这个控件叫:Skeleton Screen/加载占位图
Skeleton Screen(加载占位图)是近年流行的加载控件,通常表现形式是在界面上待加载区域填充灰色的占位图,与线框图的效果非常相似。Skeleton Screen本质上是界面加载过程中的过渡效果。

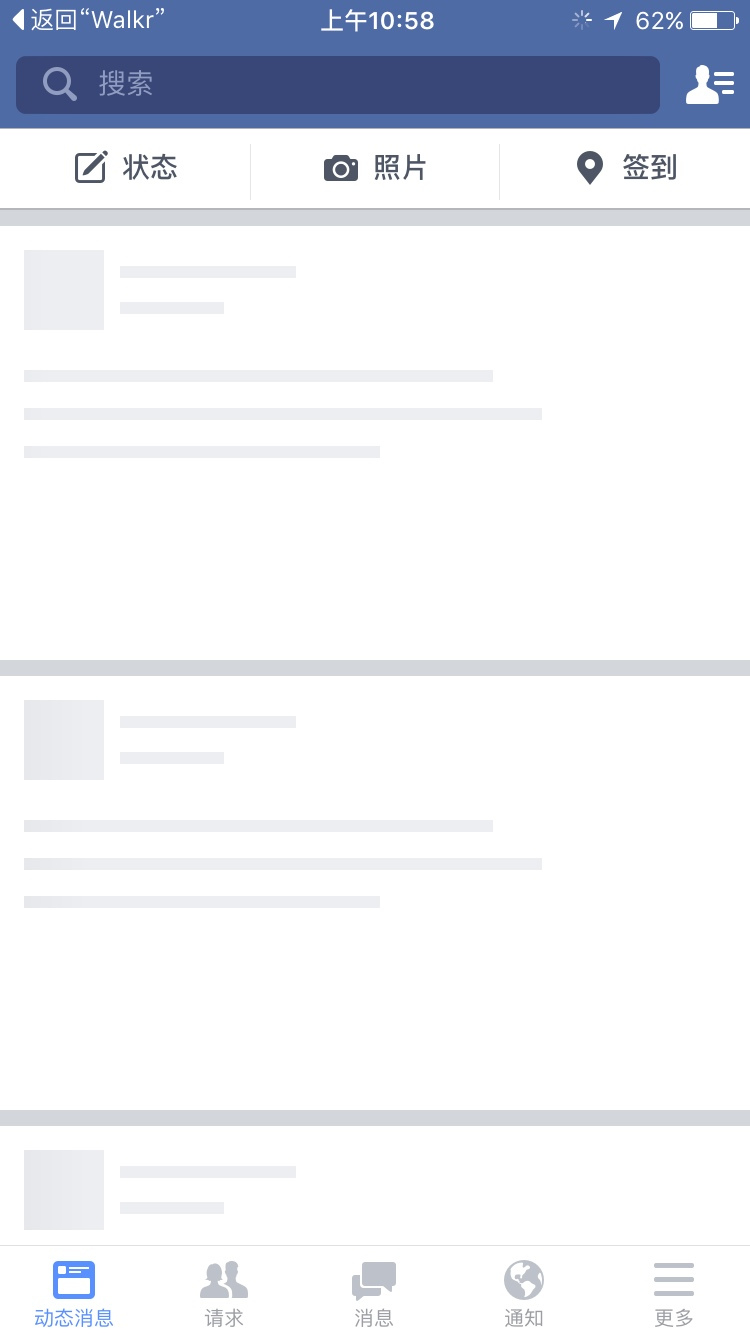
Facebook的Skeleton Screen
Skeleton Screen的由来
Launch Screen(启动屏幕)
当你启动一个App时,需要从手机存储器和网络加载所需的控件和多数据,由于手机性能和网络状况的差异,加载需要等待无法避免。为了解决等待加载过程中出现白屏或者界面闪烁造成的割裂感,iOS规范中规定把界面控件框架的轮廓做成静态图片用于Launch Screen(在Google的Material design规范里被称作Placeholder UI),把Launch Screen放在用户点击启动App之后和App真正正常启动完成之间做过渡,从而消灭白屏和界面闪烁,给用户一种App启动很快的错觉。(然而国内的App不遵循iOS规范,在Launch Screen里放广告,这又是另外一个商业话题了)

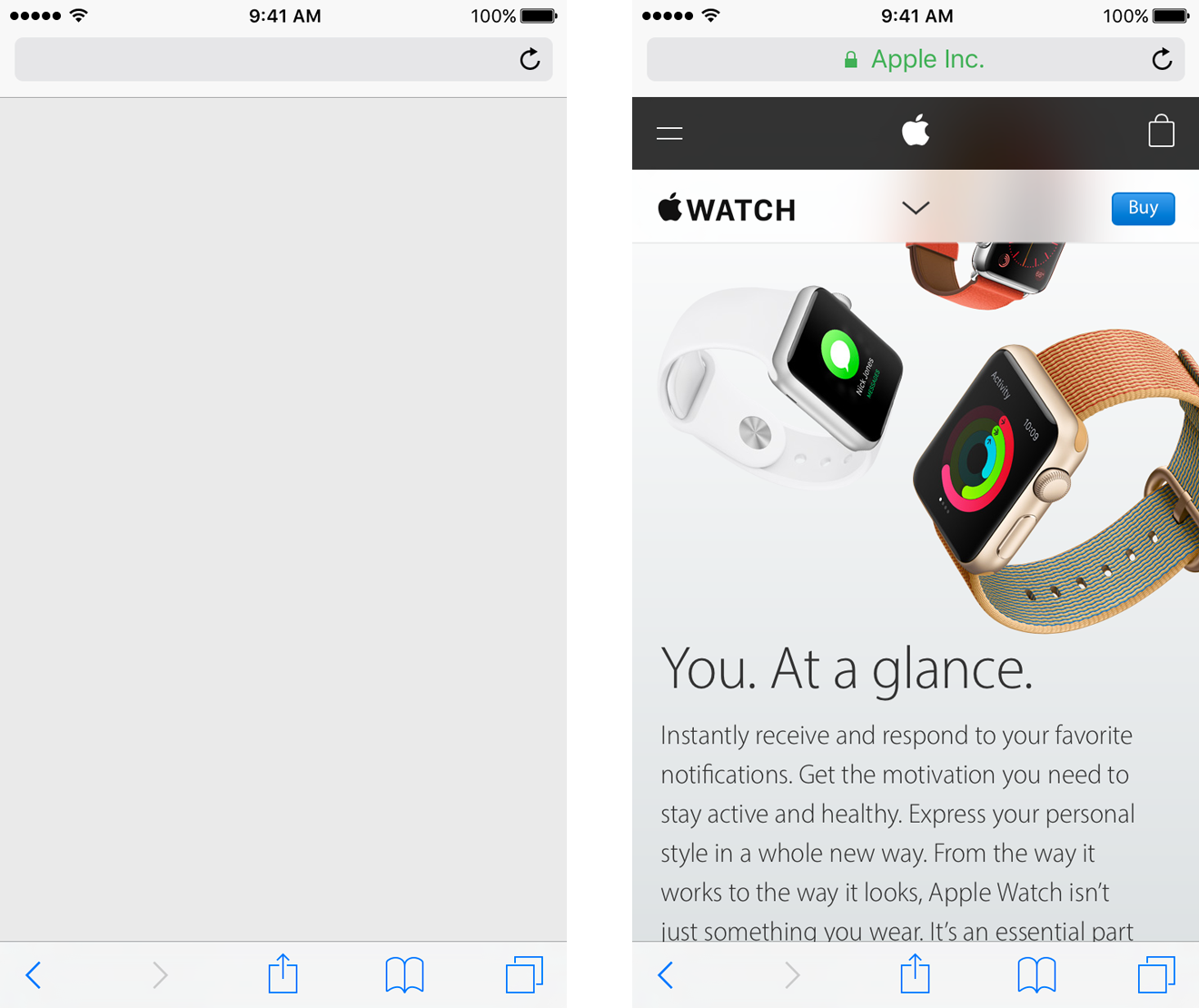
Launch Screen
非控件轮廓区域的内容变动很大,以上图浏览器为例,Launch Screen仅仅显示工具栏和地址栏,网页内容区域留下了大量空白,显然这不是最好的界面加载过渡方案。
Progress Indicator(进度指示器)
如果Launch Screen持续时间有点长,刚好用户又盯着Launch Screen大量空白的内容区域,可能会认为App出BUG了——虽然App后台正在辛劳的加载最新的数据。因此我们需要使用Progress Indicator来告知用户目前正在加载。Progress Indicator分为Activity Indicator(活动指示器)和Progress Bar(进度条)两种,前者就是我们非常熟悉的“菊花转”。

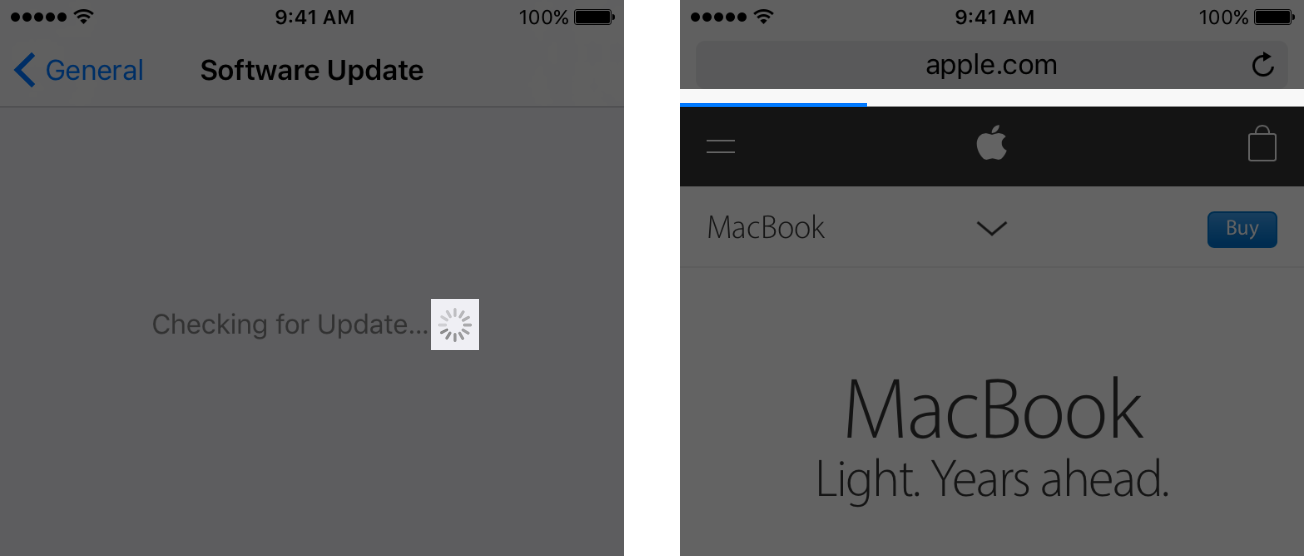
Activity Indicator和Progress Bar
有了富含动效的Progress Indicator,用户就知道我们的App并没有出BUG,而是在辛勤的加载数据,再过不久就能正常的显示内容了。
Progress Indicator设计出发点是好的,但是带给用户的体验未必优秀。Progress Indicator的出现就意味着需要等待,当用户注意力集中在Progress Indicator时,就好像学生盯着下课前五分钟的钟表,滴答滴答,时间似乎变得更慢了。我们当然不愿意让用户望着Progress Indicator产生焦躁的情绪。
Skeleton Screen应运而生
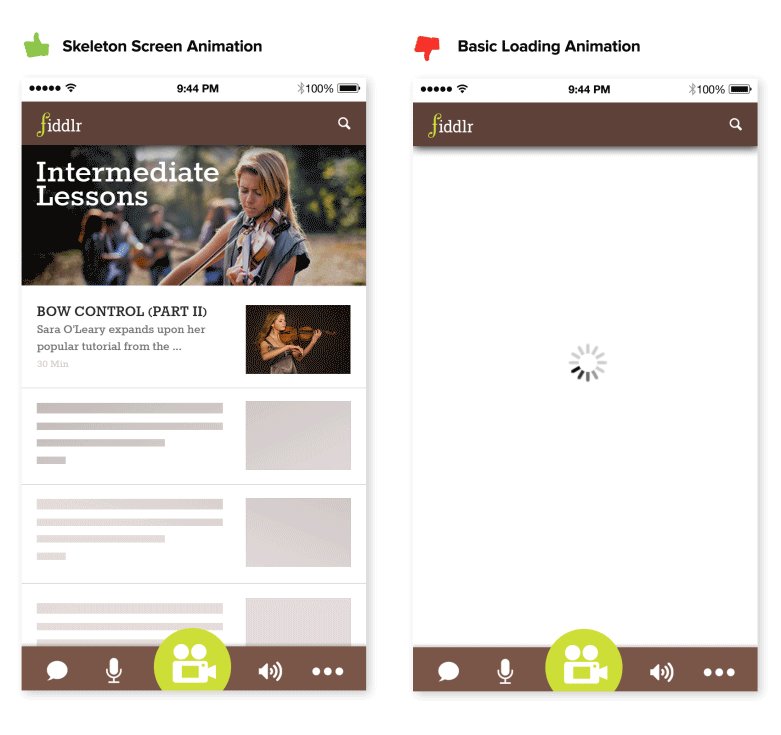
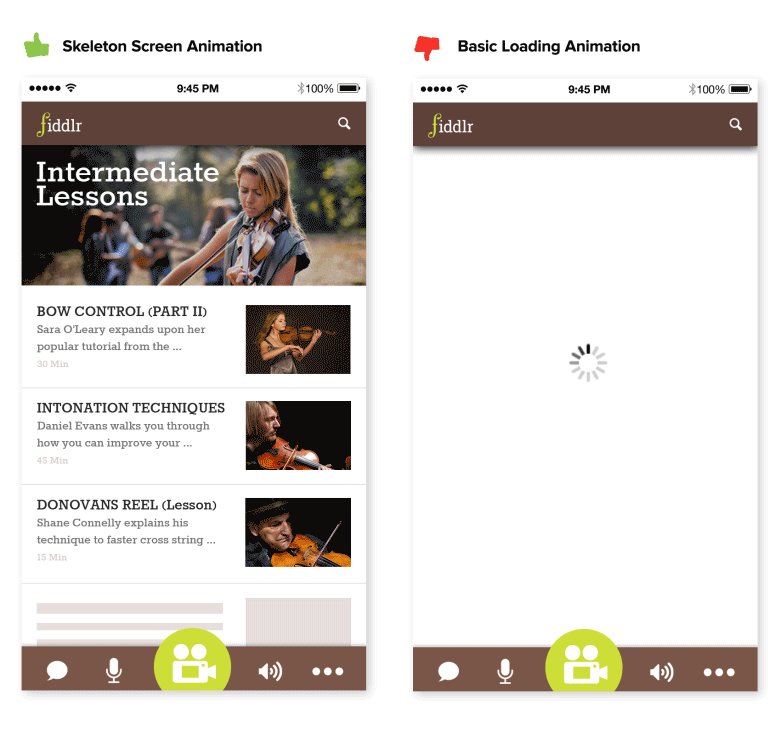
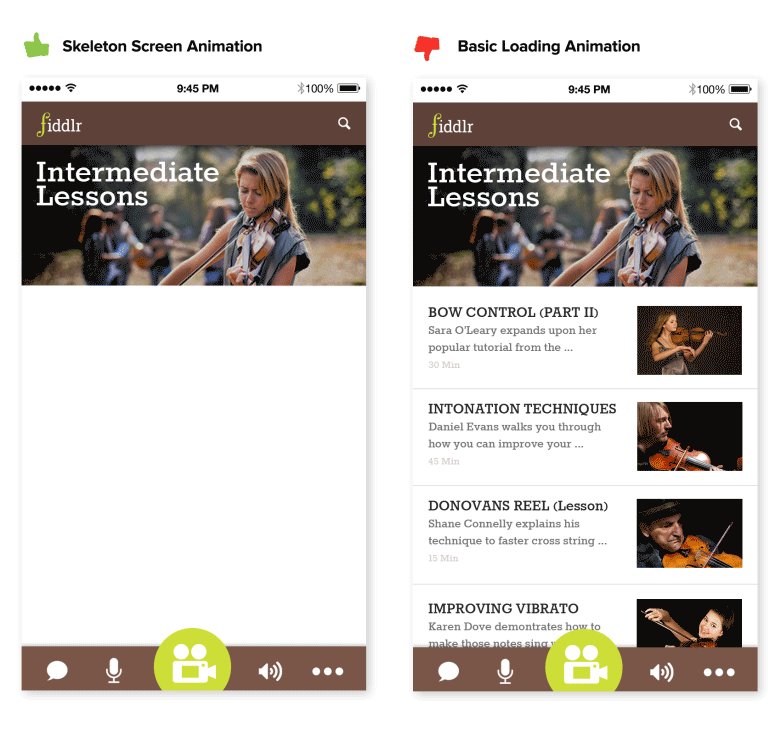
如果我们能在加载前把内容的大概轮廓预先展现出来,然后再逐步的加载真正的内容,这样既用户一种内容正在逐渐加载即将呈现的期待,降低了焦躁情绪,又使得界面加载的过程变得更顺畅,感官上会觉得比其他加载方式更快。这就是Skeleton Screen!
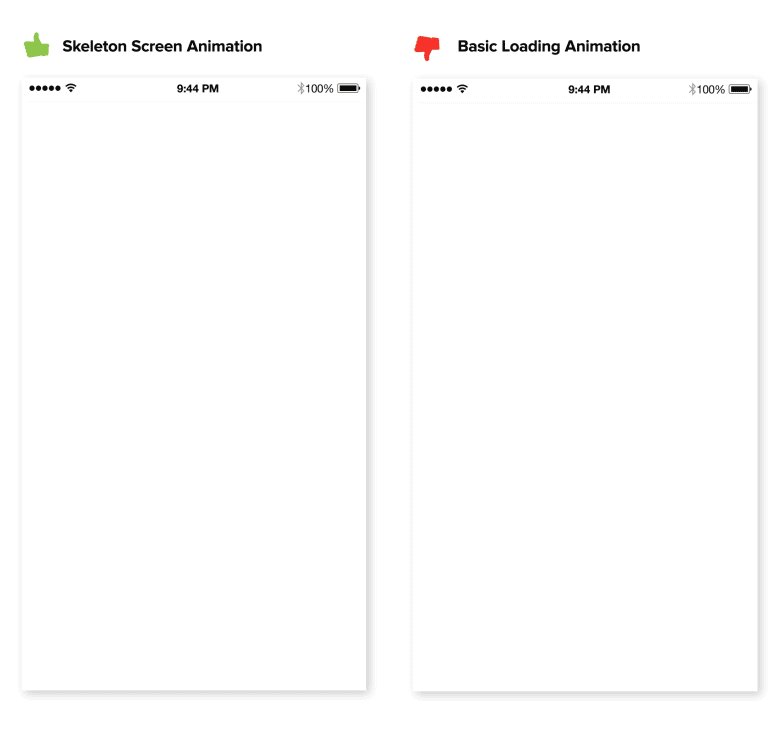
Skeleton Screen与Activity Indicator对比 图片来源:https://disciullodesign.wordpress.com/2015/03/13/animation-and-the-user-experience/
Skeleton Screen这个概念最早出自Google产品总监,《Web表单设计》作者,Luke Wroblewski于2013年9月17日发表的博文《Mobile Design Details: Avoid The Spinner》里。(博文地址:http://www.lukew.com/ff/entry.asp?1797 )
目前国内有简书、领英、新浪微博头条文章页采用这个加载方案。国外有Facebook iOS版、Medium、WordPress App、Slack等产品采用。相信以后会有更多的App和网页会使用Skeleton Screen。
如何使用
适用于布局排版固定的内容区域
Skeleton Screen所展现的是内容的大概轮廓,如果内容布局和排版不是固定的,那么轮廓和内容布局的巨大差异,不仅不能给用户顺畅和期待感,反倒会造成落差。因此Skeleton Screen适用于布局排版固定的内容区域,例如列表、文章、个人信息。注意:如果内容区域有空页面的情况,也不建议使用Skeleton Screen。
建议配合其他加载技术一起使用
用户的网络环境是复杂的,如果加载持续时间很久,单凭Skeleton Screen起不到流畅过渡的效果,建议配合懒加载(先文字后图片)、逐条加载、预加载等技术,以达到更出色的体验。
《这个控件叫什么》专题
这个控件叫:Badge/徽标/小红点
这个控件叫:A-Z index/字母索引导航
这个控件叫:Segment Controls/分段控件(附录与Tabs的区别)
这个控件叫:Page Indicator/Page Controls/页面指示器
这个控件叫:Stepper/步进器
这个控件叫:Switch/开关/滑动开关/切换开关
Toast(吐司提示)的曾经、现在与未来
这个控件叫:Picker/选择器/拾取器
这个控件叫:Soft Keyboard/Virtual Keyboard/软键盘/虚拟键盘
这个控件叫:Action Sheet/动作菜单/动作面板/行动列表
这个控件叫:Popover/气泡弹出框/弹出式气泡/气泡
这个控件叫:Text fields/输入框/文本框
这个控件可能叫:Notice Bar/通告栏






















 7488
7488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








