Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特,Hook 在 class 内部是不起作用的。但你可以使用它们来取代 class 。
关于hooks的介绍可以参考我 另外一篇博客React的hooks是什么
📌 State Hook(useState)
useState可以为函数组件提供状态
当我们想要在函数组件中,使用组件状态时,就要使用 useState 这个Hook 了
useState的使用:
🎈1. 导入useState
import {useState} from 'react'
🎈2.调用 useState 函数,传入初始值,返回状态和修改状态的函数

function App = ()=>{
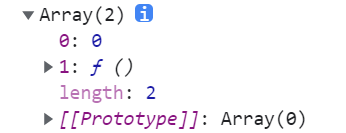
//调用useState传入初始值0 他返回的是一个数组
const stateArr = useState(0)
//第一个元素是我们定义的初始状态
const state = stateArr [0]
//第二个元素是修改状态的函数
const setState = stateArr [1]
}
我们一般用结构的方法直接定义:
function App = ()=>{
//调用useState传入初始值0 他返回的是一个数组
//第一个元素是我们定义的初始状态,第二个元素是修改状态的函数
const [state,setState ] = useState(0)
}
🎈3.展示我们定义的状态 ,并通过他提供的方法修改它
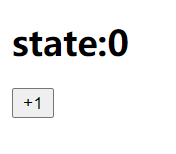
把 state显示在页面上 点击按钮让他+1
import { useState } from 'react'
// useState 是hook,hook是use开头的函数
const Count = () => {
const [state,setState ] = useState(0)
return (
<div>
//展示状态值
<h1>useState Hook -> {state}</h1>
//点击按钮,让状态值 +1
<button onClick={() => setState(state + 1)}>+1</button>
</div>
)
}


💡补充:
useState唯一的参数就是初始 state。在上面的例子中,我们的计数器是从零开始的,所以初始 state 就是 0。 它可以是任意值(比如,数值、字符串等)- 这个初始 state 参数只有在第一次渲染时会被用到。
- 我们每次使用setState更新状态都会让函数组件重新运行
- 可以在一个组件中多次使用
useState
以前我们可能把它们叫做“无状态组件”。但现在我们为它们引入了使用 React state 的能力,所以我们更喜欢叫它”函数组件”
📌 Effect Hook(useEffect )
Effect Hook 可以让我们在函数组件中执行副作用操作
如果你熟悉 React class 的生命周期函数,你可以把 useEffect Hook 看做 componentDidMount,componentDidUpdate 和 componentWillUnmount 这三个函数的组合。
副作用:
- 对于react组件来说,除了渲染UI之外的其他操作,都可以称之为副作用。
- 例如:数据(Ajax)请求、手动修改 DOM、开启定时器,清空定时器,添加事件监听,删除事件, localStorage 操作等
执行时机:
- render工作完成之后,执行Effect
- 如果定义了多个,则顺序执行
useEffect的基本使用:
🎈1. 导入useEffect
import { useEffect } from 'react'
🎈2.使用
useEffect(() => {
console.log('useEffect 1 执行了,可以做副作用')
})
useEffect(() => {
console.log('useEffect 2 执行了,可以做副作用')
})
useEffect的完整格式:
我们先了解useEffect里的其他参数
🏮副作用函数的返回值
🎈格式:
useEffect(() => {
// 副作用函数的内容
return 副作用函数的返回值
}, [])
副作用函数的返回值是可选的,可省略。也可以返回一个清理函数,用来清理副作用
useEffect(() => {
// 副作用函数的内容
return ()=>{ /* 做清理工作*/ } // 清理函数
}, [])
🎈清理函数的执行时机:
- 清理函数会在组件卸载时以及下一次副作用函数调用之前执行
🏮useEffect的两个参数:
-
参数1: 副作用函数。
-
参数2:执行副作用函数的依赖项:它决定了什么时机执行参数1(副作用函数)
🎈情况1:不带第二个参数(基本使用就是这种写法)。
useEffect(() => {
console.log('useEffect 1 执行了,可以做副作用')
})
执行时机:挂载时执行一次 ,每次更新之后都要执行
🎈情况2:带第二个参数,参数是空数组。
useEffect(() => {
// 副作用函数的内容
}, [])
执行时机:只挂载时执行第一次
使用场景:
- 事件绑定
- 发送请求获取数据 等。
🎈情况3:带第二个参数(数组格式),并指定了依赖项。
useEffect(() => {
// 副作用函数的内容
}, [依赖项1,依赖项2,....])
执行时机:
- 挂载时执行一次
- 依赖项的值变化了,执行一次
这里的依赖项就是组件中定义的状态。
🎈情况4:依赖项为空,没有具体的副作用函数,有副作用函数的清理函数
useEffect(() => {
return () => {
// 副作用函数的清理函数
}, [])
模拟componentWillUnMount
执行时机: 组件卸载时执行
还有其他几个使用频率稍低的Hook函数 我有时间加上




















 1777
1777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








