问题:
当用WebView加载URL时,WebView只是显示一片空白,而没有正常加载所需要的内容;
1》布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<WebView
android:id="@+id/test_wv"
android:layout_width="match_parent"
android:layout_height="match_parent">
</WebView>
</RelativeLayout>
很简单,只有一个WebView控件
2》Activity:
package com.demo.cxc.webviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView test_wv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
test_wv = (WebView) findViewById(R.id.test_wv);
test_wv.loadUrl("http://tshop.xymens.com/Assets/cat_size/?table_id=5&goods_id=277063&user_id=");
}
}
注意:这里要在manifest文件中加入相关权限:
<uses-permission android:name="android.permission.INTERNET" />
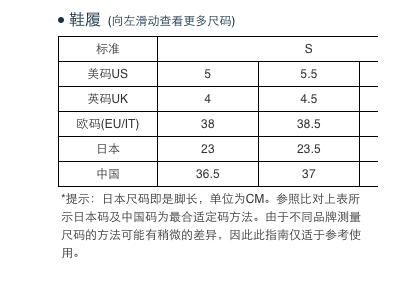
其中要加载的URL在浏览器中加载后显示的内容如下:
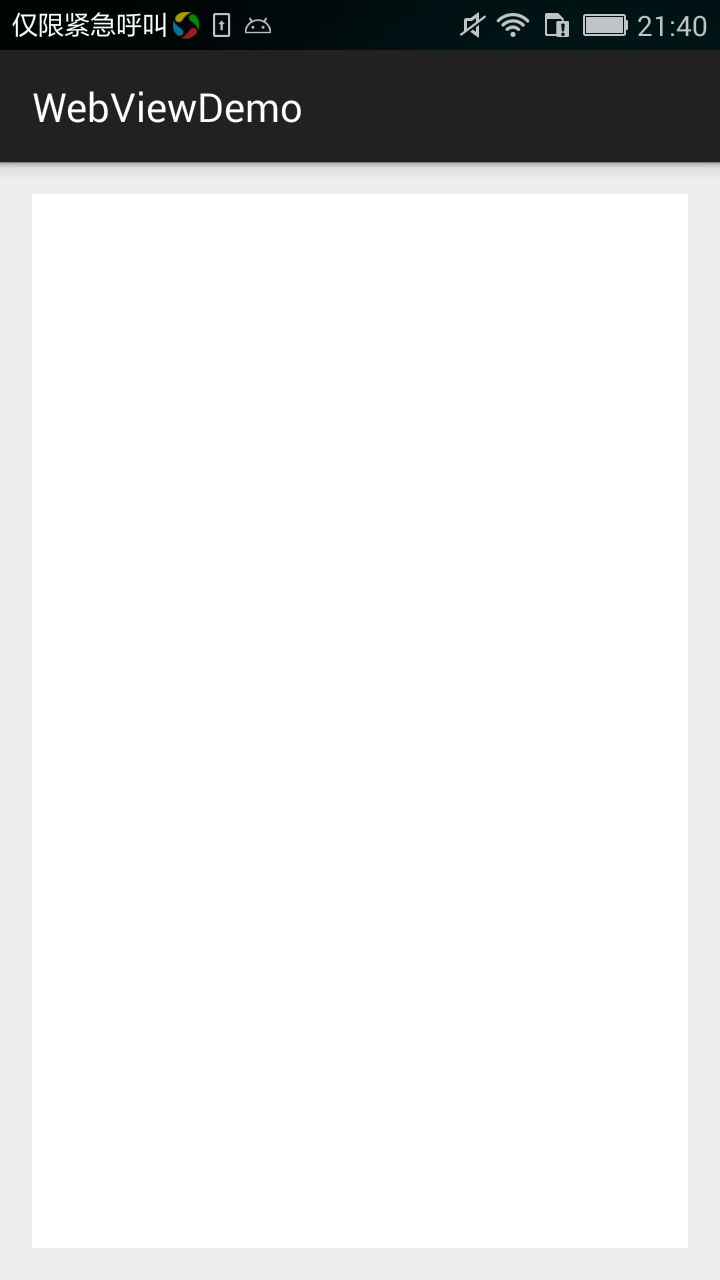
效果如下:
可以看出在WebView中并未显示要加载的URL的内容
5》改正
给WebView添加下列属性
test_wv.setWebChromeClient(new WebChromeClient());
test_wv.setWebViewClient(new WebViewClient());
test_wv.getSettings().setJavaScriptEnabled(true);即,Activity改为如下:
package com.demo.cxc.webviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView test_wv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
test_wv = (WebView) findViewById(R.id.test_wv);
test_wv.setWebChromeClient(new WebChromeClient());
test_wv.setWebViewClient(new WebViewClient());
test_wv.getSettings().setJavaScriptEnabled(true);
test_wv.loadUrl("http://tshop.xymens.com/Assets/cat_size/?table_id=5&goods_id=277063&user_id=");
}
}
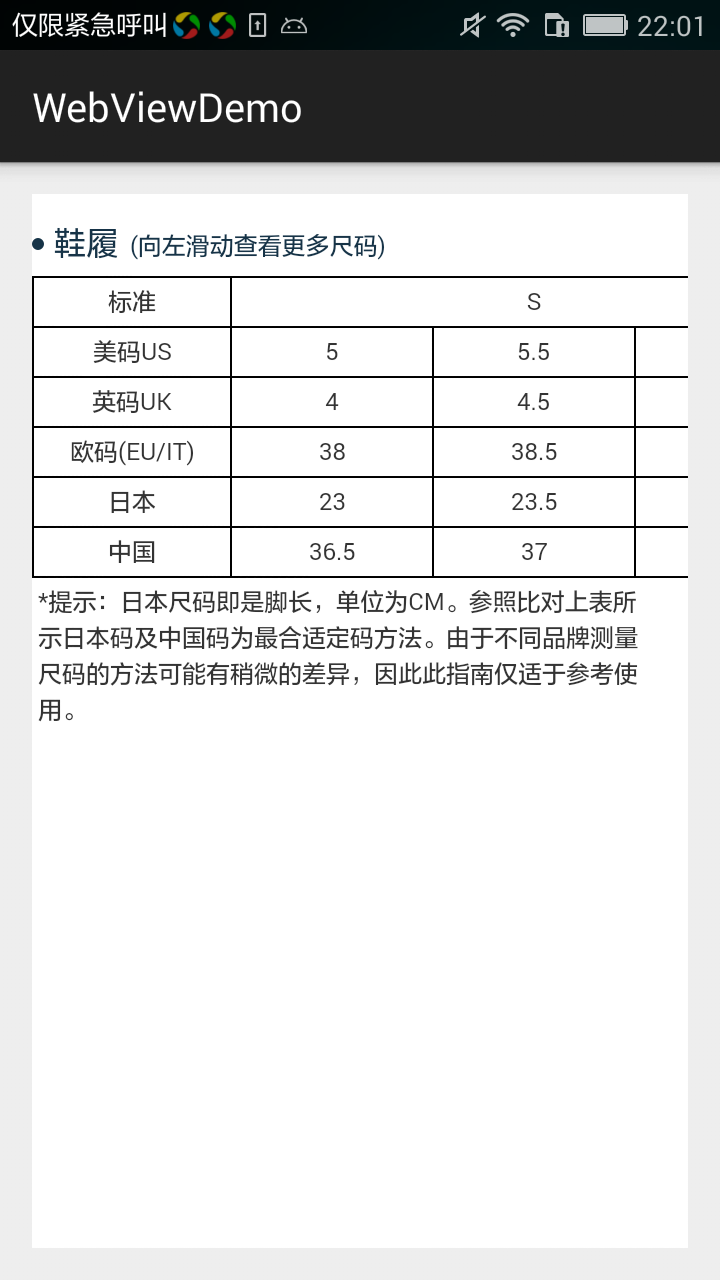
6》运行效果如下:
可以发现,可以正常显示 了:
参考:http://www.360doc.com/content/14/0616/16/16688557_387211958.shtml



























 110
110

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








