巴巴运动网显示产品样式
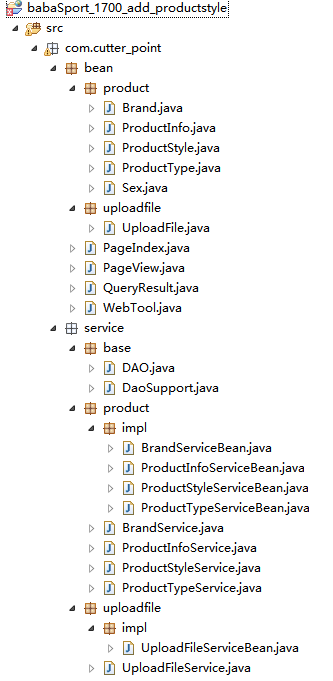
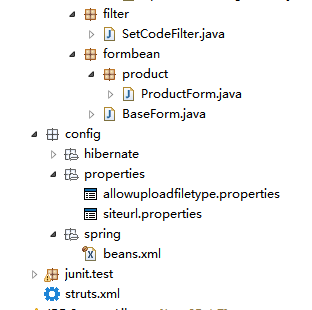
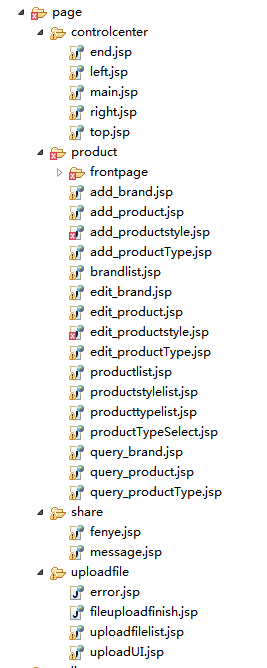
项目结构
项目代码
底层接口:
/**
* 功能:这个是品牌样式的接口
* 文件:ProductStyleService.java
* 时间:2015年5月31日19:33:19
* 作者:cutter_point
*/
package com.cutter_point.service.product;
import com.cutter_point.service.base.DAO;
public interface ProductStyleService extends DAO
{
//这里面定义ProductStyleService专有的方法
}
/**
* 功能:这是品牌样式的服务类
* 文件:ProductStyleServiceBean.java
* 时间:2015年5月31日19:34:15
* 作者:cutter_point
*/
package com.cutter_point.service.product.impl;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.cutter_point.service.base.DaoSupport;
import com.cutter_point.service.product.ProductStyleService;
@Service //相当于在spring里面定义一个bean,这是注解的方式<context:component-scan base-package="com.cutter_point" />
@Transactional //在方法执行的时候开启事务
public class ProductStyleServiceBean extends DaoSupport implements ProductStyleService
{
}产品样式
我们的产品样式是依托产品的,每个产品有许多样式,所以我们的样式在每个产品的产品管理里面
点击进入产品图片管理
这个产品样式的显示页面代码
<%@ page isELIgnored="false" contentType="text/html;charset=UTF-8" %>
<%@ taglib uri="/struts-tags" prefix="s" %>
<html>
<head>
<title>产品样式显示</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../css/vip.css" type="text/css">
<script type="text/javascript">
//到指定的分页页面
function topage(page){
var form = document.forms[0];
form.page.value=page;
form.submit();
}
function allselect(allobj,items){
var state = allobj.checked;
if(items.length){
for(var i=0;i<items.length;i++){
if(!items[i].disabled) items[i].checked=state;
}
}else{
if(!items.disabled) items.checked=state;
}
}
function actionEvent(methodname){
var form = document.forms[0];
if(validateIsSelect(form.all, form.stylesids)){
form.method.value=methodname;
form.submit();
}else{
alert("请选择要操作的记录");
}
}
/*
* 判断是否选择了记录
*/
function validateIsSelect(allobj,items){
var state = allobj.checked;
if(items.length){
for(var i=0;i<items.length;i++){
if(items[i].checked) return true;
}
}else{
if(items.checked) return true;
}
return false;
}
</script>
<SCRIPT type="text/javascript" src="../js/FoshanRen.js"></SCRIPT>
</head>
<body bgcolor="#FFFFFF" text="#000000" marginwidth="0" marginheight="0">
<s:form action="productstylelist" method="post">
<s:hidden name="productid"/>
<table width="98%" border="0" cellspacing="1" cellpadding="2" align="center">
<tr>
<td width="8%" nowrap bgcolor="6f8ac4"> <div align="center"><font color="#FFFFFF">选择</font></div></td>
<td width="8%" nowrap bgcolor="6f8ac4"> <div align="center"><font color="#FFFFFF">修改</font></div></td>
<td width="37%" bgcolor="6f8ac4"> <div align="center"><font color="#FFFFFF">名称</font></div></td>
<td width="10%" bgcolor="6f8ac4"> <div align="center"><font color="#FFFFFF">在售状态</font></div></td>
<td width="37%" nowrap bgcolor="6f8ac4"> <div align="center"><font color="#FFFFFF">产品图片</font></div></td>
</tr>
<!---------------------------LOOP START------------------------------>
<s:iterator value="#request.styles" var="entry">
<tr>
<td bgcolor="f5f5f5">
<div align="center">
<INPUT TYPE="checkbox" NAME="stylesids" value="<s:property value="#entry.id" />" />
</div>
</td>
<td bgcolor="f5f5f5">
<div align="center">
<a href="<s:url action="##"/>?productstyleid=<s:property value="#entry.id" />">
<img src="../images/edit.gif" width="15" height="16" border="0">
</a>
</div>
</td>
<td bgcolor="f5f5f5">
<div align="center">
<s:property value="#entry.name" />
</div>
</td>
<td bgcolor="f5f5f5">
<div align="center">
<s:if test="%{#entry.visible}">在售</s:if>
<s:if test="%{!#entry.visible}">停售</s:if>
</div>
</td>
<td bgcolor="f5f5f5">
<div align="center">
<img src="../images/<s:property value="#entry.imageFullPath" />" width="50">
</div>
</td>
</tr>
</s:iterator>
<!----------------------LOOP END------------------------------->
<tr>
<td bgcolor="f5f5f5" colspan="10" align="center"><table width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td width="8%"><INPUT TYPE="checkbox" NAME="all" &amp;amp;amp;amp;amp;amp;amp;amp;lt;s:if test="%{#request.pageView.records.size < 1}">disabled="disabled"</s:if>
onclick="javascript:allselect()">全选</td>
<td width="85%">
<input type="button" class="frm_btn" onClick="javascript:window.location.href='<s:url action="add-productmanage"/>'" value="添加产品">
<input name="query" type="button" class="frm_btn" id="query" onClick="javascript:window.location.href='<s:url action="query-productmanage"/>'" value=" 查 询 ">
<input name="visible" type="button" class="frm_btn"
<s:if test="%{#request.pageView.records.size < 1}">disabled="disabled"</s:if>
onClick="javascript:actionEvent('visible')" value=" 上 架 ">
<input name="disable" type="button" class="frm_btn"
<s:if test="%{#request.pageView.records.size < 1}">disabled="disabled"</s:if>
onClick="javascript:actionEvent('disable')" value=" 下 架 ">
<input name="commend" type="button" class="frm_btn"
<s:if test="%{#request.pageView.records.size < 1}">disabled="disabled"</s:if>
onClick="javascript:actionEvent('commend')" value=" 推 荐 ">
<input name="uncommend" type="button" class="frm_btn"
<s:if test="%{#request.pageView.records.size < 1}">disabled="disabled"</s:if>
onClick="javascript:actionEvent('uncommend')" value=" 不推荐 " />
</td>
</tr>
</table></td>
</tr>
</table>
</s:form>
</body>
</html>实现相应的功能
/**
* 功能:这个是实现产品样式的web交互类
* 时间:2015年5月31日19:28:31
* 文件:ProductStyleAction.java
* 作者:cutter_point
*/
package com.cutter_point.web.action.product;
import java.util.LinkedHashMap;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.interceptor.ServletRequestAware;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import com.cutter_point.bean.QueryResult;
import com.cutter_point.bean.product.ProductStyle;
import com.cutter_point.service.product.ProductStyleService;
import com.cutter_point.web.formbean.product.ProductForm;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
@Controller
@Scope("prototype")
public class ProductStyleAction extends ActionSupport implements ServletRequestAware, ModelDriven<ProductForm>
{
private static final long serialVersionUID = 1880713443264679601L;
//用IOC注入service类
@Resource
private ProductStyleService productStyleService;
private HttpServletRequest request;
private ProductForm pf;
public String execute() throws Exception
{
LinkedHashMap<String, String> orderby = new LinkedHashMap<String, String>();
orderby.put("visible", "desc");
orderby.put("id", "asc");
QueryResult<ProductStyle> qr = productStyleService.getScrollData(ProductStyle.class, -1, -1,
" o.productid = ?", new Object[]{pf.getProductid()}, orderby);
//吧查询出来的东西放到页面上
request.setAttribute("styles", qr.getResultList());
return "list";
}
public void setServletRequest(HttpServletRequest arg0)
{
this.request = arg0;
}
@Override
public ProductForm getModel()
{
if(pf == null)
pf = new ProductForm();
return this.pf; //返回我们的表单名
}
public ProductStyleService getProductStyleService() {
return productStyleService;
}
public void setProductStyleService(ProductStyleService productStyleService) {
this.productStyleService = productStyleService;
}
public ProductForm getPf() {
return pf;
}
public void setPf(ProductForm pf) {
this.pf = pf;
}
}我们的配置文件struts.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<include file="struts-default.xml" />
<constant name="struts.ObjectFactory" value="spring" /> <!-- 表示这里面的action由spring进行创建 -->
<constant name="struts.devMode" value="true" />
<!--解决乱码 -->
<constant name="struts.i18n.encoding" value="UTF-8" />
<package name="control" namespace="/control" extends="struts-default">
<global-results>
<result name="message">/page/share/message.jsp</result>
</global-results>
<action name="center-*"><!-- 直接跳转,不需要经过class的验证,默认返回success -->
<result name="success">/page/controlcenter/{1}.jsp</result>
</action>
<!-- 产品类别展示 -->
<action name="producttypelist" class="productTypeAction" method="execute">
<result name="list">/page/product/producttypelist.jsp</result>
</action>
<!-- 产品类别管理 -->
<action name="*-producttypemanage" class="productTypeManageAction" method="{1}UI">
<result name="{1}">/page/product/{1}_productType.jsp</result>
</action>
<action name="producttypemanage-*" class="productTypeManageAction" method="{1}">
<result name="{1}">/page/product/{1}_productType.jsp</result>
</action>
<!-- 品牌类别展示 -->
<action name="brandlist" class="brandAction" method="execute">
<result name="list">/page/product/brandlist.jsp</result>
</action>
<!-- 品牌类别管理 -->
<action name="*-brandmanage" class="brandManageAction" method="{1}UI">
<result name="{1}">/page/product/{1}_brand.jsp</result>
</action>
<action name="brandmanage-*" class="brandManageAction" method="{1}">
<result name="{1}">/page/product/{1}_brand.jsp</result>
</action>
<!-- 文件展示 -->
<action name="uploadfilelist" class="uploadFileAction" method="execute">
<result name="list">/page/uploadfile/uploadfilelist.jsp</result>
</action>
<!-- 文件上传管理 -->
<action name="*-filemanage" class="uploadfileManageAction" method="{1}">
<result name="{1}">/page/uploadfile/{1}.jsp</result>
<result name="fileuploadfinish">/page/uploadfile/fileuploadfinish.jsp</result>
<result name="error">/page/uploadfile/error.jsp</result>
</action>
<!-- 产品分页展示 -->
<action name="productlist" class="productAction" method="execute">
<result name="list">/page/product/productlist.jsp</result>
</action>
<!-- 产品管理 -->
<action name="*-productmanage" class="productManageAction" method="{1}UI">
<result name="{1}">/page/product/{1}_product.jsp</result>
<result name="type{1}">/page/product/productTypeSelect.jsp</result>
</action>
<action name="productmanage-*" class="productManageAction" method="{1}">
<result name="{1}">/page/product/{1}_product.jsp</result>
</action>
<!-- 产品样式分页展示 -->
<action name="productstylelist" class="productStyleAction" method="execute">
<result name="list">/page/product/productstylelist.jsp</result>
</action>
</package>
</struts>总结
这个只是单纯的样式显示,但是我们要搞好逻辑,每个产品都是有许多的样式的,不止一个,后面我们需要继续添加样式

























 950
950

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








