单易用的视频播放器来嵌入视频。 它使您既可以嵌入自托管视频,也可以嵌入外部托管的视频。 对于外部托管的视频,您可以使用直接链接来嵌入它们。 Easy Video Player具有许多自定义选项和易于使用的界面,是该类别中最好的插件之一。
在本文中,我使用了WordPress 5.2.1,Easy Video Player插件版本为1.1.8。 我建议您安装它,如果您想跟随这篇文章。 要安装Easy Video Player插件,您需要遵循WordPress中的标准插件安装过程。
为什么要使用Easy Video Player插件?
Easy Video Player插件使将视频嵌入到WordPress网站的过程变得轻松自如。 能够嵌入自托管视频和外部视频,它是一个响应式插件,在各种移动设备上也能很好地工作。 而且,它使您可以将视频几乎嵌入到网站上的任何位置,无论是帖子,页面还是小部件。
借助后端本身的自定义支持,您可以自定义不同的控件以及视频播放器的外观。
让我们快速浏览一下它提供的重要功能:
- 嵌入MP4视频
- 开箱即用的响应性支持
- 可自定义的播放器控件
- 与所有主流浏览器兼容
- 支持不同的皮肤
- 和更多
该插件提供了许多有用的功能,您可以在将视频嵌入WordPress网站时使用这些功能。 接下来,我们将讨论此插件的一些核心要素,这些要素对于理解是否要有效使用此插件很重要。
如何启用Easy Video Player插件
安装此插件后,您将无法立即使用它。 实际上,在开始使用此插件之前,需要激活一个设置。
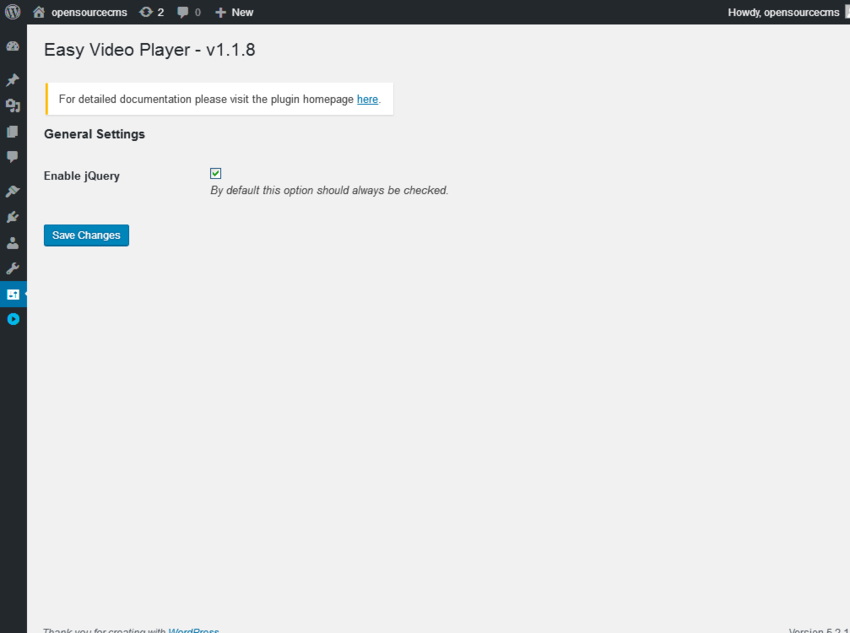
转到管理部分,然后单击侧栏中的“设置”>“ Easy Video Player”链接。 它应该显示以下页面,您应该可以在其中启用jQuery设置。

检查启用jQuery设置,然后单击保存更改按钮。 至此,我们现在可以使用该插件了! 在下一节中,我们将探讨将视频嵌入网站的各种方法。
使用Easy Video Player将视频嵌入WordPress网站
在本节中,我们将演示如何使用此插件将视频嵌入到WordPress网站上。 我们将嵌入多个视频,每个视频都有不同的自定义设置。
在继续之前,请确保您已在WordPress站点中安装了Easy Video Player插件。
继续创建一个新页面或在其中嵌入视频。 接下来,您需要插入以下简短代码以嵌入视频。
[evp_embed_video url="{MP4_FILE_URL}"]请注意,您需要用实际的视频URL替换占位符部分。 提供MP4 URL的方式有两种:要么可以使用服务器上托管的视频文件,要么可以使用第三方托管的视频文件。
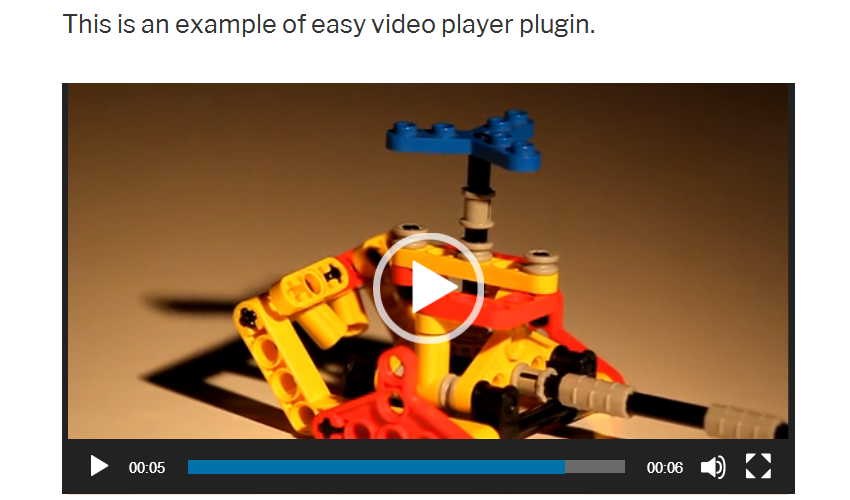
发布页面并转到前端以查看外观:

如您所见,仅提供视频文件的URL,它即开即用地显示了一个漂亮的视频播放器。
如果要自定义此播放器,则插件支持许多参数,可用于自定义播放器中的不同控件。
[evp_embed_video url="{MP4_FILE_URL}" autoplay="true" width="750" ratio="0.375" poster="{IMAGE_URL}" loop="true" share="false"]在示例文章中尝试上面的代码,根据我们提供的参数,您将看到一个自定义的视频播放器。 上述大多数参数都是不言自明的。
-
autoplay管理加载页面后视频是否将开始播放 -
width—是播放器的宽度 -
ratio-设置播放器的高度为宽度的一小部分 -
poster—是图像缩略图 -
loop控制视频是否将循环播放 -
share-确定是否显示社交共享控件

除了这些控制参数外,该插件还支持简码参数,使您可以自定义播放器的外观。 为此,您可以使用class参数,如以下示例所示。
[evp_embed_video url="{MP4_FILE_URL}" class="no-toggle"] 在上面的示例中,我们使用了no-toggle选项,该选项使您可以静态显示控件栏。 否则,它会对控制栏产生鼠标悬停效果。 还有其他选择,但我留给您探索! 当然,如果您有任何疑问,请随时问我。
除此之外,如果您不喜欢默认皮肤,播放器还支持其他皮肤。
默认情况下,视频播放器使用Flowplayer提供的默认模板。 如果您不喜欢该方法,并且想尝试其他方法,可以通过在template参数中提供mediaelement模板来使用它,如以下代码片段所示。
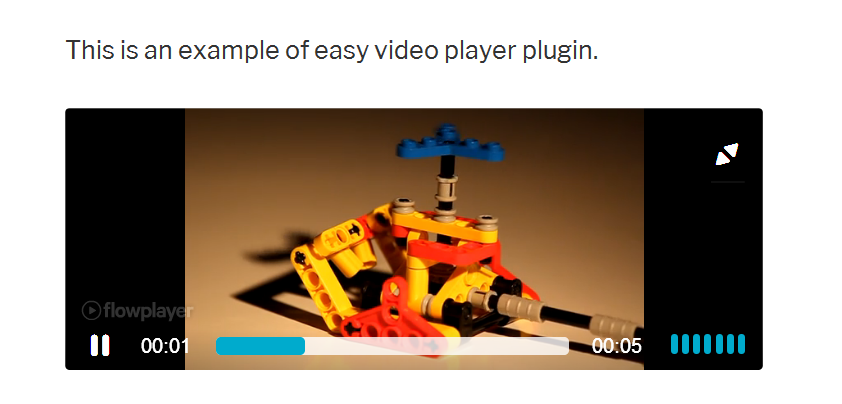
[evp_embed_video url="{MP4_FILE_URL}" template="mediaelement"]它应该输出如下内容:

除此之外,您还可以使用自定义CSS更改视频播放器中不同控件的外观。
因此,如您所见,它提供了许多根据您的要求自定义视频播放器的方法。 随意尝试不同的选项,看看它们如何影响前端输出。
至此,我们也到达了本文的结尾!
下一步:快速浏览几个高级视频播放器
今天,我们讨论了如何使用免费插件将视频播放器集成到WordPress网站上。
结论
今天,我们讨论了如何使用WordPress中的Easy Video Player插件嵌入视频。 如果您想分享您在网站上使用过并希望推荐的其他视频播放器插件的经验,请随时使用下面的提要来分享您的想法!
另外,如果您想使用自定义插件,但又不太愿意与服务器打交道,而更愿意让某人为您完成这一切,请考虑使用托管WordPress托管。 感谢Envato与SiteGround的合作关系,您可以获得高达60%的托管WordPress托管折扣 。







 本文详细介绍如何使用EasyVideoPlayer插件在WordPress网站上轻松嵌入视频,包括配置步骤、自定义选项及如何利用参数调整播放器外观。
本文详细介绍如何使用EasyVideoPlayer插件在WordPress网站上轻松嵌入视频,包括配置步骤、自定义选项及如何利用参数调整播放器外观。
















 226
226

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








