
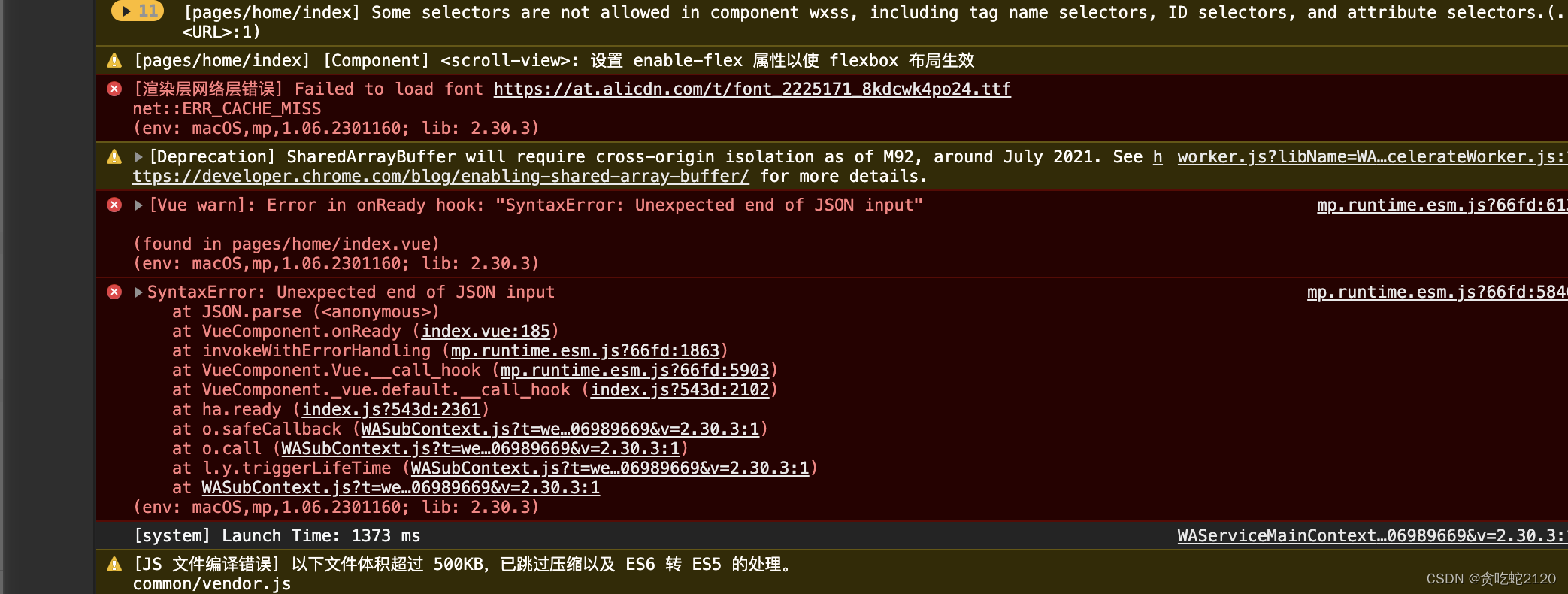
出现这个错的原因可能是:
若对象的参数或数组的元素中遇到地址,地址中包括?、&这些特殊符号时,对象/数组先要通过JSON.stringify转化为字符串再通过encodeURIComponent编码,接收时,先通过decodeURIComponent解码再通过JSON.parse转换为JSON格式的对象/数组
就比如我们经常用的页面传参,或者使用getStorageSync使用缓存的时候,需要转成josn格式
报错示范:
const item = JSON.stringify(row)
uni.navigateTo({
url:'/announcement/pages/information/index?item=' + item
})onLoad(option) {
this.informationType = JSON.parse(option.item)
this.communityId = uni.getStorageSync('communityId')
this.getList()
},正确示范:
const item = JSON.stringify(row)
uni.navigateTo({
url:'/announcement/pages/information/index?item=' + encodeURIComponent(item)
})onLoad(option) {
this.informationType = JSON.parse(decodeURIComponent(option.item))
this.communityId = uni.getStorageSync('communityId')
this.getList()
},希望能帮到你
还有一种情况,就是你返回的就是json格式,你不需要转json,解决办法,可以加个判断
正确示范:
params && JSON.parse(params)




















 2992
2992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








