搞了两天终于把这个环境配置好了。不得不吐槽下window上搞这个的确比较麻烦。
参考:
http://www.codeceo.com/article/windows-react-native-android.html
1.准备工作:
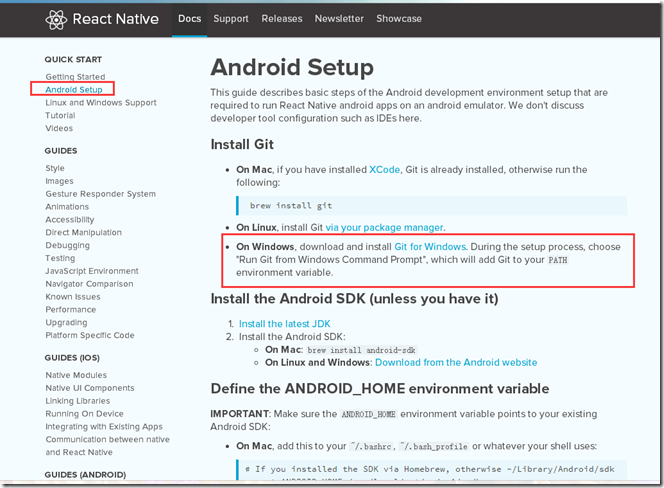
(a)安装Git from Windows(傻瓜式安装)
(b)Android SDK(配置ANDROID_HOME环境)
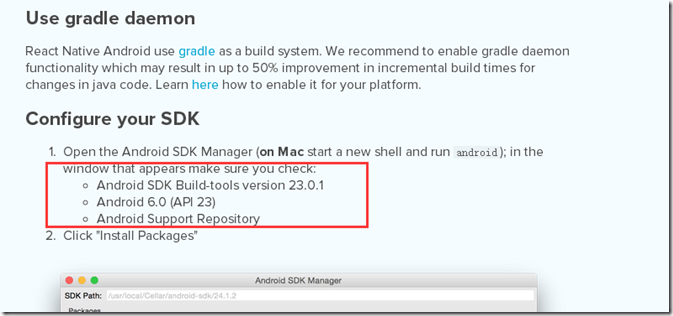
(c)使用Gradle构建的(如果你已经在使用Android Studio的这些的都可以忽略了)

注:(这些工作要准备好不然最后出错就好坑了)

2.开始
我们需要安装Node.js,打开链接下载Node.js进行安装(傻瓜式安装)。在这里下载最新的。
打开cmd运行执行以下命令
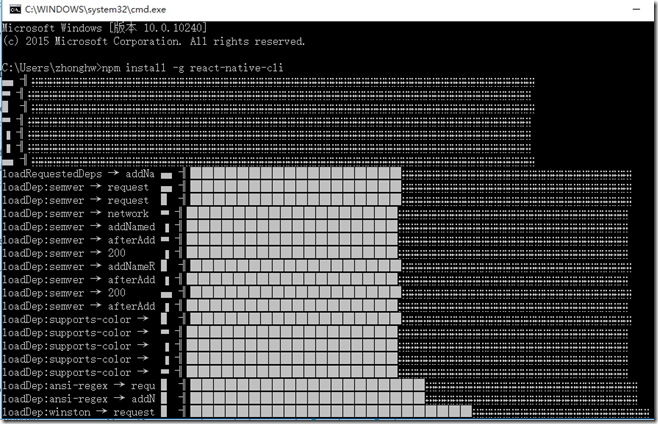
npm install -g react-native-cli
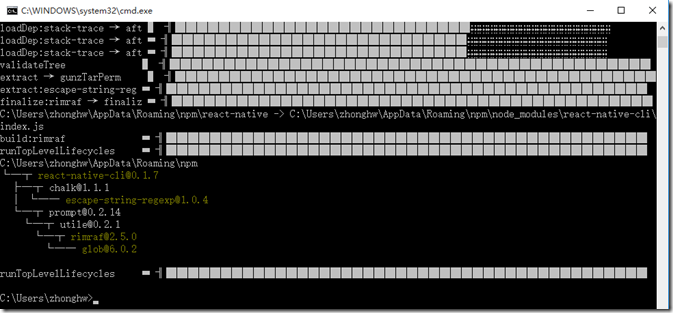
react-native init AwesomeProject下载时间可能会比较长,耐心等待。
注: AwesomProject下的anroid下的local.properties文件是没有的,这里我从其他项目直接copy过来。//这个是一个坑,如果你是下载的也要从你的as的项目中copy一个这个文件过来,这个是配置sdk的
接下来重新打开一个cmd并切换到AwesomProject目录
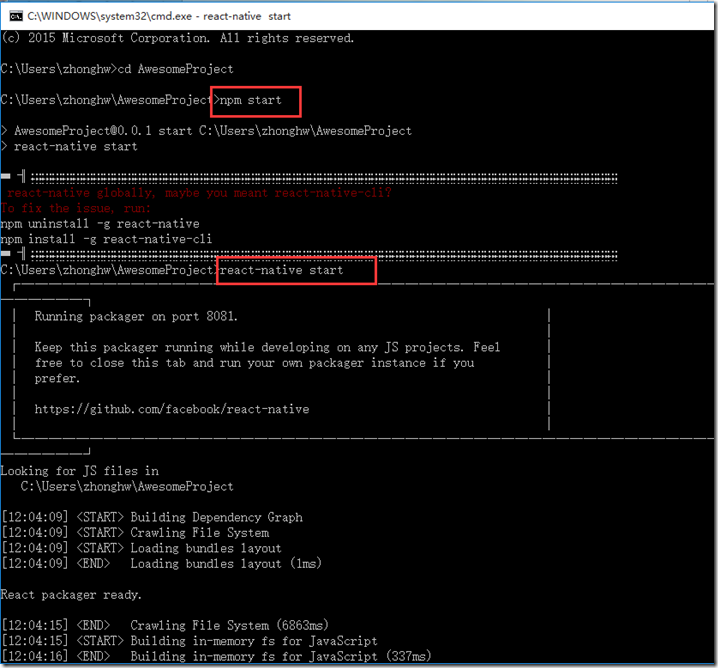
执行 npm start,会显示如图的提示,然后再输入react-native start命令。如果显示如图那样,证明你服务已经启动了,在这里我们可以看到服务的端口是8081.

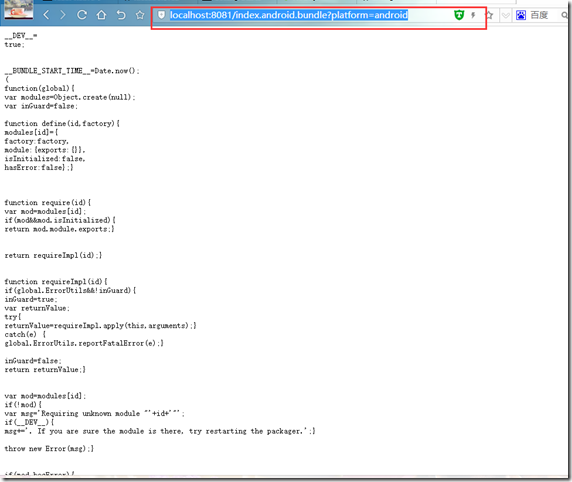
我们在浏览器证明服务是否启动:
在浏览器输入地址:http://localhost:8081/index.android.bundle?platform=android
如果显示下图的那样,那就证明服务已经启动了。如果没有启动的话,接下来那就不用做啦~~~直接break吧

执行react-native run-android命令
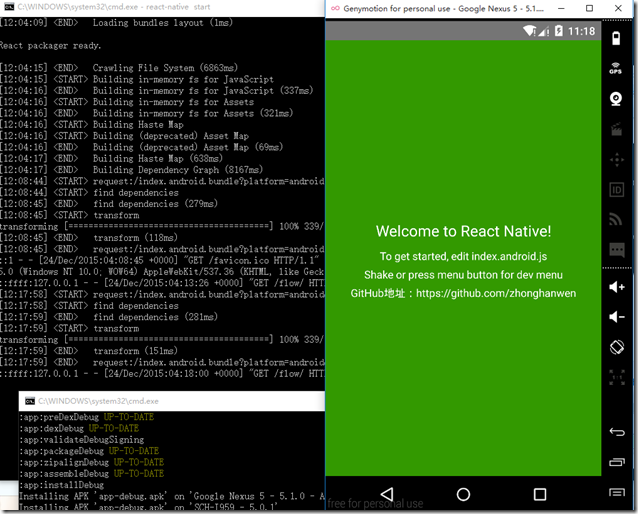
如果显示下图,那就说明AwesomeProject项目编译成功了。

真机需要网络需要在同一个局域网(开个WIFI热点就可以了)
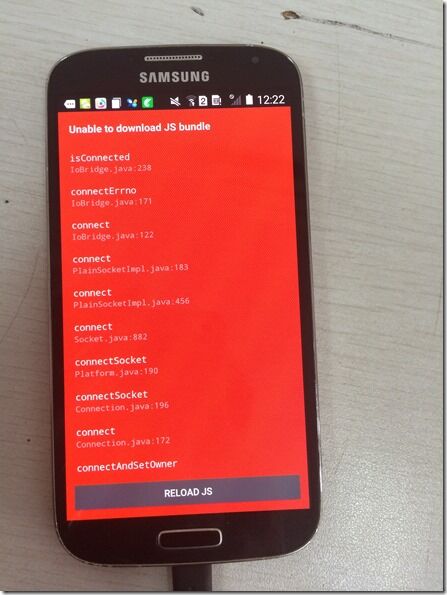
运行在真机上出现以下这种情况。。。怎么办
执行adb reverse tcp:8081 tcp:8081命令 就好了。



























 544
544

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








