用户属性介绍
Wallpaper Engine 允许您通过向项目添加用户属性,使壁纸的某些部分可供用户配置。当用户在 已安装选项中选择您的壁纸时,这些用户属性会显示在右侧。
用户属性
Wallpaper Engine中提供了以下用户属性类型。
颜色():颜色选择器color
滑块():允许用户在指定范围内选择数字的滑块slider
复选框():打开或关闭的复选框bool
组合():一个下拉选择器,其中每个元素都有一个文本和一个隐藏值combo。
文本():文本输入字段textinput
纹理():允许用户将纹理替换为自定义图像或视频texture。
选择壁纸后,属性将显示在右侧:

组合性类型
有一种特殊的属性类型:Group属性,添加此属性会将以下所有属性添加到组中,从而允许用户在选项列表中有选择地隐藏它们。group属性仅包含一个标签,您可以将其用作组名称。

要结束属性组,需要创建另一个组属性。如果您的用户属性不应属于组,请将它们放在属性列表中地第一个组之前。
使用显示条件有条件地隐藏某些属性
在某些情况下,您可能希望仅在特定条件下显示其他属性。例如,您的壁纸中可能有一个时钟,并且您希望让用户能够隐藏时钟并在 24 小时和 12 小时格式之间切换。在这种情况下,您可以创建两个复选框属性:
- 显示时钟
- 使用24小时格式
由于“使用24小时格式”用户属性本身没有什么意义,因此如果clock被禁用,最好将其隐藏。这可以显著减少壁纸设置中的混乱,使用户更容易配置壁纸。
要实现这一点,首先创建 Show Clock 复选框属性(或在您的壁纸中有意义的任何用户属性名称)。记下 Wallpaper Engine 在您的用户属性名称下方自动生成的 Key。对于 “Show Clock(显示时钟)”,键为:show_clock
现在,创建您的相关用户属性。在创建过程中,您可以在创建表单的底部设置显示条件。您需要做的就是在那里添加以下代码(只需替换为 user 属性的键):show_clock
show_clock.value == true(这里的步骤,可以在Wallpaper壁纸制作03中看到详细操作)
提示
您还可以使用选项下拉列表为组合属性创建显示条件。在这种情况下,您需要将关键字替换为您在 combo 属性中创建的值。例如:
trueyourproperty.value == "example123"
Color User 属性
自定义颜色属性将允许用户更改您的壁纸以符合他们的个人品味。能够更改壁纸上物体或衣服的颜色可以使其脱颖而出。
着色属性
为了展示一种使用颜色属性类型的方法,将会使用到着色效果。首先,选择一个图像图层,然后点击右侧效果菜单中的添加,然后选择着色效果。

之后,可以将效果掩盖到壁纸上想要改变颜色的地方,因此请点击不透明蒙版的绘制开始选择绘制区域。默认情况下,蒙版将使用黑色值清除,这意味这效果变得不可见。使用画笔工具将绘制区域绘制白色值,完成后点击确认:
添加Color User 属性
设置好着色效果后,点击颜色属性旁边的齿轮图标,然后选择绑定用户属性。点击添加属性并为您的新属性选择适当的名称和默认颜色。



提示
除了添加新属性外,您还可以选择 主题配色 属性,默认情况下,该属性始终添加到每个壁纸中。如果您使用多个效果,它们也可以共享同一属性。
检查 Wallpaper浏览器
保存并应用壁纸后,在 Wallpaper Engine 浏览窗口的已安装选项卡中选择壁纸。现在,您将在右侧找到 color 属性,并可以动态调整色调颜色:

Slider User属性
许多壁纸组件可以通过编辑器的单个设置来进行调整。例如,您可能在壁纸上添加了雨水并增加了雨水的大小或数量。某些用户可能更喜欢此处略有不同的值。在这种情况下,可以创建并分配Slider用户属性,以便他们能够执行此操作。
我们可以将雨组件添加到壁纸中。选择它后,找到右侧的大小选项。单击齿轮图标并选择绑定用户属性,Wallpaper Engine将自动建议滑块属性,因为Count是一个数字。


系统将要求您配置默认值、最小值、最大值以及滑块是否使用分数或整数。

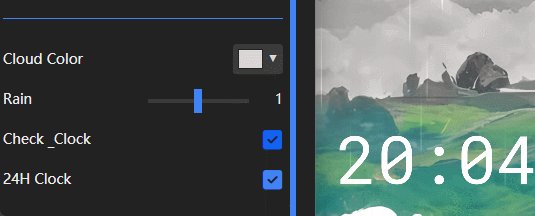
保存项目并使用将看到新的雨属性从0更改为1将启动降雨,进一步将其增加到2将增加降雨强度。

检查Wallpaper浏览器
保存并应用壁纸后,在Wallpaper Engine 浏览窗口的已安装选项卡中选择壁纸。现在,您将在右侧找到slider属性,并且可以动态调整slider值。
复选框用户属性
复选框属性允许用户为特定功能选择打开或关闭。您可以 将其分配给编辑器中的大多数选项,这些选项可以处于on(打开)或off(关闭)状态。
隐藏元素
选择或创建您选择的编辑器组件。我们在壁纸中添加了一个时钟,如果用户喜欢壁纸中没有时钟,我们希望他们能够将其关闭。

每个元素在右上角都有一个visibility属性(由眼睛图标表示)。您可以点击眼睛图标旁边的齿轮图标并选择绑定用户属性来为此元素分配选项。

这将打开用户属性菜单,并提示您创建兼容的用户属性。通过为其指定名称和默认值来创建新的复选框属性,然后确认您的选择。
您还可以编辑更高级的功能所需的可选key值,在大多数情况下,可以将自动生成的默认值保留在那里。在我的例子中,属性的key是(小写c) check_clock;

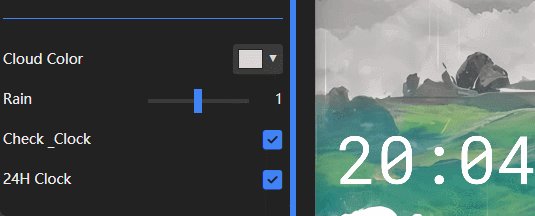
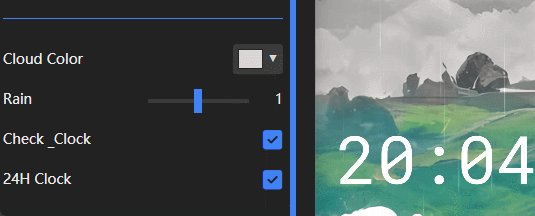
确认用户属性后,您可以看到眼睛选项旁边的齿轮图标现在突出显示。单击左上角的文件然后选择应用壁纸将壁纸应用到您的桌面。使用此选项,您的壁纸也会在Wallpaper Engine的主用户界面中处于选中状态。检查右侧的部分,您现在将在那里找到Clock 用户属性,允许您根据自己的喜好隐藏和显示时钟。

打开或关闭选项
您可以在编辑器中使用许多元素和效果都具有可以打开或关闭的选项。如果您愿意,您可以授予用户自由,让他们自行对所选选项执行此操作。本例子中,将继续对时钟进行操作,并添加一个选项在24小时时钟和12小时时钟之间切换。
找到时钟组件并找到使用24小时格式选项。和之前一样,点击绑定用户属性,点击添加属性来创建另一个用户属性。这里我将属性命名为24H Clock,并确保该属性现在已链接到使用24格式选项上。


现在,再次点击文件中的应用壁纸,新的用户属性现在显示在Wallpaper Engine用户界面中,单击它将在24小时和12小时之间切换。

有条件地隐藏选项
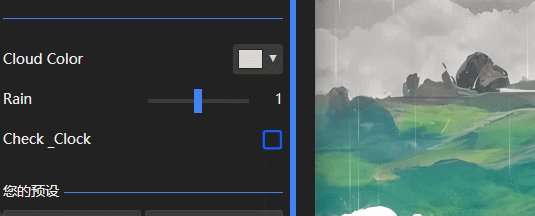
在之前的实例中,当时钟本身关闭时,24H Clock属性仍然显示。在某些情况下,这可能会让壁纸的用户感到困惑。因此建议通过使用用户属性设置的条件来隐藏这些类型的子选项。
首先,需要找到分配给主用户属性的key,在编辑器中,找到左上角的编辑,然后点击更改项目设置查看所有现有的用户属性。然后单击主用户属性旁边的编辑图标以查看其密钥(本文中,主用户属性为Check_Clock时钟用户属性)。

然后,返回到用户属性列表并选择第二用户属性,在本例中为24H Clock属性。在条件字段中,我们写下如下内容:
clock.value == true
这意味这24H Clock属性仅在Clock属性的值为true(打开)时可见。你可以通过编写false来达到相反的效果。
现在我们再次单击 文件 和 应用壁纸。关闭 Clock 选项时,您现在可以看到这也将从用户属性列表中隐藏 24H 选项:

组合框用户属性
组合框属性将为用户提供一个下拉菜单,其中包含一系列预定义选项。壁纸的用户能够选择其中之一,壁纸将显示与您相应关联的图层。组合框于SceneScript结合使用也非常有效。
此实例将向您展示如何让用户能够选择壁纸的多个图层之一。这里将使用三种天气选项来展示这一点:雨、雪和雾。根据用户的选择,只有一种类型的天气效果可见。
创建组合框
我们首先选择第一个雪组件,稍后将其添加到组合框中。单击右上角的眼睛图标旁边旁边的齿轮图标。点击绑定用户属性,然后点击添加属性。
然后,从菜单中选择属性类型为组合框,将属性重新起个合理的标题,例如我的标题为Weather。添加您希望用户能够从中进行选择的所有选项。在本例中,有Snow,Rain和Fog.您还要为它们输入一个唯一的值,在本例中,分别使用0、1和2。在此示例中,这些值并不重要,但在高级方案中(例如,使用自定义SceneScript代码),可以使用这些值。

您现在可以关闭这两个对话框。第一个选项Snow将默认处于 选中状态,当前选择的图层现在将与默认的Snow选项相关联。
关联其余图层
现在选择下一层Rain,然后像之前一样开始绑定用户属性。这次,将选择现有的Weather属性,然后从下拉菜单中选择Rain。这会将Rain图层与选项相关联。

对fog图层重复相同的操作。

检查Wallpaper浏览器
保存并应用壁纸后,在 Wallpaper Engine 浏览窗口的已安装选项卡中选择壁纸。现在,您将在右侧找到组合框属性,并且可以动态调整天气。

Text Input User 属性
Wallpaper Engine中的文本层允许您输入任何类型的自由文本,包括表情符号字符。借助文本输入属性,您可以允许用户在壁纸上输入自定义文本。
首先,通过左侧的添加组件菜单创建一个新的文本层。选择您的文本图层,然后在文本选项旁边点击绑定用户属性。选择添加属性以创建文本类型的新用户属性。系统要求您输入标题,在本文示例中,将其命名为Text。


这已经足以设置一个可自定义的文本字段。确认用户属性后,您可以点击左上角的文件,然后选择应用壁纸。现在,您将在壁纸的属性列表中找到具有默认值的文本输入。输入新文本将实时更改壁纸上的可见文本。

Texture User属性
如果要允许用户将纹理替换为他们自己选择的图像或视频,则可以使用texture user属性来实现此目的。texture user属性可应用于:
- 图像图层
- 效果蒙版
- 粒子系统纹理
请记住,当用户替换纹理时,任何效果及其蒙版都不会更新,因此此功能最适合没有复杂和特定效果蒙版的简单图像图层。
使图像图层可配置
首先,在编辑器中选择您的图像图层,然后检测右侧并导航到底部的 材质按钮。

您将看到图像图层的反照率纹理,这是图层的基本纹理。点击它旁边的齿轮图标,然后选择绑定用户属性。现在,您将看奥用户属性选择屏幕。您可以创建新的贴图类型用户属性,并将其链接到图像图层的纹理。


现在,在Wallpaper Engine的已安装选项卡中查看壁纸时,您会在右侧找到新的贴图属性。用户现在可以导入所有兼容的图像和视频格式,如果用户不使用此属性,则将改用您最初导入编辑器的图像。

性能优化
如果您想创建具有可替换为自定义图像的大默认背景色的壁纸。
重要的是,不要导入大型单色图像,然后将纹理用户属性应用于该图像-这将导致使用大量纹理内存,即使您的用户从未使用此功能。
我们建议您以壁纸的纵横比创建一个小图像。例如,如果要创建 4K UHD (3840x2160) 或全高清 (1920x1080) 壁纸,请先创建一个小的占位符图像。此图像将采用所需的默认颜色,例如全黑或全白。我们建议为这些分辨率创建 244x144 像素的图像。
然后,将其导入您的壁纸并相应地增加比例,以便您的图像覆盖整个壁纸。对于 244x144px,使用全高清壁纸时,需要在编辑器中将缩放比例设置为 7.5,如果使用 4K 壁纸,则需要将缩放比例设置为 15.0。这将确保您的图像覆盖整个壁纸,并且为此它使用尽可能少的内存。然后,用户将能够在此基础上导入自己的图像。
总结
不要:
- 从大型单色图像开始壁纸,然后对其应用纹理 user 属性
执行以下操作:
- 使用 Scene 模板以所需的分辨率(例如 1920x1080)创建壁纸
- 创建一个与项目分辨率相同的纵横比的小图像(例如,将 1920x1080 除以 7.5 得到 244x144)
- 导入图像并增加比例,直到它覆盖整个壁纸
- 现在,在小图像上创建 texture user 属性。用户图像将自动正确缩放。
























 3828
3828

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








