Element组件 - Table表格
其实 在Table表格中 有这么个内置的属性:

type:index 可以帮我们给表格添加序号 非常的方便

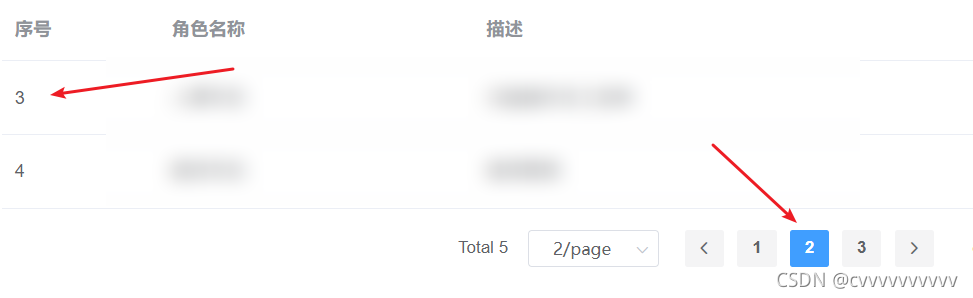
但是 如果我们给表格添加了分页功能后 点击分页切换 显示的还是从1开始序号

如果我们想让序号延续上一页的序号 其实这里官方文档里也有说明 可以自定义索引

具体实现的代码如下:
<el-table-column label="序号" width="120" type="index" :index="Nindex"
/>
<script>
export default {
data() {
return {
pageParams: {
// 用來请求分页数据
page: 1, // 页码
pagesize: 2 // 每页条数
}
}
},
methods: {
Nindex(index) {
// 当前页数 - 1 * 每页数据条数 + 1
const page = this.pageParams.page // 当前页码
const pagesize = this.pageParams.pagesize // 每页条数
return index + 1 + (page - 1) * pagesize
},
}
}
</script>
通过定义一个函数 接收传递过来的index进行运算 定义自定义索引






















 1366
1366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








