作者Blog
自己的环境如下:
win10 x64专业版
nodejs 4.5
react native 0.35.0
1. 安装Nodejs
- Node.js官方下载地址
安装完成之后可以在命令行(不过现在我一般用PowerShell)下 ,使用node -v看看版本和是否安装成功
2. 命令行操作
-
安装nrm并切换到cnpm,不安装的话在后面init项目的时候一般会失败
npm install -g nrm nrm use cnpm -
安装react-native-cli,可以不装
npm install -g react-native-cli
3. 安装Git
这个就不说了,不可能不了解
4. 创建一个React Native应用
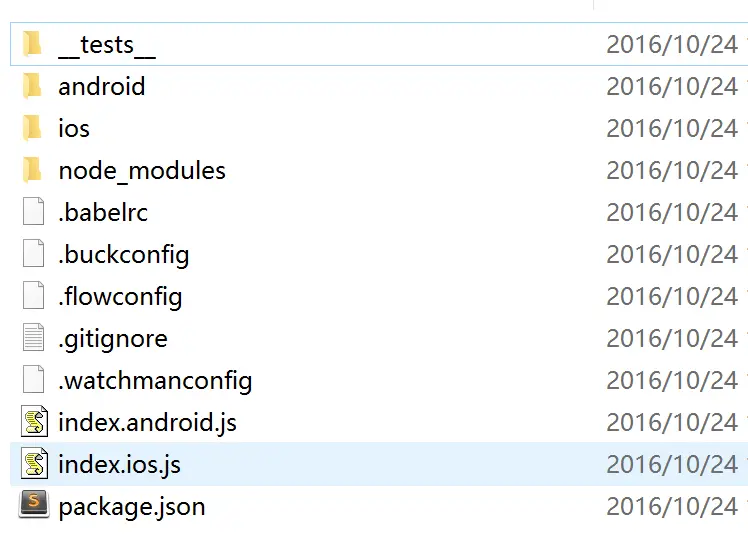
react-native init FirstReactNative静静等待创建完成,完成之后是这个样子

react native项目结构
5. 命令行运行
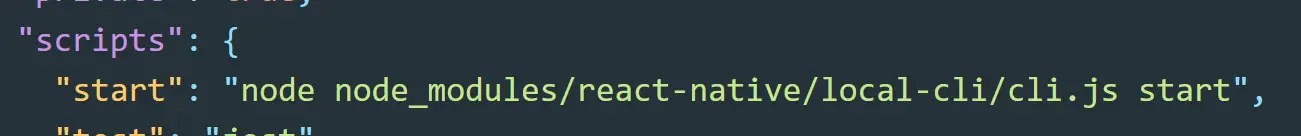
npm start这个会去执行项目根目录下的package.json中的这个

npm start
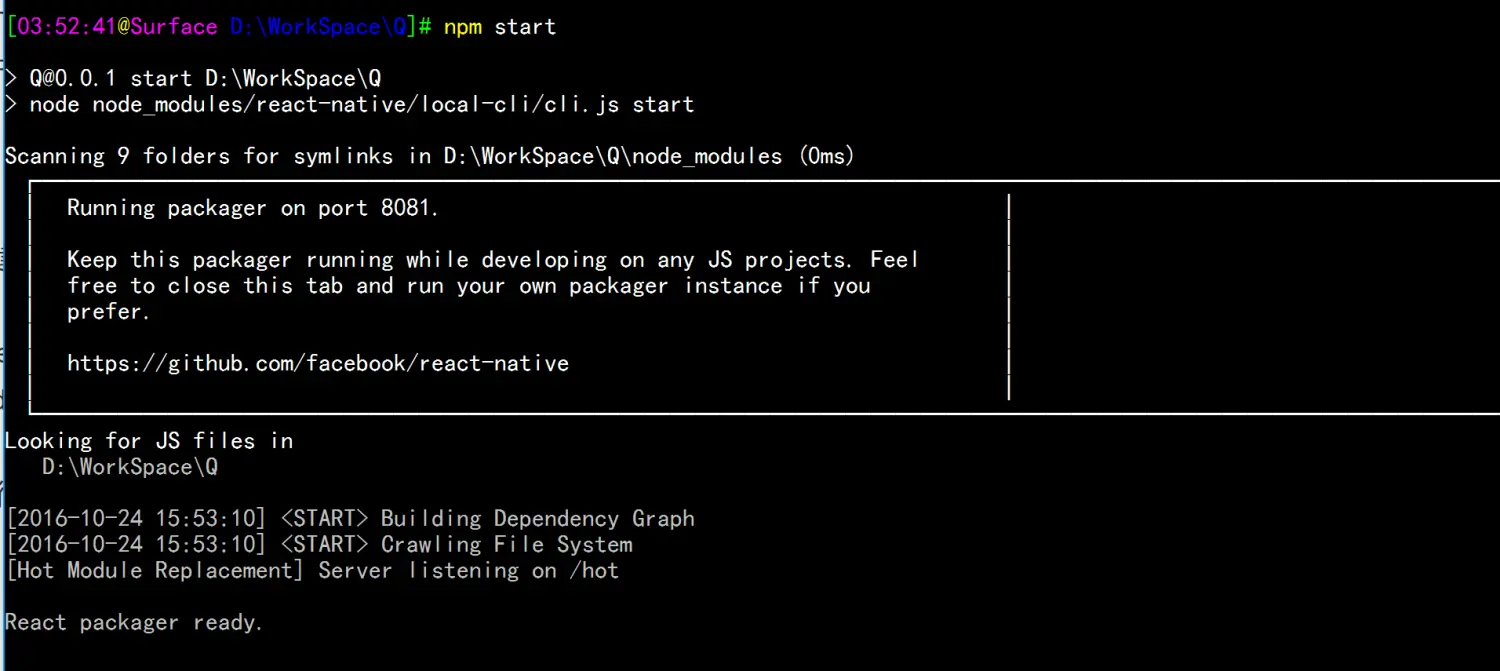
启动之后是这个样子

启动之后
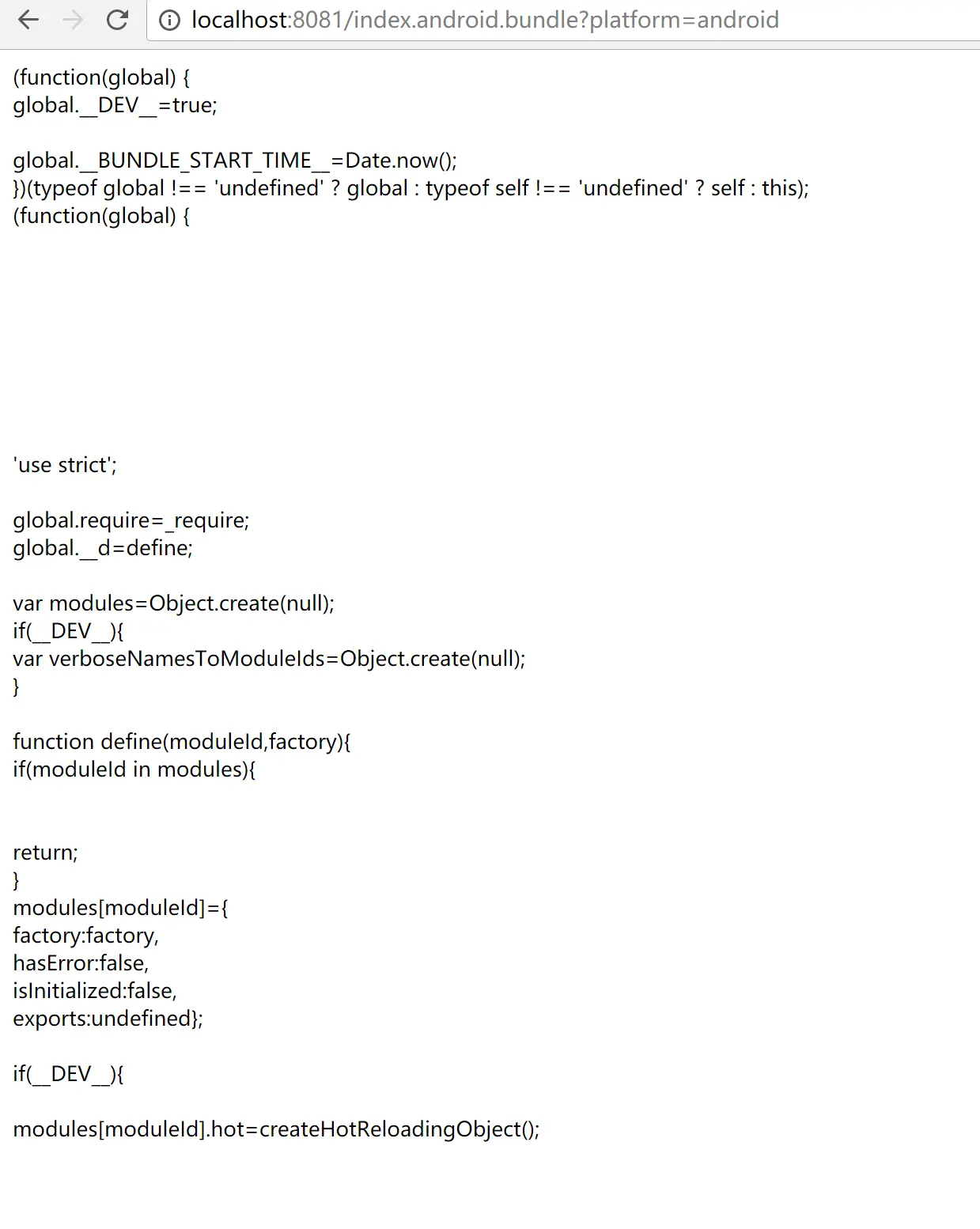
然后在浏览器访问一下,稍等一会之后就会出现这样,我承认稍微等的久了点
http://localhost:8081/index.android.bundle?platform=android
访问图片
这个样子说明服务端是准备好了
6. 我就假设Android Studio+androidsdk+jdk都是配好的
7. 看项目根目录,进去android这个目录
NOTICE:不改也是可以的,如果没有的话就会去下载了,Android Studio下载gradle(你懂得哈),等太久了不要来找我
-
更改工程的gradle tools版本,改成你电脑里面有的,去看看自己以前的工程,我觉得尽量不要低于原有的就好

Paste_Image.png -
改gradle版本,还是参考你最近的工程

Paste_Image.png -
改module(我假装你知道意思)的build.gradle文件

Paste_Image.png
8. 等上面的一切准备就绪,你就可以启动这个应用
- 如果你是在本电脑模拟器上运行
如果出现一片血红色的话,说明jsbundle还没载入,等出现这个之后,可以ReloadJS一下,应该就可以了

Paste_Image.png- 如果你是在真机上测试的话,请摇一摇机器,进去设置的界面,在最后填写好你电脑的ip和端口号(eg: 11.11.11.11:8081),端口号默认是8081,填写好了之后再ReloadJS一下(摇一摇出现)
9. 问题说明NOTICE:
貌似在Android API23及以上的版本会出现permission denied的错误,好像是AlertDialog时的动态权限申请没有做,所以请在API16-API23的机器中进行测试。去看了看源码,貌似就是这么个原因!
作者Blog
文/genylife(简书作者)
原文链接:http://www.jianshu.com/p/a70748628d08
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
原文链接:http://www.jianshu.com/p/a70748628d08
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。






















 2251
2251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








