1、需求
最近产品提了一个需求——一个项目适配于不同公司(即只需要更换logo和基础文案即可)故 需要动态切换favicon.ico展示(即浏览器顶部小图标)
2、最终实现效果如下图


3、两种解决办法
一、第一种解决办法(度娘搜索大多使用此法)
在App.vue文件中如下操作
this.appType = process.env.VUE_APP_TYPE // (全局的动态变量)
// 根据不同appType来显示不同的.ico文件
// 修改favicon文件
changeFavicon () {
let favicon = document.querySelector('link[rel="icon"]')
// console.log('app', favicon)
if (favicon !== null) {
favicon.href = this.appType == 'dr' ? '/favicon.ico' : '/faviconkb.ico'
} else {
favicon = document.createElement('link')
favicon.rel = 'icon'
favicon.href = this.appType == 'dr' ? '/favicon.ico' : '/faviconkb.ico'
document.head.appendChild(favicon)
}
},
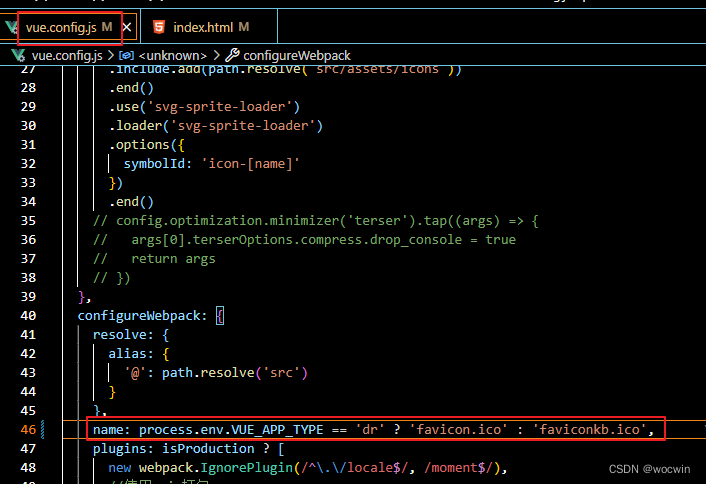
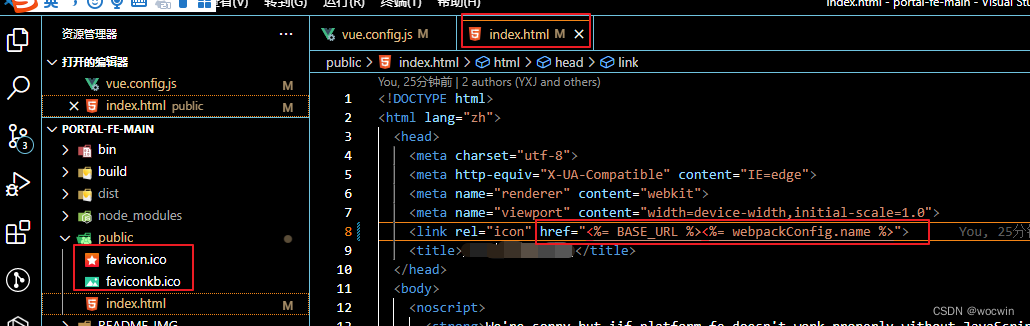
二、第二种解决办法(根据webpackCofig变量)
在vue.config.js和index.html文件中如下配置

























 5920
5920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










