新建本地仓库
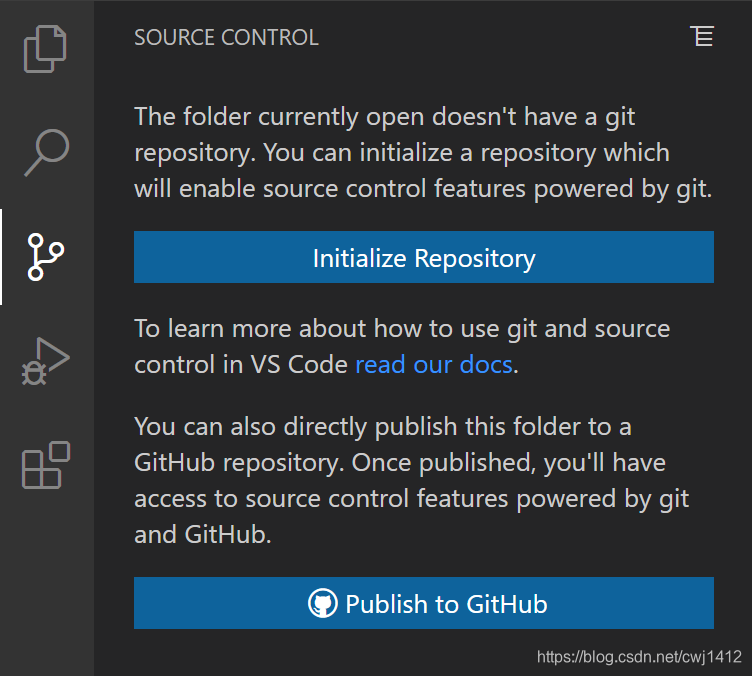
- 点击左边Source Control栏,出现如下两个按钮,表示该文件夹还没有建立git仓库,选择上面的按钮Initialize Repository 会新建仓库便于后续更新代码和管理,选择下面的按钮Publish to GitHub则会直接将文件上传到指定的github地址。

为方便后续管理代码,这里选择新建本地仓库,点击Initialize Repository 。另一种直接上传的方法,具体可以参考此链接。 - 接下来vscode会弹出提示,希望允许登录Github账号,点击允许自动打开登录界面,输入账号密码即可。最后成功会显示界面如下:
 然后会弹出提示,允许它打开vscode,并同意打开URI进行身份验证。此时左下角会有提示:
然后会弹出提示,允许它打开vscode,并同意打开URI进行身份验证。此时左下角会有提示:

若提示未成功,则按照网页下方提示,自行复制链接进行配置。成功后,即在本地和github上建立文件夹同名的仓库。
上传项目
-
此时再次打开Source Control栏,会发现它出现了一个Changes文件夹,点开里面是还没有上传的更新(最多5000个)。点击“+”,将所有更新暂存(Stage)。

随后界面上将出现新的文件夹Staged Changes,存放所有暂存的更新:

-
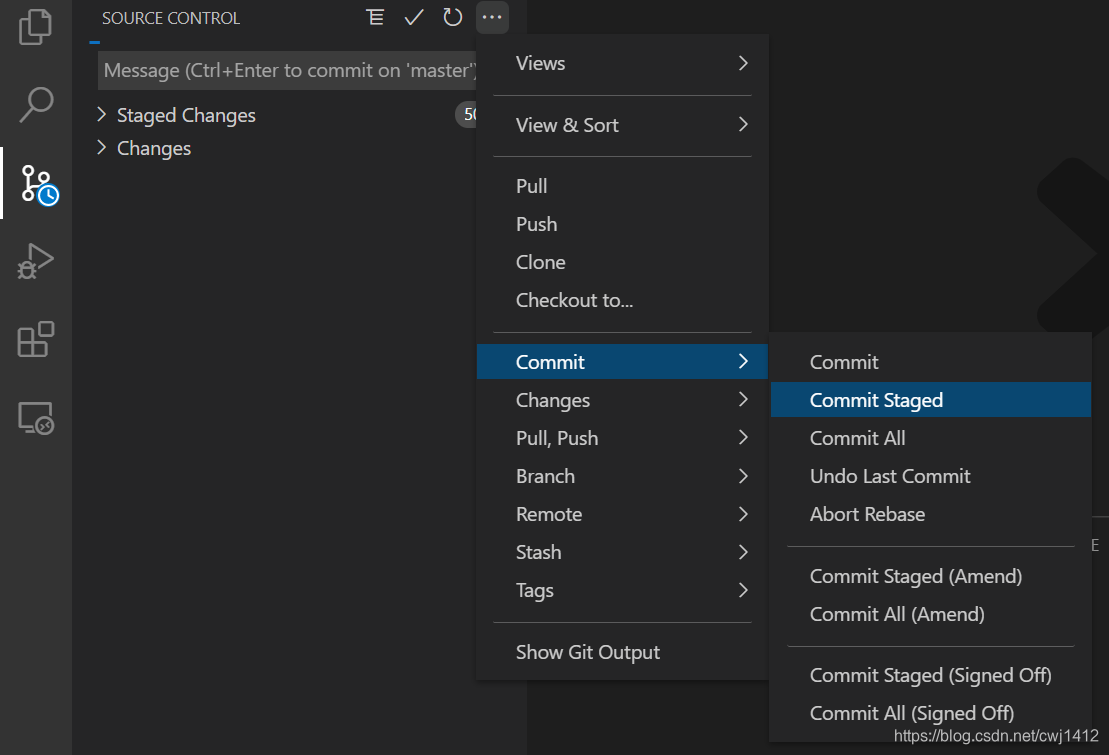
点击最上面那栏右上角的“…”,进行commit操作;或者点击“√”也可以进行相同的操作。

随后需要你输入这一次commit的说明,按实际想法写就行,比如填写:first commit,表示第一次提交。

-
点击最上面那栏右上角的“…”,进行push操作:

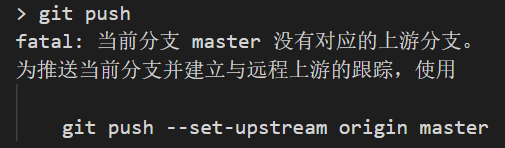
如果是第一次push,可能会出现报错:

这是因为当前本地分支master没有和远程分支origin进行关联,系统不知道应该把它推给哪个分支。按照提示,在终端写入git push --set-upstream origin master命令,即可成功push。注:有时候会出现报错,远程终端异常挂起,可能原因是
1)上传的单个文件太大,超出限制
2)网络异常断开

针对第一种情况,可以修改git的config设置,比如修改缓存大小为500M,在终端写入git config --global http.postBuffer 524288000
如果还是出现相同问题报错,可参考此链接尝试解决。
管理更新代码
具体操作如上,不再赘述。还有更多功能可以自己探寻~
备份代码真的很重要!
参考文章及链接:
[1] vscode官方对Source Control的详细介绍:https://code.visualstudio.com/docs/editor/versioncontrol
[2] vscode+git配置方法:https://zhuanlan.zhihu.com/p/57668863
[3] 直接上传到github仓库的方法:https://www.zhihu.com/question/402369560/answer/1414106167
[4] 什么是Stage?https://blog.csdn.net/qq_32452623/article/details/78417609
[5] 远程分支和本地分支的区别:https://blog.csdn.net/TechFlow/article/details/109352820](https://blog.csdn.net/TechFlow/article/details/109352820)
[6] push时出现远程终端异常挂起的解决方法:https://blog.csdn.net/weixin_38450840/article/details/80701173





















 9974
9974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








