作为一个程序狗就是要不断去学习新的东西,真是哗了哈士奇了.
吐槽了一下,步入正题,最近都在研究react-native,记录一下期间遇到的坑
首先,搭建环境变量我就不扯犊子了,jdk,Android sdk 什么乱七八糟的东西就不说了,Android程序狗的我就安装了个node.js,就可以开搞了.
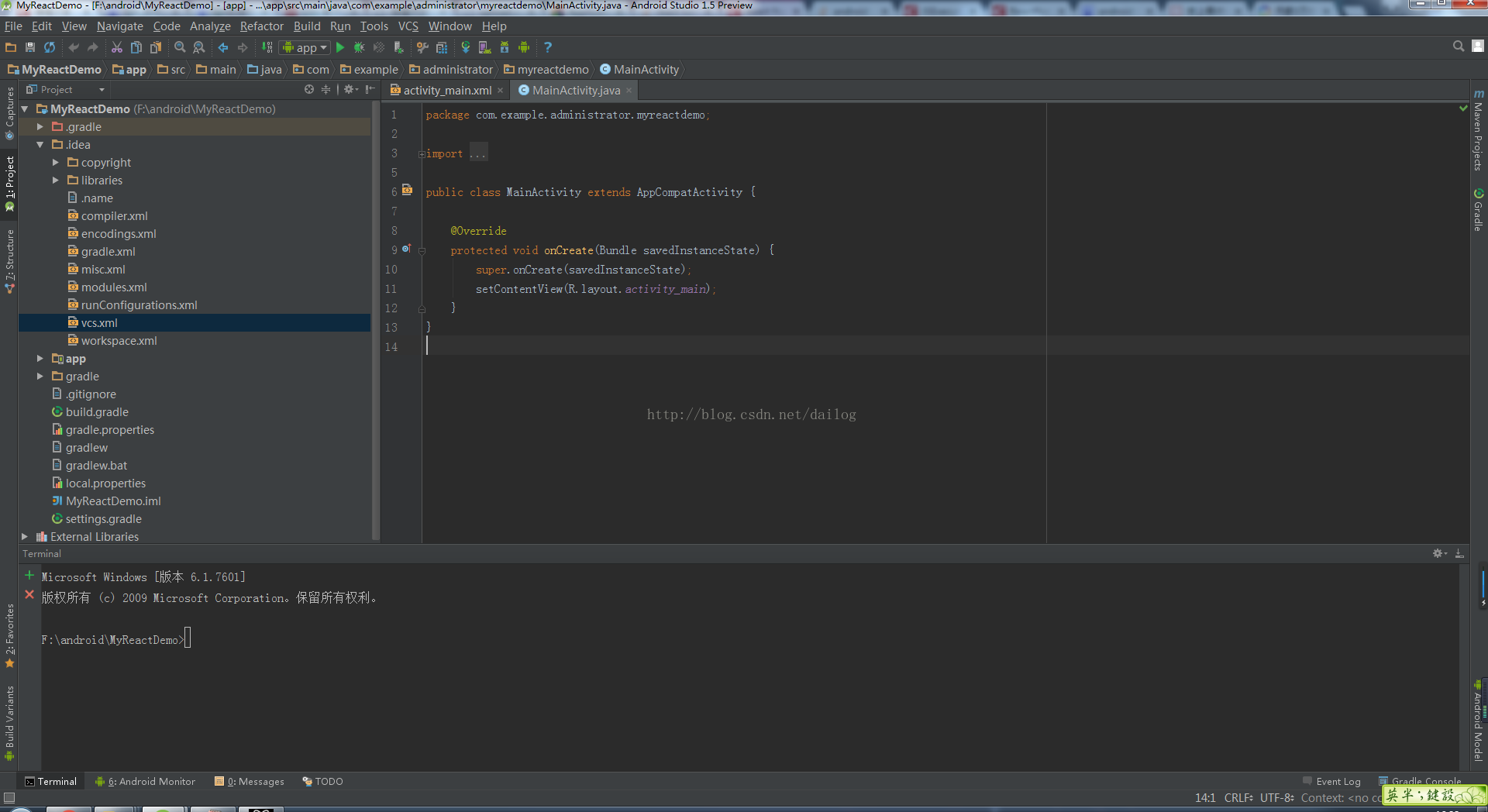
ok,新建一个Android工程.点开命令行
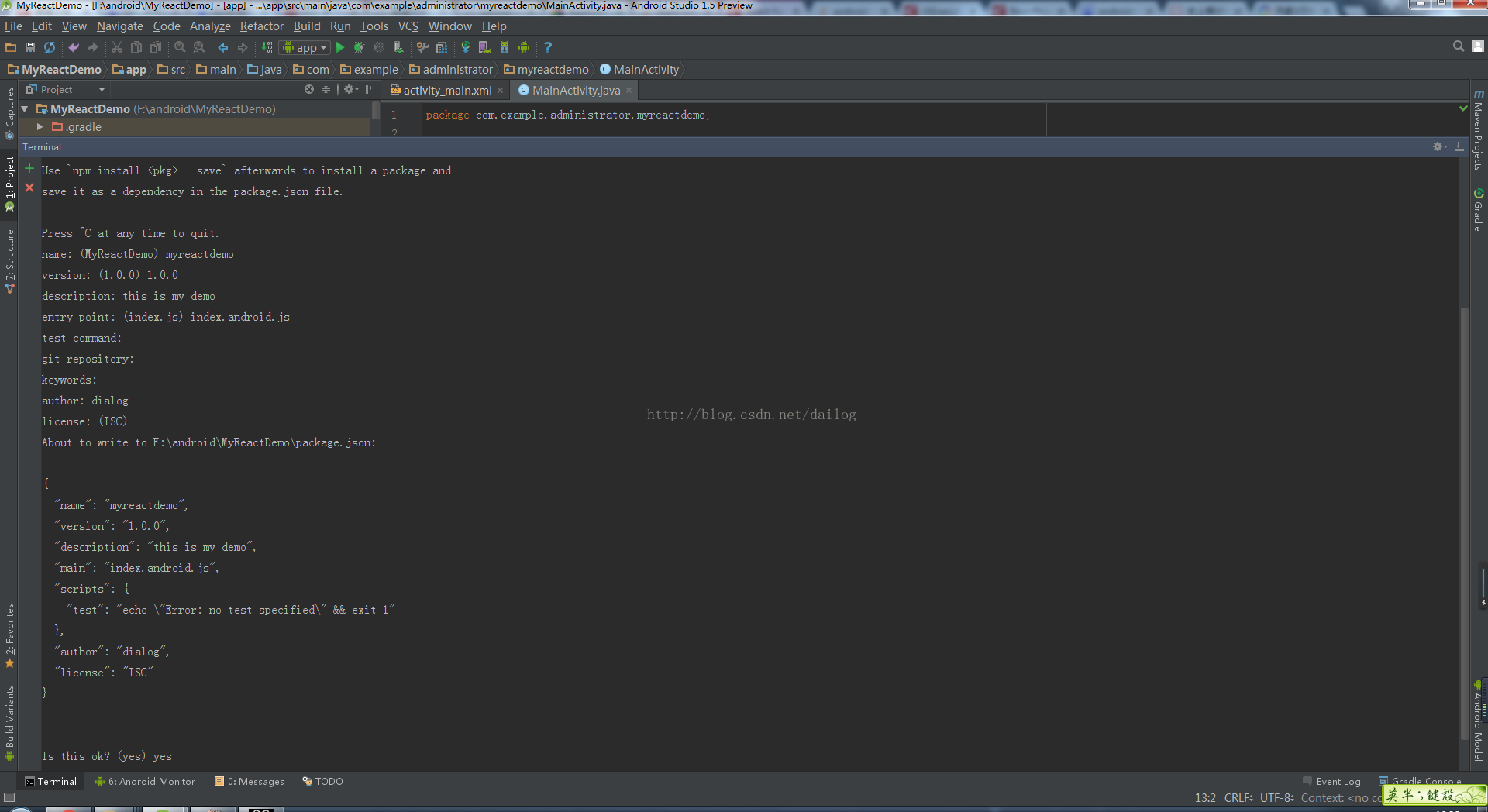
输入npm init根据默认提示输入一些基本的东西,目的是创建需要的package.json
根据提示输入即可,注意name 不支持大写,完事输入yes就ok了
接着输入
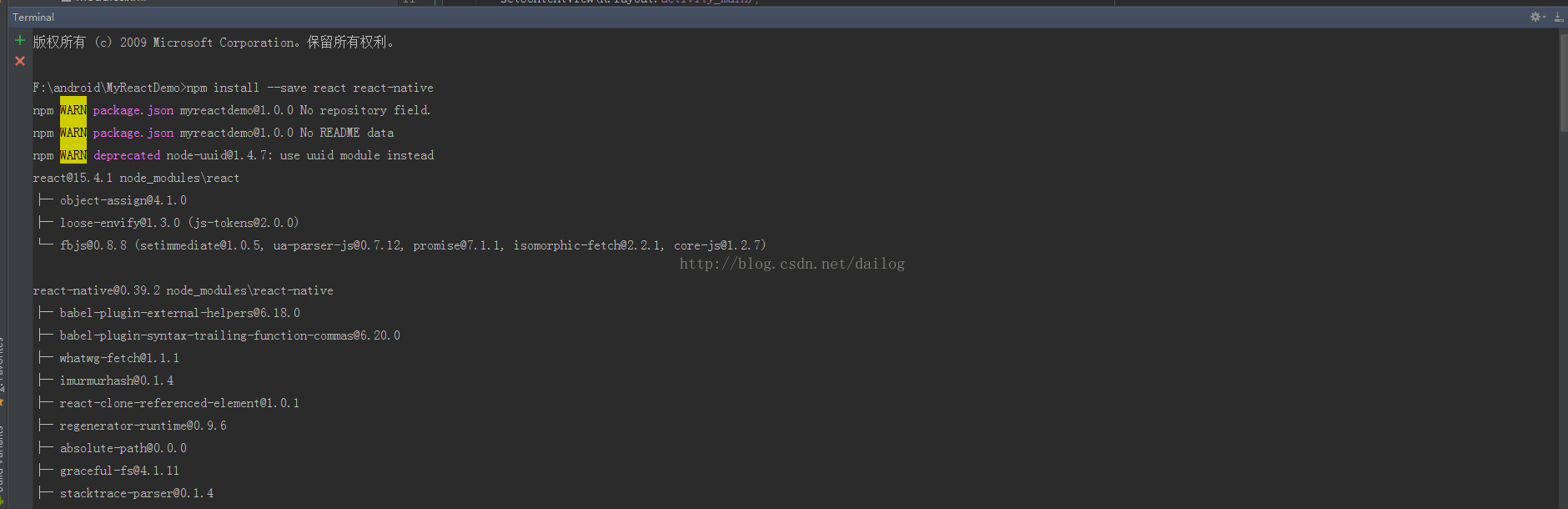
npm install --save react react-native时间可能会长一点,耐心等待
OK了之后看网上很多是输入
curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig度娘是很强大的,ok,浏览器输入,把内容复制了,在工程新建一个文件复制进去就ok了,你也可以复制下面的代码
[ignore]
; We fork some components by platform
.*/*[.]androi







 本文记录了在Windows系统下,Android开发者如何将React-Native集成到Android Studio项目中的过程,包括环境配置、创建package.json、修改build.gradle和MainActivity代码,以及解决运行时的错误。通过设置设备的DevSettings,最终成功显示'HelloWorld'。
本文记录了在Windows系统下,Android开发者如何将React-Native集成到Android Studio项目中的过程,包括环境配置、创建package.json、修改build.gradle和MainActivity代码,以及解决运行时的错误。通过设置设备的DevSettings,最终成功显示'HelloWorld'。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 851
851

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








