1、需求
一般后台管理系统,通常页面都有增删改查;而查不外乎就是渲染新增/修改的数据(由输入框变成输入框禁用),因为输入框禁用后颜色透明度会降低,显的颜色偏暗;为解决这个需求于是封装了详情组件
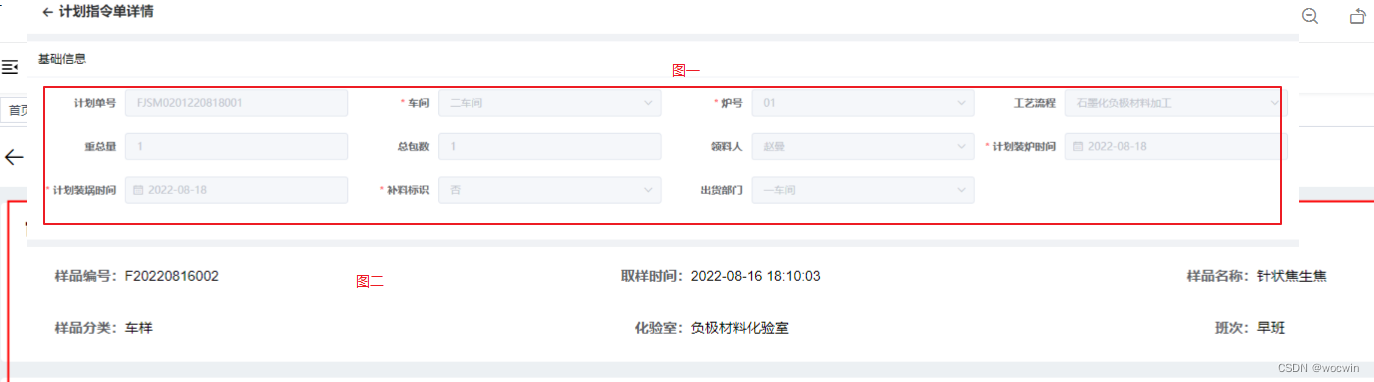
2、想要的效果就是由图一变成图二

3、组件集成了以下功能
1、详情页面value值可以自定义插槽
2、详情页面value值可以自定义tip(提示)
3、字典类型(即后台返回的是数字类型)过滤转成中文
4、参数配置
示例代码
<t-detail :descData="descData" />
配置参数(Attributes)
| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| descData | 详情页面数据源 | Array | 无 |
| ----label | 详情字段说明标题 | String | 无 |
| ----value | 详情字段返回值 | String | 无 |
| ----fieldName | value 返回值的字段 | String | 无 |
| ----slotName | 插槽(自定义 value) | slot | 无 |
| ----span | 占用的列宽,默认占用 1 列,最多 4 列 | Number | 1 |
| ----tooltip | value 值的提示语 | String/function | 无 |
| ----filters | 字典类型(即后台返回的是数字类型)过滤转成中文 | Object | 无 |
| -------list | 字典 list 定义的数据名即 listTypeInfo 里面对应的值 | String | 无 |
| -------key | 下拉数据源的 key 字段 | String | ‘dictValue’ |
| -------label | 下拉数据源的 label 字段 | String | ‘dictLabel’ |
| dataList | 开启 filters 时详情接口返回的数据 | Object | {} |
| listTypeInfo | 开启 filters 时下拉数据源 | Object | {} |
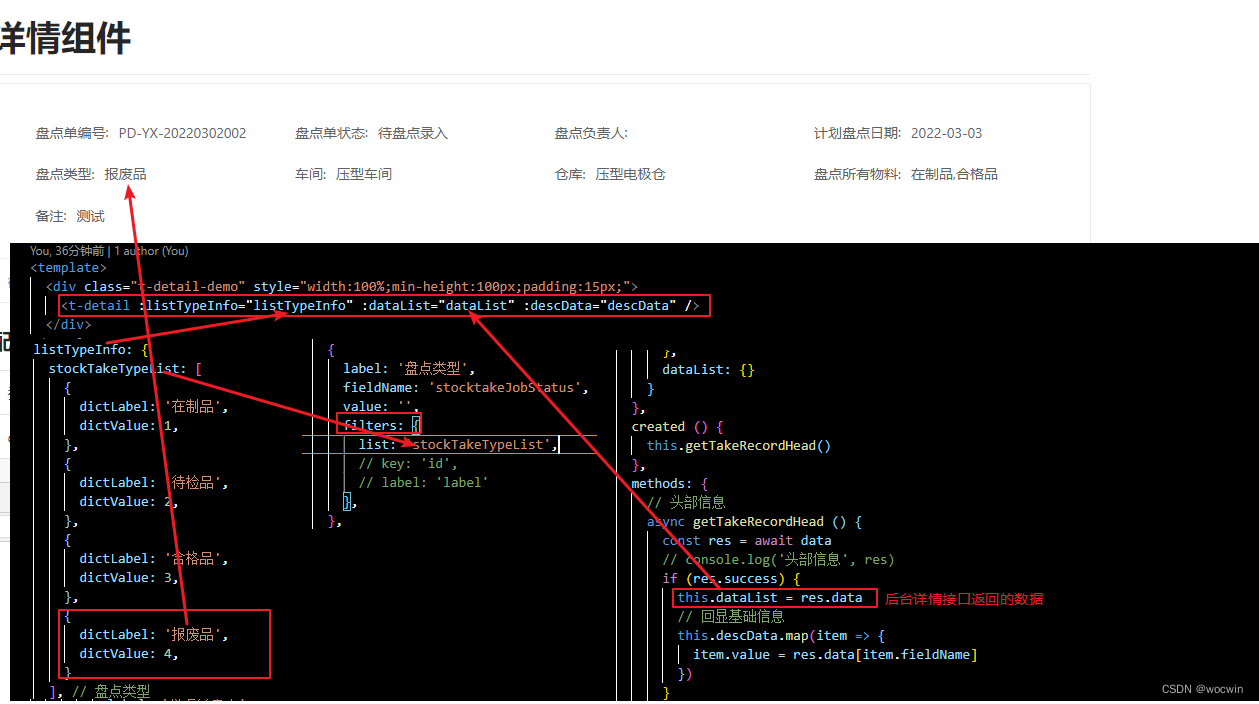
5、最终效果

6、如上图如何解析盘点类型(即解析字典数据)

























 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










