WordPress主题已变得充满活力,其控制力的很大一部分掌握在用户手中。 今天,管理和配置主题设置已变得非常容易。 单个单击即可启用或禁用您主题的任何功能的最方便的选项之一是复选框。 我确定您遇到了几种创建此选项的编码脚本,但是如何学习一种快捷的方法呢? 让我们讨论Titan框架如何帮助添加checkbox类型选项。
Titan Framework中的复选框类型选项
Titan Framework允许其用户添加一个checkbox类型选项,如下所示:

checkbox选项类型具有几个参数:
- name :它定义复选框类型选项的显示名称。
- id :此参数分配一个唯一名称,该名称有助于检索值。
- default :(可选)设置选项的默认值。
- desc :显示简短说明。
- livepreview :(可选)当在主题定制器部分中添加复选框类型选项时,此参数显示更改的实时预览。
- css :(可选)当您在管理页面和/或主题定制器部分中添加此选项时,此参数会自动生成CSS 。
除默认值 ( boolean外,所有这些参数均为string类型。
复选框类型选项的可用容器
可以在内部创建checkbox类型选项:
- 管理面板
- 管理员标签
- 元框
- 主题定制器部分
无论选择哪种容器类型,添加此选项类型的过程都保持不变:
- 通过
getInstance()函数获取唯一的实例。 - 通过
createOption()函数添加一个选项。 - 通过
getOption()函数获取保存的值。
如果您想了解如何在Titan Framework中创建这些容器,请参阅本系列以前的文章。
在管理面板中创建复选框类型选项
声明示例
首先,我将在管理面板中创建此选项类型。
<?php
/**
* Create the checkbox type option
*/
$aa_panel->createOption( array(
'id' => 'aa_checkbox', // The ID which will be used to get the value of this option
'type' => 'checkbox', // Type of option we are creating
'name' => 'My Checkbox Option', // Name of the option which will be displayed in the admin panel
'desc' => 'This is our option', // Description of the option which will be displayed in the admin panel
'default' => false //Default value of the option type
) ); 我通过createOption()函数(第5行createOption()在管理面板$aa_panel创建了一个checkbox类型选项。 这个函数需要一个参数数组,这就是为什么我在这里添加了一些必要的参数的原因,例如名称,id,类型,默认值等。
在这种类型的选项中, id和default非常重要。 应该唯一的“ ID”(即aa_checkbox )获取保存的值,而“默认”指定复选框创建时的当前状态(即启用或禁用)。

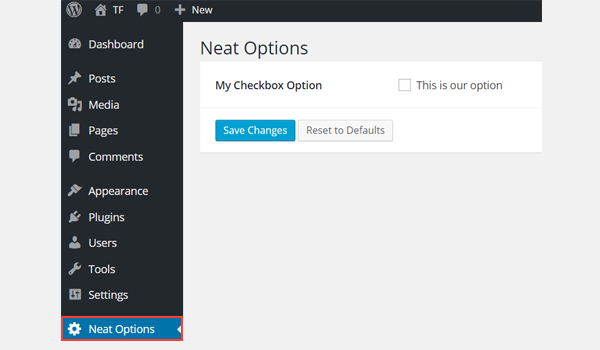
上面的屏幕快照在管理面板Neat Options中显示了一个名为My Checkbox Option的checkbox类型选项 。 最初是禁用的,它满足default 参数。
用法示例
现在,我将检索保存的选项值。
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// 2. Get the value via ID using getOption function
$aa_checkbox_val = $titan->getOption( 'aa_checkbox' );
/**
* Print the saved values
*/
if ($aa_checkbox_val == 1) {
echo 'Checkbox type option in an admin panel is: Enabled';
} else {
echo 'Checkbox type option in an admin panel is: Disabled';
}
?> 作为启用/禁用类型选项,其保存值的检索有些不同。 checkbox选项与前面讨论的类型不同,在这些类型中,可以直接在前端检索和打印值。
而是,此选项类型与其他一些主题功能一起使用。 例如,您可以允许用户通过复选框启用或禁用徽标,这意味着您要做的就是检查复选框是启用还是禁用,然后进行相应处理。
因此,让我们看一下上面编写的代码。 在第3行中, getInstance()函数使用一个唯一参数,最好是您的主题名称。 这就是为什么我使用neat的原因 这里。
然后在第5行中,我使用了getOption()函数,该函数将选项ID注册为参数并将其值保存到新变量aa_checkbox_val 。
还有一件事: checkbox类型选项为booloean ,即其值为'true / false'或'1/0'。 因此,为了解释其行为,我编写了一个简单的if-else语句(第11至15行)。
如果存储在变量$aa_checkbox_val值为1,则Enabled 打印。 这间接意味着已选中该复选框。 否则, Disabled 在前端打印,表示该复选框未标记或已禁用。
为了说明起见,我使用了if-else检查。 但是,您可以在此块中编写任何代码。
在前端显示结果
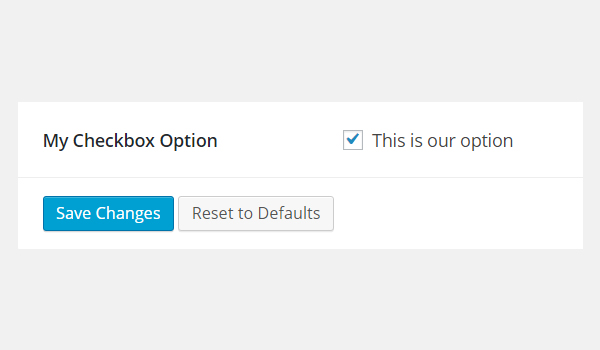
假设我选中了该选项并将其保存。

根据我的代码,此类型的设置应在管理面板中打印“ 复选框类型选项为 :已启用 ”。

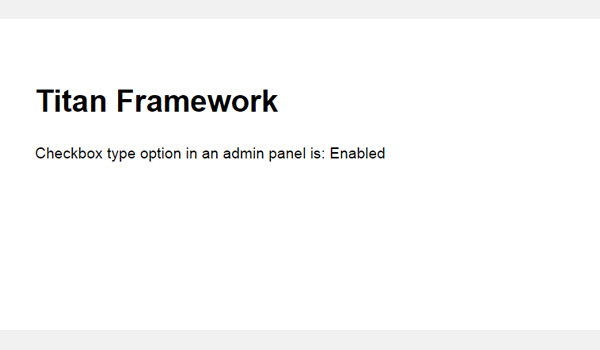
现在,我取消选中该复选框以找出前端显示的内容。 这是它的图像:

在管理面板中创建复选框类型选项
声明示例
以下是管理标签中checkbox类型选项的代码:
<?php
// Create checkbox type option
$aa_tab1->createOption( array(
'id' => 'aa_checkbox_in_tab1_panel2', // IDs should always be unique. The ID which will be used to get the value of this option
'type' => 'checkbox', // Type of option we are creating
'name' => 'My Checkbox Option', // Name of the option which will be displayed in the admin panel
'desc' => 'This is our option', // Description of the option which will be displayed in the admin panel
'default' => false //Default value of the option type
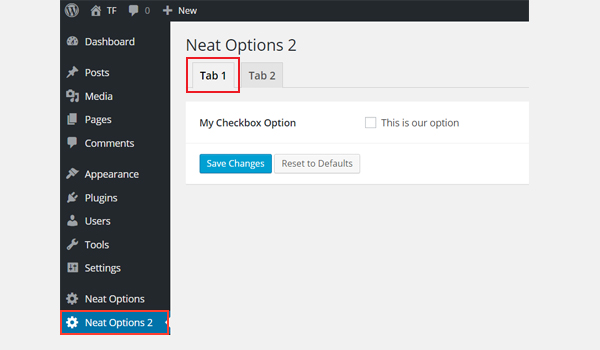
) ); 我在管理标签$aa_tab1添加了ID为aa_checkbox_in_tab1_panel2的checkbox类型选项。 这是它的截图:

您可以在管理面板“ 整洁的选项2”的选项卡1中找到此选项。
用法示例
让我们检索值:
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// 2. Get the value via ID using getOption function
$aa_checkbox_in_tab1_panel2_val = $titan->getOption( 'aa_checkbox_in_tab1_panel2' );
/**
* Print the saved values
*/
if ( 1 == $aa_checkbox_in_tab1_panel2_val ) {
echo 'Checkbox type option in an admin tab is: Enabled';
} else {
echo 'Checkbox type option in an admin tab is: Disabled';
} 在第3行中,我得到一个唯一的实例。 然后, getOption()函数(第5行)正在注册ID aa_checkbox_in_tab1_panel2并将其值保存在新变量aa_checkbox_in_tab1_panel2_val 。
最后,在if-else检查中使用此变量以在前端(第11至#15行)打印复选框设置。
在前端显示结果
假设我未标记此选项并将其保存。 前端如下所示:

现在,您可以启用它并自己查看结果。
在元框内创建复选框类型选项
声明示例
我将在一个metabox中创建此选项。
<?php
/**
* Create the checkbox type option
*/
$aa_metbox->createOption( array(
'id' => 'aa_mb_checkbox', // The ID which will be used to get the value of this option
'type' => 'checkbox', // Type of option we are creating
'name' => 'My Checkbox Option', // Name of the option which will be displayed
'desc' => 'This is our option', // Description of the option which will be displayed
'default' => false //Default option value
) ); 这次,我通过createOption()函数在$aa_metbox创建了一个checkbox类型选项。 它的ID是aa_mb_checkbox 。

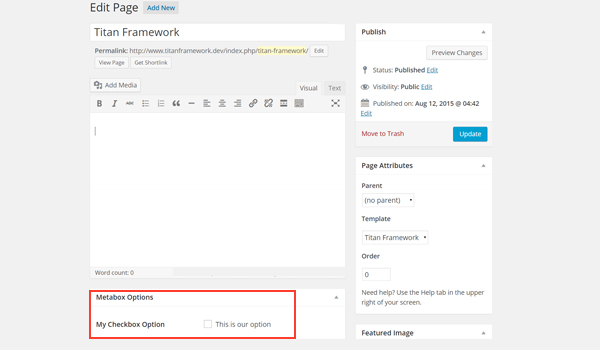
您可以在页面(post_type)编辑屏幕末尾显示的metabox中找到一个名为My Checkbox Option的选项 。 但是,它也会显示在帖子编辑区域中。
用法示例
现在,我将获得保存的选项值:
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// 2. Get the value via ID using getOption function
$aa_mb_checkbox_val = $titan->getOption( 'aa_mb_checkbox', get_the_ID() );
/**
* Print the saved values
*/
if( 1 == $aa_mb_checkbox_val ) {
echo 'Checkbox type option in a metabox is: Enabled';
} else {
echo 'Checkbox type option in a metabox is: Disabled';
}
?> 获取元框中的checkbox类型选项的已保存选项值几乎是相同的过程。 唯一的区别是在#5行中,它占用了一个附加参数,即函数get_the_ID() 。 此函数用于获取特定页面/帖子或post_type的ID。
在前端显示结果
这次我检查了该选项作为演示设置。 让我们上传前端显示的内容:

自己尝试示例的启用部分。 几乎一样。
在主题定制器部分中创建复选框类型选项
声明示例
最后,让我们将此选项添加到主题定制器中。
<?php
/**
* Create the checkbox type option
*/
$aa_section1->createOption( array(
'id' => 'aa_sec_checkbox', // The ID which will be used to get the value of this option
'type' => 'checkbox', // Type of option we are creating
'name' => 'My Checkbox Option',// Name of the option which will be displayed
'default' => false // Default value of our option
) ); 主题定制器部分$aa_section1存在ID为aa_sec_checkbox checkbox类型选项。

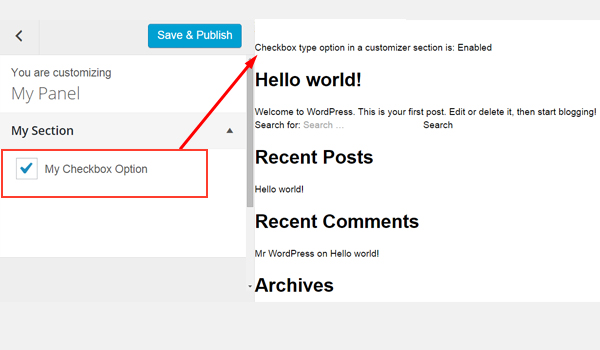
您可以在名为My Section的主题定制器部分中找到My Checkbox Option 。
用法示例
让我们输入获取保存值的代码:
<?php
// 1. Get the titan framework instance and save it to a variable
$titan = TitanFramework::getInstance( 'neat' ); // we will initialize $titan only once for every file where we use it.
// 2. Get the value via ID using getOption function
$aa_sec_checkbox_val = $titan->getOption( 'aa_sec_checkbox' );
/**
*
* Print the saved values
*
*/
if( 1 == $aa_sec_checkbox_val ) {
echo 'Checkbox type option in a customizer section is: Enabled';
} else {
echo 'Checkbox type option in a customizer section is: Disabled';
}
?> 再次,使用相同的过程来获取保存的选项值。 但是,由于此选项是在主题定制器内部创建的,因此您需要将此代码编写到header.php文件中并运行它。
在前端显示结果
最后,我将展示发生的实时变化:

结论
假设您正在构建高级WordPress主题,并且在single.php页面上,您希望最终用户能够控制主题是否应该:
然后,您可以添加多个复选框并增强用户体验。
试试看,如果您有任何疑问,请告诉我。 在下方发表评论或在Twitter上进行宣传 。





















 6661
6661

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








