正常开发中,我们通过uni.getLocation 只能得到经纬度,微信又没有给我们具体的地理位置,这个时候我们可以通过反编译,来获取详细地址。操作如下
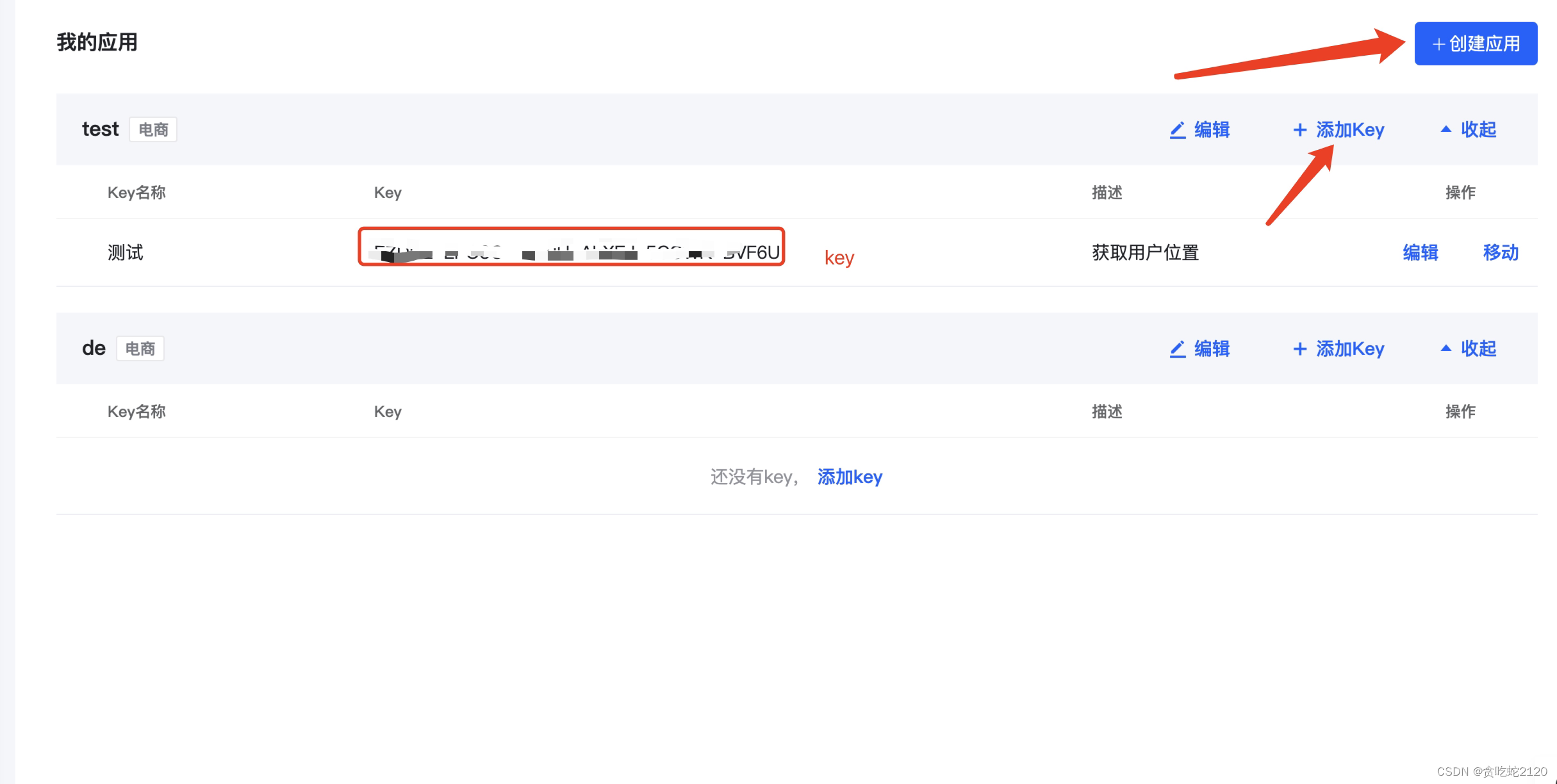
第一步:我们先去腾讯地图申请key腾讯地图
在 控制台==> 应用管理 ==> 我的应用 ==>创建应用 ==> 添加key==> 除了必填的,勾选WebserviceAPI

第二步:下载微信小程序JavaScriptSDK
地址:小程序sdk
第三步:配置安全域名设置
登录微信公众平->开发->开发设置->服务器域名->将https://apis.map.qq.com填入request合法域名

第四步: 把刚刚第二步下载的sdk.js放在一个目录下,我这边用的是压缩的(min)

第五步:在需要的页面引入
var QQMapWX = require('@/utils/qqmap-wx-jssdk.min.js')然后这里有new 一个实例对象,这个对象身上有一个方法reverseGeocoder,然后把我们用uni.getLocation获取到的经纬度传过去,就能得到详细地址。话不多说,直接上代码
<script>
var QQMapWX = require('@/utils/qqmap-wx-jssdk.min.js')
export default {
data() {
return {
}
},
onLoad() {
this.getLocation()
},
onShow() {
},
onReady() {
},
methods: {
// 获取当前位置
getLocation(){
const _this = this
uni.authorize({
scope: 'scope.userLocation',
success() {
let location = {
longitude: 0,
latitude: 0,
province: "",
city: "",
area: "",
street: "",
address: "",
};
uni.getLocation({
type: 'gcj02',
geocode: true,
success: function(res) {
console.log(res,'获取经纬度');
uni.setStorageSync('latitude', _this.latitude)
uni.setStorageSync('longitude', _this.longitude)
location.longitude = res.longitude;
location.latitude = res.latitude;
const qqmapsdk = new QQMapWX({
key: '你在腾讯地图申请的key' //申请的key
});
qqmapsdk.reverseGeocoder({
location,
success: function(res) {
console.log(res, '获取地址');
let info = res.result;
location.province = info.address_component.province;
location.city = info.address_component.city;
location.area = info.address_component.district;
location.street = info.address_component.street;
location.address = info.address;
console.log(location, '地址');
},
});
},
fail: function(err) {
_this.$util.modal({
c: '获取位置失败,请重新进入小程序并同意获取位置',
}, () => wx.openSetting())
}
})
},
fail: () => {
this.tipsAddress()
}
})
},
tipsAddress () {
this.$util.showModal({
content: '为了正常使用,请授权「位置信息」- 「使用小程序时允许」',
showCancel: false,
}).then(() => {
wx.openSetting({
success: (res) => {
if (res.errMsg === 'openSetting:ok') {
console.log(res.authSetting, 'res');
if (!res.authSetting['scope.userLocation']) {
this.tipsAddress()
} else {
this.getLocation()
}
}
},
fail: () => {
this.tipsAddress()
}
})
})
},
},
}
</script>




















 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








