在本教程中,您将学习如何使用Node.js和Angular 6进行身份验证并连接到Twitter API。在本教程结束时,您将完成以下操作:
- 使用Twitter API进行身份验证
- 使用Twitter API发布推文
- 使用Twitter API阅读Twitter时间线
- 和更多!
创建一个节点服务器
我们将从构建一个节点服务器开始,该服务器将处理与Twitter API的交互。 第一步将是注册一个新的应用程序,以便获得开始使用Twitter API的凭据。
只需转到https://apps.twitter.com/ ,创建一个新应用,然后填写所有必要的详细信息,即应用名称,描述和URL。 创建应用程序后,将需要为应用程序创建唯一密钥。 为此,只需转到“ 密钥和访问令牌”选项卡,然后单击“ 创建我的访问令牌” 按钮位于页面底部。
该应用程序将生成四个密钥,如下所示:
- 使用者密钥 (API密钥)
- 消费者机密 (API机密)
- 访问令牌
- 访问令牌机密
请记下上述键,因为它们将在以后派上用场。
为服务器代码创建目录,创建一个。 通过运行npm init创建j 子文件,并创建server.js文件。
mkdir server
cd server
npm init
touch server.js 然后,我们将安装twit软件包以及引导Express应用程序所需的其余依赖项。
npm install twit body-parser cors express twit软件包将帮助我们与Twitter API进行交互。 接下来,在server.js中 ,初始化模块,创建Express应用程序,然后启动服务器。
const express = require('express');
const Twitter = require('twit');
const app = express();
app.listen(3000, () => console.log('Server running'))认证方式
然后,我们将API密钥提供给twit软件包,如下所示。
const api-client = new Twitter({
consumer_key: 'CONSUMER_KEY',
consumer_secret: 'CONSUMER_SECRET',
access_token: 'ACCESS_TOKEN',
access_token_secret: 'ACCESS_TOKEN_SECRET'
});这些密钥对于您的应用程序是唯一的,并链接到您的Twitter帐户。 因此,当您使用Twitter API发出请求时,您将成为授权用户。
然后,我们将创建端点,以在节点服务器上发布和检索推文。
Twitter提供了以下端点,这些端点使我们能够在检索和发布推文时与Twitter时间轴进行交互。
- GET
statuses/home_timeline返回用户及其关注的用户发布的最新推文 - GET
statuses/home_timeline返回身份验证用户的最新提及 - POST
statuses/update-用于发布推文
检索推文
该第一个端点将用于检索时间轴上的最新推文。 我们还将指定要检索的推文数量。
app.get('/home_timeline', (req, res) => {
const params = { tweet_mode: 'extended', count: 10 };
client
.get(`statuses/home_timeline`, params)
.then(timeline => {
res.send(timeline);
})
.catch(error => {
res.send(error);
});
});接下来是用于检索提及身份验证用户的所有推文的API。
app.get('/mentions_timeline', (req, res) => {
const params = { tweet_mode: 'extended', count: 10 };
client
.get(`statuses/mentions_timeline`, params)
.then(timeline => {
res.send(timeline);
})
.catch(error => {
res.send(error);
});
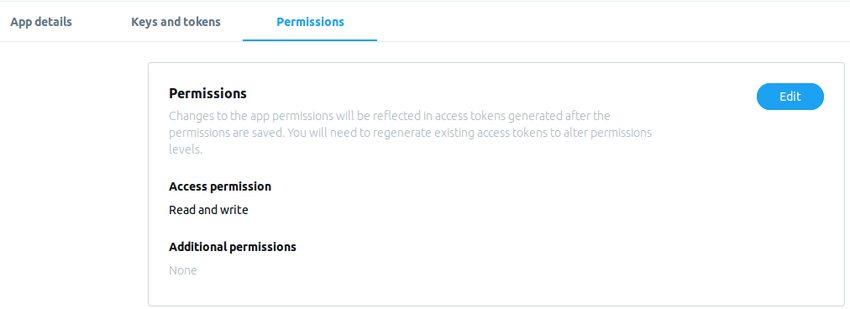
});为了能够写入Twitter时间轴,我们需要将应用的访问权限级别更改为“ 读写” ,如下所示。

发表推文
接下来,更新server.js文件以调用用于发布推文的API。
app.post('/post_tweet', (req, res) => {
tweet = req.body;
client
.post(`statuses/update`, tweet)
.then(tweeting => {
console.log(tweeting);
res.send(tweeting);
})
.catch(error => {
res.send(error);
});
});现在,我们已经完成了节点服务器的工作,现在您可以使用Postman测试REST API,以确保其正常工作。
测试后端
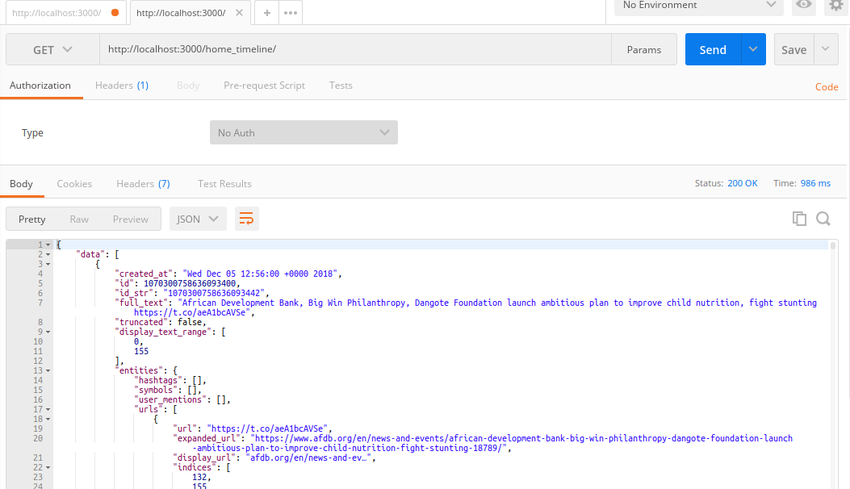
如果在API中查询home_timeline端点,则应该看到类似以下内容。

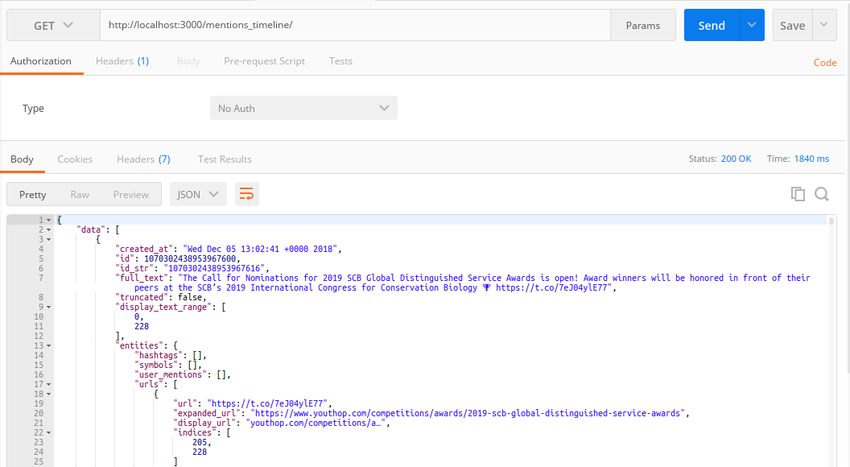
这是对mentions_timeline端点的GET请求:

我们上面创建的服务器代码也可以用于创建Twitter机器人。 以下是一个更新用户状态的基本Twitter机器人的示例。
const express = require('express');
const Twitter = require('twit');
const app = express();
const client = new Twitter({
consumer_key: 'Consumer Key Here',
consumer_secret: 'Consumer Secret Here',
access_token: 'Access Token Here',
access_token_secret: 'Token Secret Here'
});
app.use(require('cors')());
app.use(require('body-parser').json());
app.post('/post_tweet', (req, res) => {
tweet = {status:"Hello world"};
client
.post(`statuses/update`, tweet)
.then(timeline => {
console.log(timeline);
res.send(timeline);
})
.catch(error => {
res.send(error);
});
});
app.listen(3000, () => console.log('Server running'));构建一个Angular应用程序以使用REST API
现在,我们将开始构建Angular应用程序,该应用程序将使用Node服务器中的API。
首先,创建一个Angular应用程序。
ng new clientTwitter服务
我们将从创建一个Twitter服务开始,该服务将向Node服务器发出请求。 在Angular应用程序中发出以下命令。
ng generate service twitterservice 这将创建两个文件, twitter.service.ts和twitter.service.spec.ts 。 打开twitter.service.ts ,添加所需的导入,声明API端点,然后将HttpClient模块注入构造函数中。
api_url = 'https://localhost:3000';
constructor(private http: HttpClient) { }然后,我们将定义使用REST API的功能。
export class TwitterService {
api_url = 'http://localhost:3000';
constructor(private http: HttpClient) { }
getTimeline() {
return this.http
.get<any[]>(this.api_url+'/home_timeline')
.pipe(map(data => data));
}
getMentions() {
return this.http
.get<any[]>(this.api_url+'/mentions_timeline')
.pipe(map(data => data));
}
}从组件访问Twitter服务。
为了从我们的组件访问Twitter服务,我们将需要生成以下组件。
ng generate component twitter_timeline
ng generate component twitter_mentions
ng generate component tweet接下来,在app.module.ts中声明所生成组件的路由 。
import { RouterModule, Routes } from '@angular/router';
const appRoutes: Routes = [
{
path: 'twitter_timeline',
component: TwitterTimelineComponent
},
{
path: 'twitter_mentions',
component: TwitterMentionsComponent
},
{
path: 'tweets',
component: TweetComponent
},
{ path: '',
redirectTo: '',
pathMatch: 'full'
}
];现在打开app.component.html并渲染组件,如下所示。
<mat-toolbar color="primary">
<mat-toolbar-row>
<!-- <span>HOME</span> -->
<span><a href="/">HOME</a></span>
<span class="spacer"></span>
<span mat-button routerLink="/twitter_timeline">Timeline</span>
<br>
<a mat-button routerLink="/twitter_mentions">Mentions</a>
<br>
<a mat-button routerLink="/tweets">Tweets</a>
</mat-toolbar-row>
</mat-toolbar>
<router-outlet></router-outlet>检索推文
我们将创建两个组件来显示我们的推文。 TwitterTimelineComponent将显示已认证用户的时间轴中的最新推文,而TwitterMentionsComponent将显示已提及已认证用户的所有推文。
我们将从TwitterTimelineComponent开始。 如下更新twitter-timeline.component.ts :
export class TwitterTimelineComponent implements OnInit {
myTimeline: any;
constructor(private api: TwitterService) { }
ngOnInit() {
this.getTwitterTimeline();
}
getTwitterTimeline(): void {
this.api.getTimeline()
.subscribe(
myTimeline => {
this.myTimeline = myTimeline;
console.log(this.myTimeline);
}
)
}
} getTwitterTimeline方法使用TwitterService从经过身份验证的用户时间轴中提取数据。 然后,如下所示更新twitter-timeline.component.html 。
<h1>Tweeter Timeline</h1>
<div *ngIf="undefined === myData">Loading...</div>
<div *ngIf="undefined !== myData">
<div class ="card">
<ng-container *ngFor="let tweets of myData.data">
<h3>{{tweets.full_text
}}
</h3>
<p>{{tweets.created_at}}</p>
<p>{{tweets.user.name}}</p>
<p>{{tweets.user.screen_name}}</p>
<p>{{tweets.user.location}}</p>
<p>{{tweets.user.description}}</p>
</ng-container>
</div>
</div> 在这里,我们遍历getTwitterTimeline方法返回的数组,并为每个tweet显示以下属性:
-
location -
description -
username -
created_at -
screen_name
然后,我们进入TwitterMentionsComponent并按如下进行更新。
export class TwitterMentionsComponent implements OnInit {
myMentions: any;
constructor(private api: TwitterService) { }
ngOnInit() {
this.getTwitterMentions();
}
getTwitterMentions(): void {
this.api.getTimeline()
.subscribe(
myMentions => {
this.myMentions = myMentions;
console.log(this.myMentions);
}
)
}
}最后,我们需要在模板中显示来自API的数据。 如下更新twitter-mentions.component.html :
<h1>Tweeter Mentions</h1>
<div *ngIf="undefined === myData">Loading...</div>
<div *ngIf="undefined !== myData">
<div class ="card">
<ng-container *ngFor="let tweets of myData.data">
<h3>{{tweets.full_text
}}
</h3>
<p>{{tweets.created_at}}</p>
<p>{{tweets.user.name}}</p>
<p>{{tweets.user.screen_name}}</p>
<p>{{tweets.user.location}}</p>
<p>{{tweets.user.description}}</p>
</ng-container>
</div>
</div>现在,当您运行该应用程序时,您应该看到显示的所有推文属性。
发表推文
我们将从将数据发布到/post_tweet端点的表单开始,在此我们定义一个输入字段和一个提交按钮以发布tweet。 我们将使用FormBuilder模块构建状态更新表单。 将以下代码添加到tweet.component.ts 。
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
export class TweetComponent implements OnInit {
tweetForm: FormGroup;
constructor(private api: TwitterService private formBuilder: FormBuilder) { }
ngOnInit() {
this.tweetForm = this.formBuilder.group({
tweetdata: ['', Validators.required]
});
}
}现在更新模板,以便Angular知道要使用哪种形式。
<mat-card class="contact-card">
<mat-card-content>
<form [formGroup]="tweetForm" (ngSubmit)="onSubmit()">
<mat-form-field>
<input matInput placeholder="Status" formControlName="tweetdata" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.tweetdata.errors }" >
</mat-form-field>
<br>
<div class="form-group">
<button [disabled]="loading" class="btn btn-primary">TWEET</button>
<img *ngIf="loading" src="https://media.giphy.com/media/3oEjI6SIIHBdRxXI40/giphy.gif" />
</div>
</form>
</mat-card-content>
</mat-card>如您在上面看到的,我们添加了验证器,因此,如果表单为空白,则无法提交。
然后,我们继续进行Twitter服务并对其进行更新,以包括将数据发布到API的代码。
tweet(tweetdata: string) {
return this.http.post<any>(`${this.api_url}/post_tweet/`, { status: tweetdata})
.pipe(map(tweet => {
alert("tweet posted")
return tweet;
}));
}
} 然后,我们将更新TweetComponent以包含用于调用用于发布到Twitter API的方法的代码。 将以下内容添加到tweet.component.ts中 。
export class TweetComponent implements OnInit {
tweetForm: FormGroup;
loading = false;
submitted = false;
returnUrl: string;
error = '';
constructor(private api: TwitterService private formBuilder: FormBuilder) { }
ngOnInit() {
this.tweetForm = this.formBuilder.group({
tweetdata: ['', Validators.required]
});
}
get f() { return this.tweetForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.tweetForm.invalid) {
return;
}
this.loading = true;
this.api.tweet(this.f.tweetdata.value)
.pipe(first())
.subscribe(
data => {
console.log("yes")
},
error => {
this.error = error;
this.loading = false;
});
}
} 现在,您应该可以通过点击/home_timeline来检索最新的推文。 端点,通过/mentions_timeline端点检索您的提及,并通过/post_tweet端点发布推文。
结论
在本教程中,您学习了如何开始使用Twitter API以及如何仅用几行代码即可构建一个简单的Twitter机器人。 您还学习了如何与Angular的REST API连接,包括创建API服务和与该服务进行交互的组件。
要了解有关Twitter API的更多信息,请访问Twitter Developers网站,并探索一些无穷的可能性。
翻译自: https://code.tutsplus.com/tutorials/connect-to-the-twitter-api-in-an-angular-6-app--cms-32315





















 445
445

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








