ASP.NET 2.0 数据绑定
一、 目标
1. ASP.NET 数据绑定标准控件
2.GridView控件实现数据绑定操作
– GridView 数据格式化输出
– GirdView 数据分页与排序
– GirdView 显示图片
– GridView 模板列
– GridView 添加、修改、删除数据
二、ASP.NET 中的数据绑定
.数据绑定的工作就是从数据源中把数据传到控件上
.支持数据绑定的控件都具有以下特性
具有一个名为DataSource的属性
具有一个名为DataBind的方法
.要绑定一个控件,首先需要初始化一个数据源,然后对控件使用DataBind方法
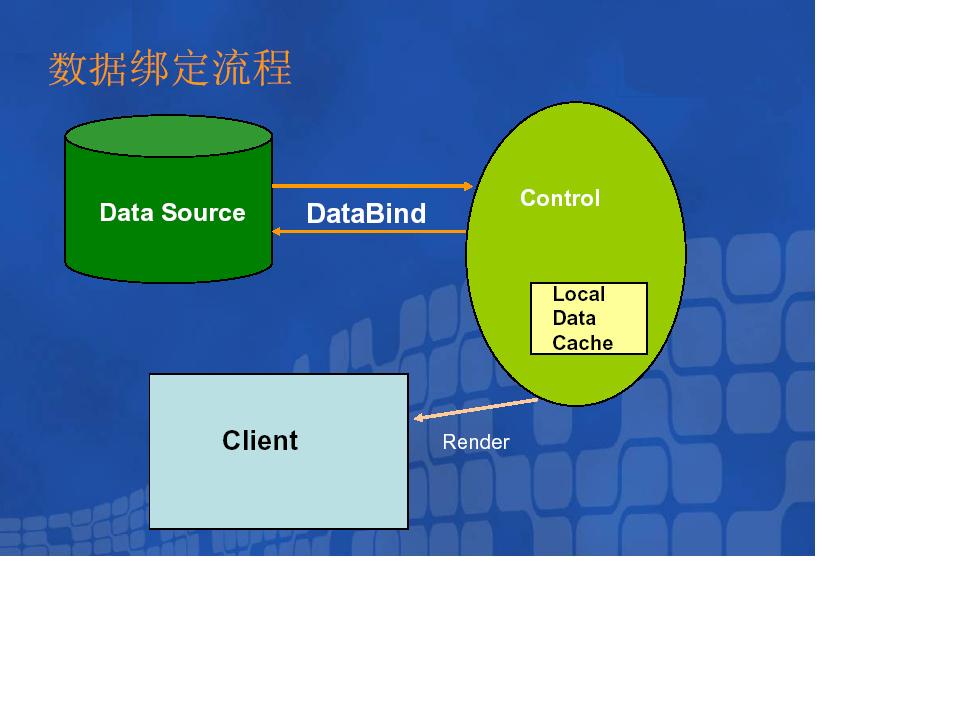
数据绑定流程

1.数据源
• ASP.NET 1.1使用DataSet作为数据源,建立一个数据源需要使用DataAdapter连接数据库,并通过一个DataCommand来取得查询结果,存储到数据源中。
• ASP.NET 2.0提供直接拖拽的控件来实现对数据库的连接与数据源配置。
在大多数情况下,我们需要对数据库频繁进行以下操作
.从数据库中查询一些数据
.从用户那里获取某些输入,更新至数据库
.从数据库找到某些记录,删除他们。
这些代码大部分十分相似,通常我们使用粘贴复制来完成。但是这也经常导致一个问题,就是我们会忘记修改数据表或者列的名称,或者对是否是空数据表进行判定。为了避免这样的错误,使用一个封装的数据库连接对象应该是一个非常好的方案。
• 主要的数据源对象有以下三个
用于访问XML文档XmlDataSource
用于访问程序员自己编写的类数据源对象。ObjectDataSource
用于访问所有支持Sql语句的数据库对象,例如SqlServer.ORACLE,ACCESS等,SqlDataSource
2.支持数据绑定的标准控件
• DropDownList
• ListBox
• CheckBoxList
• RadioButtonList
• BulletedList
三、GridView控件
• 在ASP.NET 1.0时代,DataGrid控件是被广泛使用的显示数据库内容的控件,只需要拖放DataGrid控件到页面上,设置少量的属性,就可以对显示数据,并进行排序,甚至可以对数据进行编辑。
• 但是即便如此,DataGrid依然有它的局限性。
• 虽然DataGird控件有如此多的属性,但是其中有些功能,例如数据排序,记录分页,修改或者删除记录功能依然需要编写一些代码,而且这些代码出错的可能性很大。
1.DataSource:
• DataSource控件用于把数据从数据库中提取出来,显示DataSource控件的内容,我们可以使用GridView控件,该控件的一个重要属性是DataSource id,通过指定该属性,我们来决定GridView控件显示那个DataSource控件的内容
连接Sql SOURCE示例
2.格式化输出
• 在显示数据之后,我们还希望数据在被输出的时候配合某种格式。
• GridView控件专门提供了用以调整显示输出模式的属性,如果你是一个很有艺术天赋的人,你可以通过修改Back Color,Font,Fore Color等属性修改显示模式,或者通过Head Sytle,Row
Style,AlternatingRowStyle,FootSytle属性来修改单元格格式。如果你和我一样没有太多美
感,也没有关系,你可以通过使用auto format属性设置显示模式格式化输出
• 还可以通过Edit Columns属性添加或删除显示元素,也可以修改显示元素的显示模式。格式化输出
• 在元素输出模式属性中,可以通过使用FormatString属性来根据显示元素的数据类型设置显示模式,设置方式如{0:c},c表示显示的是金额。
• 使用SKIN格式化输出
• 在数据绑定事件发生时,根据用户的要求自行处理,显示特殊的输出效果。
Demo
• 标准的auto format
• 使用skin
• 根据用户的要求格式化输出(比如对库存为0的商品突显)
3.显示master/detail数据
• 在数据库中经常存在一对多的数据关系。所以用户经常会需要根据某一个条件显示多条数据记录。在这个时候,就需要GridView控件能够和选择控件相结合,方便的完成任务。
• GridView控件只需要设置属性就可完成与选择控件的绑定。
Demo
• GridView与DropDownList绑定
4.分页与排序
• 当显示的数据量过大的时候,一页也许显示不下,这个时候我们需要使用一项技术。把庞大的数据分成若干数据页面,每个页面只显示一定数量的数据。这种技术被称为分页
• 在查看数据的时候,用户也许希望按照某列的数值对数据显示进行排序,例如从高到低显示考试成绩,或者从低到高显示价格。所以排序技术在数据显示中也非常重要。
• 分页与排序技术在ASP.NET 1.x的datagird中也可以实现,只是需要编写一些代码。在GridView中不用写任何一行代码,就可以方便的实现分页和排序技术。
• 分页可以通过设置Enable Paging和属性中的paging属性来进行配置
• 排序可以通过使用Enable Sorting和单元属性中的sortexpression属性来设置。
• 分页Demo
• 排序Demo
• 分页并排序Demo
5.显示图片
• 在GridView中可以很方便的在某一列显示图片。
• 首先添加一个ImageField属性列,并指定该属性列为的数据绑定对象,就可以方便的显示图片
• 显示图片列示例
6.使用TemplateFields
• GridView允许各种不同类型的单元格,比如我们已经演示过的BoundFileds,ImageFields。我们还可以在单元格中输出自己需要的HTML或者使用ASP.NET Server端的控件
• 例如我我们希望对NorthWind中的HireDate列进行判断,日期超过一定天数的员工,我们显示不同的内容。
• 针对上面的需求,我们可以编写如下函数来完成该功能。
string ComputeSeniorityLevel(TimeSpan ts)
{
int numberOfDaysOnTheJob = ts.Days;
if( numberOfDaysOnTheJob >= 0 && numberOfDaysOnTheJob <= 1000)
return "Newbie";
else if(numberOfDaysOnTheJob > 1000 && numberOfDaysOnTheJob <=4000)
return "Associate";
else if(numberOfDaysOnTheJob >= 4000 && numberOfDaysOnTheJob <=8000)
return "One of the Regulars";
else
return "An Ol' Fogey";
}
• 同时,使用<%#ComputeSeniorityLevel(DateTime.Now - CType(Eval(“HireDate”),
DateTime))%>做数据绑定
使用TemplateFields---2
• TemplateField不但可以作为HTML输出的容器,也可以作为一个ASP.NET Server控
件的容器。
• 例如在显示一个数据库内容的时候需要显示一个一对多的关系,我们希望在同一列
中显示多列内容,就需要使用BulletedList控件
• 在TemplateFields中使用BulletedList示例
DataView territoryData; // this DataView will hold all of the Territories, loaded at Page_Load
protected void Page_Load(object sender, EventArgs e)
{
//Load all of the territories into a DataView from the SqlDataSource
territoryData = (DataView)territoriesDataSource.Select(DataSourceSelectArguments.Empty);
}
void employeesGridView_RowDataBound(object sender, GridViewRowEventArgs e)
{
// For each DataRow in the GridView, programmatically access the BulletedList, filter
//the DataView based on the GridView row's EmployeeID value and bind the filtered DataView
//to the BulletedList
if (e.Row.RowType = DataControlRowType.DataRow)
{
BulletedList bl = (BulletedList)e.Row.FindControl("bltTerritories");
territoryData.RowFilter = "EmployeeID = " + ((DataRowView)e.Row.DataItem)["EmployeeID"].ToString();
bl.DataSource = territoryData;
bl.DataBind();
}
}
7.显示细节数据
• 在一对多的表关系中,我们会希望能够通过单击一条记录显示更多的信息。或者是有表中太多列,我们之希望显示一些基本信息和我们选择列的全部信息,这个时候我们需要一个Drilling-down的关联表格。
• 例如Northwind数据库中包括一个Order和一个Order Details表,其中Order包含
Demo
• 显示Order和Order Details
• 在上面的例子中,如果左侧的数据表格翻页,右侧的细节表格并不会改变。这样可能会看起来有点不舒服。通过
void OrderGridView_PageIndexChanged(object sender, EventArgs e)
{
OrderGridView.SelectedIndex = -1;
}
• 对页面变更进行如下追踪,可以解决以上问题。
Demo
• 使用Pageindexchanged事件
8.对页面数据求和
• 如同刚才的例子中所显示的,我们还可能对页面的显示的数据进行计算,例如我们希望对所有订单的总价进行求和,并显示在最下面。• 通过DataBinder.Eval方法我们可以获得DataRow中的数据,并对其求和即可。
Demo
• 页面数据求和示例
decimal priceTotal = 0;
int quantityTotal = 0;
void detailsGridView_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// add the UnitPrice and QuantityTotal to the running total variables
priceTotal += Convert.ToDecimal(DataBinder.Eval(e.Row.DataItem, "UnitPrice"));
quantityTotal += Convert.ToInt32(DataBinder.Eval(e.Row.DataItem, "Quantity"));
}
else if (e.Row.RowType == DataControlRowType.Footer)
{
e.Row.Cells(0).Text = "Totals:";
//for the Footer, display the running totals
e.Row.Cells(1).Text = priceTotal.ToString("c");
e.Row.Cells(2).Text = quantityTotal.ToString("d");
e.Row.Cells(1).HorizontalAlign = HorizontalAlign.Right;
e.Row.Cells(2).HorizontalAlign = HorizontalAlign.Right;
e.Row.Font.Bold = True;
}
}
9.编辑、删除数据的方法
• 通过在Sql DataSource中设置属性,可以完成编辑、删除操作的数据绑定
编辑、删除数据的方法
• 向导第一个CheckBox被选中之后就会自动生成添加、修改、删除数据记录的代码,第二
个数据CheckBox一旦被选中,就需要确保数据库自数据库中取出之后都没有被更改
过。
• 同时需要注意,一旦你希望通过GridView编辑、删除数据,那么在Sql DataSource查询的数据列中必须要有主键存在
• 在数据源配置好只有,只需要选择好Enable Update,Enable Deleting,即可编辑、删除数据





















 376
376

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








