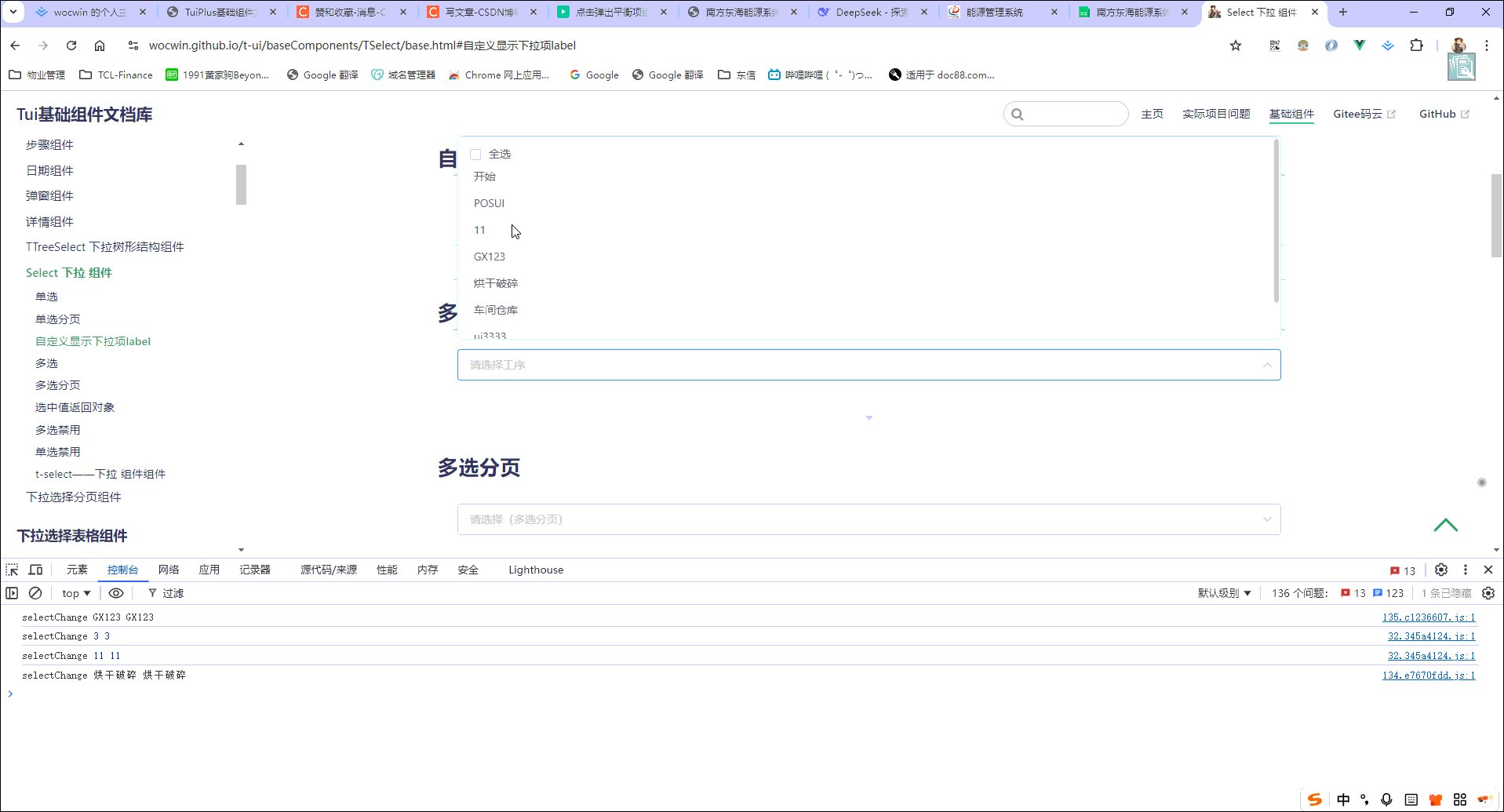
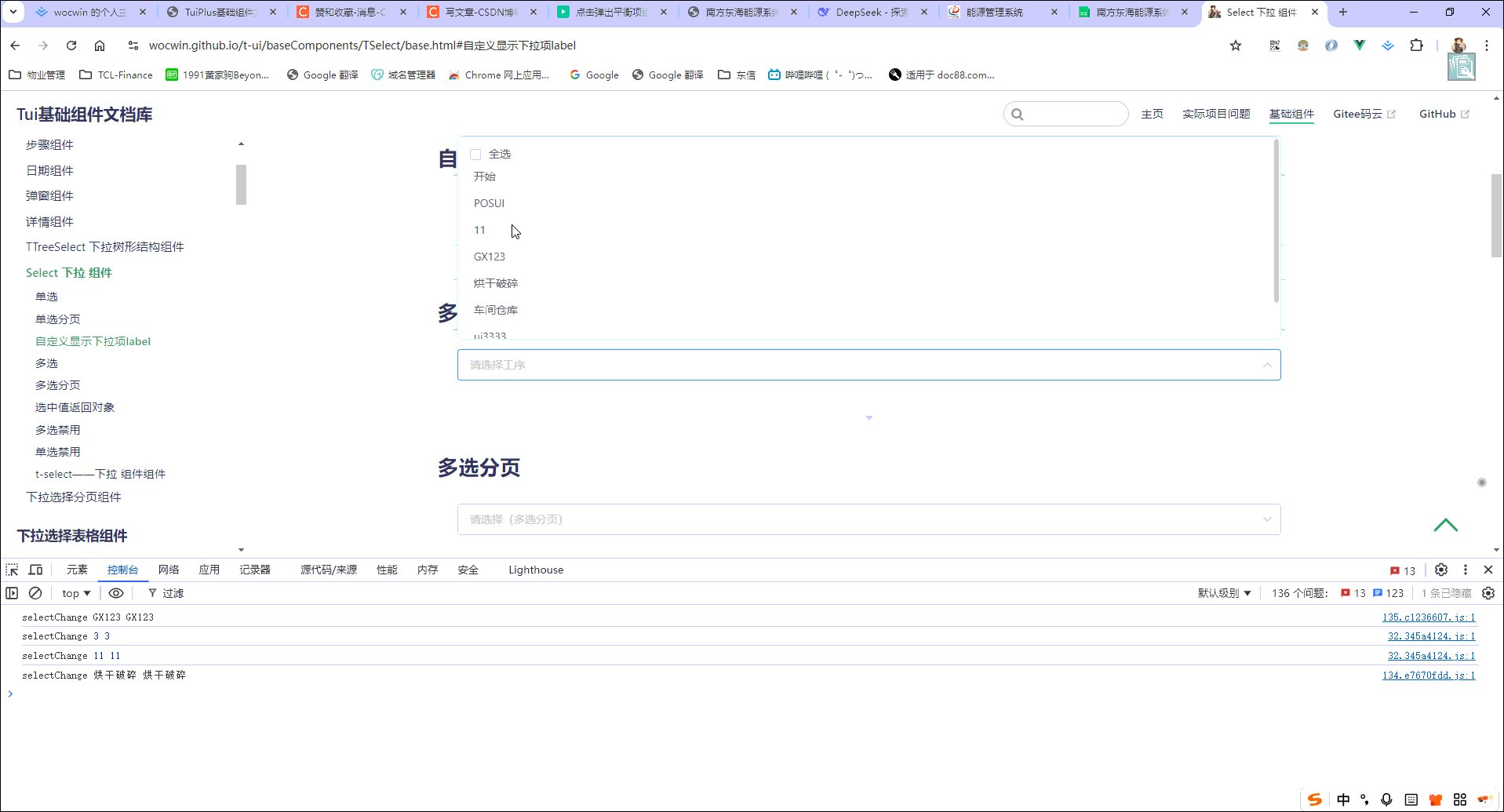
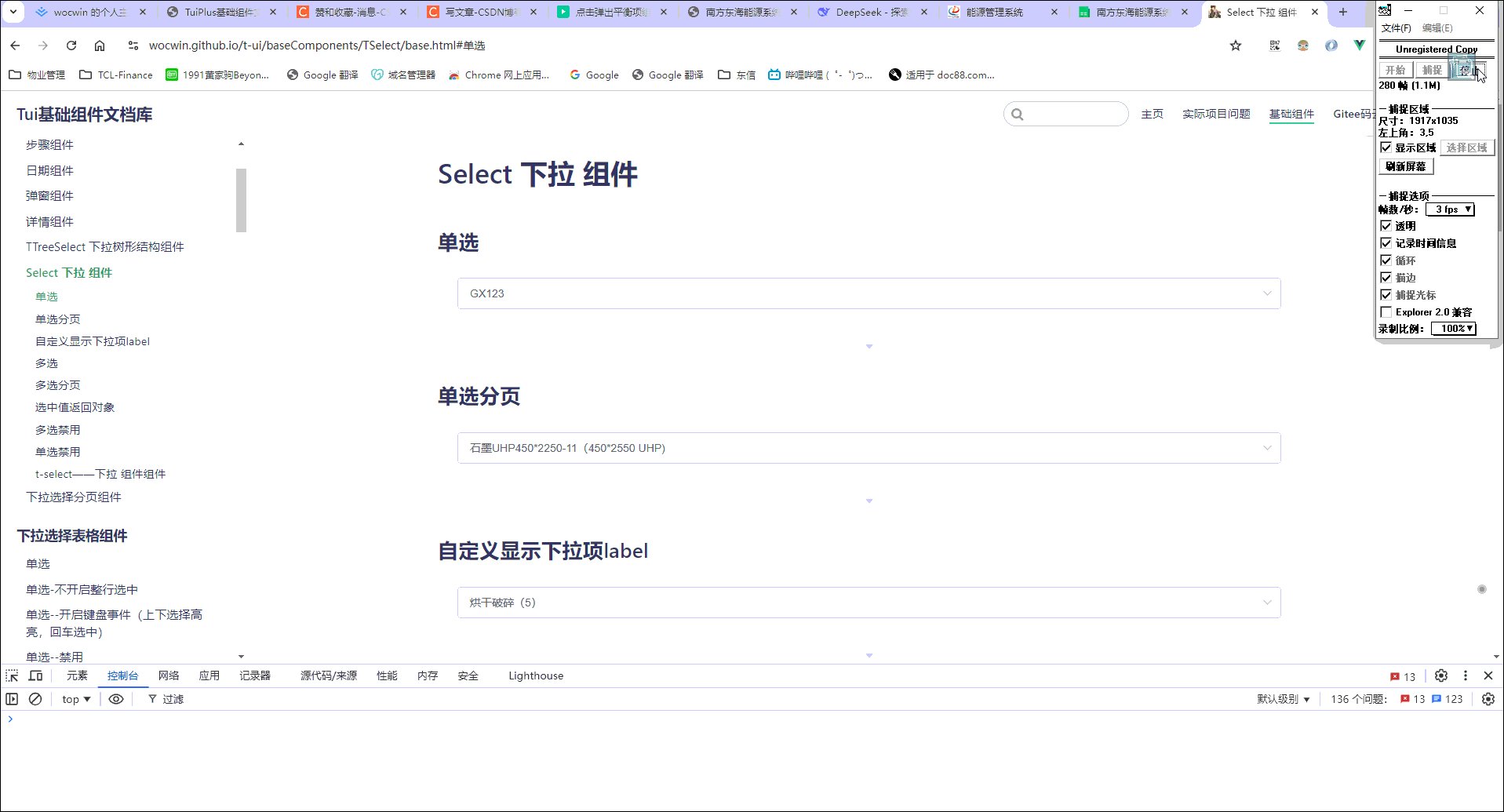
一、最终效果

二、需求
因下拉框中的数据过多,所以需要使用分页的方式来实现
三、参数配置
1、代码示例
<t-select
v-model="selectVlaue"
:optionSource="listTypeInfo.stepList"
/>
2、配置参数(Attributes)继承 el-select Attributes
| 参数 | 说明 | 类型 | 默认值 |
|---|
| v-model | 绑定值 | boolean / string / number/Array | - |
| multiple | 是否多选 (显示全选) | Boolean | false |
| optionSource | 下拉数据源 | Array | - |
| width | select宽度(可以设置百分比或px) | String | 100% |
| customLabel | 是否自定义设置下拉label | String | - |
| valueKey | 传入的 option 数组中,要作为最终选择项的键值 key | String | ‘key’ |
| labelKey | 传入的 option 数组中,要作为显示项的键值名称 | String | ‘label’ |
| isShowPagination | 是否显示分页(分页不显示全选框) | Boolean | false |
| paginationOption | 分页配置项 | Object | - |
2-1、paginationOption配置参数(Attributes)继承 el-pagination Attributes
| 参数 | 说明 | 类型 | 默认值 |
|---|
| currentPage | 当前页数 | number | 1 |
| pageSize | 每页显示条目个数 | number | 6 |
| pagerCount | 设置最大页码按钮数。 页码按钮的数量,当总页数超过该值时会折叠 | number | 5 |
| total | 总条目数 | number | 0 |
| layout | 组件布局,子组件名用逗号分隔 | string | ‘total,prev, pager, next’ |
| bind | 继承el-pagination属性 | Object | - |
3、继承 el-select&&el-pagination events
四、源码
<template>
<el-select
popper-class="t_select"
v-model="childSelectedValue"
:style="{width: width||'100%'}"
v-bind="attrs"
v-on="$listeners"
:multiple="multiple"
>
<template v-for="(index, name) in $slots" v-slot:[name]>
<slot :name="name" />
</template>
<template v-for="(index, name) in $scopedSlots" v-slot:[name]="data">
<slot :name="name" v-bind="data"></slot>
</template>
<el-checkbox
v-if="multiple&&!isShowPagination"
v-model="selectChecked"
@change="selectAll"
class="all_checkbox"
>{{selectAllText}}</el-checkbox>
<el-option
v-for="(item,index) in optionSource"
:key="index+'i'"
:label="customLabel?customLabelHandler(item):item[labelKey]"
:value="returnObject?item:item[valueKey]"
:disabled="item.disabled"
/>
<div class="t_select__pagination" v-if="isShowPagination">
<el-pagination
:layout="paginationOption.layout || 'total,prev, pager, next'"
:page-size="paginationOption.pageSize"
:current-page="paginationOption.currentPage"
:pager-count="paginationOption.pagerCount"
:total="paginationOption.total"
@current-change="currentChange"
v-bind="{
small: true,
'hide-on-single-page':true,
background: true,
...$attrs,
...paginationOption.bind,
}"
v-on="$listeners"
/>
</div>
</el-select>
</template>
<script>
export default {
name: 'TSelect',
props: {
value: {
type: [String, Number, Array, Boolean, Object]
},
multiple: {
type: Boolean,
default: false
},
selectAllText: {
type: String,
default: '全选'
},
width: {
type: String
},
customLabel: {
type: String,
default: ''
},
valueKey: {
type: String,
default: 'key'
},
labelKey: {
type: String,
default: 'label'
},
optionSource: {
type: Array
},
isShowPagination: {
type: Boolean,
default: false
},
paginationOption: {
type: Object,
default: () => {
return {
pageSize: 6,
currentPage: 1,
pagerCount: 5,
total: 0
}
}
},
returnObject: {
type: Boolean,
default: false
}
},
computed: {
childSelectedValue: {
get() {
return this.value
},
set(val) {
this.$emit('input', val)
}
},
attrs() {
return {
clearable: true,
filterable: true,
...this.$attrs
}
},
selectChecked: {
get() {
return this.childSelectedValue?.length === this.optionSource?.length
},
set(val) {
this.$emit('input', val)
}
}
},
methods: {
selectAll(val) {
const options = JSON.parse(JSON.stringify(this.optionSource))
if (val) {
this.childSelectedValue = options.map(item => {
return item[this.valueKey]
})
setTimeout(() => {
this.$emit('change', this.childSelectedValue)
}, 0)
} else {
this.childSelectedValue = null
}
},
currentChange(val) {
this.childSelectedValue = null
this.$emit('current-change', val)
},
customLabelHandler(_item) {
let fun = new Function('_item', 'return ' + this.customLabel)
return fun(_item)
}
}
}
</script>
<style lang="scss">
.t_select {
.all_checkbox {
margin-left: 15px;
}
.el-pagination {
display: flex;
background-color: #fff;
align-items: center;
.el-pagination__total,
.el-pager,
button {
display: flex;
align-items: center;
}
}
}
</style>
5、组件地址
gitHub组件地址
gitee码云组件地址
基于ElementUi/Antd再次封装基础组件文档









 本文介绍了如何在Element UI中使用TPaginationSelect组件解决因数据量大导致的下拉框分页问题,提供详细配置和源码示例,适用于快速筛选大量选项。
本文介绍了如何在Element UI中使用TPaginationSelect组件解决因数据量大导致的下拉框分页问题,提供详细配置和源码示例,适用于快速筛选大量选项。


















 1011
1011

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










