目标:
能够说出常见 offset 系列属性的作用
能够说出常见 client 系列属性的作用
能够说出常见 scroll 系列属性的作用
能够封装简单动画函数
能够理解缓动动画的封装
能够使用动画函数
1. 元素偏移量 offset 系列
1.1 offset 概述
offset 翻译过来就是偏移量, 我们使用 offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。
-
获得元素距离带有定位父元素的位置
-
获得元素自身的大小(宽度高度)
-
注意:返回的数值都不带单位


1.2 offset 与 style 区别
offset
-
offset 可以得到任意样式表中的样式值
-
offset 系列获得的数值是没有单位的
-
offsetWidth 包含padding+border+width
-
offsetWidth 等属性是只读属性,只能获取不能赋值
所以,我们想要获取元素大小位置,用offset更合适
style
-
style 只能得到行内样式表中的样式值
-
style.width 获得的是带有单位的字符串
-
style.width 获得不包含padding和border 的值
-
style.width 是可读写属性,可以获取也可以赋值
所以,我们想要给元素更改值,则需要用style改变
1.3 案例:获取鼠标在盒子内的坐标
- 我们在盒子内点击,想要得到鼠标距离盒子左右的距离。
- 首先得到鼠标在页面中的坐标(e.pageX, e.pageY)
- 其次得到盒子在页面中的距离 ( box.offsetLeft, box.offsetTop)
- 用鼠标距离页面的坐标减去盒子在页面中的距离,得到 鼠标在盒子内的坐标
- 如果想要移动一下鼠标,就要获取最新的坐标,使用鼠标移动
var box = document.querySelector('.box');
box.addEventListener('mousemove', function(e) {
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
this.innerHTML = 'x坐标是' + x + ' y坐标是' + y;
})
1.4 案例:模态框拖拽
弹出框,我们也称为模态框。
1.点击弹出层,会弹出模态框, 并且显示灰色半透明的遮挡层。
2.点击关闭按钮,可以关闭模态框,并且同时关闭灰色半透明遮挡层。
3.鼠标放到模态框最上面一行,可以按住鼠标拖拽模态框在页面中移动。
4.鼠标松开,可以停止拖动模态框移动

案例分析
- 点击弹出层, 模态框和遮挡层就会显示出来 display:block;
- 点击关闭按钮,模态框和遮挡层就会隐藏起来 display:none;
- 在页面中拖拽的原理:鼠标按下并且移动, 之后松开鼠标
- 触发事件是鼠标按下mousedown,鼠标移动mousemove 鼠标松开 mouseup
- 拖拽过程: 鼠标移动过程中,获得最新的值赋值给模态框的left和top值,这样模态框可以跟着鼠标走了
- 鼠标按下触发的事件源是最上面一行,就是 id 为 title
- 鼠标的坐标减去 鼠标在盒子内的坐标, 才是模态框真正的位置。
- 鼠标按下,我们要得到鼠标在盒子的坐标。
- 鼠标移动,就让模态框的坐标 设置为 :鼠标坐标 减去盒子坐标即可,注意移动事件写到按下事件里面。
- 鼠标松开,就停止拖拽,就是可以让鼠标移动事件解除
<script>
var first = document.querySelector('.first');
var box = document.querySelector('.box');
var son = document.querySelector('.son');
first.addEventListener('click', function() {
box.style.display = 'block';
son.style.display = 'block';
});
// 鼠标按下可拖动盒子
son.addEventListener('mousedown', function(e) {
// 求出鼠标在盒子内坐标
var x = e.pageX - this.offsetLeft;
var y = e.pageY - this.offsetTop;
document.addEventListener('mousemove', move);
// 把移动事件单独封装,移除时方便
function move(e) {
// son移动坐标等于,鼠标在页面中坐标减去鼠标在盒子内坐标
son.style.left = e.pageX - x + 'px'
son.style.top = e.pageY - y + 'px'
};
// 鼠标弹起无法拖动
son.addEventListener('mouseup', function(e) {
// 绑定移除事件
document.removeEventListener('mousemove', move)
})
});
// 不允许文字被选中
document.addEventListener('selectstart', function(e) {
e.preventDefault()
})
</script>
1.5 案例:仿京东放大镜
- 整个案例可以分为三个功能模块
- 鼠标经过小图片盒子, 黄色的遮挡层 和 大图片盒子显示,离开隐藏2个盒子功能
- 黄色的遮挡层跟随鼠标功能。
- 移动黄色遮挡层,大图片跟随移动功能。

案例分析
- 黄色的遮挡层跟随鼠标功能。
- 把鼠标坐标给遮挡层不合适。因为遮挡层坐标以父盒子为准。
- 首先是获得鼠标在盒子的坐标。
- 之后把数值给遮挡层做为left 和top值。
- 此时用到鼠标移动事件,但是还是在小图片盒子内移动。
- 发现,遮挡层位置不对,需要再减去盒子自身高度和宽度的一半。
- 遮挡层不能超出小图片盒子范围。
- 如果小于零,就把坐标设置为0
- 如果大于遮挡层最大的移动距离,就把坐标设置为最大的移动距离
- 遮挡层的最大移动距离:小图片盒子宽度 减去 遮挡层盒子宽度
<script>
// 获取元素
var cover = document.querySelector('.cover');
var father = document.querySelector('.father');
var bigImg = document.querySelector('.big-img');
var myBigImg = document.querySelector('.myBigImg');
// 鼠标经过父盒子显示遮挡层,离开隐藏
father.addEventListener('mouseover', function() {
cover.style.display = 'block';
bigImg.style.display = 'block';
});
father.addEventListener('mouseout', function() {
cover.style.display = 'none';
bigImg.style.display = 'none';
});
// 鼠标经过遮挡层,让其移动
cover.addEventListener('mousemove', function(e) {
// 求出鼠标在遮罩层内坐标
var x = e.pageX - father.offsetLeft;
var y = e.pageY - father.offsetTop;
coverX = x - cover.offsetHeight / 2;
coverY = y - cover.offsetWidth / 2;
// 给遮挡层设限,不能超出父盒子
if (coverX <= 0) {
coverX = 0
// 此处为450-300可写150,此处用动态生成数据(下同)
} else if (coverX >= father.offsetWidth - cover.offsetWidth) {
coverX = father.offsetWidth - cover.offsetWidth
}
if (coverY <= 0) {
coverY = 0
} else if (coverY >= father.offsetHeight - cover.offsetHeight) {
coverY = father.offsetHeight - cover.offsetHeight
}
// 赋值给遮挡层
cover.style.top = coverY + 'px';
cover.style.left = coverX + 'px';
// 大图片与小图片之间存在比例关系
// 小图的移动尺寸/小图的大小 = 大图的移动尺寸/大图的大小
// 大图的移动尺寸 = 小图的移动尺寸 * 大图的大小 / 小图的大小
var bigMoveX = coverX * myBigImg.offsetWidth / cover.offsetWidth;
var bigMoveY = coverY * myBigImg.offsetHeight / cover.offsetHeight;
// 赋值给大图
myBigImg.style.top = -bigMoveY + 'px';
myBigImg.style.left = -bigMoveX + 'px';
})
</script>
2. 元素可视区 client 系列
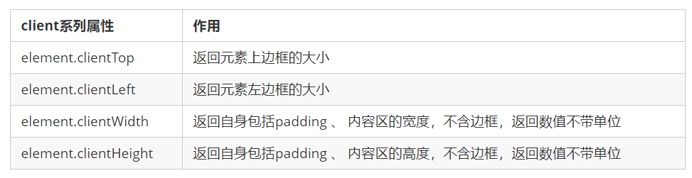
2.1 client概述
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client
系列的相关属性可以动态的得到该元素的边框大小、元素大小等。


3. 元素滚动 scroll 系列
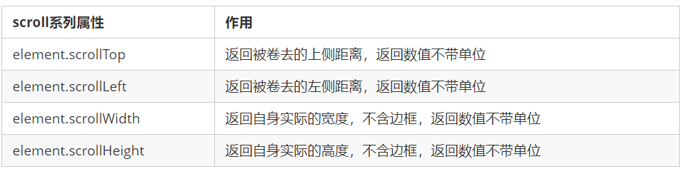
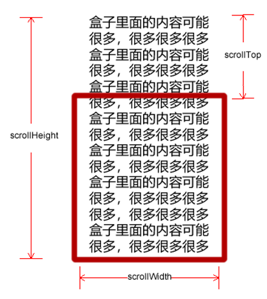
3.1 scroll 概述
scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。


3.2 页面被卷去的头部
如果浏览器的高(或宽)度不足以显示整个页面时,会自动出现滚动条。当滚动条向下滚动时,页面上面被隐藏掉的高度,我们就称为页面被卷去的头部。滚动条在滚动时会触发 onscroll事件。
3.3 案例:仿淘宝固定右侧侧边栏
- 原先侧边栏是绝对定位
- 当页面滚动到一定位置,侧边栏改为固定定位
- 页面继续滚动,会让 返回顶部显示出来

案例分析
- 需要用到页面滚动事件 scroll 因为是页面滚动,所以事件源是document
- 滚动到某个位置,就是判断页面被卷去的上部值。
- 页面被卷去的头部:可以通过window.pageYOffset 获得 如果是被卷去的左侧window.pageXOffset
- 注意,元素被卷去的头部是element.scrollTop , 如果是页面被卷去的头部 则是 window.pageYOffset
- 其实这个值 可以通过盒子的 offsetTop可以得到,如果大于等于这个值,就可以让盒子固定定位了
<script>
// 获取元素
var asid = document.querySelector('.asid-msg');
var header = document.querySelector('.header');
var banner = document.querySelector('.banner');
var main = document.querySelector('.main');
var span = document.querySelector('span');
// 获取卷去banner的高度
var bannerTop = banner.offsetTop;
var myAsid = asid.offsetTop;
//获取asid离头部的距离
var asidTop = myAsid - bannerTop;
// 获取卷到main时的数据
mainTop = main.offsetTop;
// 给文档添加滚动事件
document.addEventListener('scroll', function() {
// 如果页面(BOM)当卷去header后,将span的绝对定位改为相对定位
if (window.pageYOffset >= bannerTop) {
asid.style.position = 'fixed';
asid.style.top = asidTop + 'px';
} else {
asid.style.position = 'absolute';
asid.style.top = myAsid + 'px';
}
// 如果滚动过main,显示(返回顶部)
if (window.pageYOffset >= mainTop) {
span.style.display = 'block';
} else {
span.style.display = 'none';
}
// 点击span直接返回顶部
span.addEventListener('click', function() {
document.documentElement.scrollTop = 0
})
});
</script>
3.4 页面被卷去的头部兼容性解决方案
需要注意的是,页面被卷去的头部,有兼容性问题,因此被卷去的头部通常有如下几种写法:
- 声明了 DTD,使用 document.documentElement.scrollTop
- 未声明 DTD,使用 document.body.scrollTop
- 新方法 window.pageYOffset和 window.pageXOffset,IE9 开始支持
function getScroll() {
return {
left: window.pageXOffset || document.documentElement.scrollLeft || document.body.scrollLeft||0,
top: window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0
};
}
使用的时候 getScroll().left
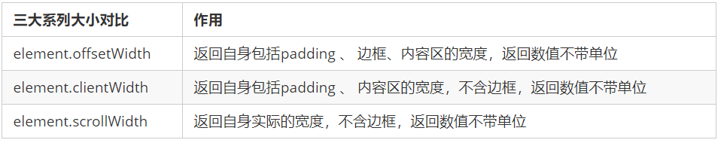
4. 三大系列总结

他们主要用法:
1.offset系列 经常用于获得元素位置 offsetLeft offsetTop
2.client经常用于获取元素大小 clientWidth clientHeight
3.scroll 经常用于获取滚动距离 scrollTop scrollLeft
4.注意页面滚动的距离通过 window.pageXOffset 获得
5. mouseenter 和mouseover的区别
- 当鼠标移动到元素上时就会触发mouseenter 事件
- 类似 mouseover,它们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发
- 之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配鼠标离开 mouseleave 同样不会冒泡
6. 动画函数封装
6.1. 动画实现原理
核心原理:通过定时器 setInterval() 不断移动盒子位置。
实现步骤:
- 获得盒子当前位置
- 让盒子在当前位置加上1个移动距离
- 利用定时器不断重复这个操作
- 加一个结束定时器的条件
- 注意此元素需要添加定位,才能使用element.style.left
6.2. 动画函数给不同元素记录不同定时器
如果多个元素都使用这个动画函数,每次都要var 声明定时器。我们可以给不同的元素使用不同的定时器(自己专门用自己的定时器)。
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
function animate(obj, target) {
// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器
// 解决方案就是 让我们元素只有一个定时器执行
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
6.3 缓动效果原理
缓动动画就是让元素运动速度有所变化,最常见的是让速度慢慢停下来
思路:
- 让盒子每次移动的距离慢慢变小,速度就会慢慢落下来。
- 核心算法: (目标值 - 现在的位置) / 10 做为每次移动的距离步长
- 停止的条件是: 让当前盒子位置等于目标位置就停止定时器
- 注意步长值需要取整
6.4 动画函数多个目标值之间移动
可以让动画函数从 800 移动到 500。
当我们点击按钮时候,判断步长是正值还是负值
1.如果是正值,则步长往大了取整
2.如果是负值,则步长 向小了取整
6.5 动函数添加回调函数
回调函数原理:函数可以作为一个参数。将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数,这个过程就叫做回调。
回调函数写的位置:定时器结束的位置。
6.6 动画完整版代码:
// 封装缓动动画函数
function animate(obj, target, callback) {
// 调用函数即清除一次定时器(防止不断触发定时器)
clearInterval(obj.timer);
// 定时器命名为obj.timer防止不断开辟内存空间,降低执行效率
obj.timer = setInterval(function() {
// 写定时器让元素做动画
// 缓动动画移动距离= 目标位置 - 起始位置 / 份数(此处为10)
var step = (target - obj.offsetLeft) / 10;
// 如果直接用上面的step会存在小数问题(无法到达目标位置),故需要进行取整(避免小数)
step = step > 0 ? Math.ceil(step) : Math.floor(step);
// 如果物体到达目标位置即停止(关闭定时器)
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
// 动画完成后,执行回调函数
// 先判断是否存在回调函数
callback && callback();
} else {
// 把得到的步数赋值给带定位的物体
obj.style.left = obj.offsetLeft + step + 'px';
}
}, 30)
}
6.7 案例:筋头云案例

案例分析
- 利用动画函数做动画效果
- 原先筋斗云的起始位置是0
- 鼠标经过某个小li,把当前小li的offsetLeft 位置做为目标值即可
- 鼠标离开某个小li,就把目标值设为 0
- 如果点击了某个小li, 就把li当前的位置存储起来,做为筋斗云的起始位置
window.addEventListener('load', function() {
// 1. 获取元素
var cloud = document.querySelector('.cloud');
var c_nav = document.querySelector('.c-nav');
var lis = c_nav.querySelectorAll('li');
// 2. 给所有的小li绑定事件
// 这个current 做为筋斗云的起始位置
var current = 0;
for (var i = 0; i < lis.length; i++) {
// (1) 鼠标经过把当前小li 的位置做为目标值
lis[i].addEventListener('mouseenter', function() {
animate(cloud, this.offsetLeft);
});
// (2) 鼠标离开就回到起始的位置
lis[i].addEventListener('mouseleave', function() {
animate(cloud, current);
});
// (3) 当我们鼠标点击,就把当前位置做为目标值
lis[i].addEventListener('click', function() {
current = this.offsetLeft;
});
}
})





















 675
675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








