迷你图添加趋势线
通常,表中需要的只是文本和数字形式的数据。 但是有时候,您也想在每一行中可视化结果。 当每一行数据都是随着时间变化的趋势时,尤其如此。
您可以在带有迷你内联图(称为迷你图)的新表列中执行此操作。 您可能在Excel中很熟悉它们,但是您也可以在交互式HTML表中创建它们-带有sparkline程序包和四个基本步骤:
- 在数据框中添加具有迷你图数据和格式的列。
- 在表选项中添加一个JavaScript代码段。 一直都是相同的代码,因此您可以保存一次并重复使用它。
- 这很简单:将
escape = FALSE添加为datatable()参数,以便HTML 显示为HTML而不是实际代码 。 - 这也很容易:将结果通过管道传递给添加必要依赖项的函数,以便表显示迷你图。
1.添加包含迷你图数据和格式的列
在向表添加迷你图之前,需要一个表。 这是从称为prices的数据帧生成表的代码,包括添加搜索过滤器以及将其中一列格式化为百分比:
library(DT)
datatable(prices, filter = ‘top’,
options = list(paging = FALSE)) %>%
formatPercentage(‘Change’, digits = 1)如果您想继续,本文底部将介绍创建价格数据框的代码。 (您还可以在“ 使用R进行更多操作:快速交互式HTML表格 ”中找到有关使用DT包的更多信息。)
添加迷你图列的格式为
sparkline_column = spk_chr(
vector_of_values, type ="type_of_chart",
chartRangeMin=0, chartRangeMax=max(.$vector_of_values)
) spk_chr()函数具有两个必需的参数:要可视化的数值向量,以及所需的图形类型。 可视化选项包括折线图的折线,条形图的条形图,箱形图的框等。 不幸的是,sparkline软件包帮助文件中并未对此进行实际记录。 但是,您可以在jQuery迷你图库文档中看到可用的类型(迷你图包是该库HTML小部件R包装器)。
我也喜欢在迷你图中使用两个可选参数:设置Y轴的最小值和最大值。
那么,如何获得在迷你图中使用的每一行的值向量? 您可以编写一个for循环,但是如果数据“整洁”,实际上这样做会更容易。 也就是说,每行仅包含一个观测值,而不是现在的方式:每行包含多个观测值。
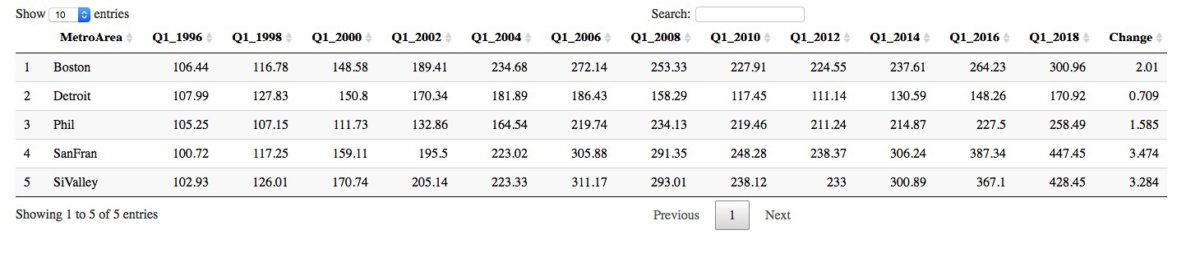
 Sharon Machlis / IDG
Sharon Machlis / IDG
此价格数据表显示数据不是“整洁”的-每行有多个观察值。
在下面的代码中,我使用tidyr包及其collect gather()函数创建了价格数据的简洁版本。
library(tidyr)
tidyprices <- prices %>%
select(-Change) %>%
gather(key ="Quarter", value ="Price", Q1_1996:Q1_2018) 此代码首先加载整洁的程序包,并使用select(-Change)删除“更改”列,因为我不希望更改百分比出现在我绘制的趋势图中。 在gather() ,我将新类别列命名为Quarter,将新值列为Price,并“收集” 1996年第一季度至2018年第一季度之间的每一列。
如果运行head(tidyprice) ,则会看到每行现在有一个观测值:MetroArea,Quarter和Price。
head(tidyprices)
MetroArea Quarter Price
1 Boston Q1_1996 106.44
2 Detroit Q1_1996 107.99
3 Phil Q1_1996 105.25
4 SanFran Q1_1996 100.72
5 SiValley Q1_1996 102.93
6 Boston Q1_1998 116.78最后,我准备创建带有迷你图信息的数据框。
prices_sparkline_data <- tidyprices %>%
group_by(MetroArea) %>%
summarize(
TrendSparkline = spk_chr(
Price, type ="line",
chartRangeMin = 100, chartRangeMax = max(Price)
)
) 按MetroArea分组后,以上代码使用spk_chr()函数创建一个TrendSparkline列。 第一个参数是每个组的值向量,它是从整洁数据的“价格”列中自动创建的,因为我是按MetroArea分组的,现在进行汇总。 我将图形类型设置为折线图。 在这种情况下,我希望Y轴的最小值为100,因为那是1995年所有城市的价格指数开始的位置。最后,我将Y轴的最大值设置为与Price数据的最大值无关。
这是我的新数据框的外观:
MetroArea TrendSparkline
<chr> <chr>
1 Boston "<span id=\"htmlwidget-d05dd23ac6f670067750\" class=\"sparkline html-widget\"></span>\n<script type=\"application/js...
2 Detroit "<span id=\"htmlwidget-eba14942c5694b951f08\" class=\"sparkline html-widget\"></span>\n<script type=\"application/js...
3 Phil "<span id=\"htmlwidget-8378cbbbf1c03d27b220\" class=\"sparkline html-widget\"></span>\n<script type=\"application/js...
4 SanFran "<span id=\"htmlwidget-1842afdcc8bd5af0066e\" class=\"sparkline html-widget\"></span>\n<script type=\"application/js...
5 SiValley "<span id=\"htmlwidget-09c227f72d3fbe9cd0d6\" class=\"sparkline html-widget\"></span>\n<script type=\"application/js...您可以看到TrendSparkline列包含很多HTML。
接下来,我可以使用dplyr left_join将这些数据添加到原始价格数据框中:
prices <- left_join(prices, prices_sparkline_data)困难的部分已经完成。
2.添加一个JavaScript代码段
datatable(prices, filter = 'top',
options = list(paging = FALSE, fnDrawCallback = htmlwidgets::JS(
'
function(){
HTMLWidgets.staticRender();
}
'
)
)) %>%
formatPercentage('Change', digits = 1) 从fnDrawCallback到第二个单引号和单fnDrawCallback括号的代码是您需要添加到datatable代码的options列表参数中的代码:
fnDrawCallback = htmlwidgets::JS(
'
function(){
HTMLWidgets.staticRender();
}
'
)如果现在看一下表格的迷你图列,您会发现HTML 代码本身就是代码 ,而不是正在执行的代码 。
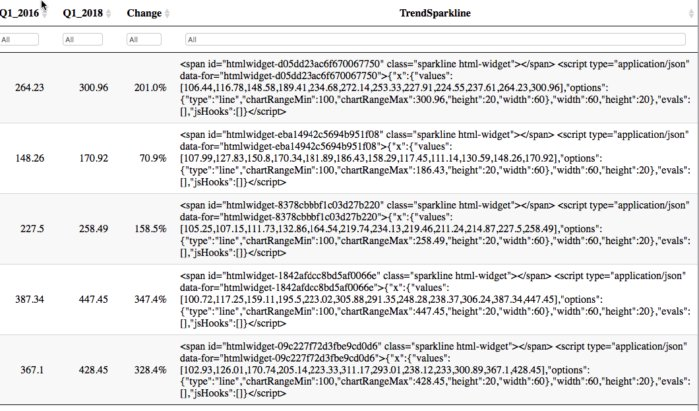
 Sharon Machlis / IDG
Sharon Machlis / IDG
迷你图代码显示为HTML代码,而不是作为HTML执行
您可以使用第3步解决此问题。
3.添加escape = FALSE
在datatable()代码中添加escape = FALSE可使代码执行而不是显示 。 (默认值为escape = TRUE ,这意味着将对HTML代码进行转义而不是执行。)
datatable(prices, escape = FALSE, filter = 'top', options = list(paging = FALSE, fnDrawCallback = htmlwidgets::JS(
'
function(){
HTMLWidgets.staticRender();
}
'
)
)) %>%
formatPercentage('Change', digits = 1)但是,如果使用转义的代码运行表并在RStudio中查看,则迷你图列中可能看不到任何内容。 那是因为您需要最后一步。
4.添加必要的依赖关系
最后一步是将表的结果传递到一个函数中,该函数添加了所有要显示的spk_add_deps()必需的依赖关系: spk_add_deps() 。
这是最终的代码:
datatable(prices, escape = FALSE, filter = 'top', options = list(paging = FALSE, fnDrawCallback = htmlwidgets::JS(
'
function(){
HTMLWidgets.staticRender();
}
'
)
)) %>%
spk_add_deps() %>%
formatPercentage('Change', digits = 1)您应该看到迷你图。
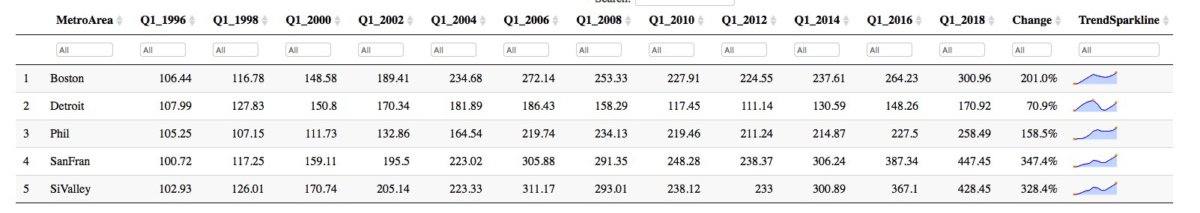
 Sharon Machlis / IDG
Sharon Machlis / IDG
在R中创建带有迷你图HTML表
您也可以将鼠标悬停在图形上以查看实际数据点。
创建价格数据框的代码
prices <- data.frame(stringsAsFactors=FALSE,
MetroArea = c("Boston", "Detroit", "Phil", "SanFran", "SiValley"),
Q1_1996 = c(106.44, 107.99, 105.25, 100.72, 102.93),
Q1_1998 = c(116.78, 127.83, 107.15, 117.25, 126.01),
Q1_2000 = c(148.58, 150.8, 111.73, 159.11, 170.74),
Q1_2002 = c(189.41, 170.34, 132.86, 195.5, 205.14),
Q1_2004 = c(234.68, 181.89, 164.54, 223.02, 223.33),
Q1_2006 = c(272.14, 186.43, 219.74, 305.88, 311.17),
Q1_2008 = c(253.33, 158.29, 234.13, 291.35, 293.01),
Q1_2010 = c(227.91, 117.45, 219.46, 248.28, 238.12),
Q1_2012 = c(224.55, 111.14, 211.24, 238.37, 233),
Q1_2014 = c(237.61, 130.59, 214.87, 306.24, 300.89),
Q1_2016 = c(264.23, 148.26, 227.5, 387.34, 367.1),
Q1_2018 = c(300.96, 170.92, 258.49, 447.45, 428.45),
Change = c(2.01, 0.709, 1.585, 3.474, 3.284)
)翻译自: https://www.infoworld.com/article/3318222/how-to-add-sparklines-to-r-tables.html
迷你图添加趋势线







 本文介绍了如何在R的交互式HTML表格中创建迷你图,以实现每一行数据的可视化。通过使用sparkline包,经过四个步骤,包括添加包含迷你图数据和格式的列、插入JavaScript代码段、处理HTML代码和添加依赖关系,可以实现迷你图趋势线的添加。文章还提供了具体的代码示例,展示了如何将迷你图应用于价格数据,使读者能够更好地理解并应用这种方法。
本文介绍了如何在R的交互式HTML表格中创建迷你图,以实现每一行数据的可视化。通过使用sparkline包,经过四个步骤,包括添加包含迷你图数据和格式的列、插入JavaScript代码段、处理HTML代码和添加依赖关系,可以实现迷你图趋势线的添加。文章还提供了具体的代码示例,展示了如何将迷你图应用于价格数据,使读者能够更好地理解并应用这种方法。














 1958
1958

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








