name: ‘PersonalCenter’,
meta: {
isShow: true,
title: ‘个人中心’,
icon: ‘el-icon-s-custom’
},
component: Layout,
children:[
{
path: ‘/AccountSetting’,
name: ‘AccountSetting’,
meta: {
isShow: true,
title: ‘账户设置’,
icon: ‘el-icon-set-up’
},
component: () => import(‘…/views/Personal/AccountSetting.vue’)
},
{
path: ‘/Identification’,
name: ‘Identification’,
meta: {
isShow: true,
title: ‘信息认证’,
icon: ‘el-icon-s-check’
},
component: () => import(‘…/views/Personal/Identification.vue’)
},
{
path: ‘/MyCollect’,
name: ‘MyCollect’,
meta: {
isShow: true,
title: ‘我的收藏’,
icon: ‘el-icon-collection’
},
component: () => import(‘…/views/Personal/MyCollect.vue’)
},
{
path: ‘/PersonalInfo’,
name: ‘PersonalInfo’,
meta: {
isShow: true,
title: ‘个人资料’,
icon: ‘el-icon-info’
},
component: () => import(‘…/views/Personal/PersonalInfo.vue’)
},
{
path: ‘/PrivacySetting’,
name: ‘PrivacySetting’,
meta: {
isShow: true,
title: ‘隐私设置’,
icon: ‘el-icon-suitcase’
},
component: () => import(‘…/views/Personal/PrivacySetting.vue’)
}
]
},
{
path: ‘/WoDeWallet’,
name: ‘WoDeWallet’,
meta: {
isShow: true,
title: ‘我的钱包’,
icon: ‘el-icon-wallet’
},
component: Layout,
children:[
{
path: ‘/Balance’,
name: ‘Balance’,
meta: {
isShow: true,
title: ‘余额’,
icon: ‘el-icon-umbrella’
},
component: () => import(‘…/views/Wallet/Balance.vue’)
},
{
path: ‘/EarningsTiXian’,
name: ‘EarningsTiXian’,
meta: {
isShow: true,
title: ‘收益提现’,
icon: ‘el-icon-s-finance’
},
component: () => import(‘…/views/Wallet/EarningsTiXian.vue’)
},
{
path: ‘/Hcoin’,
name: ‘Hcoin’,
meta: {
isShow: true,
title: ‘H币’,
icon: ‘el-icon-money’
},
component: () => import(‘…/views/Wallet/Hcoin.vue’)
},
{
path: ‘/Coupon’,
name: ‘Coupon’,
meta: {
isShow: true,
title: ‘优惠券’,
icon: ‘el-icon-tickets’
},
component: () => import(‘…/views/Wallet/Coupon.vue’)
},
{
path: ‘/MyWallet’,
name: ‘MyWallet’,
meta: {
isShow: true,
title: ‘钱包’,
icon: ‘el-icon-coin’
},
component: () => import(‘…/views/Wallet/MyWallet.vue’)
}
]
},
{
path: ‘/NeiRongChuangzuo’,
name: ‘NeiRongChuangzuo’,
meta: {
isShow: true,
title: ‘内容创作’,
icon: ‘el-icon-document’
},
component: Layout,
children:[
{
path: ‘/PublishBlog’,
name: ‘PublishBlog’,
meta: {
isShow: true,
title: ‘发布博客’,
icon: ‘el-icon-folder-add’
},
component: () => import(‘…/views/Produce/PublishBlog.vue’)
},
{
path: ‘/PublishQuestion’,
name: ‘PublishQuestion’,
meta: {
isShow: true,
title: ‘发布问题’,
icon: ‘el-icon-question’
},
component: () => import(‘…/views/Produce/PublishQuestion.vue’)
},
{
path: ‘/UploadResource’,
name: ‘UploadResource’,
meta: {
isShow: true,
title: ‘上传资源’,
icon: ‘el-icon-house’
},
component: () => import(‘…/views/Produce/UploadResource.vue’)
},
{
path: ‘/UploadVideo’,
name: ‘UploadVideo’,
meta: {
isShow: true,
title: ‘上传视频’,
icon: ‘el-icon-video-camera’
},
component: () => import(‘…/views/Produce/UploadVideo.vue’)
}
]
},
{
path: ‘/NeiRongGuanLi’,
name: ‘NeiRongGuanLi’,
meta: {
isShow: true,
title: ‘内容管理’,
icon: ‘el-icon-date’
},
component: Layout,
children:[
{
path: ‘/BlogManage’,
name: ‘BlogManage’,
meta: {
isShow: true,
title: ‘博客管理’,
icon: ‘el-icon-document-copy’
},
component: () => import(‘…/views/Manage/BlogManage.vue’)
},
{
path: ‘/CategoryManage’,
name: ‘CategoryManage’,
meta: {
isShow: true,
title: ‘类别管理’,
icon: ‘el-icon-notebook-2’
},
component: () => import(‘…/views/Manage/CategoryManage.vue’)
},
{
path: ‘/CommentManage’,
name: ‘CommentManage’,
meta: {
isShow: true,
title: ‘评论管理’,
icon: ‘el-icon-chat-line-square’
},
component: () => import(‘…/views/Manage/CommentManage.vue’)
},
{
path: ‘/QuestionManage’,
name: ‘QuestionManage’,
meta: {
isShow: true,
title: ‘问答管理’,
icon: ‘el-icon-microphone’
},
component: () => import(‘…/views/Manage/QuestionManage.vue’)
},
{
path: ‘/ResourceManage’,
name: ‘ResourceManage’,
meta: {
isShow: true,
title: ‘资源管理’,
icon: ‘el-icon-takeaway-box’
},
component: () => import(‘…/views/Manage/ResourceManage.vue’)
},
{
path: ‘/SubscribeManage’,
name: ‘SubscribeManage’,
meta: {
isShow: true,
title: ‘订阅管理’,
icon: ‘el-icon-present’
},
component: () => import(‘…/views/Manage/SubscribeManage.vue’)
},
{
path: ‘/VidoManage’,
name: ‘VidoManage’,
meta: {
isShow: true,
title: ‘视频管理’,
icon: ‘el-icon-camera’
},
component: () => import(‘…/views/Manage/VidoManage.vue’)
}
]
},
{
path: ‘/ShuJuTongJi’,
name: ‘ShuJuTongJi’,
meta: {
isShow: true,
title: ‘数据统计’,
icon: ‘el-icon-view’
},
component: Layout,
children:[
{
path: ‘/BlogData’,
name: ‘BlogData’,
meta: {
isShow: true,
title: ‘博客数据’,
icon: ‘el-icon-data-line’
},
component: () => import(‘…/views/Statistics/BlogData.vue’)
},
{
path: ‘/DownloadData’,
name: ‘DownloadData’,
meta: {
isShow: true,
title: ‘下载数据’,
icon: ‘el-icon-sold-out’
},
component: () => import(‘…/views/Statistics/DownloadData.vue’)
},
{
path: ‘/EarningsData’,
name: ‘EarningsData’,
meta: {
isShow: true,
title: ‘收益数据’,
icon: ‘el-icon-money’
},
component: () => import(‘…/views/Statistics/EarningsData.vue’)
},
{
path: ‘/FansData’,
name: ‘FansData’,
meta: {
isShow: true,
title: ‘粉丝数据’,
icon: ‘el-icon-school’
},
component: () => import(‘…/views/Statistics/FansData.vue’)
},
{
path: ‘/TopSearchEntry’,
name: ‘TopSearchEntry’,
meta: {
isShow: true,
title: ‘热搜词条’,
icon: ‘el-icon-pie-chart’
},
component: () => import(‘…/views/Statistics/TopSearchEntry.vue’)
},
{
path: ‘/VisitedReport’,
name: ‘VisitedReport’,
meta: {
isShow: true,
title: ‘受访报告’,
icon: ‘el-icon-mobile’
},
component: () => import(‘…/views/Statistics/VisitedReport.vue’)
}
]
},
{
path: ‘/GongJu’,
name: ‘GongJu’,
meta: {
isShow: true,
title: ‘工具’,
icon: ‘el-icon-s-tools’
},
component: Layout,
children:[
{
path: ‘/BlogMove’,
name: ‘BlogMove’,
meta: {
isShow: true,
title: ‘博客搬家’,
icon: ‘el-icon-s-promotion’
},
component: () => import(‘…/views/Tools/BlogMove.vue’)
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

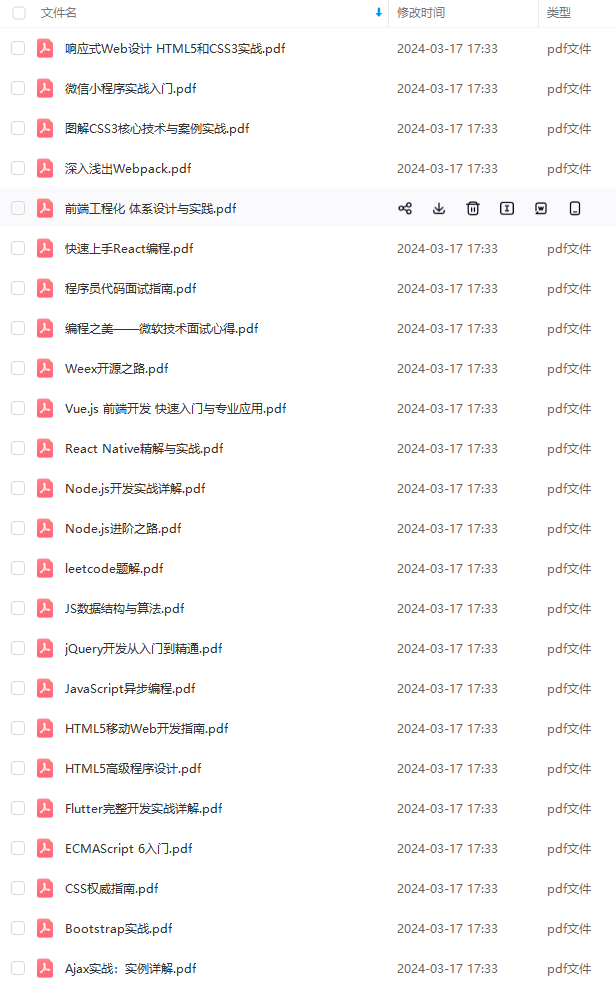
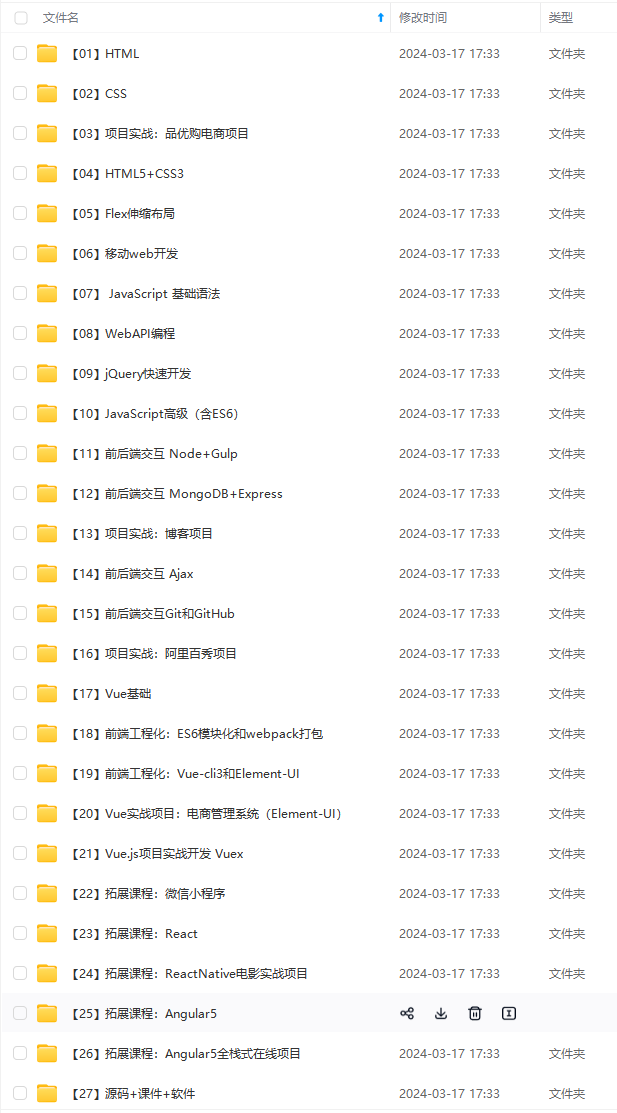
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。
到天花板技术停滞不前!**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-fyIhSiRS-1713569973250)]
[外链图片转存中…(img-3ouFe0jO-1713569973251)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-nYKwmEKy-1713569973251)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-3RmVnWLO-1713569973251)]
最后:
总结来说,面试成功=基础知识+项目经验+表达技巧+运气。我们无法控制运气,但是我们可以在别的地方花更多时间,每个环节都提前做好准备。
面试一方面是为了找到工作,升职加薪,另一方面也是对于自我能力的考察。能够面试成功不仅仅是来自面试前的临时抱佛脚,更重要的是在平时学习和工作中不断积累和坚持,把每个知识点、每一次项目开发、每次遇到的难点知识,做好积累,实践和总结。























 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








