electron-vue项目初打包时报错
AttributeError: ‘NoneType’ object has no attribute ‘groups’
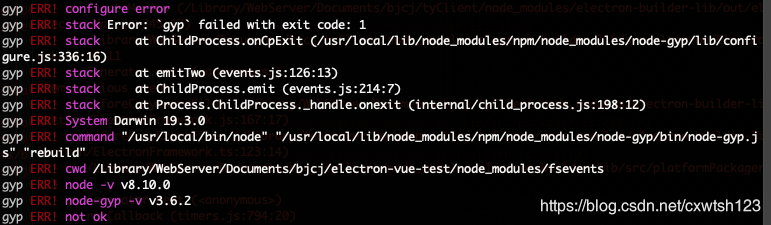
gyp ERR! configure error
gyp ERR! stack Error: gyp failed with exit code: 1

解决方法:此时可npm install pack
electron-vue项目初打包时报错
AttributeError: ‘NoneType’ object has no attribute ‘groups’
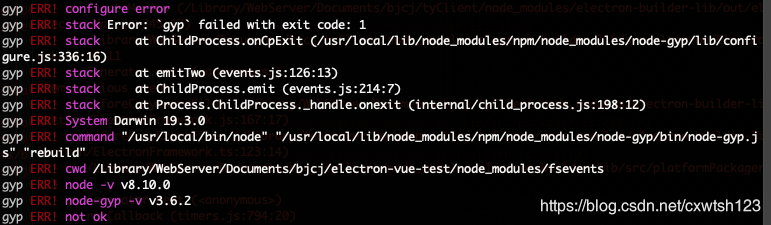
gyp ERR! configure error
gyp ERR! stack Error: gyp failed with exit code: 1

解决方法:此时可npm install pack
 1万+
1万+
 3506
3506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


